はじめに
クライアントサイドのMVCアーキテクチャを設計する場合に、考慮すべきルールと実装例を設計メモとして記載します。
ルール
モデル
- DOMは触らないこと。
- クラスと値(プロパティ)を定義する。
- プロパティ更新メソッドを定義する。
- プロパティ更新をモデル間で伝搬させたい場合は購読者モデルを利用する。
- プロパティ更新後にビュー更新メソッドをコールする。
ビュー
- DOMの操作を行う。
- イベントハンドラを登録する。
- ビューしか更新しない場合は、イベントハンドラに登録するメソッドもビューに定義する。
- モデルからコールされるビュー更新メソッドを定義する。
コントローラ
- ビューのイベントハンドラに登録したメソッドを定義する。
- そのメソッドからモデルのプロパティ更新メソッドをコールする。
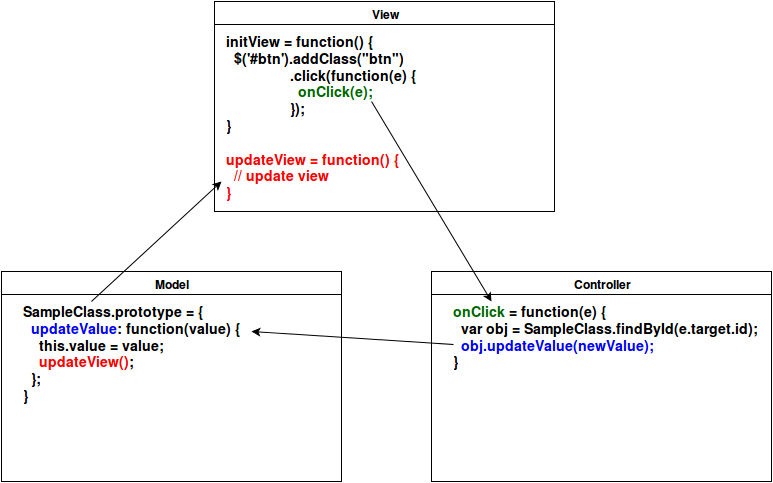
実装例
言葉だと分かりづらいので、上記ルールに従ってモデル・ビュー・コントローラを実装した場合の例は以下。
さいごに
すごく簡単なメモですが、上記のルールと実装例の図を念頭に置いておけば、迷わず設計できると思います。AngularJSなどの便利なフレームワークを使えば、簡単にMVCで実装することもできますが、基本を押さえておくためにまずは自前で設計してみることも必要かと思います。