はじめに
本記事では、ボタンでユーザービリティをあげるワザをちょっとご紹介します。 すぐ実践できるものばかりなので、是非参考にしてみてください。ボタンの活性化・非活性化
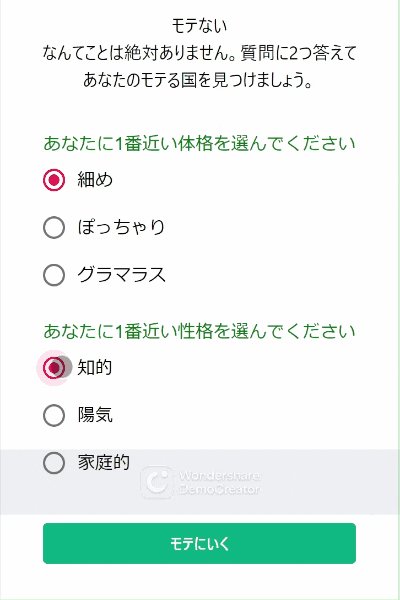
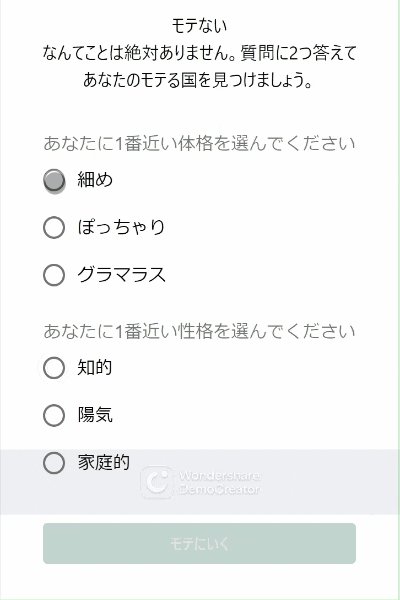
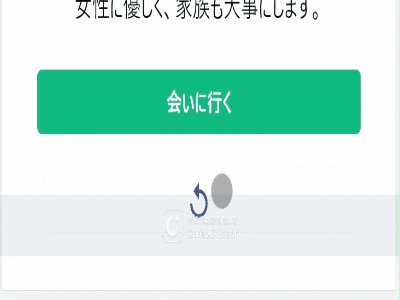
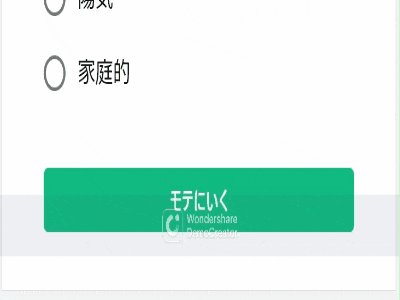
例えば、フォームを送信するのに2つの質問に答えないといけないものがあるとします。条件に当てはまっていないとき(質問に1つしか答えていないときなど)は、ボタンを非活性化
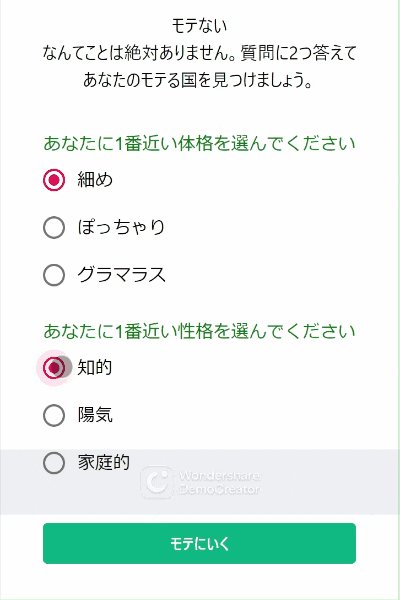
条件クリアしたときに、ボタンを活性化しましょう。
こすうることでユーザーが「直感的」に「ボタンが押せないこと」、「何かが足りていないこと」に気づけます。
むやみにボタンを押して「あれ、、、なんで何も反応しないの、、、押してるよね???」なんて混乱を防げます。
※↓いったい何のアプリだよっていうツッコミは一旦置いといてください。
👉ワンポイントアドバイス
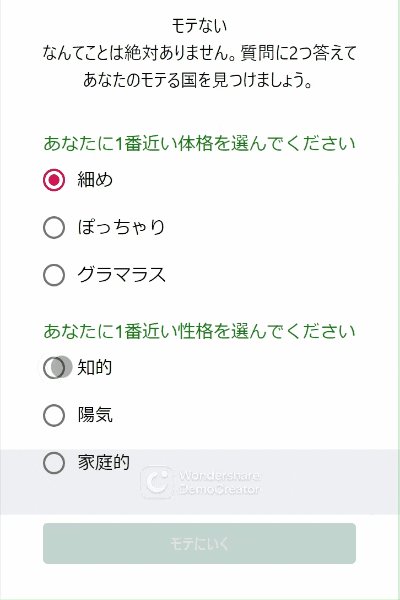
グレーアウトではなく、透明化をしよう!
非活性化時に、ボタンをグレーにする場合があります。
しかし、これは
・ボタンの有効時のフルカラーのデザインとかけ離れているためユーザーを驚かせる
・グレーは背景色に馴染まず浮いてします。目立つことになるため、ユーザーは「非活性」であることに気づかずクリックしてしまう
を引き起こす可能性があるためお勧めしません。
代わりに透過させることで、ユーザーを驚かせることなくボタンの無効状態を伝えられます。