はじめに
※この記事は、以下の記事の続編の一つです。
【Mac不要】開発中のFlutter製アプリをiOSとAndroidに実機配備する手順 - Codemagic編
Macなし、Windows機のみという環境でも、Flutterはクロスプラットフォーム対応ですので、作成したアプリはiOSにもリリースすることができることは上記の記事で紹介しました。
ただ、上記の記事では「開発者自身が所有するiOS端末に」という前提があります。しかし、開発は複数人のチームで行うことも多いと思います。
そこでこの記事では、上記の記事の手順を少し変更して、仲間(=開発チームメンバー)のiOS端末にリリースする手順を紹介します。
前提
この記事は、以下に当てはまる人向けの iOS 対応アプリを開発する手順を紹介します。
- 開発機はWindowsだ
- Macを持っていない
- Flutterで開発したい
- Apple Developer Programに既に登録している、または年間で約12,000円を支払えるクレジットカードまたはデビットカードを持っていて、支払い後に最大48時間待ってやるのも悪くない。※1
- 複数人で開発するので、仲間のiOS端末にもアプリを配備したい
※1: 2020/03/25現在。
開発環境の前提
以下の記事の手順に沿って、FlutterアプリをCodemagicでビルドし、自身のiOS端末にアプリを配備できる状態にしておいてください。※Androidに関する部分は飛ばして構いません。
ソースコードの公開
この記事の手順で作成したソースコードはGithubで公開しています。併せてご参照ください。
https://github.com/atsuteru/flutter_firebase_0507/tree/Qiita-FlutterTestFlight-v1.0
本文
ここまでの手順では、iOSアプリは、以下の設定により「Development」としてApple Developer Programに登録した状態になっています。

なのでApple Developer Program側には、以下のようにアプリが(自動的に)登録されています。
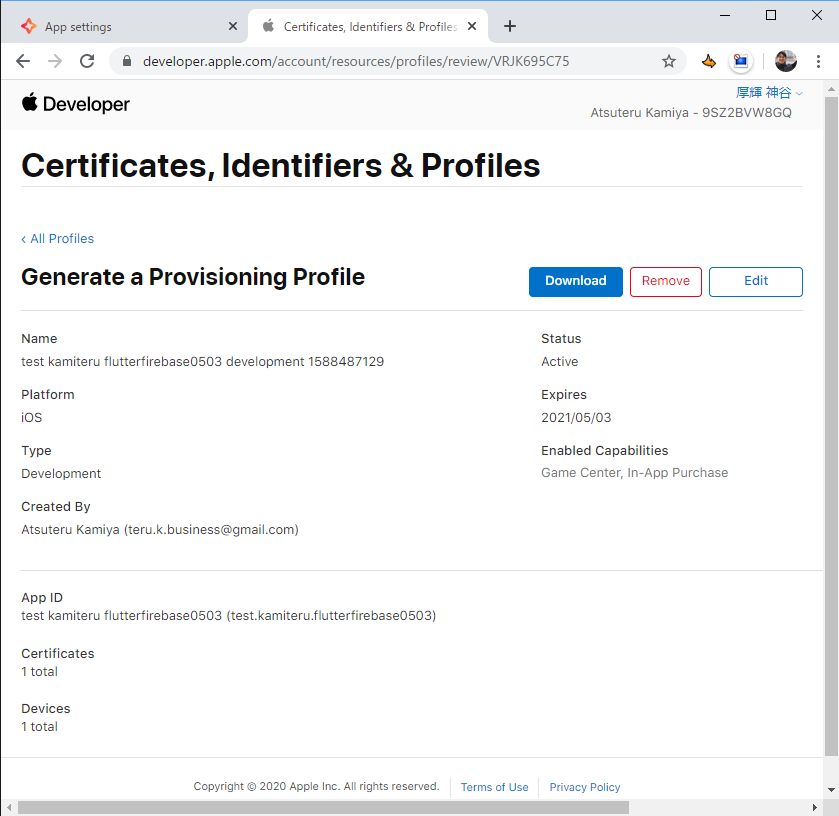
自身のアカウントから Certificates, Identifiers & Profiles - Profilesを開くと登録済みの一覧を見ることができます。その中、以下の登録ができていると思います。

ここでポイントは、以下の部分。
- Type が Development になっている
- Devices が 1 Totals になっている
なので、自身が登録した端末にしか配備できない、というわけです。
※「ならば仲間の端末もこのアカウントに登録したらいいじゃん♪」と思われるかもしれませんが、Apple Developer Programのアカウントに登録できる端末は、「自身が所有する」端末なので、やってはいけません。
iOSの場合、自身が所有する以外の端末にも配備するためには、以下の作業が必要です。
- アプリを Type=App Store として署名する
- 署名されたアプリを App Store Connectの自身のアカウントに登録する(自動的にできます)
- App Store Connectの自身のアカウントに、仲間を「内部テスター」として登録する。
- 仲間は、端末にAppleが提供するiOSアプリ
TestFlightをインストールしておく - App Store Connectの自身のアカウントから、仲間に対してテストしてほしいアプリを通知する。
ではさっそく、手順を進めていきましょう。
ビルド側の設定変更
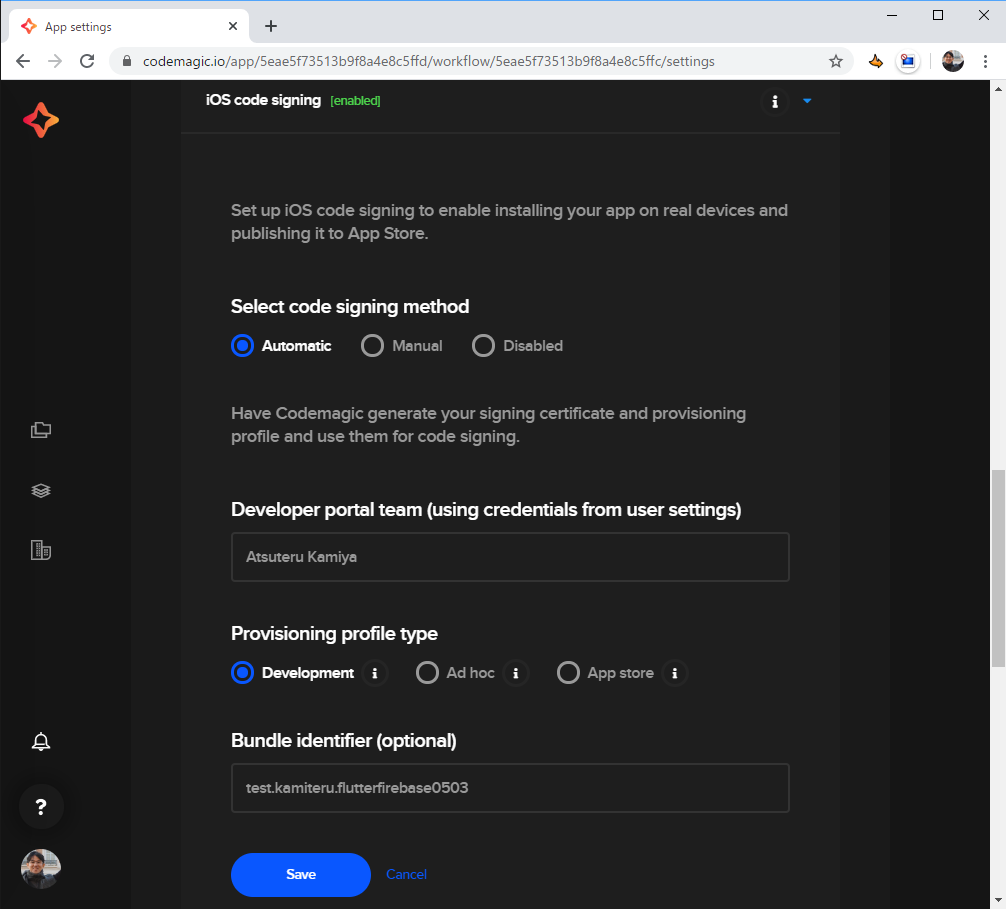
Codemagicのビルド設定を App Store Connect 向けに変更する
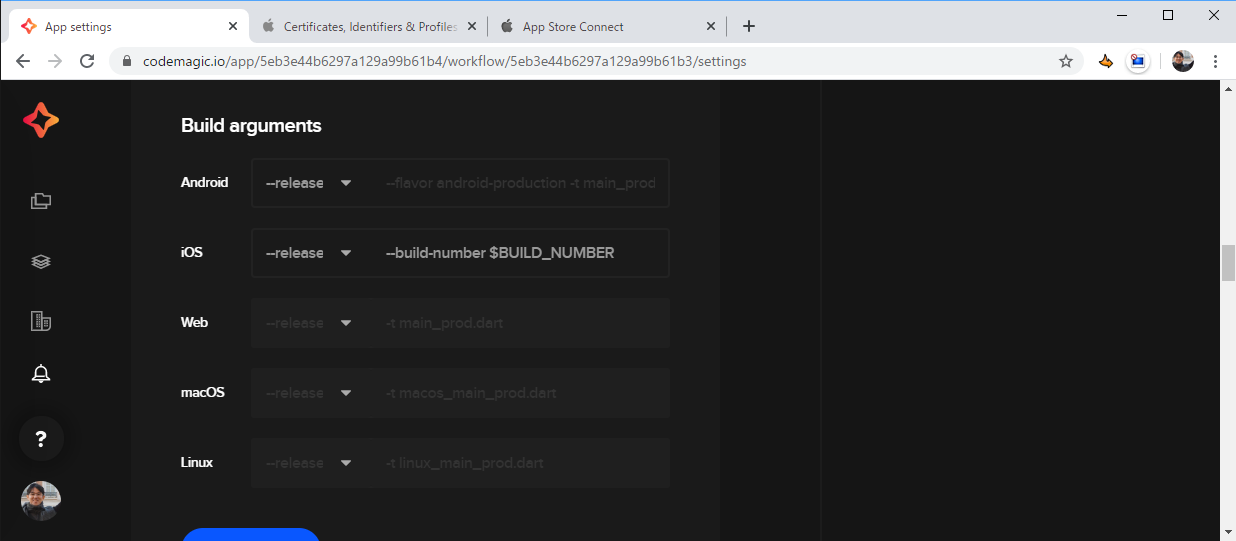
Build
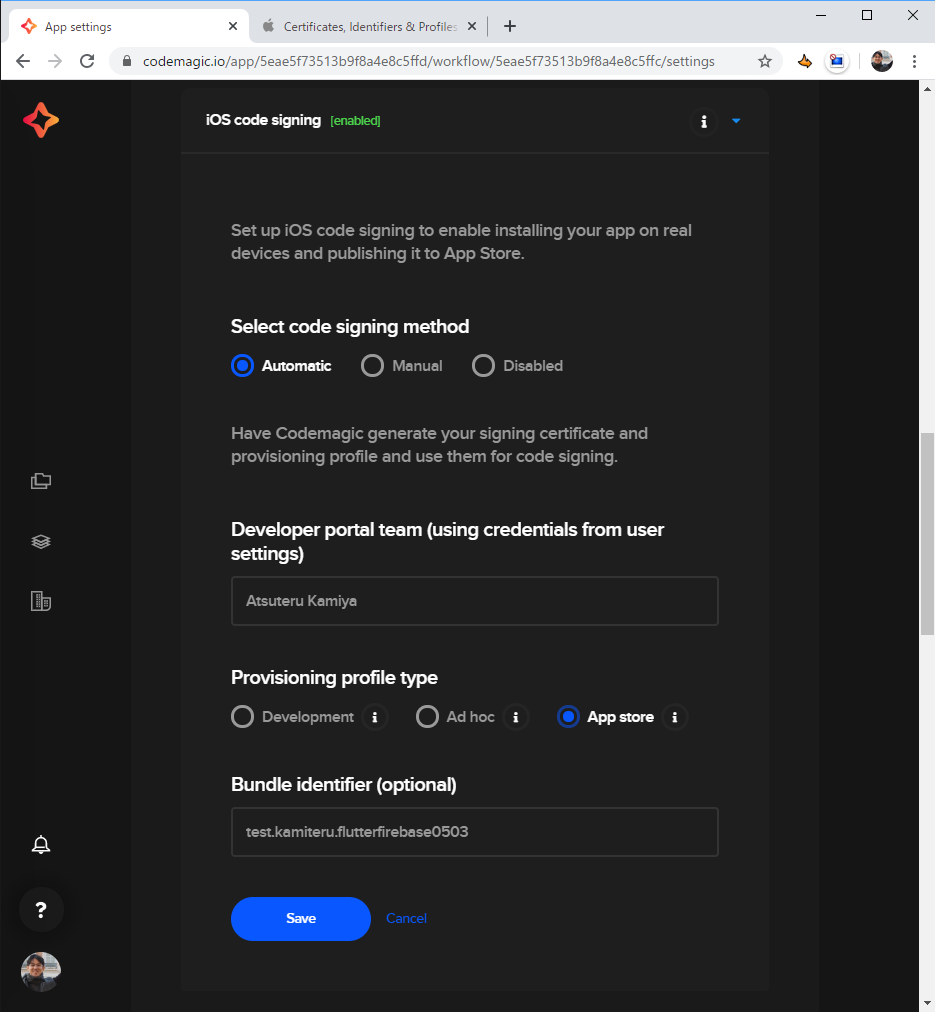
Publish
- iOS code signing
App Store Connect
- Enable App Store Connect publishing: チェックを付ける
- Apple ID: ご自身のApple Developer Programに登録しているApple ID(をメールアドレス)入力します。
- App-specific password: 認証用に取得した特別なパスワードを設定します。詳細は下に。
- App ID:
iOS code signingのBundle identifierと同じものを入力しておきましょう
認証用に取得した特別なパスワード
あなたのAppleIDの管理ページを開き、セキュリティの段落にあるApp用パスワードの項目で、パスワードを生成します。ラベルは自分が識別できれば、何でも構いません。するとパスワードが払い出されますので、それを入力します。
Codemagic側の設定は、以上です。
App Store Connect側の設定
App Store ConnectにAppを登録する
App Store Connectにアクセスしましょう。初めてアクセスされた場合は、アカウントを作成してください。(Apple Developer Programのアカウントが必要です)
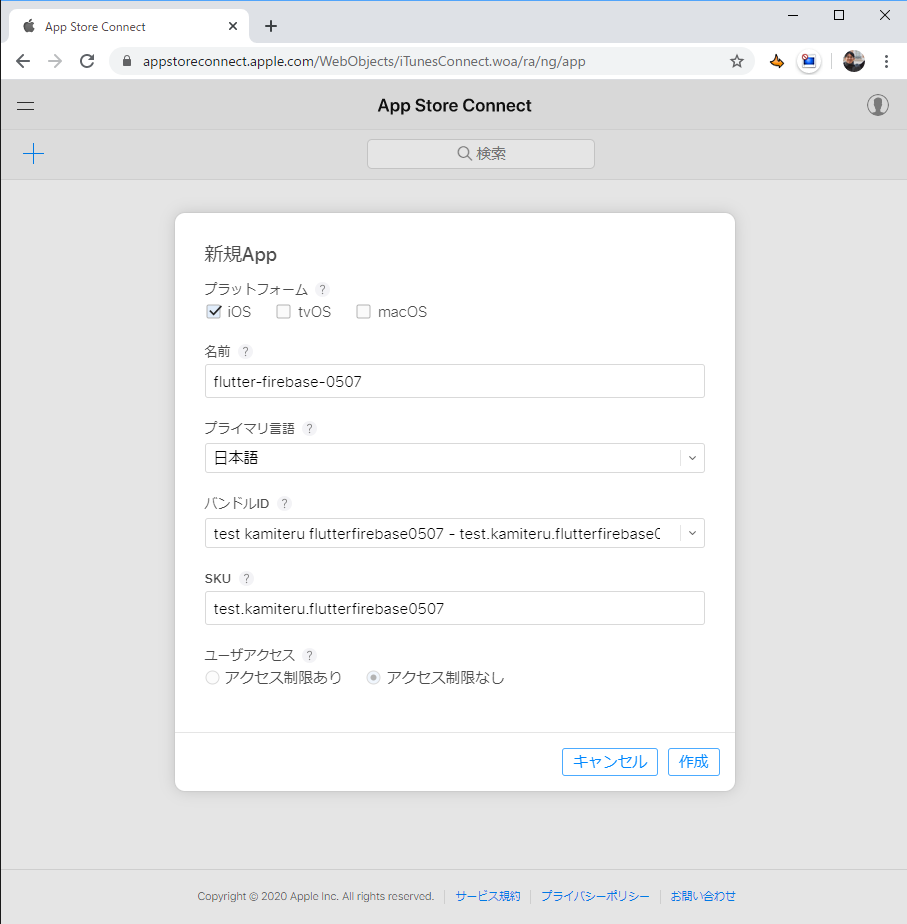
アクセスしたら、新規Appを登録しましょう。
以下、登録内容のイメージです。
※私の都合でイメージのアプリ名が0503から0507に代わってしまいました。そこに深い意味はありません。
特に気を付けるところは、バンドルIDの選択を間違えないことと、SKUに「Codemagicで入力したApp Store ConnectのApp IDと同じものを入力」する点です。
App Store Connectに仲間を「内部テスター」として登録する
次に、仲間を登録しましょう。
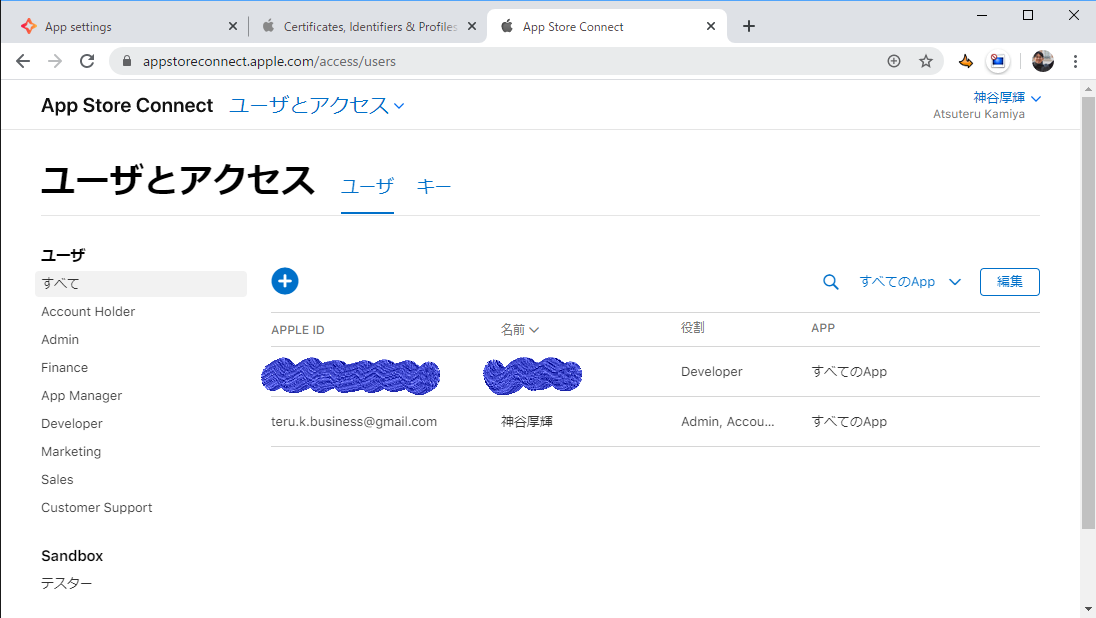
App Store Connectのユーザーとアクセスページを開きます。
左側のリストから、Developerを選択し、仲間のApple IDを登録しましょう。※仲間はApple Developer Programのアカウントを持っている必要はありません。
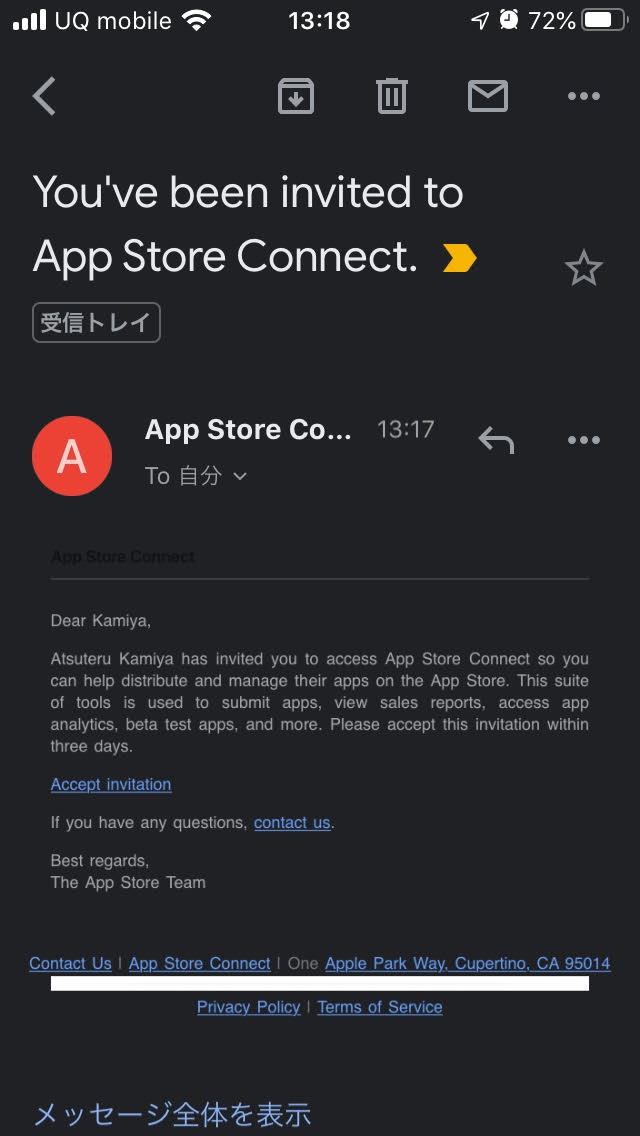
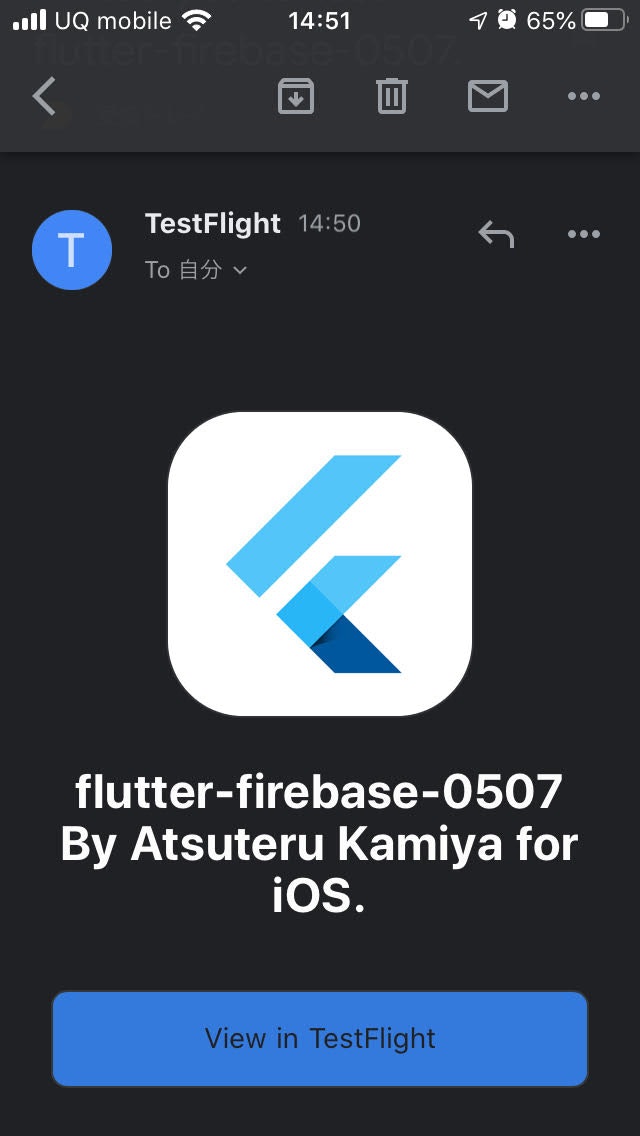
登録すると、仲間のApple IDのメールアドレスに、次のような招待メールが届きます。

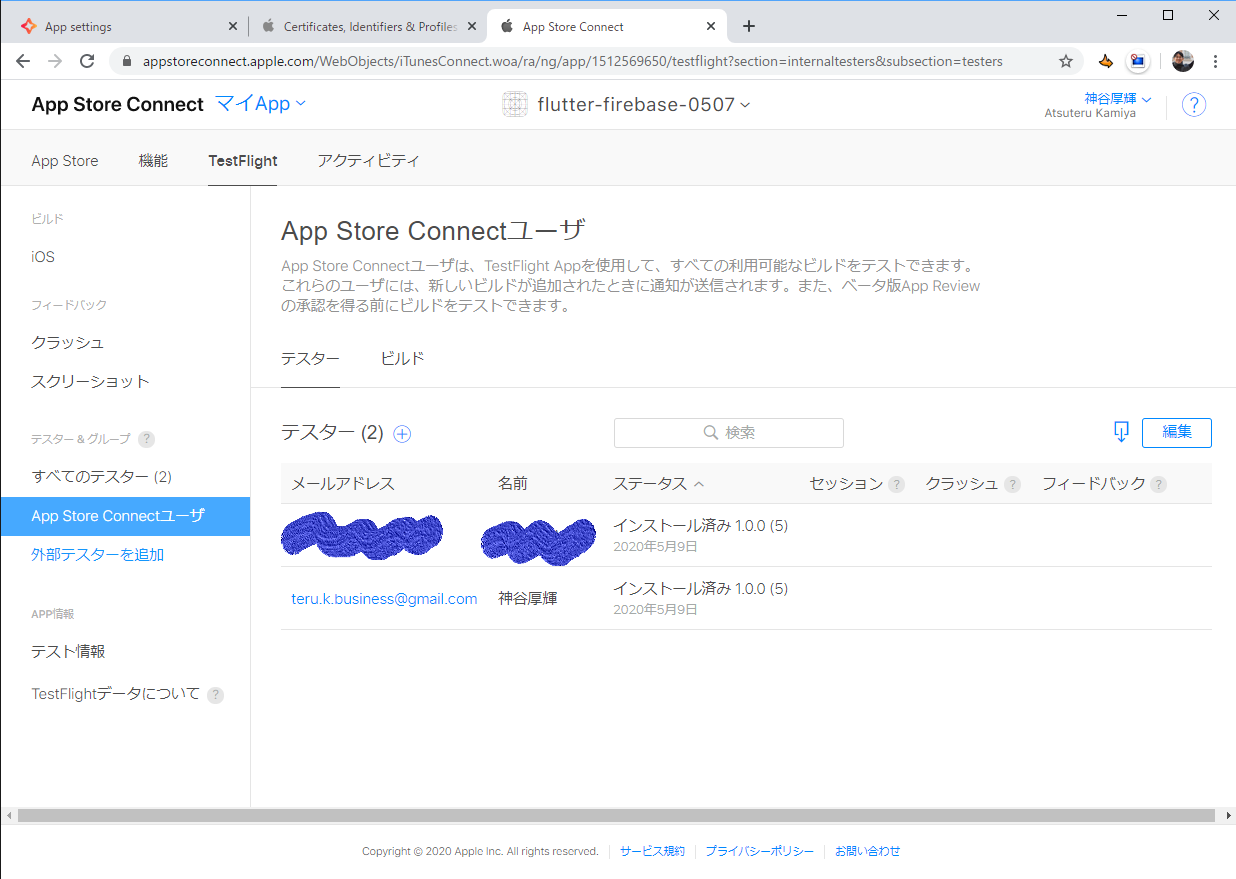
Accept invitationをクリックしてもらい、仲間による「Apple IDアカウントでのApp Store Connectへのサインイン」「利用規約(英語)の承諾」を経て登録が完了し、私のイメージの絵の具で塗りつぶしたような行のような表示になります。
App Store ConnectにAppを配備する (Codemagicでのビルドの実行)
ここで、Codemagicに戻り、Start new Buildをクリックして、ビルドしましょう。
ビルドが成功すると、App Store ConnectにAppを配備されます。
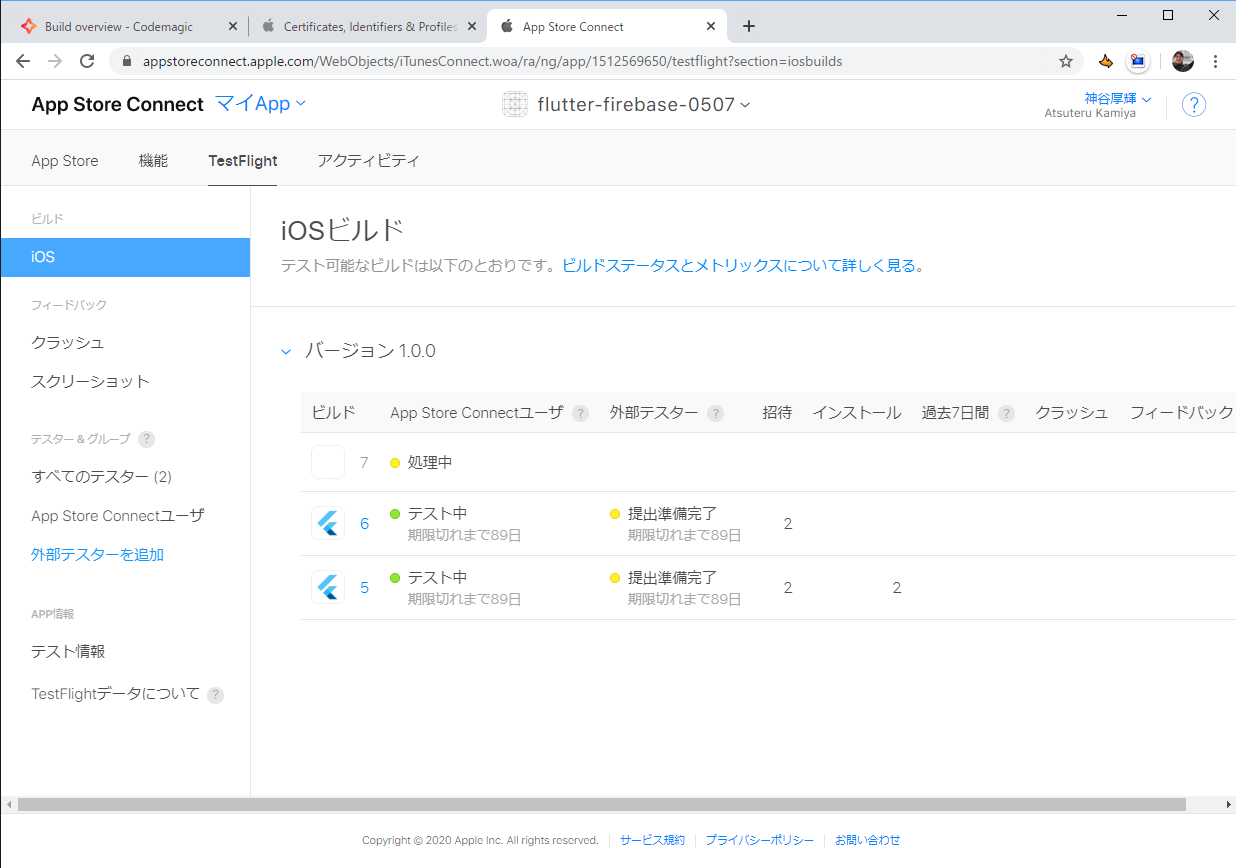
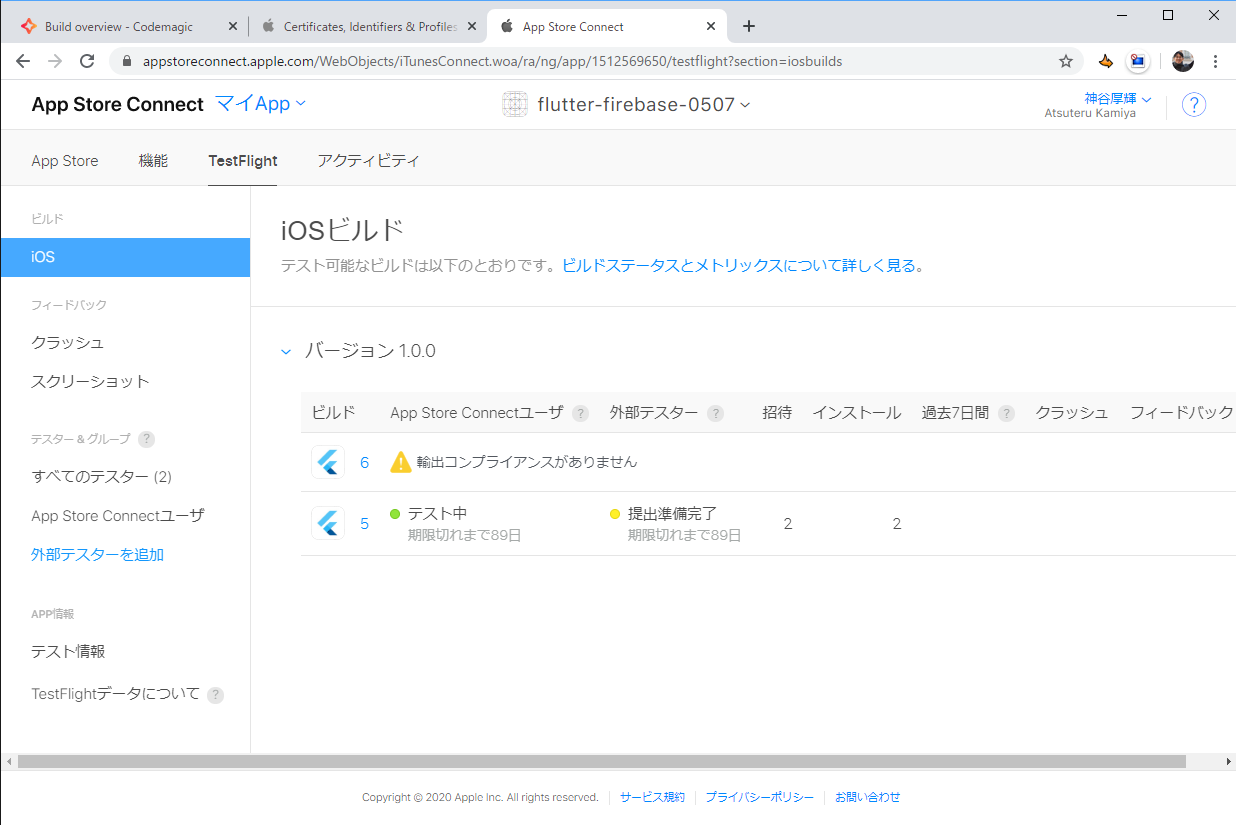
App Store ConnectのMyAppのTestFlightページを開きましょう。
以下のビルド6のように、ビルドが成功したバージョンが一覧に表示されると思います。

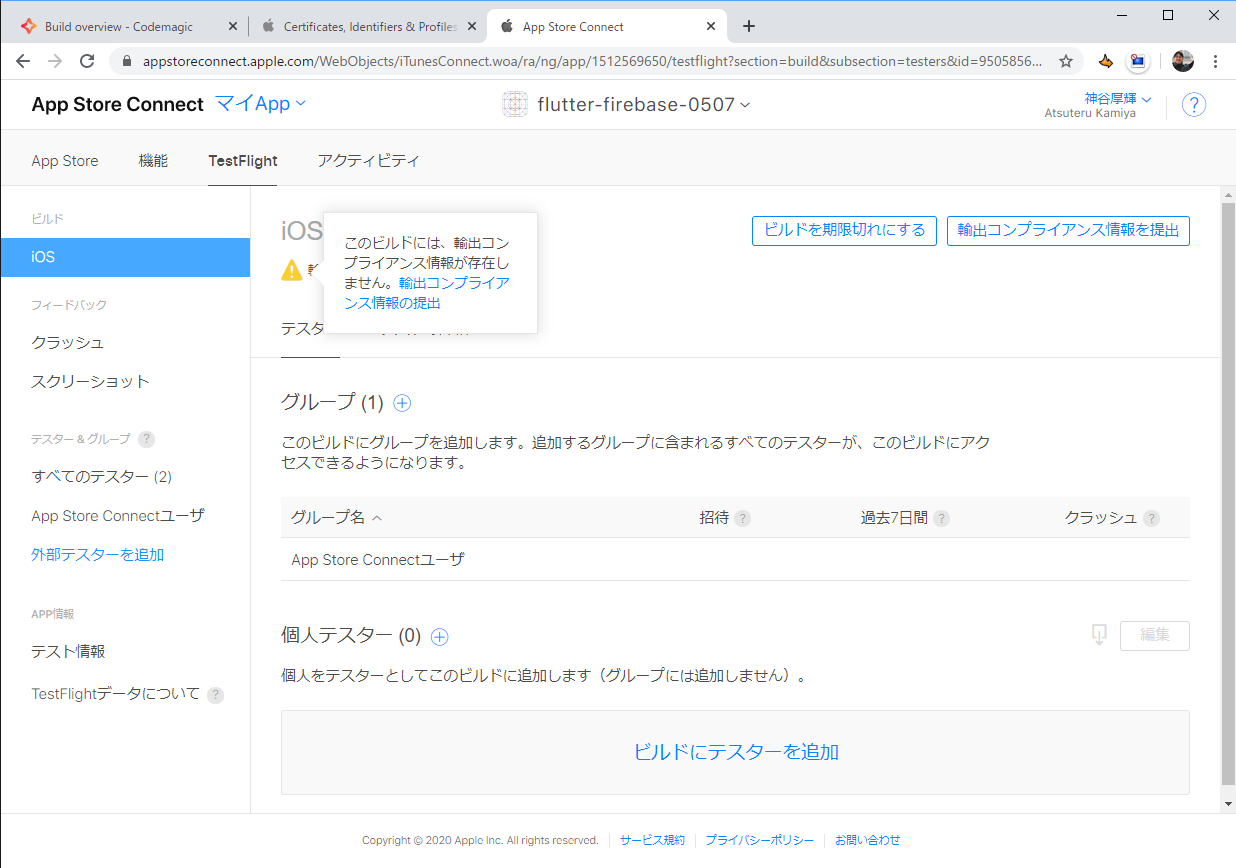
一覧からそのビルドを選択してみましょう。以下のようなページが表示されると思います。

App Store Connectからの開発中のアプリをテスターに配付する場合でも、輸出コンプライアンスの提出が必要です。これは主に「暗号化の利用に対する申告」に対するもの。輸出コンプライアンスの提出のリンクをクリックすると、提出まで進めることができます。
記事【Mac不要】開発中のFlutter製アプリをiOSとAndroidに実機配備する手順 - Codemagic編の手順で作成したアプリは、暗号化を利用していないので、そのように申告して提出すればOKです。また、アプリ自体に暗号化を使用していない申告を埋め込むことで、App Store Connect上の作業をスキップすることができます。この手順は後ほど。
なお、あなたがもし暗号化(HTTPSの利用も暗号化!)を利用する実装を行っている場合は、正しく申告して提出しましょう。そのあたりは私は以下の記事が参考になりました。
参考: iOSアプリ提出の輸出コンプライアンスで、通信にHTTPSを使っているだけの場合の解釈 - @osamu1203
さて、提出を終えると、以下のビルド6ような表示になります。
App Store Connectユーザに仲間を登録する
ビルドのページでは、ビルドごとに、端末にアプリを配備できる仲間の管理ができます。
そこに、デフォルトでApp Store Connectユーザというグループが追加されていると思います。自分自身は、ここに属している形です。またグループは、「TestFlight Appを使用して、すべての利用可能なビルドをテストできる」特別な「内部テスター」のグループです。
ビルドごとに仲間を登録するのは面倒大変なので、仲間をこのグループに登録しちゃいましょう。左側のメニューから、テスター&グループ配下のApp Store Connectユーザページを開きます。

このページで、テスターとして、際に登録しておいたDeveloperである仲間を追加しましょう。すると、仲間のメールアドレスに、以下ような招待メールが送付されます。

仲間は、このメールのView in TestFlightをタップすることで、アプリを端末にインストールできるようになります。また仲間が上記の操作を行い、インストールを行うことで、先ほどの絵の具で塗りつぶした行の表示にされます。
テスターにテストを依頼する
以上で、テスターへのビルドの通知を送る設定は完了しています。次のビルド以降、TestFlightを端末にインストールしてくれた仲間には、新しいビルドが登録された旨の通知が届くようになります。
アプリへの「暗号化を使用していない旨の申告」の埋め込み
さて、最後に、アプリへの「暗号化を使用していない旨の申告」の埋め込み方法の手順です。
Macを持っている人は、XCodeを利用してApp Uses Non-Exempt Encryptionの設定を行いますが、Macを持っていない我々は、ファイルに設定を直接追記します。
<key>ITSAppUsesNonExemptEncryption</key>
<false/>
この修正をPushした以降のビルドでは、App Store Connect上で「輸出コンプライアンスがありません」とはならないので、仲間に対しては「PushするだけでTestFlightからのビルド通知が届く」環境を構築することができます。
さいごに
iOSアプリの配付は、Appleのセキュリティに対する徹底した姿勢があり、開発中のベータ版といえども多くの手順が必要になります。しかしCodemagicを利用することで、署名に関する手順やApp Store Connectに連携する手順が自動化できるので、開発者はよりコンテンツ制作に集中できることでしょう。
この記事が一人でも多くのFlutter開発者の助けになれば、幸いです。