この記事は
ブックマークレットの作成中にChrome Dev Toolが使えることが分かったので紹介する記事です。
今まで自分は何をやっていたんだ。。と思わされる2019年の年末でした![]()
タイトルはブックマークレットと書いてありますが、ブックマークレット限定のことではなく、開いているページで追加のJavaScriptをアドホックに実行する方法です。
サンプルで使うコード
ブラウザで現在表示しているページで実行すると、そのページのタイトルとカノニカルURLをアラートで表示するjavascriptです。コード自体は簡単なものです。
javascript:(
function(){
const title = document.title;
var href = document.location.href;
var canonical = get_canonical();
console.log('ページタイトル=%s \n href=%s \n カノニカルURL=%s', title, href, canonical);
alert('ページタイトル:'+title +"\n現在のURL:"+href + "\nカノニカルURL:" + canonical);
function get_canonical(){
var links = document.getElementsByTagName("link");
for ( i in links) {
if (links[i].rel) {
if (links[i].rel.toLowerCase() == "canonical") {
return links[i].href;
}
}
}
return "";
}
}
)();
さて、Closure compilerを使わずに、こいつを動かしてみます。
Chrome Dev Toolからjavascriptを動かす
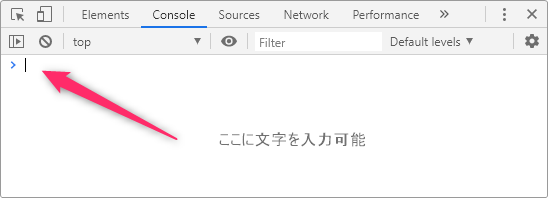
ブックマークレットを動かすページを開き、F12キーを押してChrome Dev Toolを起動します。起動したらConsoleパネルを開きます。ログが出ていたら消しておきます。
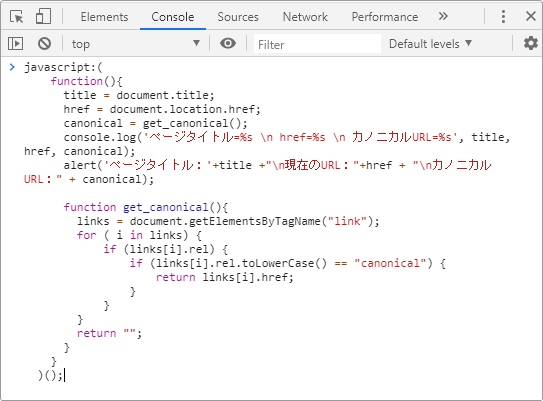
Chrome Dev Toolのコンソールタブの一番下に入力欄があるので、そこにブックマークレット用のjavascriptのコードをそのまんま貼り付けします。改行したままでOKです。日本語が入っていてもOKです。
あとは、エンターキーを押すだけです。![]()
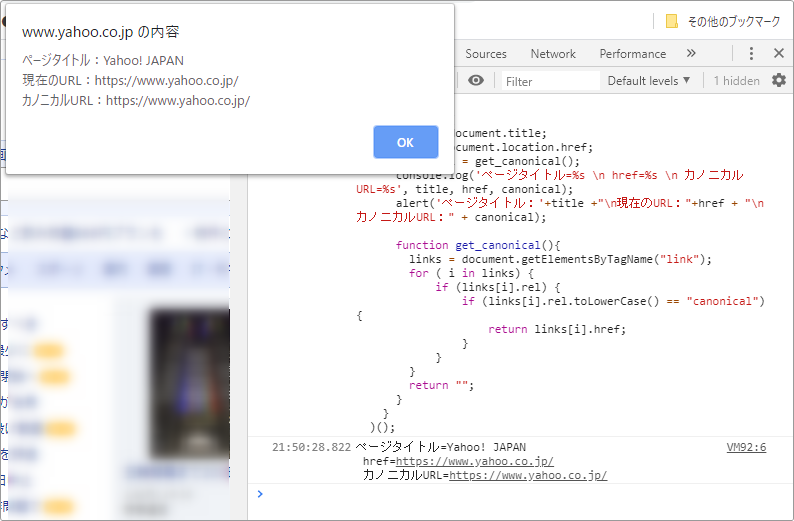
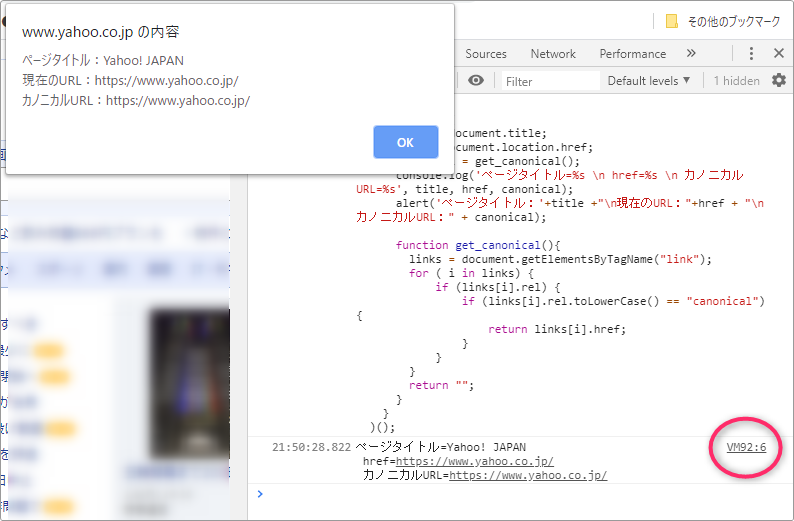
プログラムが実行され、Consoleにlogが出ています。もちろんアラートも表示されます。
コードを書いて、Closure Compilerで短縮化し、ブラウザのアドレスバーに入れて実行し、修正してはClosure Compilerで・・・という手順を踏まずに実行できます。いままでの苦労は本当に何だったのだ。。。
デバッガーでデバッグする
今まで、ブックマークレット開発で使いたくても使いにくかったChrome Dev Toolのデバッガーも使えます。
実行でブックマークレットのコードでconsole.log()を実行しておくと、ログと一緒に行番号VM92:6が表示されます。

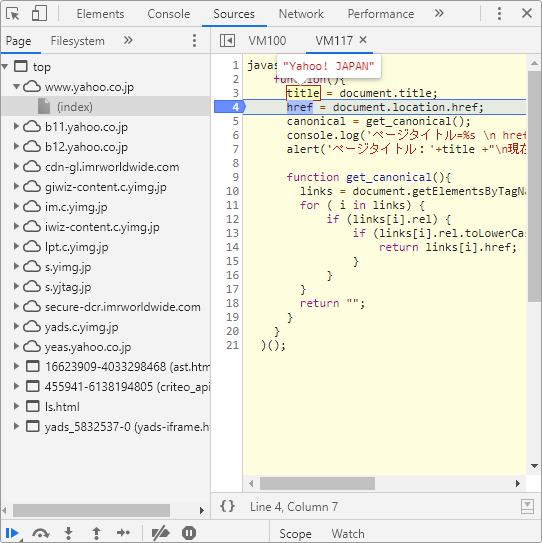
これをクリックすると、Chrome Dev Tool のSourceパネル開き、さきほどConsoleパネルに入力したjavascriptのコードが表示されます。行番号をクリックしてブレークポイントを設定してから再実行すると、ブレークポイントでコードが停止します。
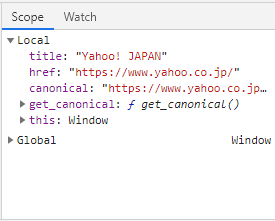
scopeパネルで変数の内容を確認できます。変数の値を無理やり書き換えることもできます。

デバッガーでブレークポイントを設定するのにスクリプトを2回実行する方法を紹介しましたが、1回目の実行で使う方法があれば教えてください。
デバッガーを使う方法
コード内にdebuggerステートメントを入れておくと、そこで必ずブレークします。Developer Toolのデバッガーが立ち上がるので、そこで確認できます。
まとめ
![]() ブックマークレットの開発段階では
ブックマークレットの開発段階ではChrome Dev Toolのコンソールから実行するのが一番効率がよさそうです。この作業を繰り返し開発完成したソースコードを、最後に1回だけClosure Compilerでコンパイルしてブラウザにセットするようにしましょう。
参考資料
Chrome DevTools で JavaScript をデバッグする
https://developers.google.com/web/tools/chrome-devtools/javascript
MDN debugger
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/debugger