はじめに
Flutterはクロスプラットフォーム対応ですので、作成したアプリはiOS, Android両方にリリースすることができます。ところが、WindowsではiOS向けのビルドができません。Macを持っていない人にはつらい事実ですね。そこで、この記事ではCodemagicというサービスを利用してiOS, Android両方にリリースする手順を紹介します。
前提
この記事は、以下に当てはまる人向けの iOS/Android 対応アプリを開発する手順を紹介します。
- 開発機はWindowsだ
- Macを持っていない
- Flutterで開発したい
- Apple Developer Programに既に登録している、または年間で約12,000円を支払えるクレジットカードまたはデビットカードを持っていて、支払い後に最大48時間待ってやるのも悪くない。※1
※1: 2020/03/25現在。
開発環境の前提
- AndroidStudioがインストールされていること(まだの方は、インストールをお願いします)
- Git for windowsがインストールされていること(まだの方は、インストールをお願いします)
- openSSL for windowsがインストールされていること(いかに手順のヒントを掲載しておきました)
補足:Windows用OpenSSLのインストールについて
OpenSSLは、オープンソースですが、公式ではソースコードのみが公開されています。
従って、Windows用のバイナリは、公式サイト以外から入手する必要があります。
入手にあたり、以下の記事が参考になりましたので紹介します。
WindowsにOpenSSLをインストールして証明書を取り扱う(基本編) - @IT
ソースコードの公開
この記事の手順で作成したソースコードはGithubで公開しています。併せてご参照ください。
https://github.com/atsuteru/flutter_firebase_0507/tree/Qiita-FlutterStartup-v1.0
本文
開発環境の準備
flutter開発用のディレクトリを作成する
私は以下のディレクトリを好んで使用します。
cd $Env:userprofile
mkdir source
mkdir source\repos
※上記ディレクトリは、以下の手順でエクスプローラーで開けます。
「Windows+R」(ファイル名を指定して実行)で以下を入力しOK。
%userprofile%\source\repos
flutterSDKを入手する
Githubから入手します。
cd $Env:userprofile\source\repos
git clone https://github.com/flutter/flutter.git
Flutterアプリを新規作成し、Githubにプッシュする
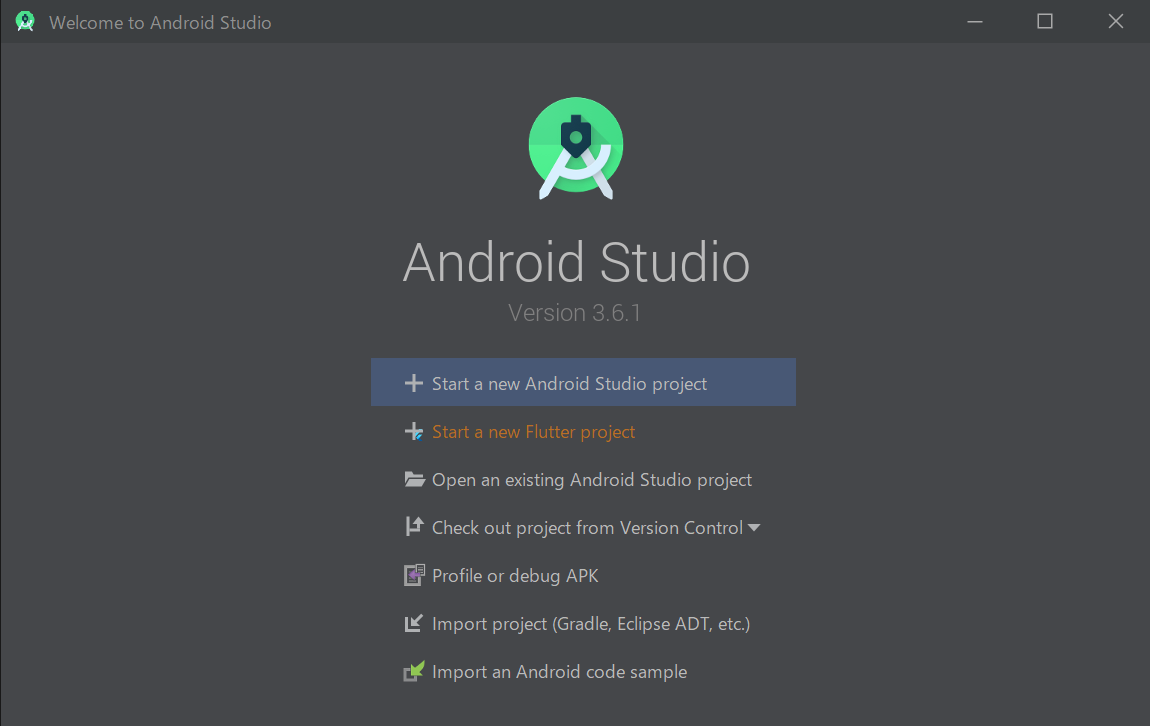
1) AndroidStudioで新規 Flutter プロジェクトを作成
- Start a new Flutter project を選択

- Flutter Application を選択

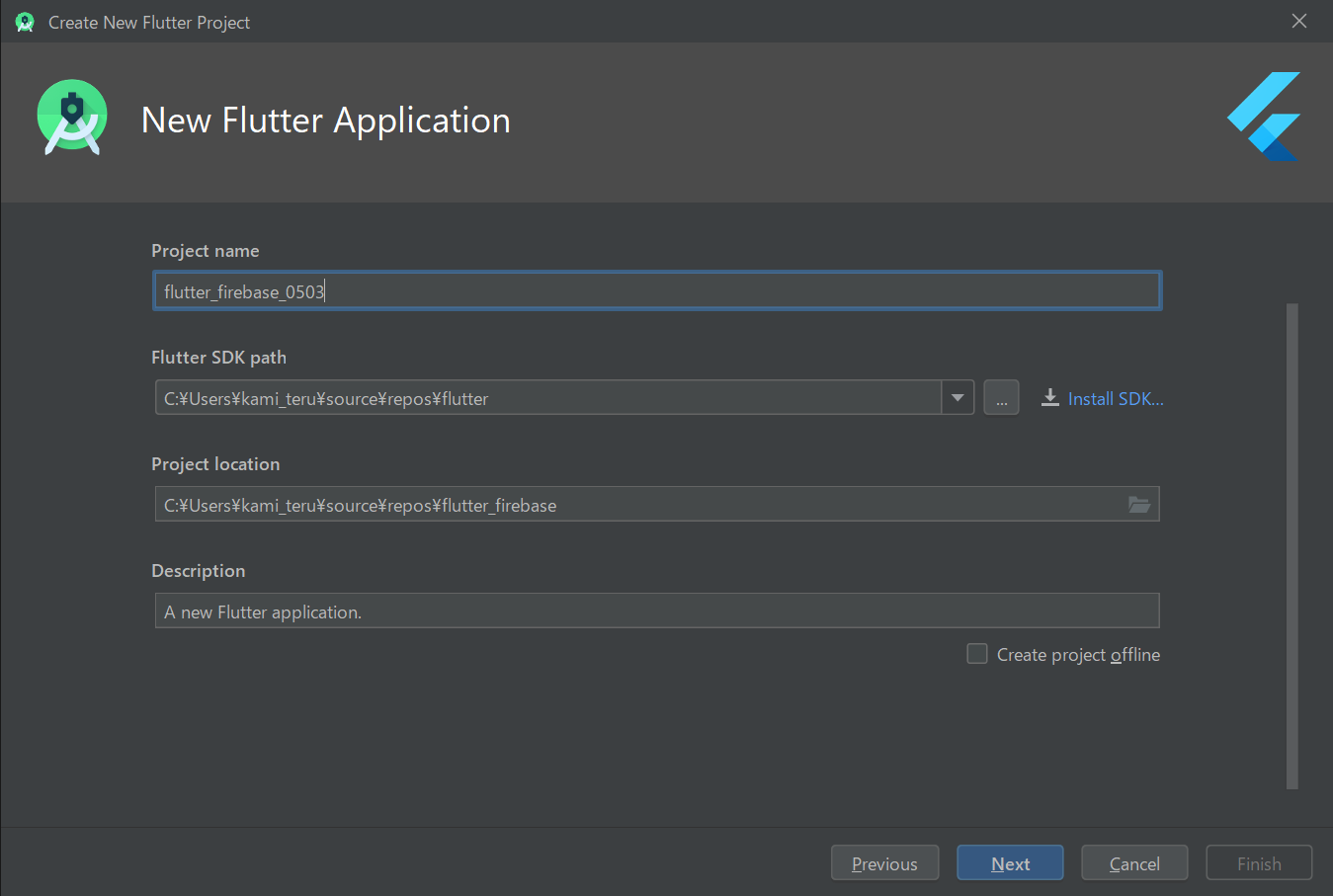
- Projectの情報と、Flutter sdkのチェックアウトディレクトリを指定する

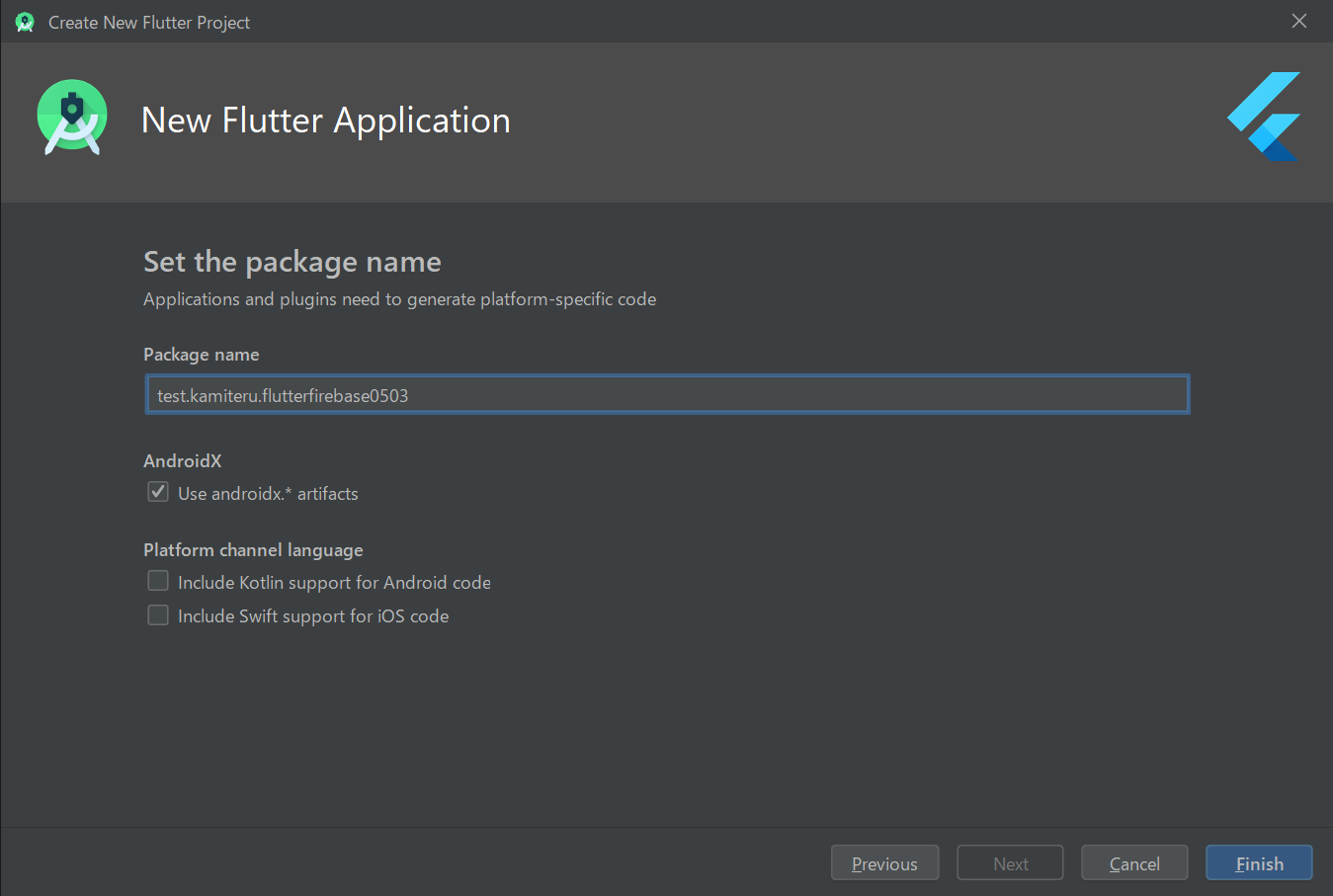
- パッケージ名を指定する。AndroidXは有効にしておく

- すると次のようなワークスペースが作成されます
![flutter_firebase_0503 [C__Users_kami_teru_source_repos_flutter_firebase_flutter_firebase_0503] - ..._lib_main.dart [flutterfirebase0503] - Android Studio 2020_05_03 14_32_08.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F109362%2Ff2545680-1dc2-de3b-8027-2603b927c240.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=c8279fd567dd885548a8420d78269647)
2) Flutter プロジェクトの.gitignoreを調整
- ルートディレクトリの
.gitignoreに以下を追加 - 参考: What not to commit - Dart
pubspec.lock
3) Githubリポジトリを作成し、pushする
Githubアカウントを持っていない人は、作成しましょう。(無料で作れます)
※Github以外でも、Codemagicが連携できるリポジトリならOKですが、その説明はこの記事では割愛します。
Githubリポジトリの作成手順は、ここでは割愛します。
Githubリポジトリの作成後、プッシュまでの流れは、コマンドだと次のような感じです。
cd $Env:userprofile\source\repos\flutter_firebase\flutter_firebase_0503
git init
git add .
git commit -m "New flutter project generated by AndroidStudio"
git remote add origin https://github.com/atsuteru/flutter_firebase_0503.git
git push -u origin master
FlutterアプリをCodemagicでビルドする
1) CodemagicでGithubリポジトリを初回ビルドする
Codemagicのアカウントがない場合は、Githubアカウントと連携させる形で作成します。(無料で作れます)
Codemagicのアカウントがある場合は、Githubアカウントの連携を追加してください。
その手順は、ここでは割愛します。
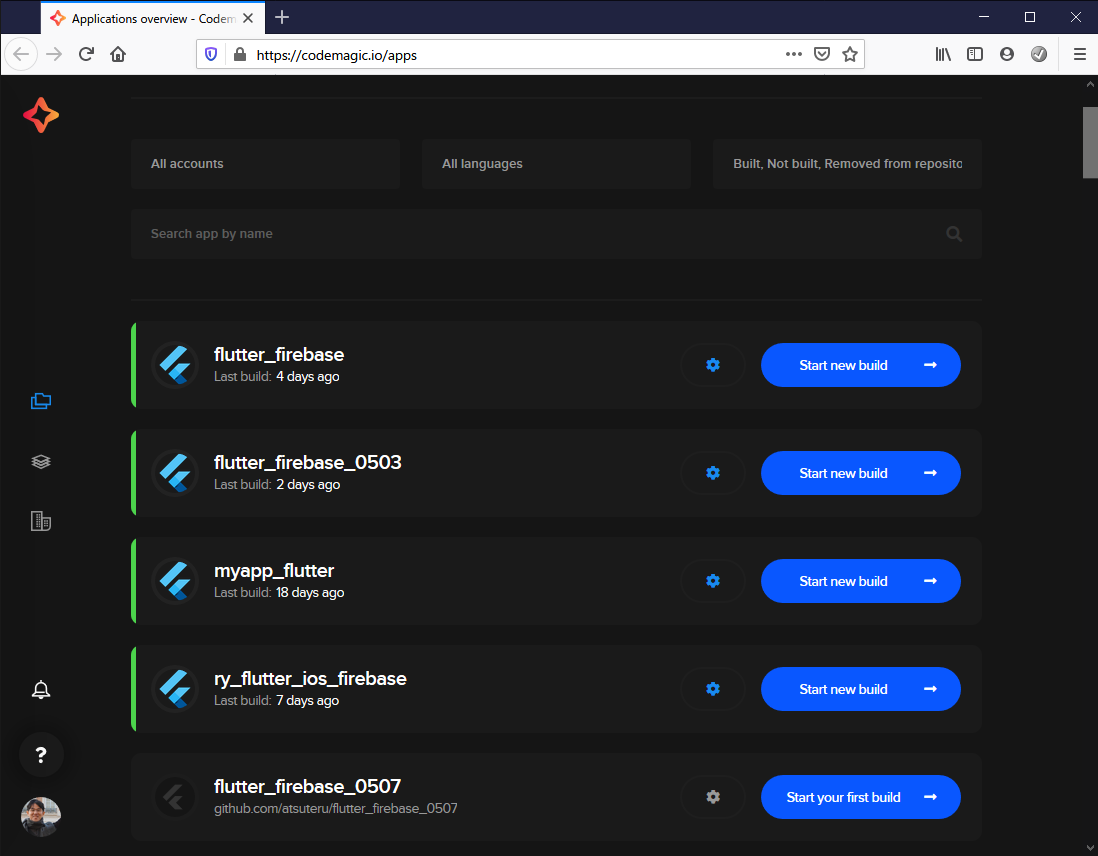
Githubアカウントの連携ができたら、Appsページに、作成したGithubリポジトリが表示されます。
そのリポジトリのStart your first buildボタンを押下しましょう。すると、Codemagicでのビルド設定が自動的に作成され、初回ビルドが始まります。
ここでビルドの結果がエラーになる場合は、バージョン、環境、サービスのいずれかに問題が起こっています。
私は、以下の問題にあたったことがあります。
- サービス: iOSビルドが、関連ライブラリ(dependency)のダウンロードに失敗したことが原因で失敗。時間を空けて再実行することで解消した。
2) 端末にリリースするために必要な、署名用のあれこれを行う
2-1) Android向け
初回ビルドの結果を待っている間に、アプリを署名するためのキーストアを作成しましょう。
- Androidアプリを実機で動作させるためには、署名されたアプリケーションパッケージが必要です。
- その署名には秘密鍵が必要です。
- また実機にインストールするためには公開鍵の配付が必要です。
- 公開鍵の作成には、証明書が必要です。
- キーストアとは、上記に登場した「秘密鍵」「公開鍵」「証明書」を格納できる『ハコ』だと思ってください。
作成するためには、コマンドラインを使用します。
以下の手順で作成することができます。
# インストールしたOpenSSLのbinフォルダにパスを通す
# 実際にインストールしたパスを指定すること。先頭の";"を忘れないこと!
$Env:Path += ";C:\Program Files\OpenSSL-Win64\bin\"
# Java KeyStore(jks)形式のキーストアを作成する
# この例では、次のように設定しています。※実際は安全なパスワードを使用しましょう!
# キーストアファイル名: flutter_firebase_0503.jks, キーストアパスワード: kami_teru, キー名: flutter_firebase_0503_key, キーパスワード: kaim_teru, 有効期間: 365日
keytool -genkey -v -keystore flutter_firebase_0503.jks -storepass kami_teru -alias flutter_firebase_0503_key -keypass kami_teru -keyalg RSA -validity 365
姓名は何ですか。
[Unknown]: kami_teru
組織単位名は何ですか。
[Unknown]:
組織名は何ですか。
[Unknown]: kami_teru
都市名または地域名は何ですか。
[Unknown]:
都道府県名または州名は何ですか。
[Unknown]:
この単位に該当する2文字の国コードは何ですか。
[Unknown]: JP
CN=kami_teru, OU=Unknown, O=kami_teru, L=Unknown, ST=Unknown, C=JPでよろしいですか。
[いいえ]: Y
365日間有効な2,048ビットのRSAのキー・ペアと自己署名型証明書(SHA256withRSA)を生成しています
ディレクトリ名: CN=kami_teru, OU=Unknown, O=kami_teru, L=Unknown, ST=Unknown, C=JP
[flutter_firebase_0503.jksを格納中]
# キーストアから、キーに対する証明書を取り出す。
keytool -export -alias flutter_firebase_0503_key -file flutter_firebase_0503_key.cer -keystore flutter_firebase_0503.jks
キーストアのパスワードを入力してください:
証明書がファイル<flutter_firebase_0503_key.cer>に保存されました
# キーストアを、テキスト形式に変換しておく(後で使います)
openssl enc -base64 -in flutter_firebase_0503.jks -out flutter_firebase_0503.base64
2-2) iOS向け
iOS向けの署名に必要な一式は、Codemagic と Apple Developer Program のアカウントを連携させることで自動的に作成してもらえます。但しその前に、リリースするiOSの実機を、Apple Developer Programに登録しておく必要があります。
Deviceのページから、実機のUUIDを登録しておきましょう。
※UUIDは、iPhoneの場合はiTunesに接続すると調べることができます。その他の方法もいくつかあるようです。参考:iPhone XSシリーズからのUDID・識別子の確認方法 - @takashings
3) Codemagicでリリースビルドする
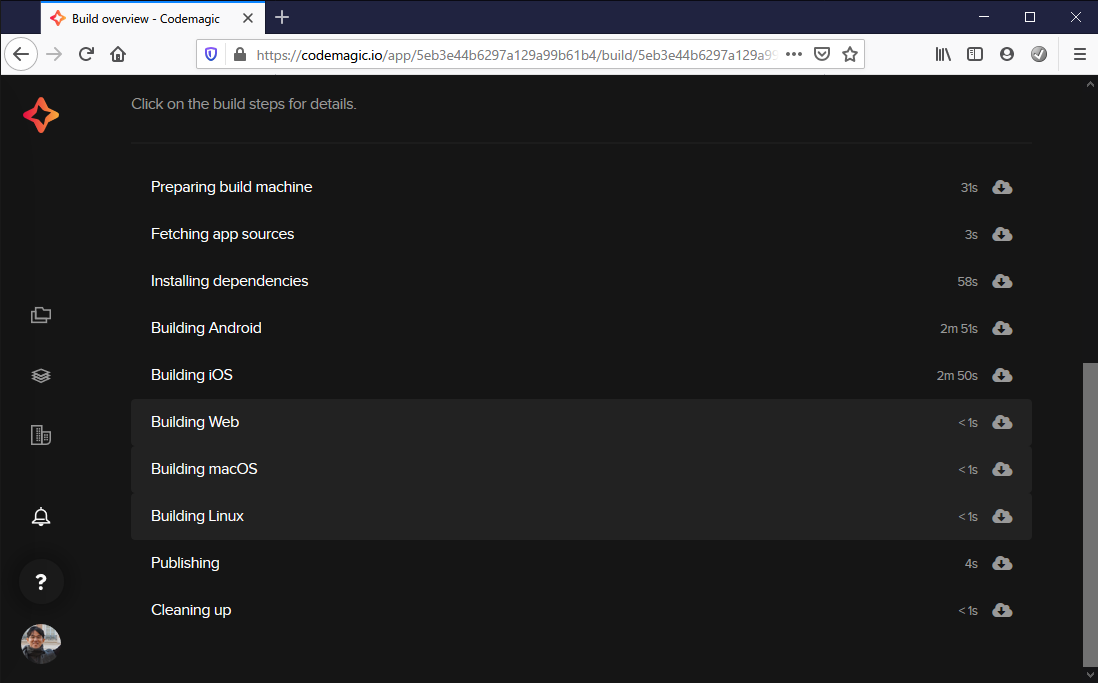
さて、もうCodemagicの初回ビルドは終わった頃でしょうか。
終わったみたいですね!各ビルドのStepとも、成功しているようです。しかし、このビルドの結果は、実機にインストールすることができません。アプリに署名をしていないからですね。
では、リリースビルドを行い、アプリに署名を行うための設定をしていきましょう。
- iOS向けには、Apple Developer Programのアカウントが必要です
- Android向けには、先ほどの手順で作成したキーストアファイルが必要です。
なお、ここで紹介する手順は以下の記事を参考にさせていただきました。ありがとうございます。
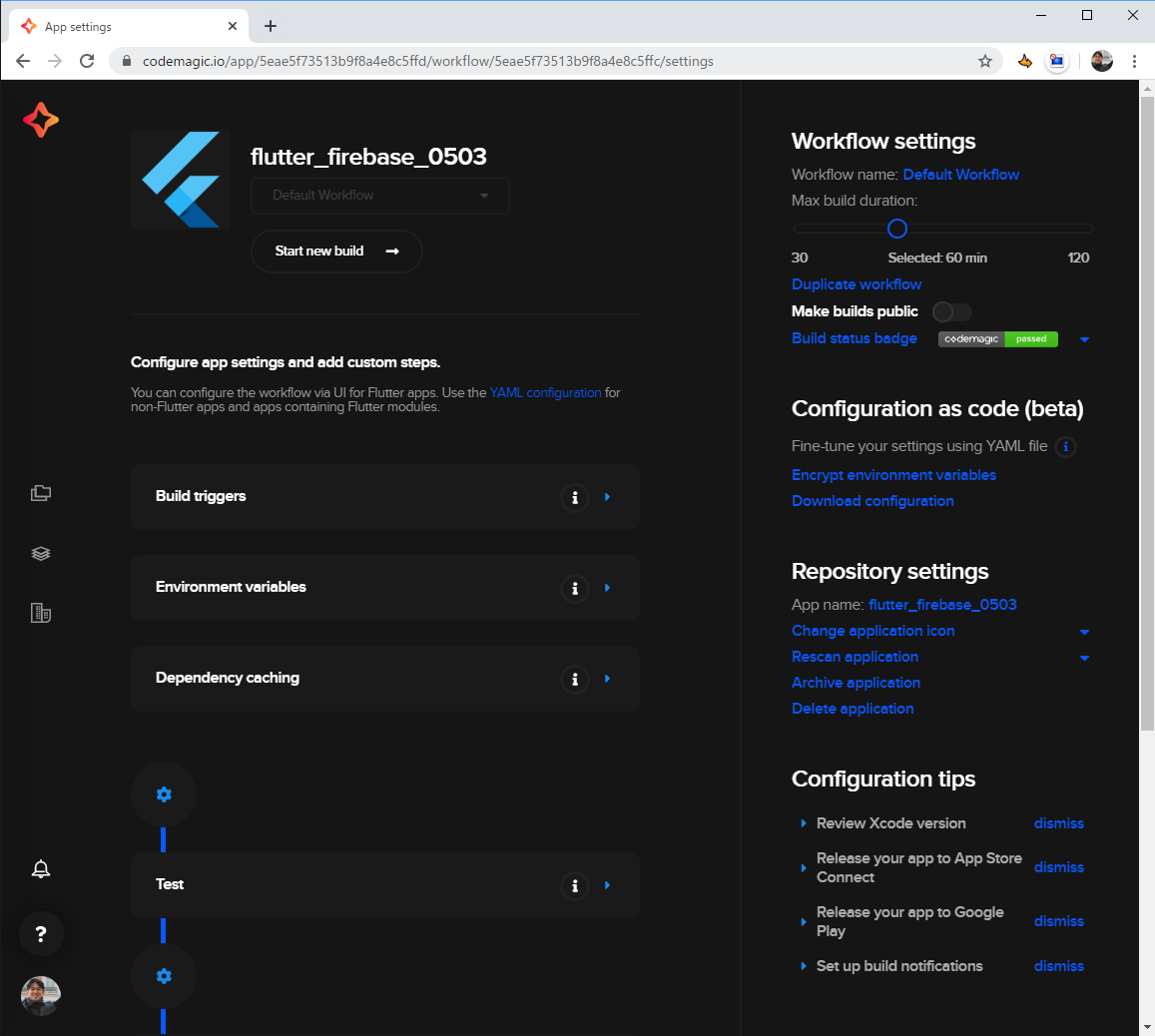
以下、Codemagicのアプリの設定ページ(歯車のアイコンで飛べる)で、各セクションを設定します。こんなページです。

先に、注意点をまとめておきます。
- 注意1)各セクションの編集後、必ず「Save」ボタンを押しましょう。
- 注意2)入力がうまくできないときは、セクションを閉じたり開いたりしなおしてみましょう。
では以下、各セクションを設定しましょう。記載のない箇所は、デフォルトのままで構いません。
Build triggers
-
Trigger on pushにチェックを付ける
Environment variables
以下の環境変数を追加する。
一つ入力するごとに、「Add」ボタンを押し忘れないようにしましょう。
- FCI_KEYSTORE_FILE =
flutter_firebase_0503.base64ファイルの内容※全選択&コピー&貼り付けを実行。改行も含めること - FCI_KEYSTORE_PASSWORD =
kami_teru※キーストアに設定したパスワード - FCI_KEY_ALIAS =
flutter_firebase_0503_key※キーストアの作成時に指定した秘密鍵の別名 - FCI_KEY_PASSWORD =
kami_teru※キーストアの作成時に指定した秘密鍵のパスワード
Post-clone script
Dependency cachingの下の「+」をクリックすると出現します。
以下のスクリプトをそのままコピペしてください。
#!/usr/bin/env sh
set -e # exit on first failed commandset
echo $FCI_KEYSTORE_FILE | base64 --decode > $FCI_BUILD_DIR/keystore.jks
Build
- Build for platforms : Android, iOSを選択する
- Mode: Releaseを選択する
Publish
- Android code signing
- Keystore:
flutter_firebase_0503.jks※ファイルをアップロード。 - Keystore password:
kami_teru※キーストアに設定したパスワード - Key alias:
flutter_firebase_0503_key※キーストアの作成時に指定した秘密鍵の別名 - Key password:
kami_teru※キーストアの作成時に指定した秘密鍵のパスワード - Enable Android code signing: チェックを付ける
- iOS code signing
- Select code signing method:
Automaticを選択 - Apple Developer Programのアカウントを設定
- Provisioning profile type:
Developmentを選択 - Bundle identifier (optional):
test.kamiteru.flutterfirebase0503※1
※1 android\app\src\profile\AndroidManifest.xml ファイルの packageに設定されているものを入力する
最後に、設定ページの最上部にある「Start new Build」ボタンを押し、ビルドを行いましょう。
この設定以降のビルドはすべて、リリースビルドになります。
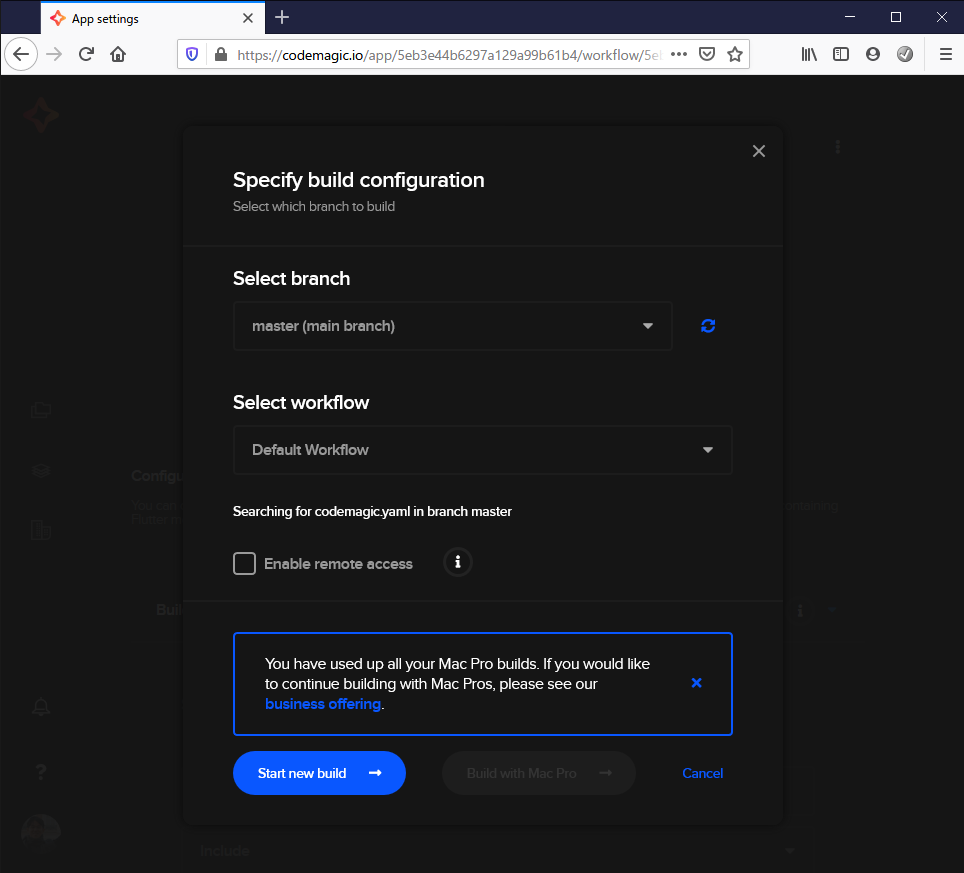
※この時、以下のページが表示されたら、Start new buildを選択しましょう。
※Mac Proを使えばビルドはもっと早いよ!という紹介のページです。アカウント作成後は数回、Mac Proでビルドすることもできます。
Flutterアプリを端末にインストールする
リリースビルドが行われているうちに、端末に証明書の取り込みをやっておきましょう。
- この作業は Android端末 のみ必要です。
- iOS端末は、Apple Developer Programに自端末を登録してある仕掛けにより、アプリ側に「どの端末にインストールできるか」が埋め込まれているため、この作業は不要です。
Android端末への証明書のインストール
先の手順で作成したflutter_firebase_0503_key.cerを、メール等を経由してAndroid端末に送りましょう。
メールの場合、受信したメールに添付されたflutter_firebase_0503_key.cerをタップして開き、証明書名にアプリ名を入力してOKしましょう。

さて、そうこうしているうちに、Codemagicでのリリースビルドが完了しているのではないでしょうか。
Codemagicからのメールをチェック
ビルドが成功/失敗すると、Codemagicから次のようなメールが届きます。
※もし届かない場合は、Codemagicのメールの設定を確認しましょう。

Androidへのインストール
Androidへのインストールは、次の手順で行います。
-
app-release.apkのInstallボタンをタップ
→ダウンロード
 1. ダウンロードした```app-release.apk```を実行
1. ダウンロードした```app-release.apk```を実行※内部ストレージのDownloadフォルダに保存されています
 1. 内部ストレージアプリによる「提供元不明なアプリ」のインストール許可の確認が出るので、許可するよう設定します。
1. 内部ストレージアプリによる「提供元不明なアプリ」のインストール許可の確認が出るので、許可するよう設定します。
 1. 確認画面でインストールを選択
1. 確認画面でインストールを選択
 1. もしGoogle Playの警告が出た場合は、アプリ名が自作のものであることを確認し、```INSTALL ANYWAY```を選択しましょう
1. もしGoogle Playの警告が出た場合は、アプリ名が自作のものであることを確認し、```INSTALL ANYWAY```を選択しましょう 1. Androidで動作することが確認できました
1. Androidで動作することが確認できました
iOSへのインストール
iOSへのインストールは、次の手順で行います。
-
flutterfirebase0503.ipaのInstallボタンをタップ
→確認画面でインストールを選択
 1. iOSで動作することが確認できました
1. iOSで動作することが確認できました
おわりに
以上で、開発中のFlutter製アプリをiOSとAndroidに実機配備できましたね!
もし良ければ、以下の続編記事も参考に開発を進められてください。
- 【Mac不要】開発中のFlutter製アプリを仲間のiOS端末に実機配備する手順 - Codemagic&TestFlight編
- 【Mac不要】FlutterアプリにFirebase SDKを組み込んでiOSとAndroidに実機配備する手順 - Codemagic編
この記事が、一人でも多くの方がFlutterを始めてみるきっかけになると幸いです。