Arduino IDEにはコード補完機能などがなくて使いにくいため、Microsoftが昨年vscode上でarduinoのコードを編集できる Arduino for Visual Studio Code を発表しました!
Qiitaなどの記事を見ると、vscodeユーザーはWindowユーザーが多いこともあってか、あまりMacでの環境構築の方法がなかったので、備忘録代わりに書いておきます。
Arduino IDEをインストール
vscodeで作業するとはいえ、コンパイル機能などはArduino IDEのものをそのまま使っているようなので、Arduino IDEを最初に入れる必要があります。
https://www.arduino.cc/en/Main/Software
このページからMacOS版のArduino IDEをダウンロードし、zipファイルを解凍してアプリケーションフォルダに移します。
Visual Studio Codeのインストール
こちらもダウンロードしてアプリケーションフォルダに入れておきます。
https://code.visualstudio.com/
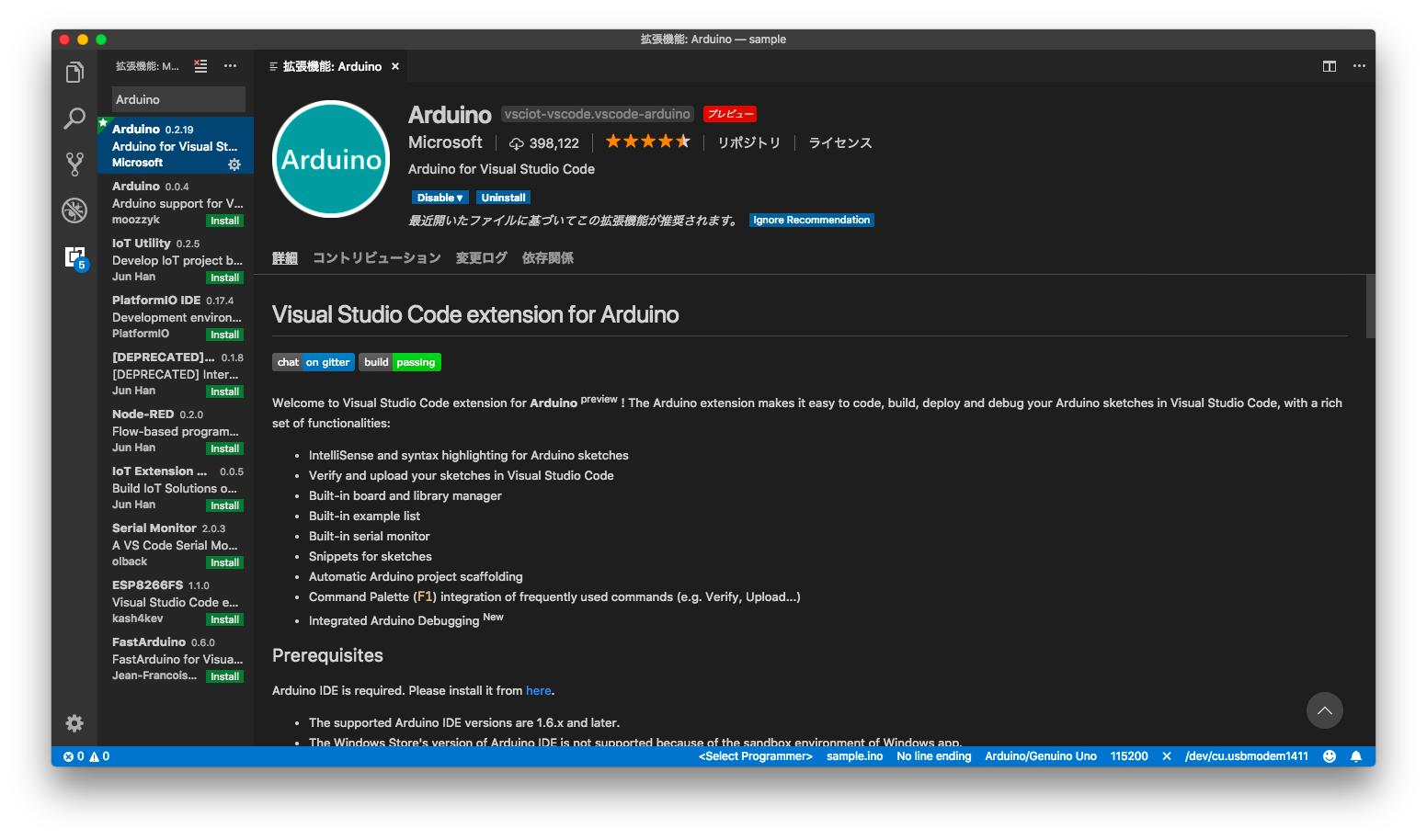
拡張機能Arduino for Visual Studio Code を入れる
Visual Studio Codeを起動したら、左側の欄から拡張機能のアイコンを選択し、Arduinoで検索して図のArduino for Visual Studio Codeをインストールします。

インストールしたら、一度vscodeを再起動しておきましょう。
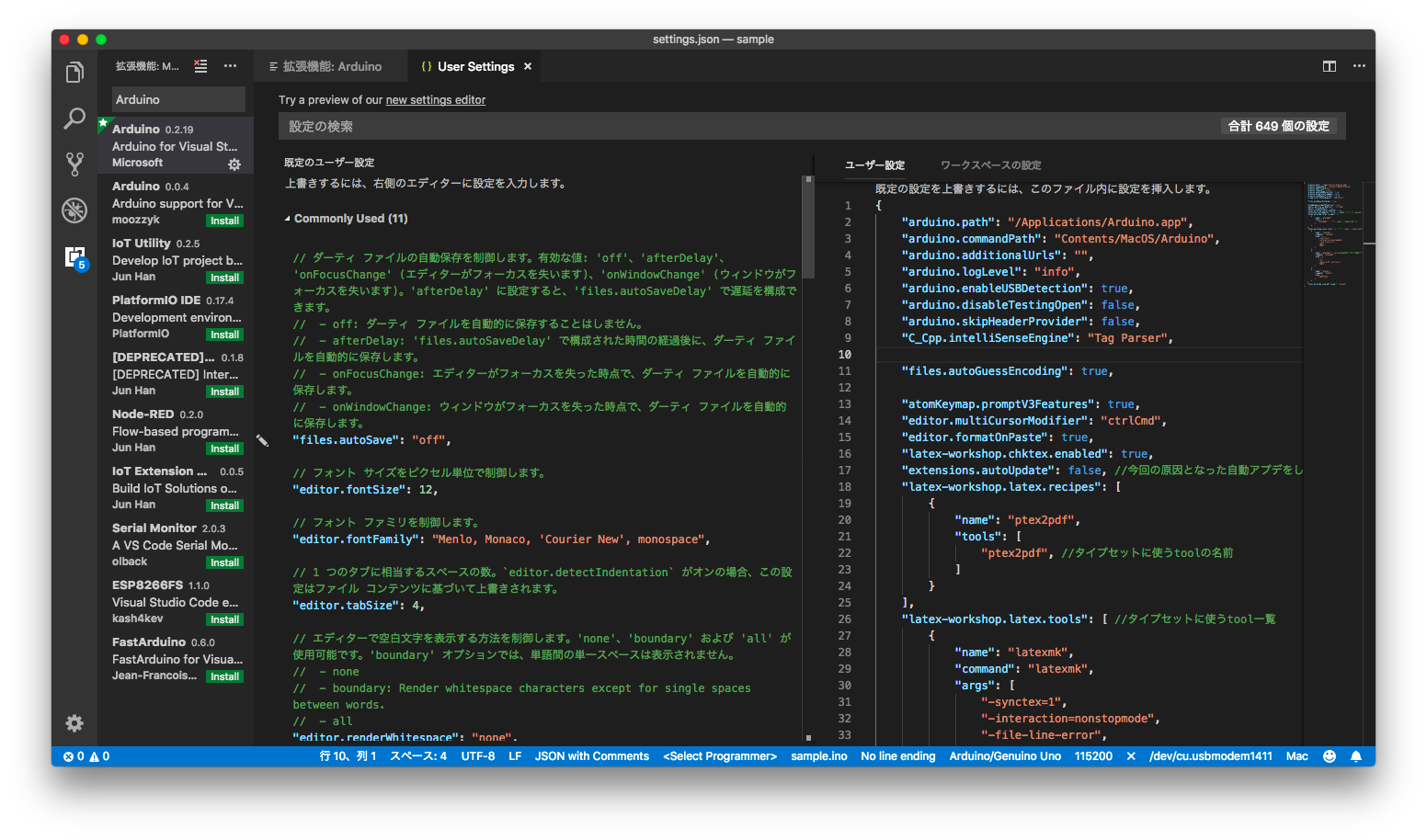
settings.jsonの変更
上のツールバーで、Code->基本設定->設定を選択して、下の図の画面を開きます。

この右側の部分に以下を追加します。(中括弧の中身だけ書けばいいことに注意してください)
{
"arduino.path": "/Applications/Arduino.app",
"arduino.commandPath": "Contents/MacOS/Arduino",
"arduino.additionalUrls": "",
"arduino.logLevel": "info",
"arduino.enableUSBDetection": true,
"arduino.disableTestingOpen": false,
"arduino.skipHeaderProvider": false,
"C_Cpp.intelliSenseEngine": "Tag Parser",
}
arduino.pathはarduino.appのある場所、arduino.commandPathは実行ファイルの場所みたいです。WindowsやLinuxの場合はここが異なります。"C_Cpp.intelliSenseEngine": "Tag Parser"にすることでArduino特有の関数がインポートされます。
これも書き込んだら一度vscodeを再起動します。
簡単なプログラムを作成してみる
それでは実際に簡単なプログラムを動かして見ましょう!
今回使うArduinoは写真のようなものです。とても簡単に、LEDのアノードを13番端子に、カソードをGNDにつけて見ます。これをUSBケーブルでパソコンに接続します。

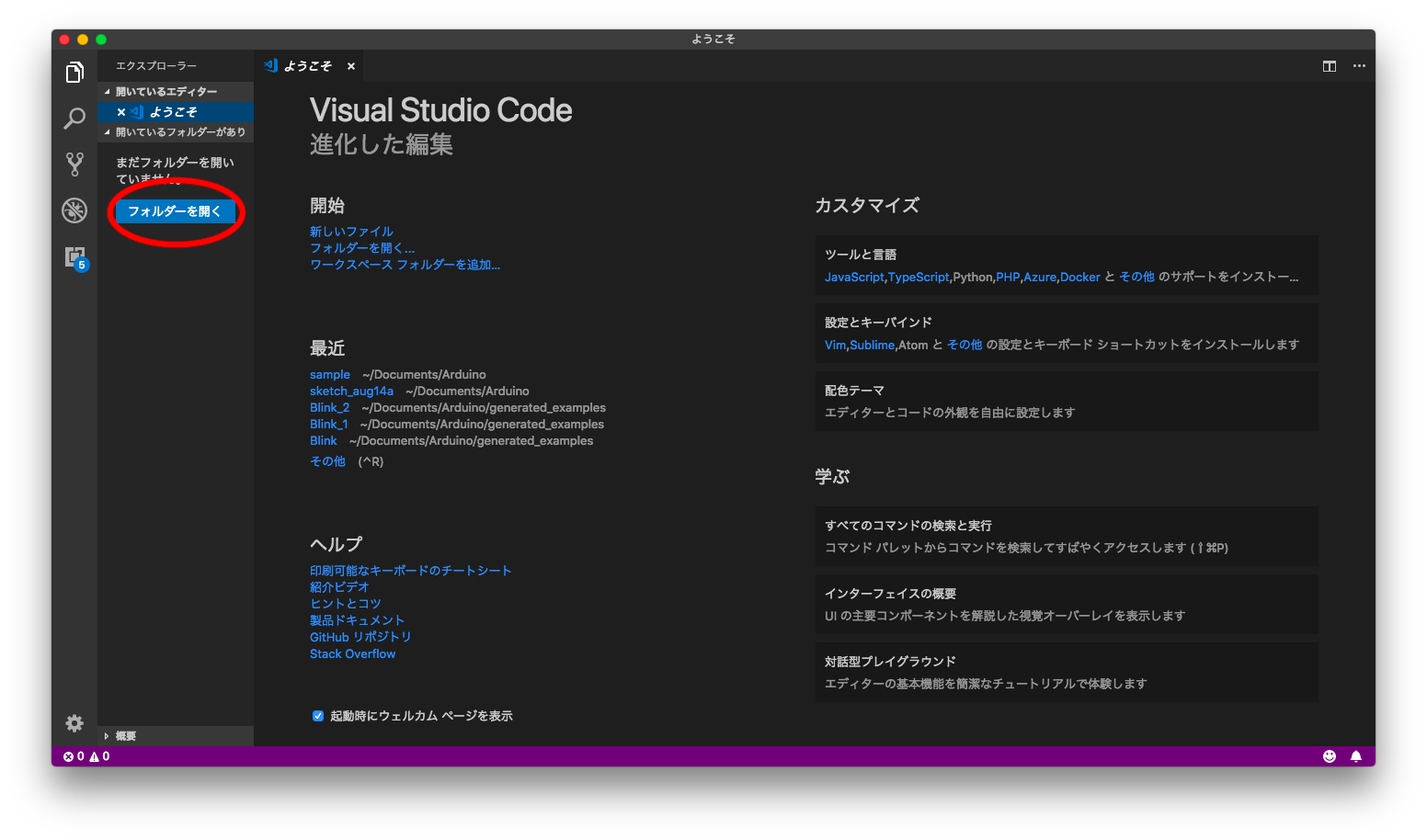
次に、エクスプローラーの画面からフォルダーを開くを押し、新規フォルダを作成します。名前はここではtestにしておきます。

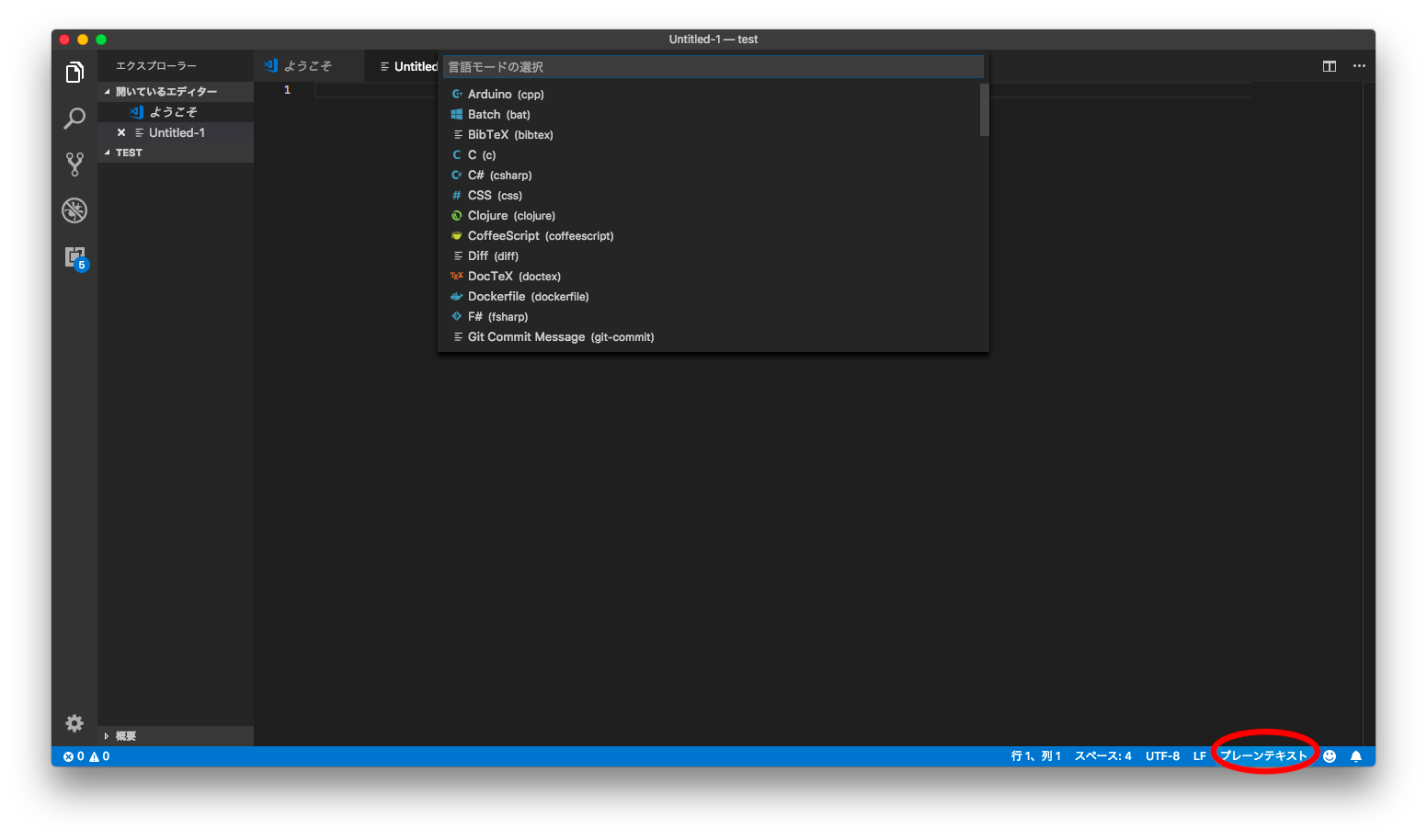
フォルダを開いたら、ファイル->新規ファイルを選び、そのあと画面下にあるプレーンテキストと書いてある場所を押して、Arduinoを選択します。

以下を書いて保存します。保存名はtest.inoなどにしておきます。
const int LED = 13;
void setup() {
pinMode(LED, OUTPUT);
}
void loop() {
digitalWrite(LED, HIGH);
delay(1000);
digitalWrite(LED, LOW);
delay(1000);
}
次に、F1を押すとArduinoの設定項目が出るので、そこから使うArduinoに沿った設定をします。今回は次のように設定しました
| 設定項目 | 設定値 |
|---|---|
| Arduino: Board Configuration | Arduino/Genuino Uno (Arduino AVR Boards) |
| Arduino: Select Serial Port | /dev/cu.usbmodem1411 Arduino (www.arduino.cc) |
いよいよ実行です! F1を押して、Arduino: Uploadを選択します。
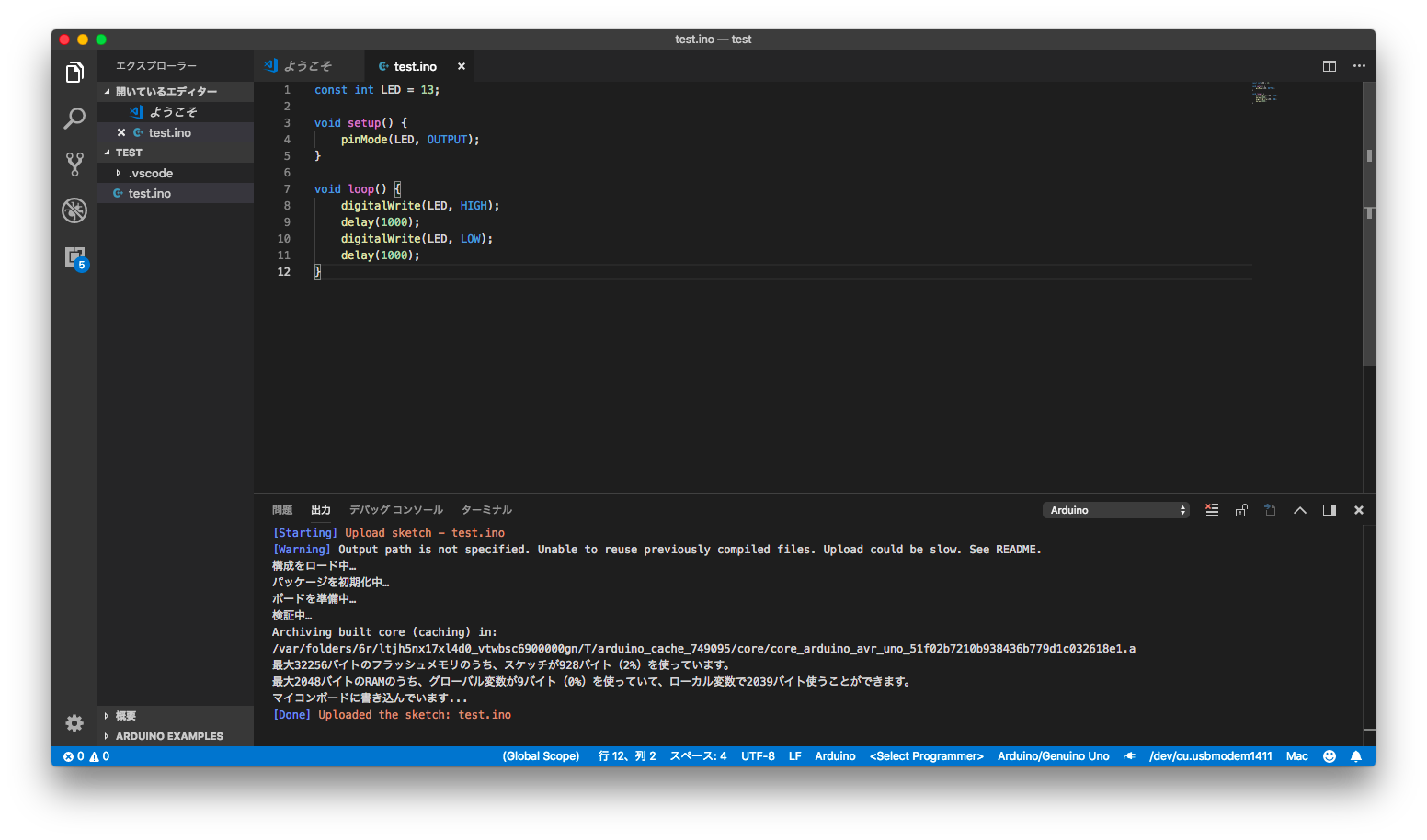
うまくいけば出力にこのように表示されて、LEDが1秒ごとに点滅します。

ちなみに、
[Warning] Output path is not specified. Unable to reuse previously compiled files. Upload could be slow. See README.
が出てますが、これはログの出力先フォルダを指定していないためで、同じフォルダの.vscode/ardiono.jsonに"output": "../ArduinoOutput"を追加すると消えます。