概要
S3バケットを作成し、Laravelから使えるようにするためのメモです
参考記事
一番参考にした記事
[Route53とCloudFrontとS3で静的コンテンツをホスティングするメモ] (https://qiita.com/buta/items/06a7e147d865fb862783)
S3バケットの作成
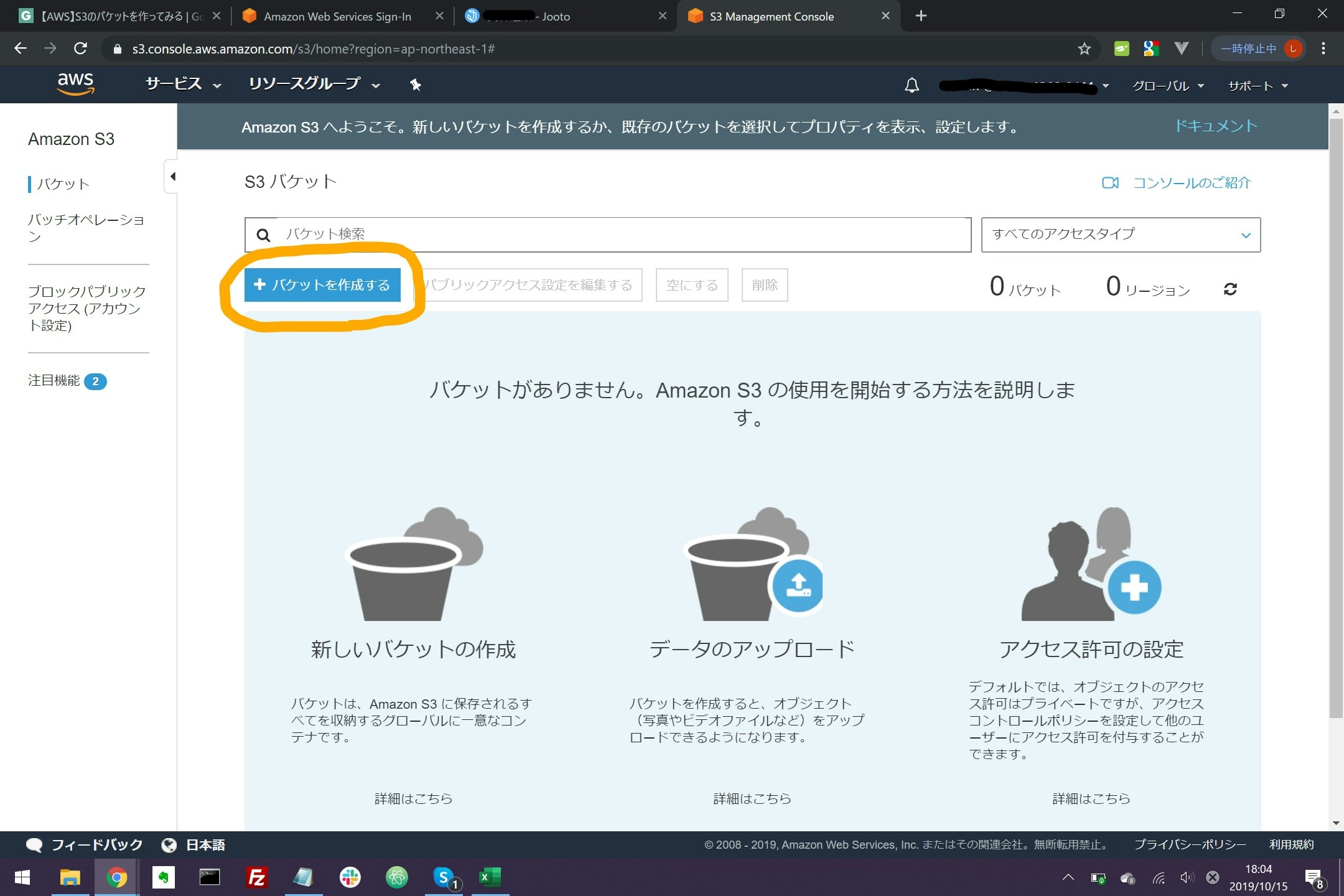
AWSマネジメントコンソールからS3を開き、「バケットを作成する」を押す
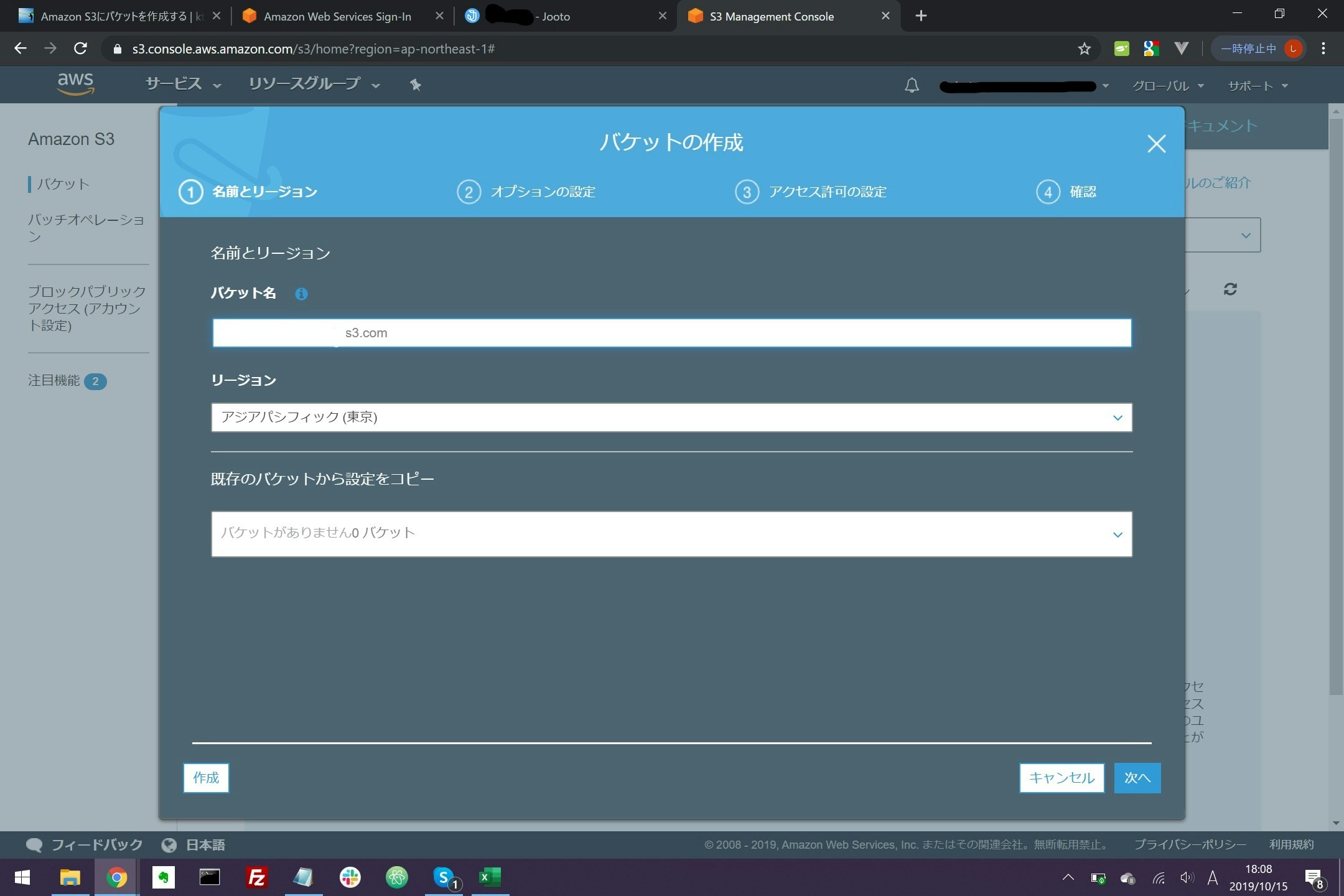
「バケット名」と「リージョン」のみ入力し次に進む
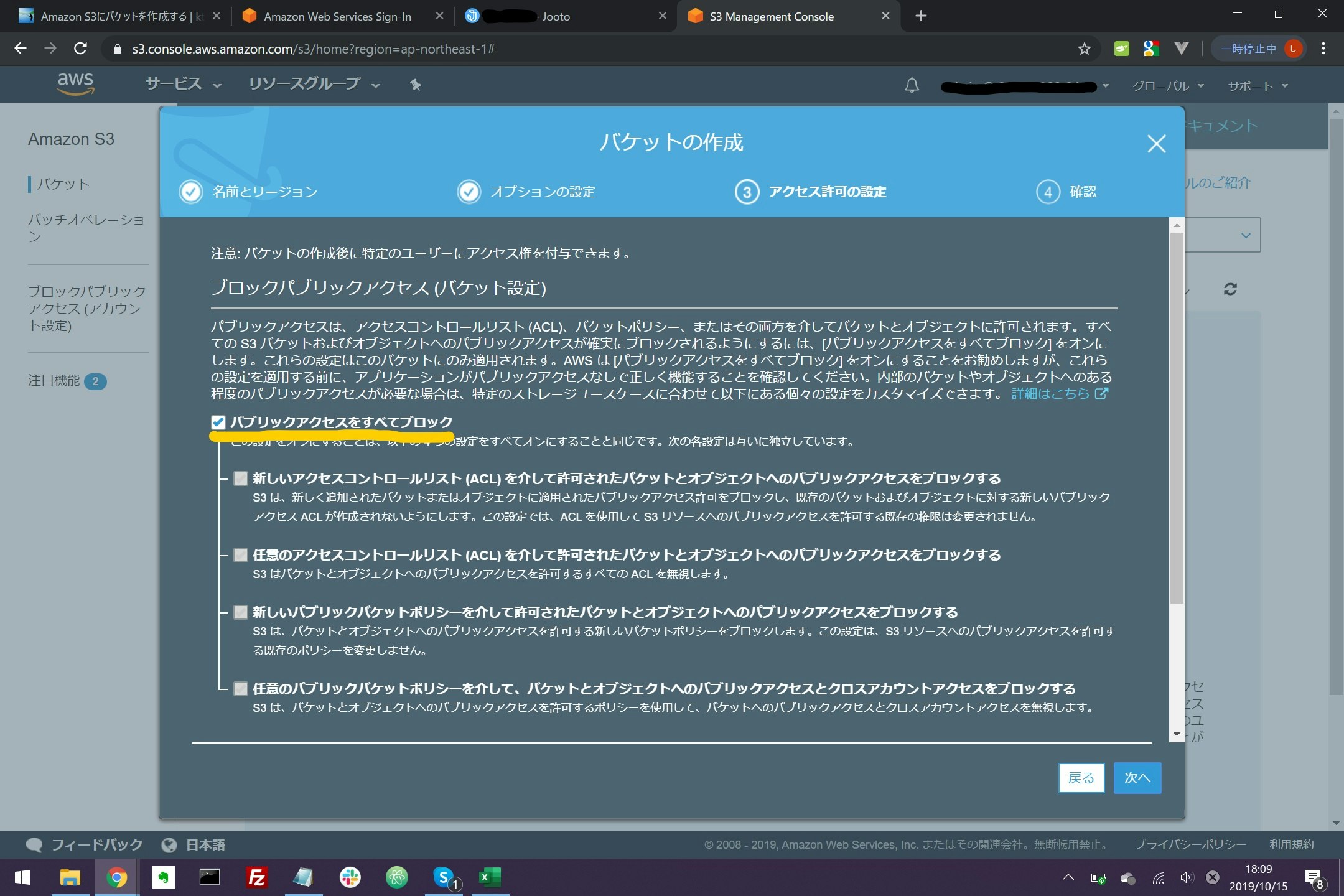
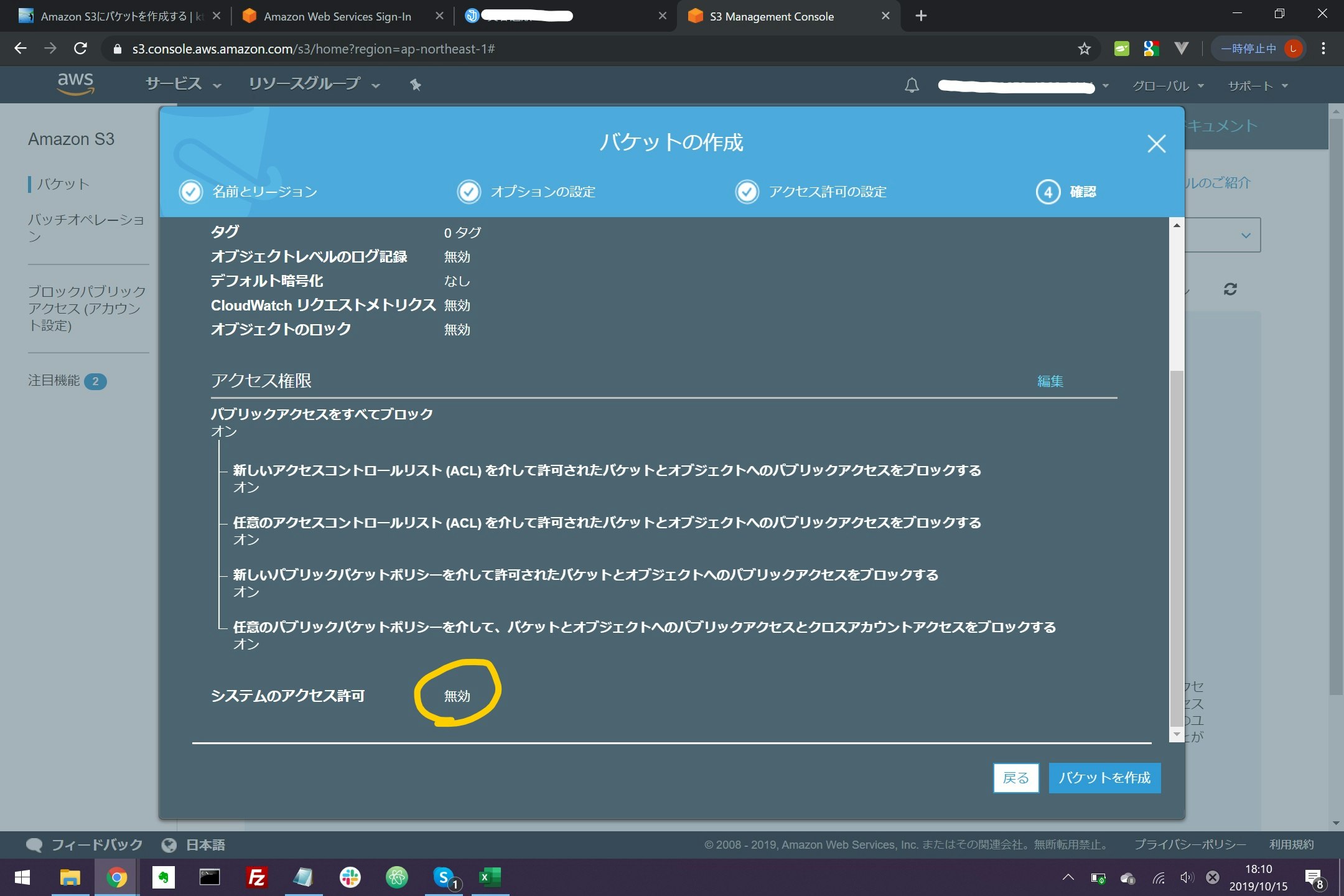
「パブリックアクセスを全てブロック」にチェックを入れる
また、「システムのアクセス許可」を無効にしておきます
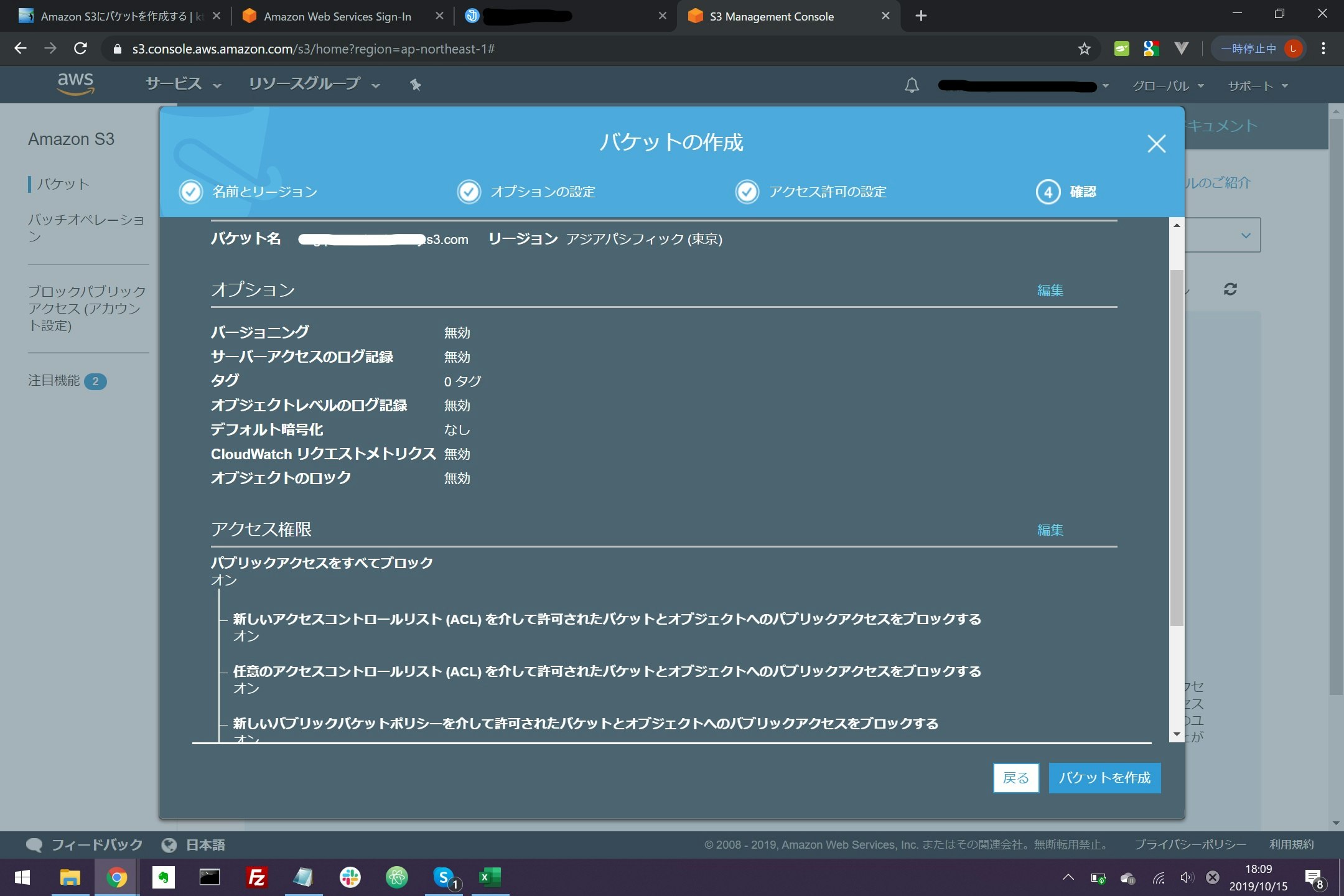
設定の内容を確認して「バケットを作成」を押します
これでS3バケットの作成が完了しました
AWSのアクセスキーを準備する
※こちらの記事でIAMを使ったマネジメントコンソールへのアクセス制御を行っているのが前提です。
AWSのマネジメントコンソールのIAMを選択し以下の表示になったら
1 ユーザを選択
2 「認証情報」
3 「アクセスキーの作成」
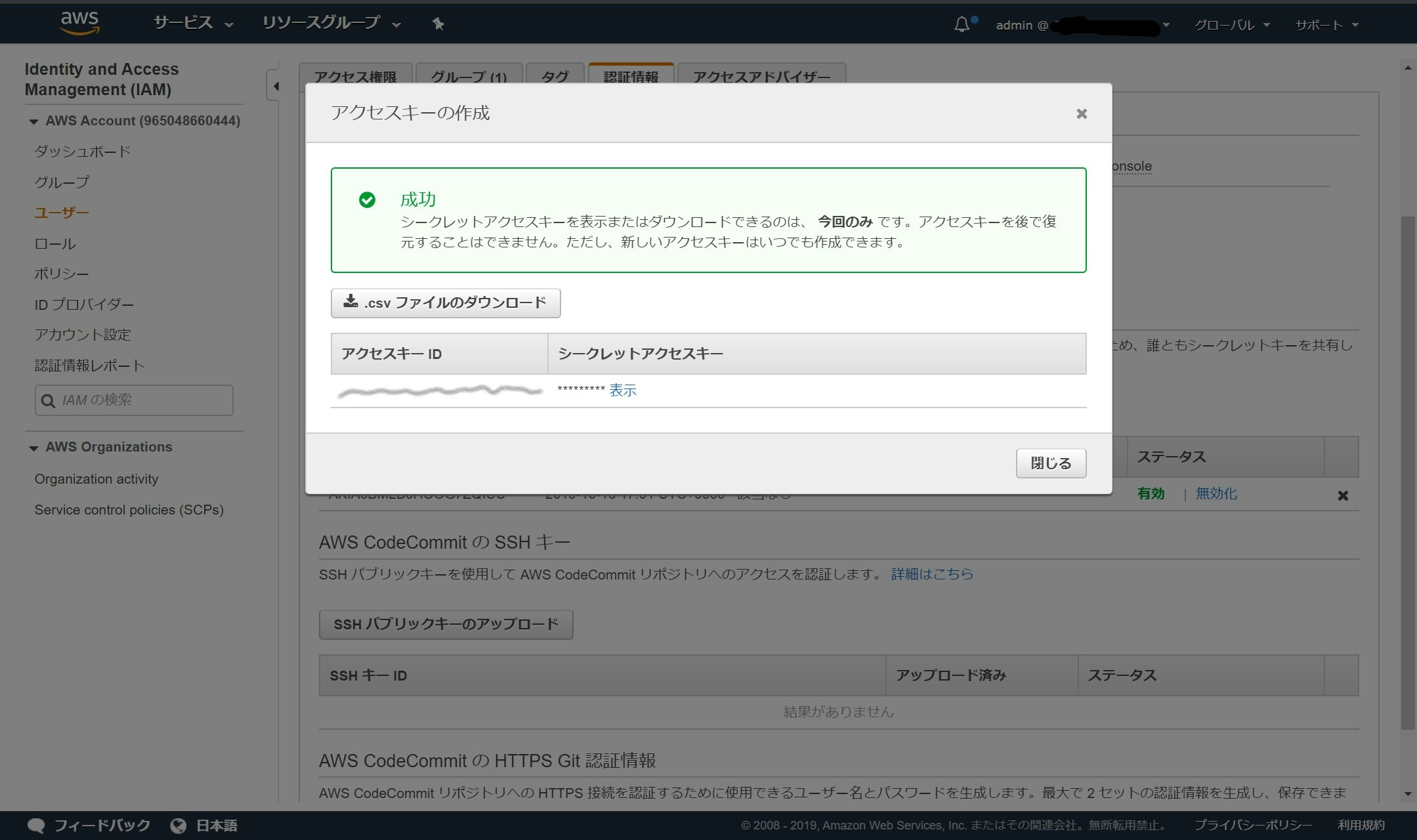
の順に進むと以下の画面になる
csvのダウンのロードを行っておく
S3とLaravelを結びつける
filesystemを入れます
cd /var/www/{プロジェクト名} && composer require league/flysystem-aws-s3-v3
.envを編集
以下を足します
AWS_ACCESS_KEY_ID={上で取得したアクセスキー}
AWS_SECRET_ACCESS_KEY={上で取得したシークレットアクセスキー}
AWS_DEFAULT_REGION=ap-northeast-1
AWS_BUCKET={上で作ったバケット名}
具体的な使い方
使いたいControler
使いたいコントローラに以下を足す
use Illuminate\Support\Facades\Storage;
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
// S3に格納する処理
public function store(Request $request) {
//リクエストから画像を受ける
$image = $request->file('image');
// 第一引数:保存場所(バケット内)のパス
// 第二引数:保存したい画像
// 第三引数: 外部からアクセスするのに必要らしい
Storage::disk('s3')->putFile('/',$image,'public');
}
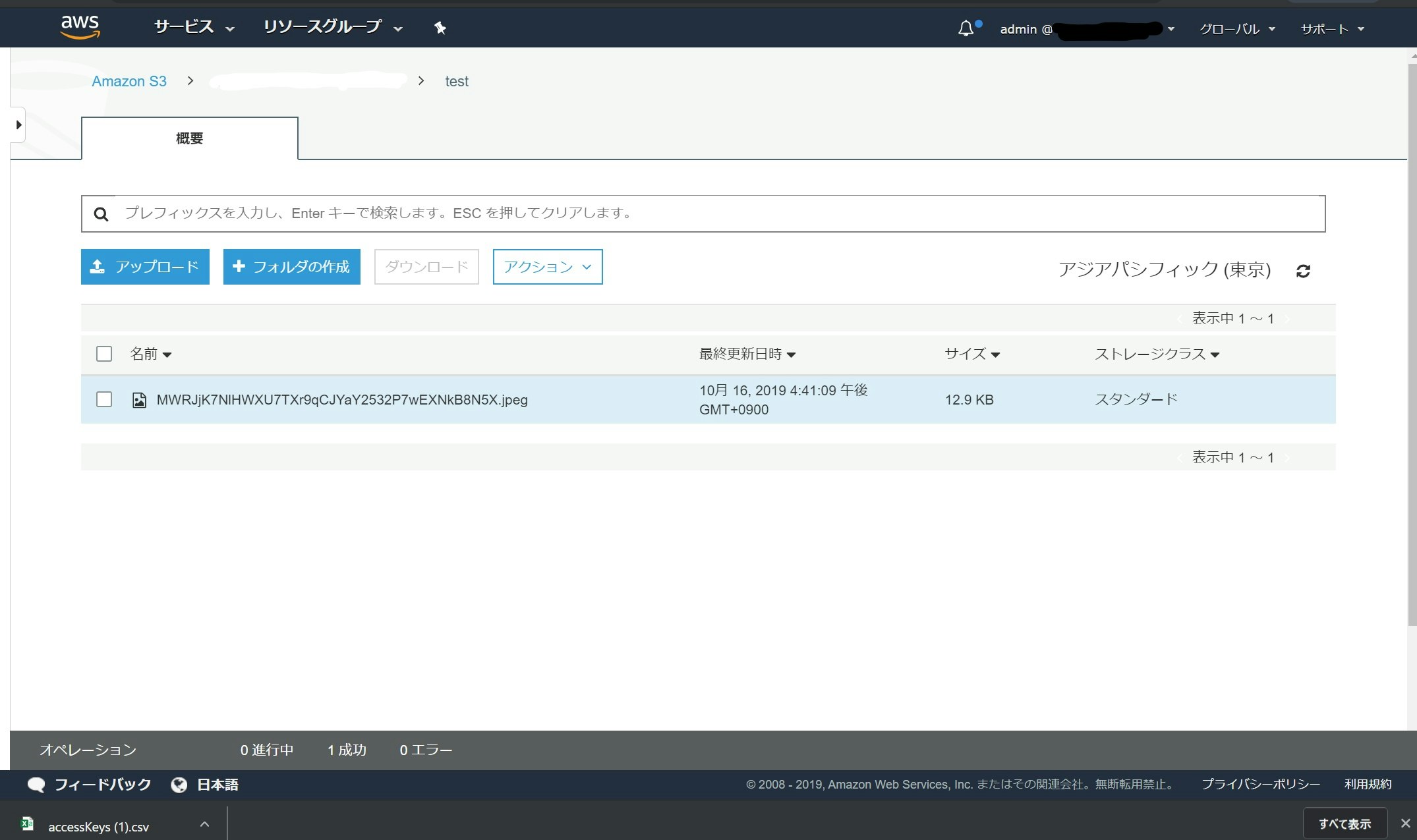
AWS S3のバケット内を確認して画像が保存されていれば成功です
CloudFront経由でのアクセス設定
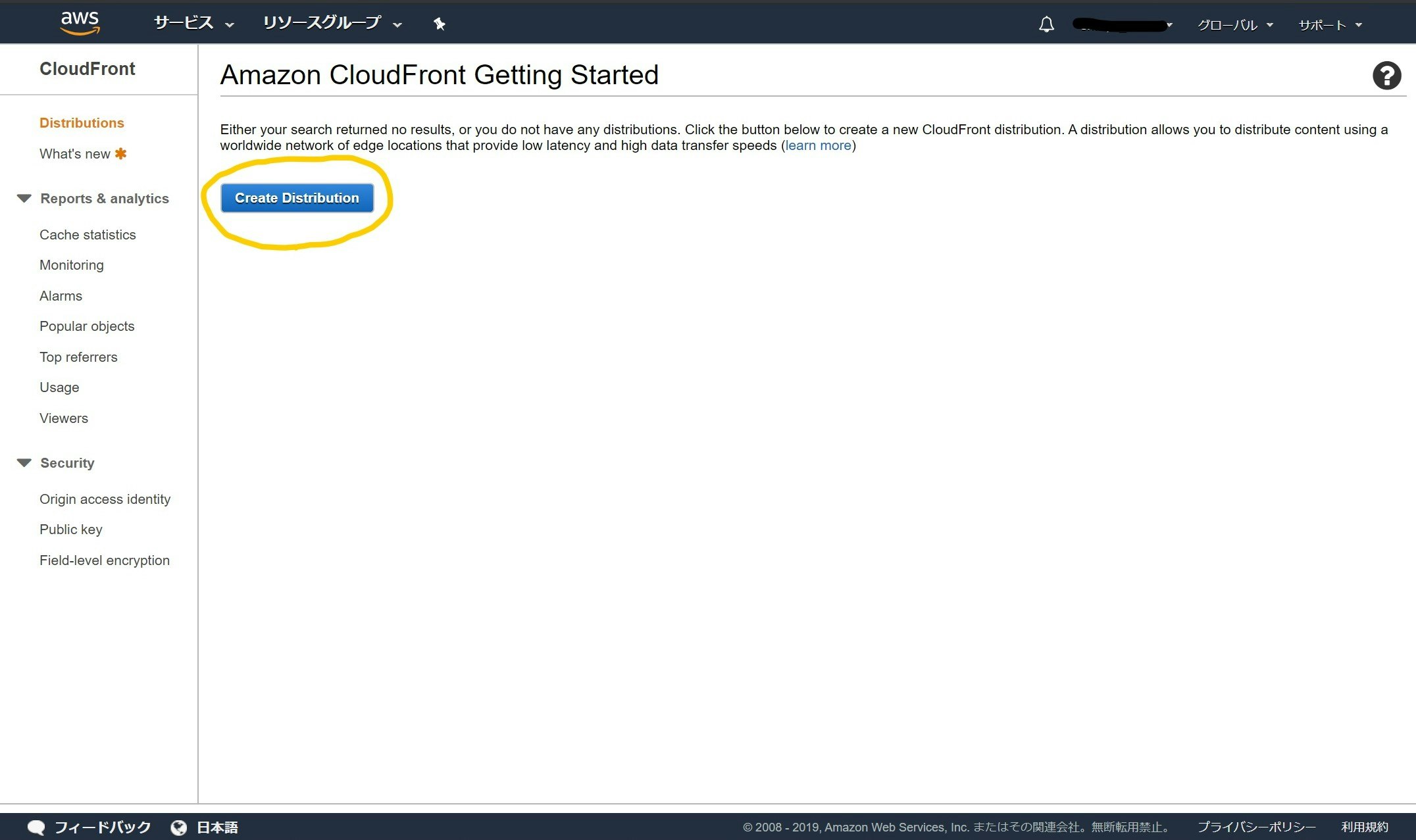
マネジメントコンソールから「Cloud Front」を選択し以下の画面へ
Create Distributionを押下
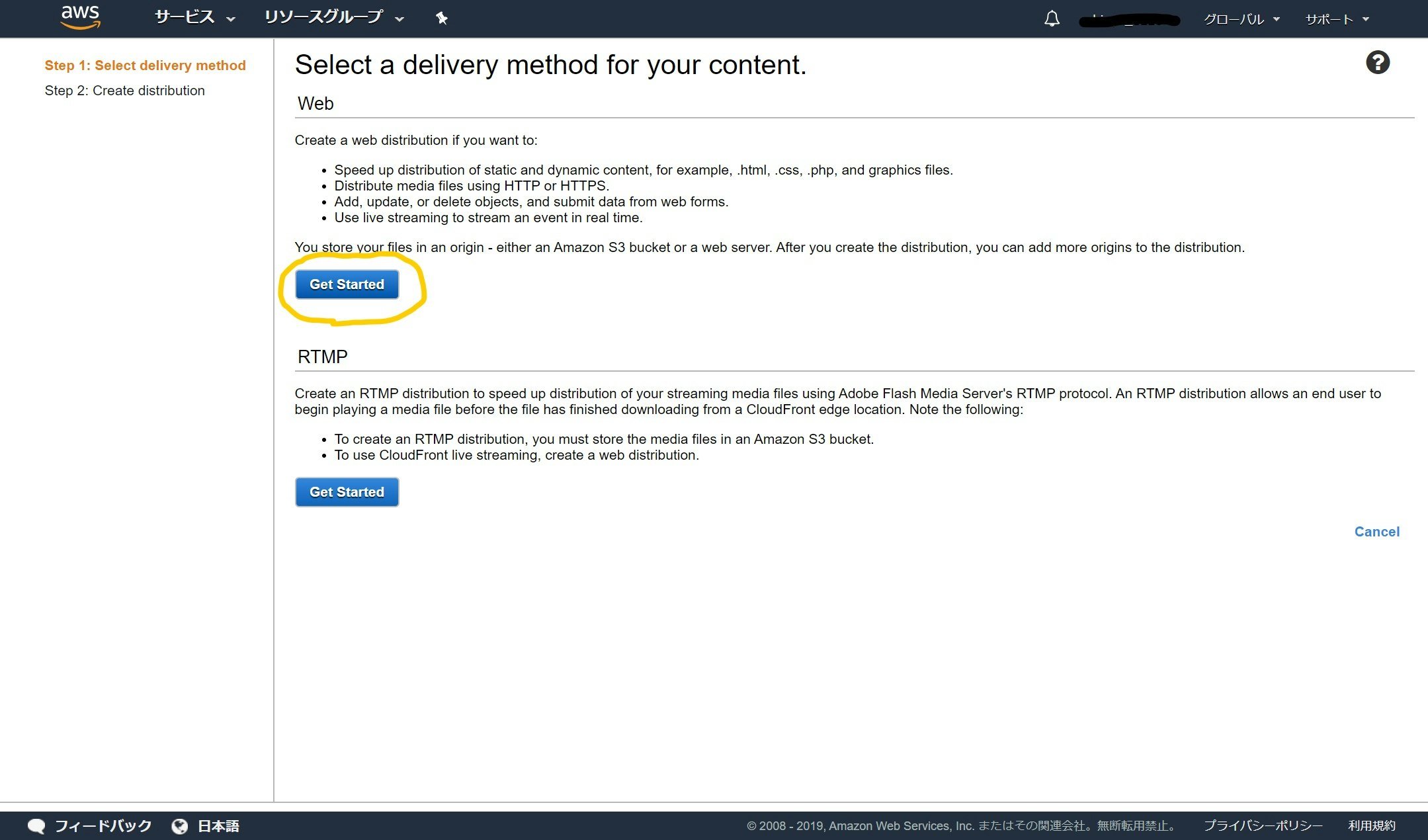
以下の画面でWEBの方のGet Startedを押下
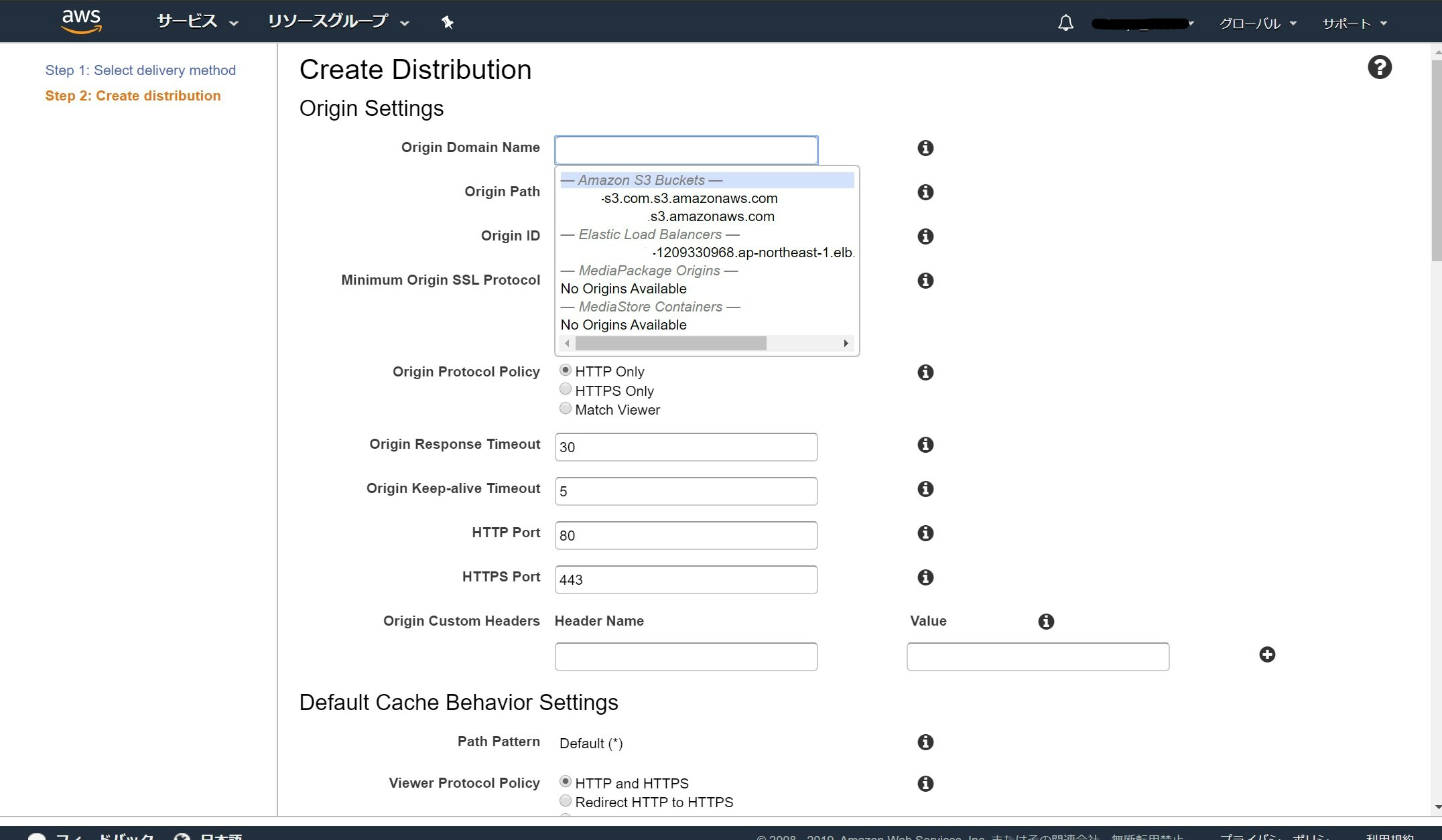
「Origin Domain Name」で上で作ったs3を選択し
それ以外はそのままで下にスクロールし、次に進みます
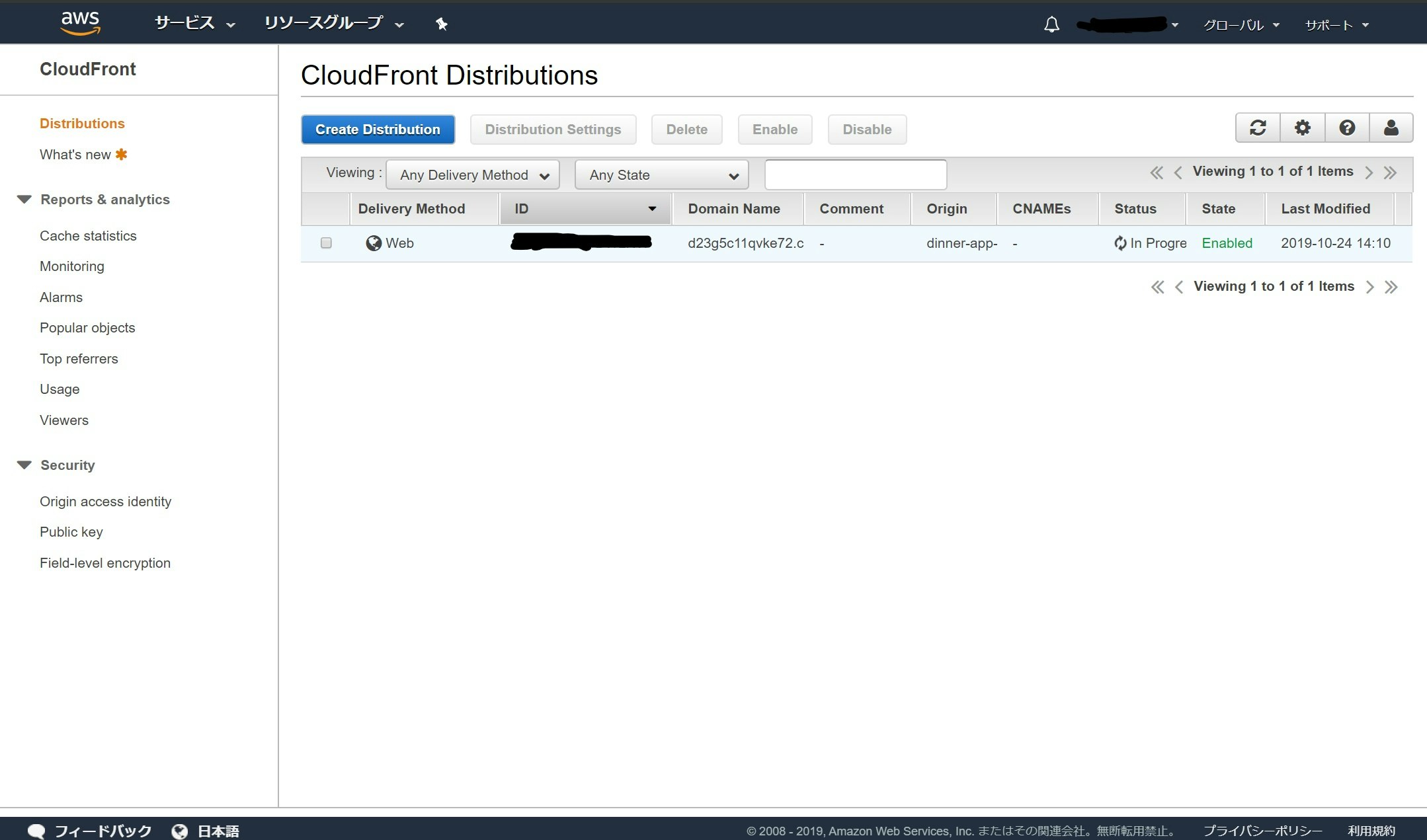
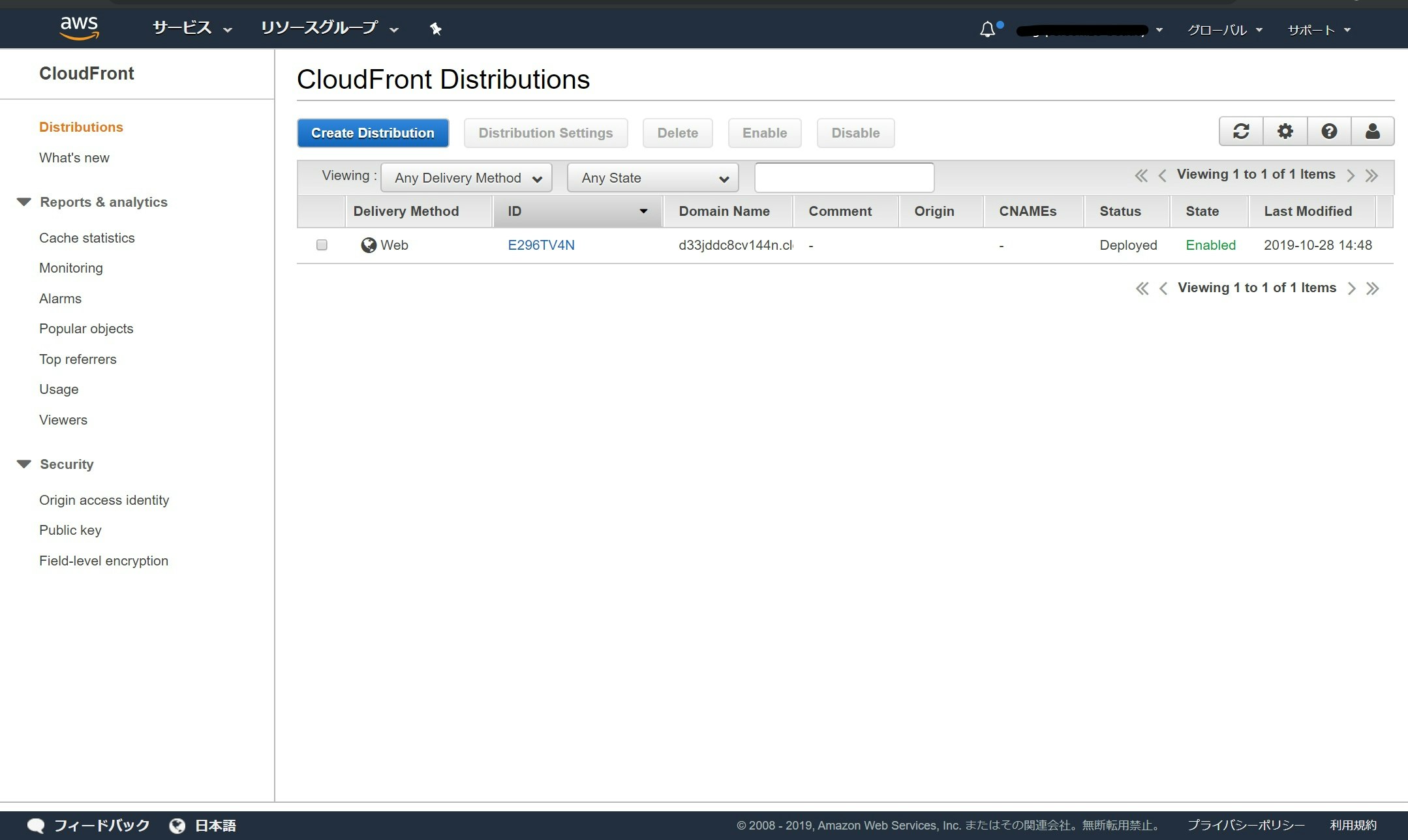
画像では「status」がIn Progressとなっていますが、
Deployedとなれば完了です
Cloud Front のサブドメイン設定
Route53 でs3(cloud front)用のサブドメインを設定します
【前提】ドメインの設定は終わっている
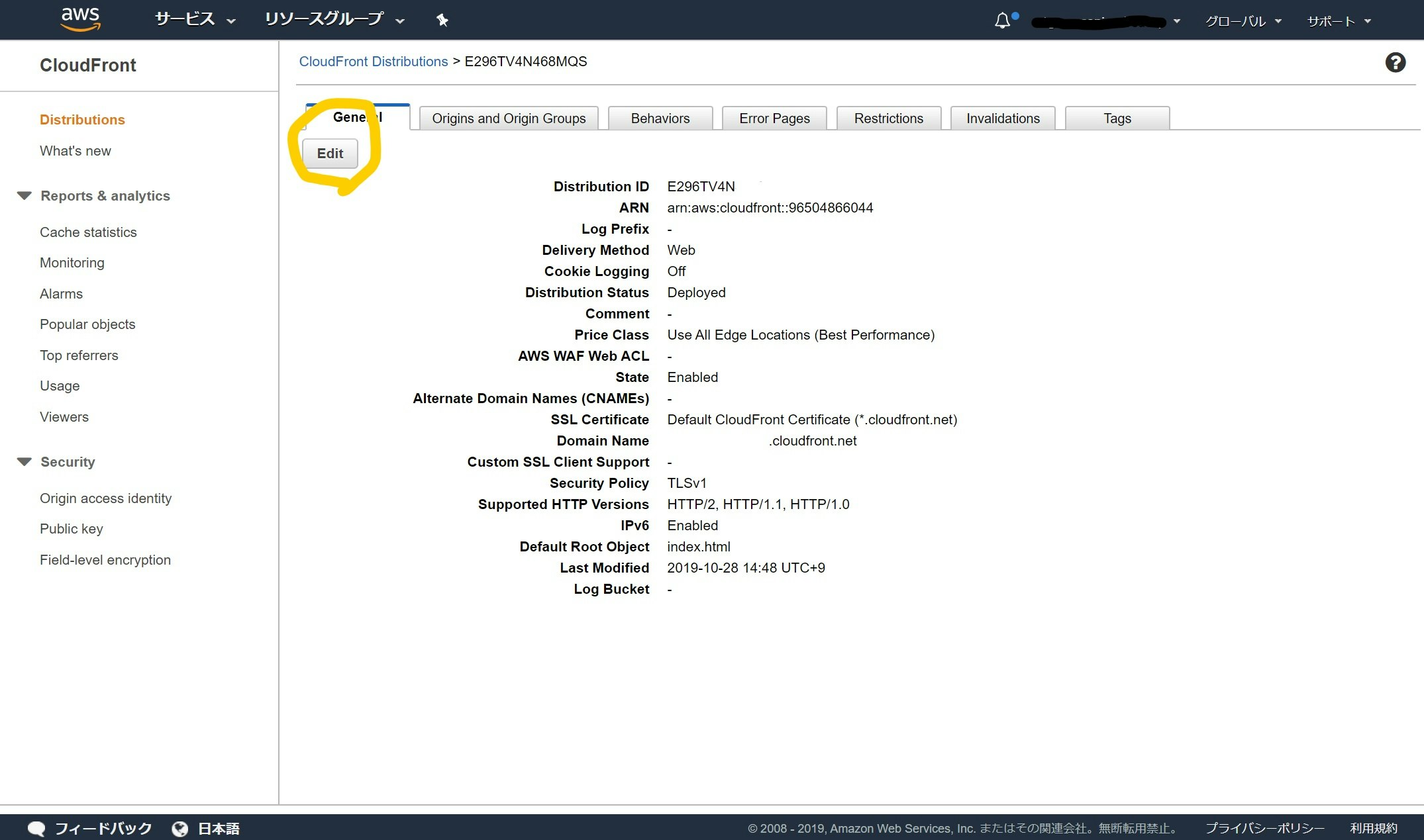
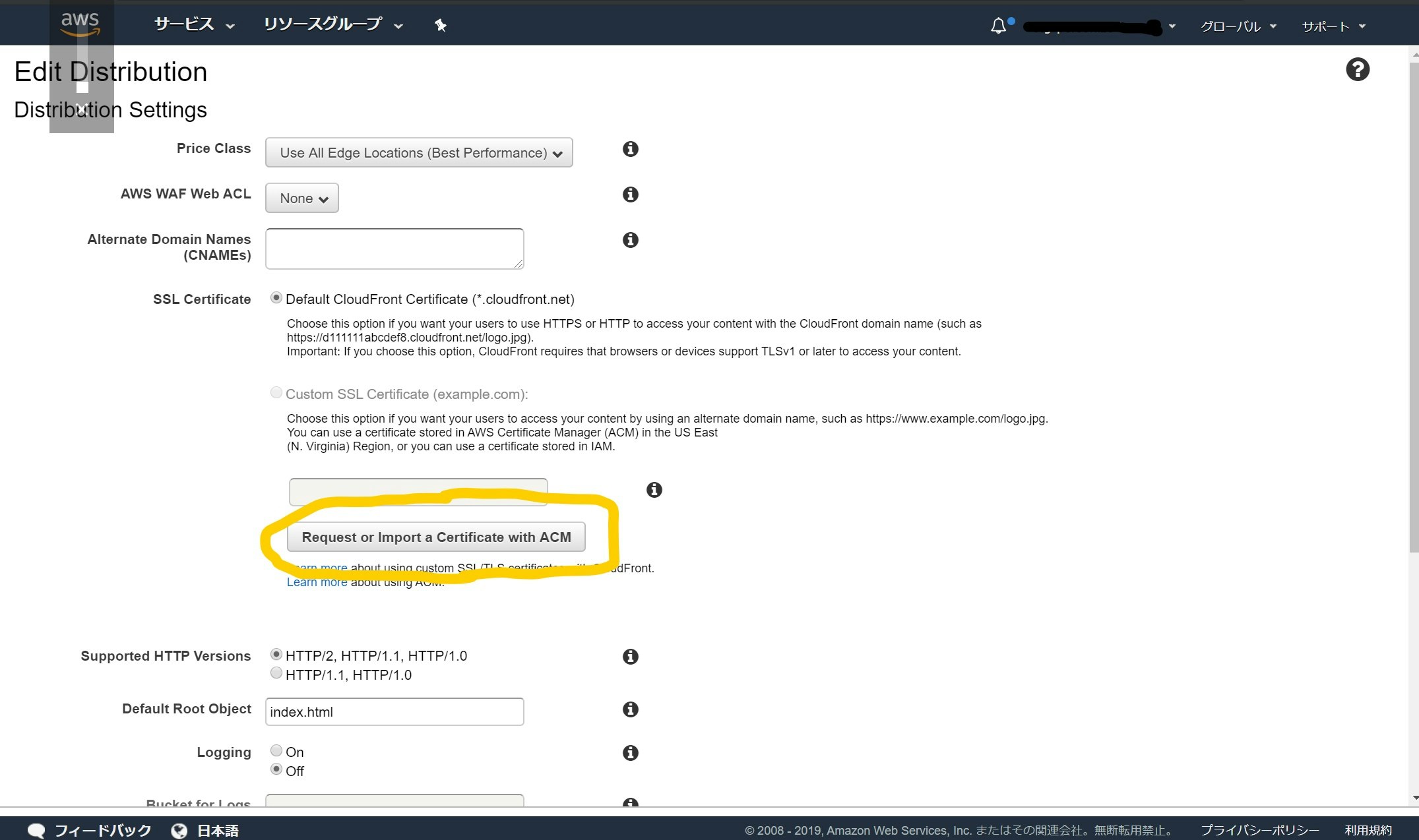
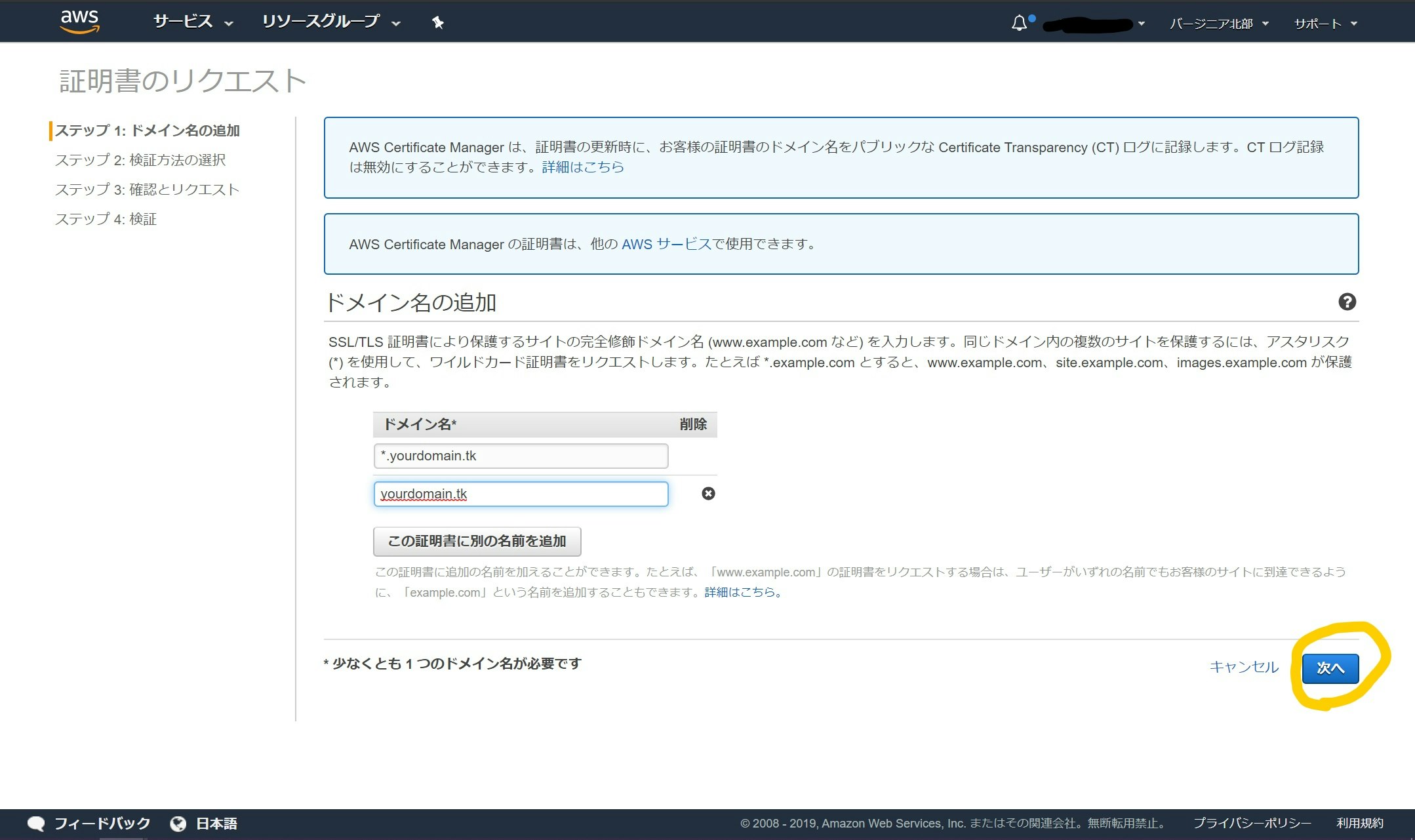
cloud front 用SSL発行しなおす
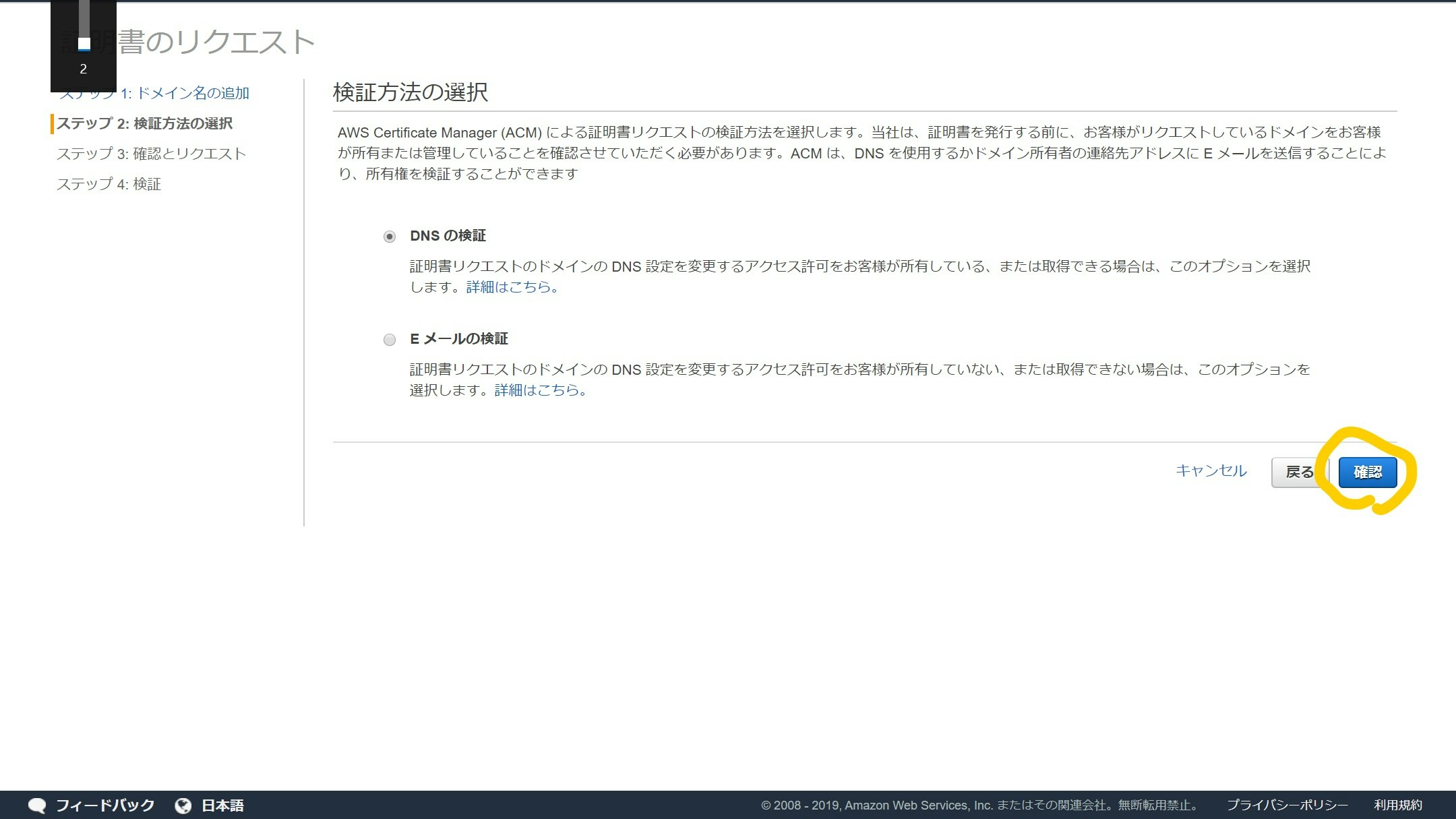
そのまま右下の「確認」を押下
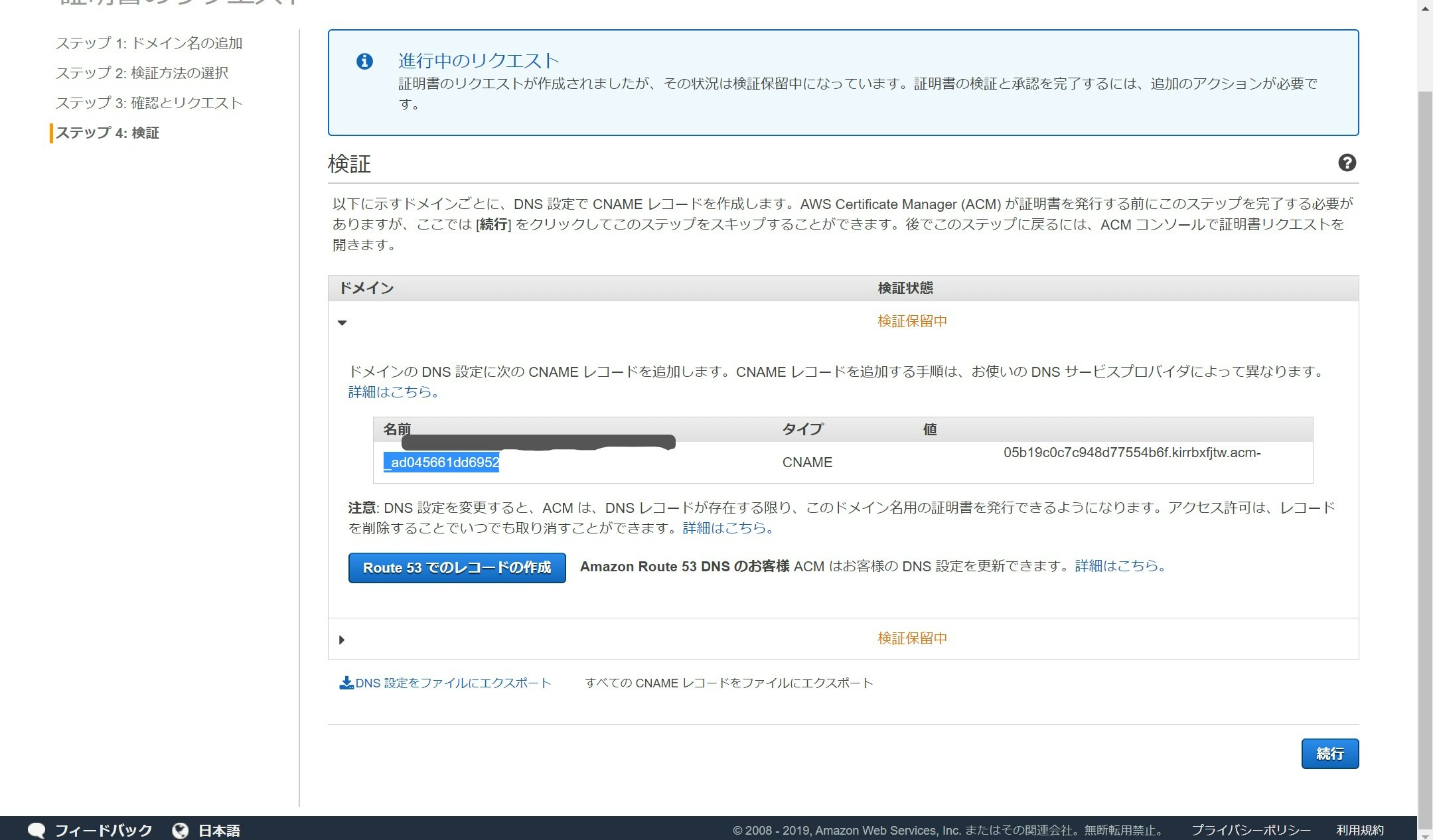
右下の「確認とリクエスト」を押下
ドメインの「▶」押すと出てくる、「Route53でのレコードの作成」の青いボタンを押し、
その後「続行」を押下
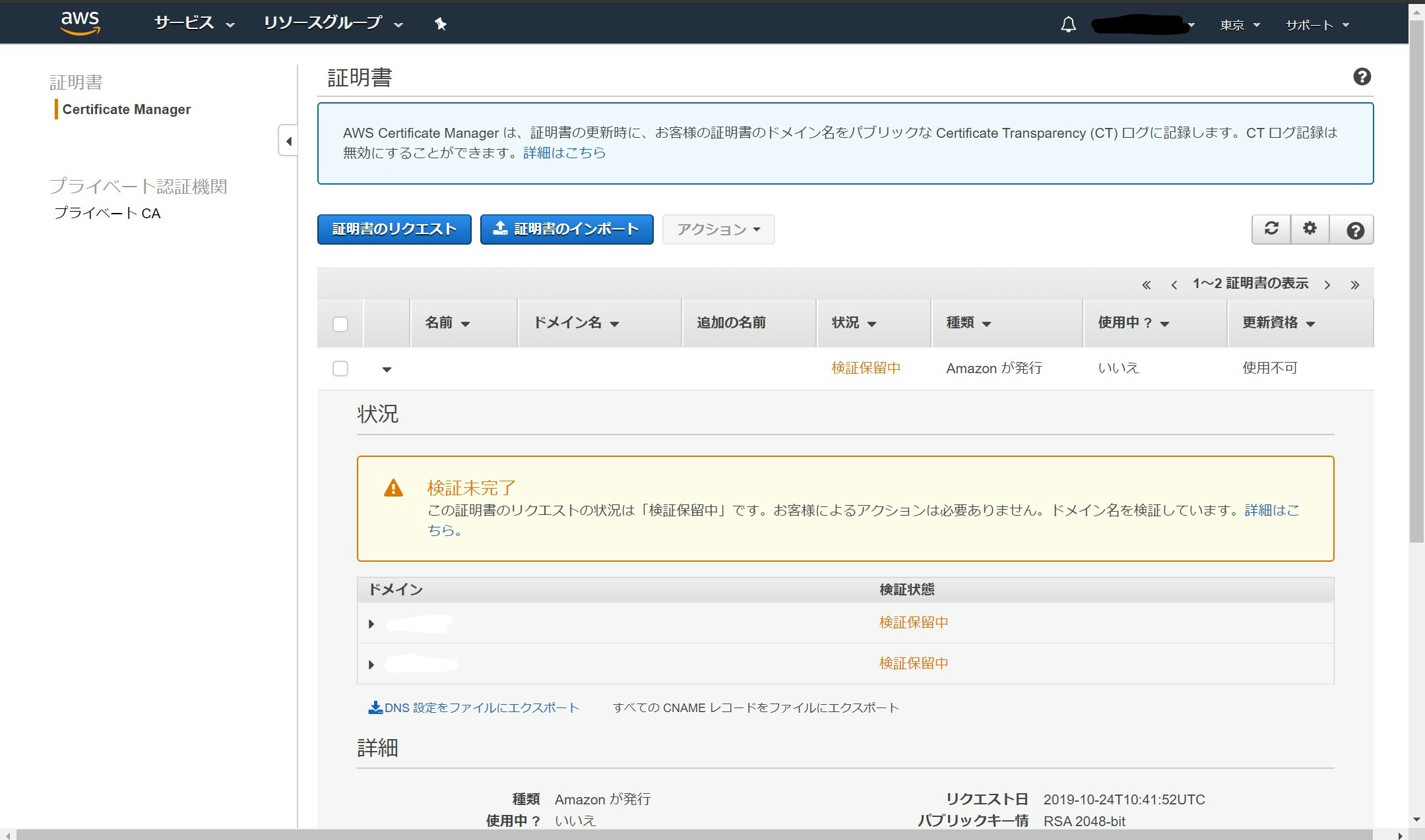
直後は画像のように検証保留中となっていますが、この部分が「発行済み」に変わると完了です
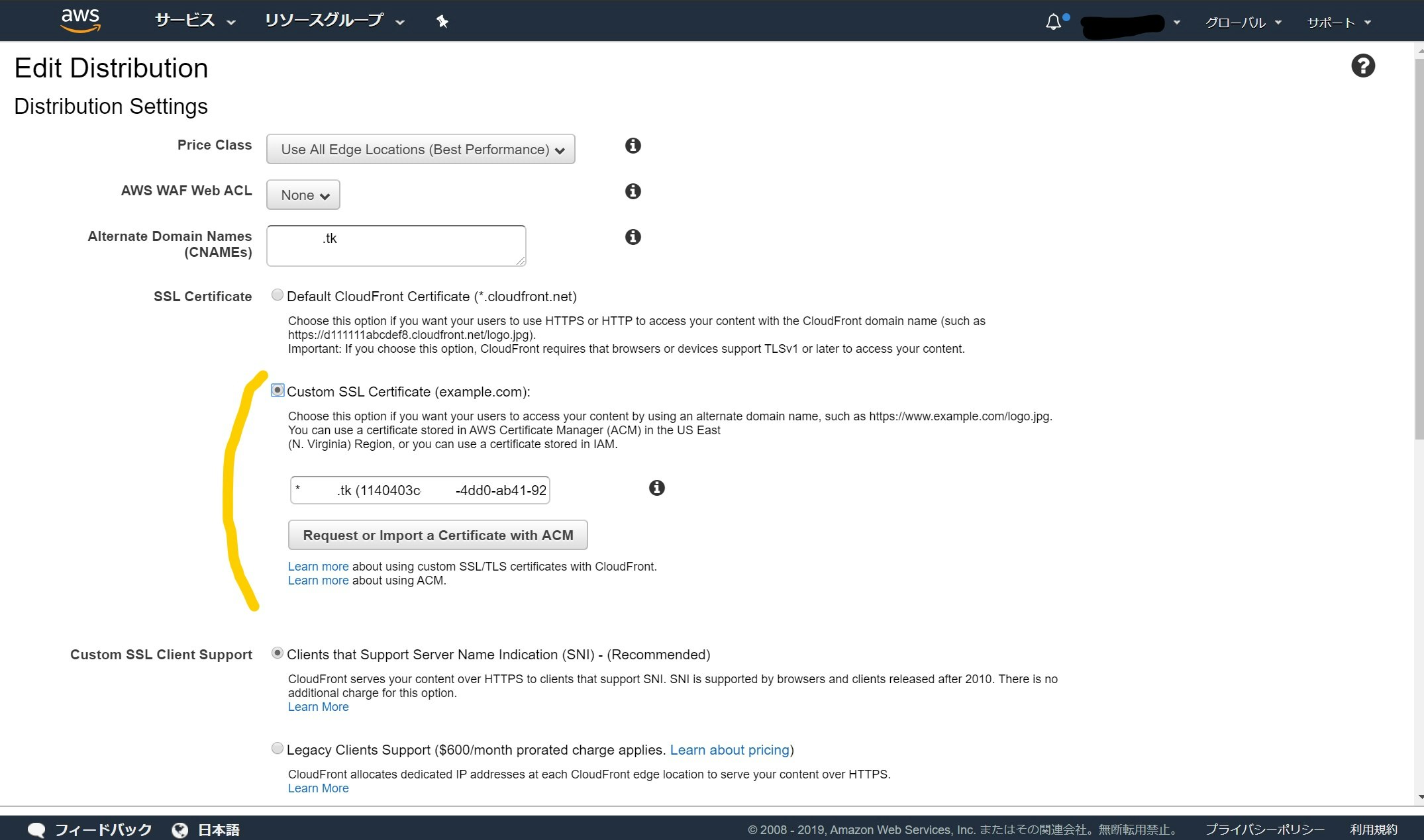
再びCloud Front の Distrubution のEditに戻るとCustom SSL Certificateが選択可能になっています。チェックを入れた後、先ほど取得したSSL証明書を選択し、編集を終了します。
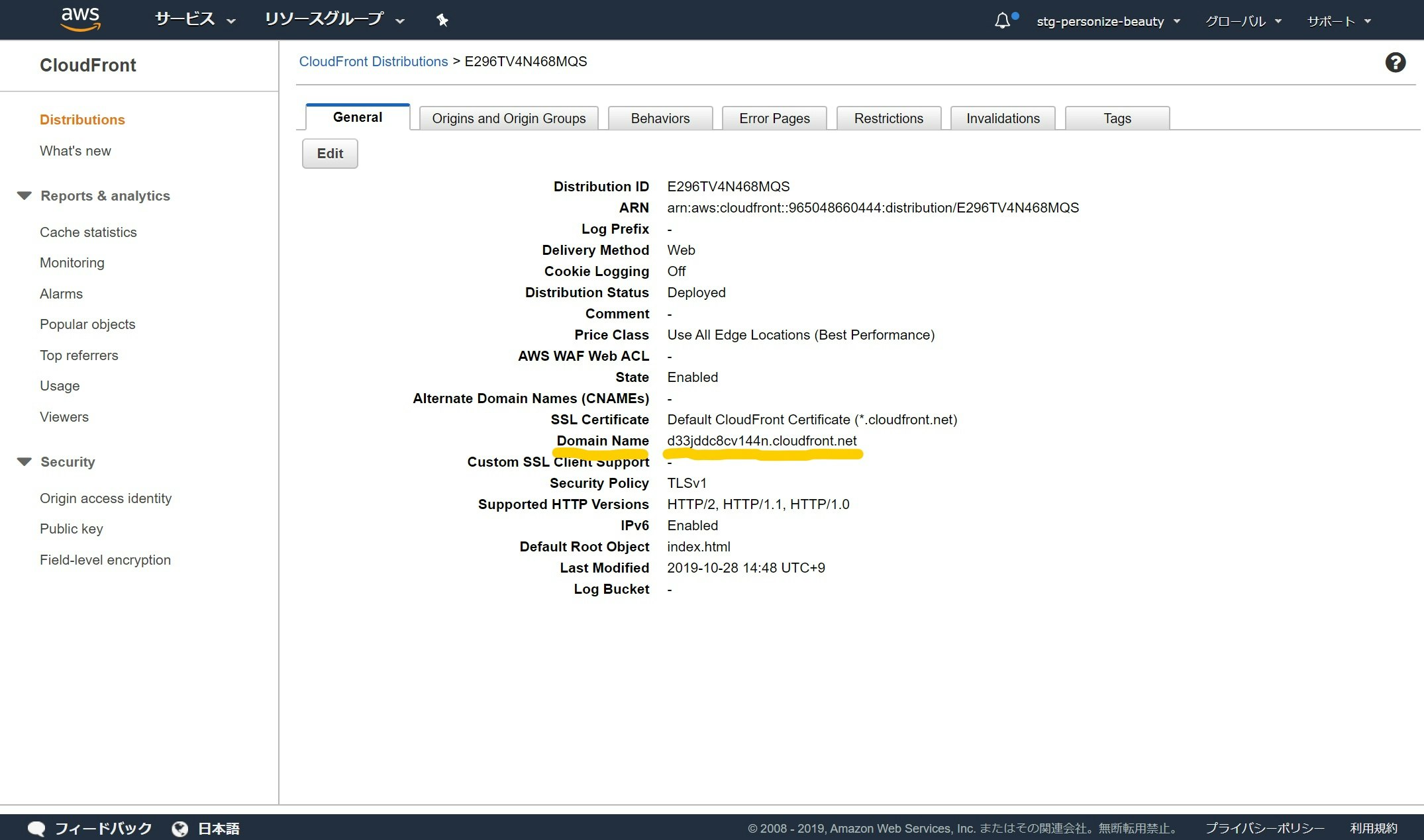
その後、DistributionのDomain Nameをコピーしておきます
Route53でサブドメイン設定
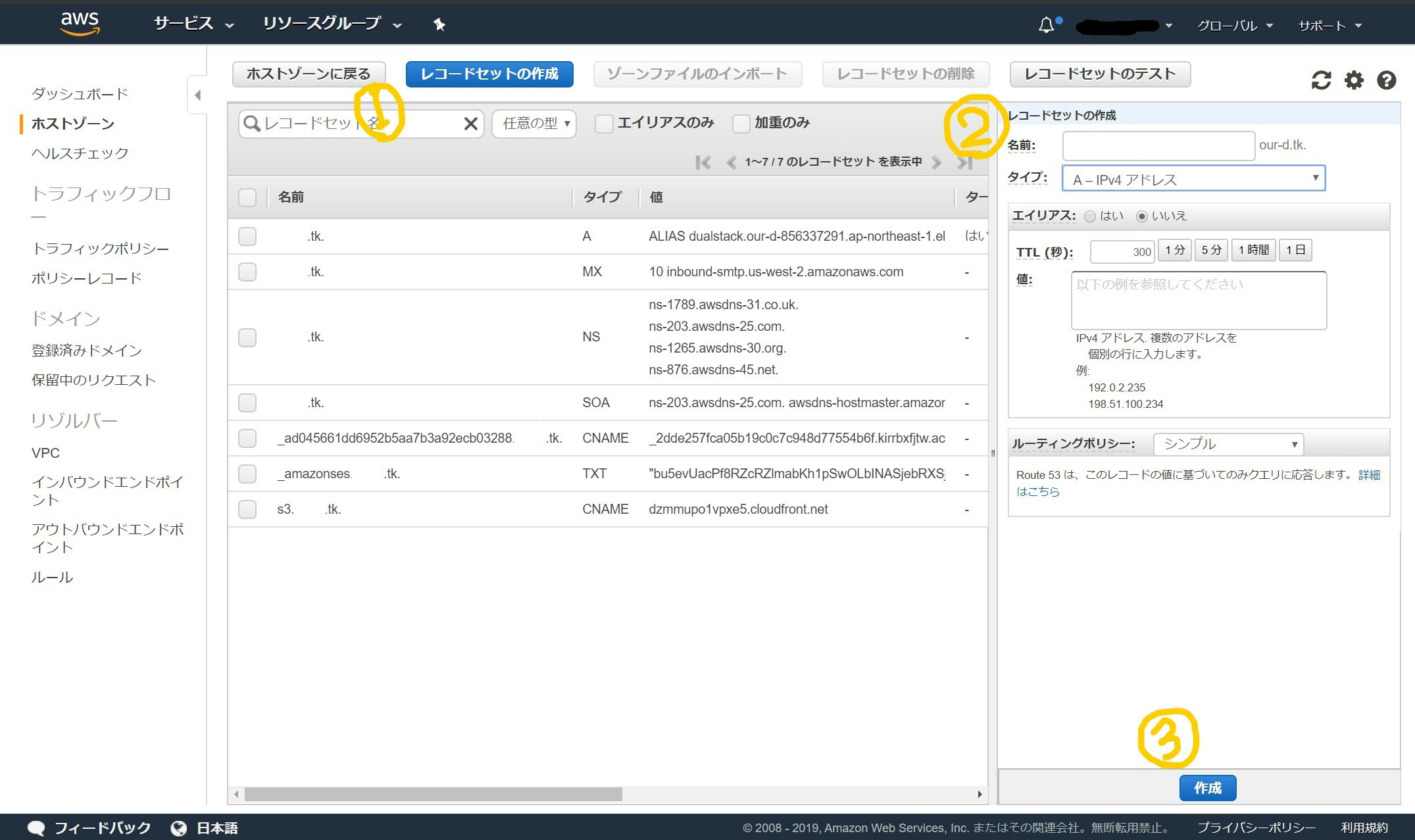
Route53で既に作成してあるホストゾーンを選択し以下の画面に入り、
①「レコードセットの作成」を選択。
②右側に現れるフォームの「名前」の部分でサブドメインを設定し、値にコピーしたDomain Nameをペーストする。タイプを「CNAME - 正規名」を選択
③作成ボタンを押す
これで、今設定したサブドメイン/ファイルパスで画像にアクセスすることができます