事前に
https://aws.amazon.com/jp/
AWSのアカウントを作成しておく
Amazon Simple Storage Service
S3で「バケットを作成」するよ
- バケット名: ****(Route53でドメイン取るからS3バケットはなんでもいい)
- リージョン: Tokyo
ちなみに、アメリカのバージニアは、リージョン「us-east-1」で、東京はリージョン「ap-northeast-1」。
以前、東京は「northeast-1」と思い込んでいて、あれ~?つながらないなぁ、となってしまった。
「アジアパシフィック (東京)」なので「ap-」が付く。
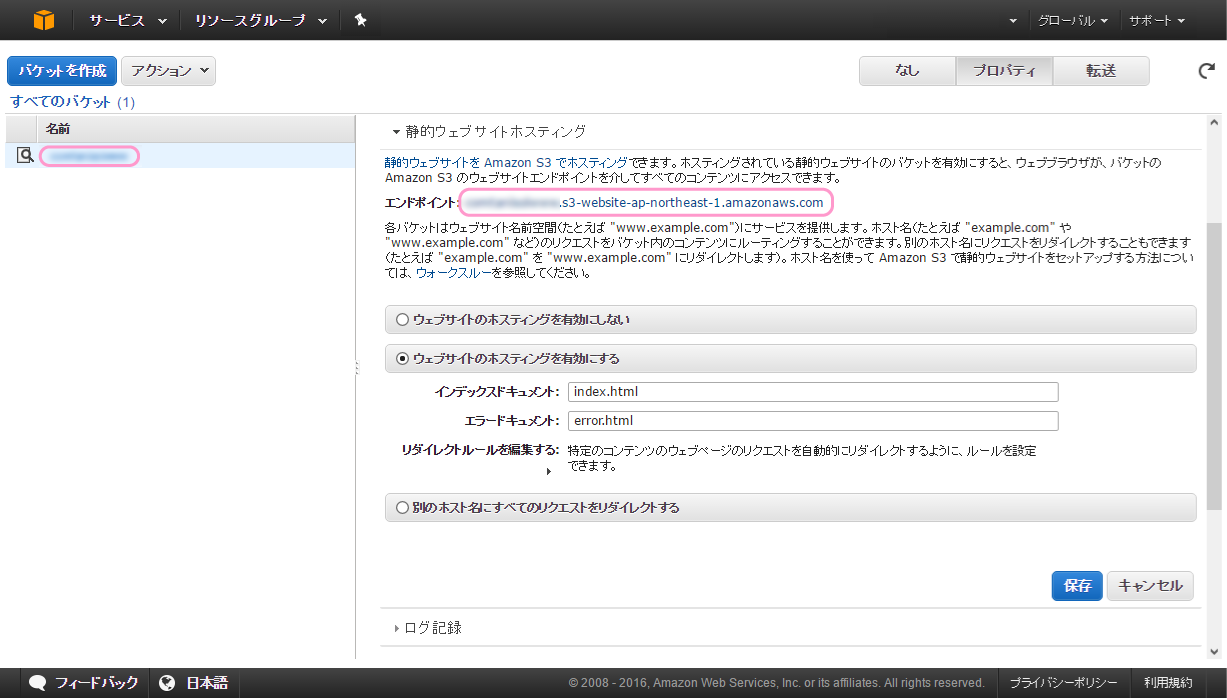
静的ウェブサイトホスティングで「ウェブサイトのホスティングを有効」にするよ
- インデックスドキュメント: index.html(なんでもいい)
- エラードキュメント: error.html(なんでもいい)
「{バケット名}.s3-website-ap-northeast-1.amazonaws.com」という感じのエンドポイントができるのでメモる

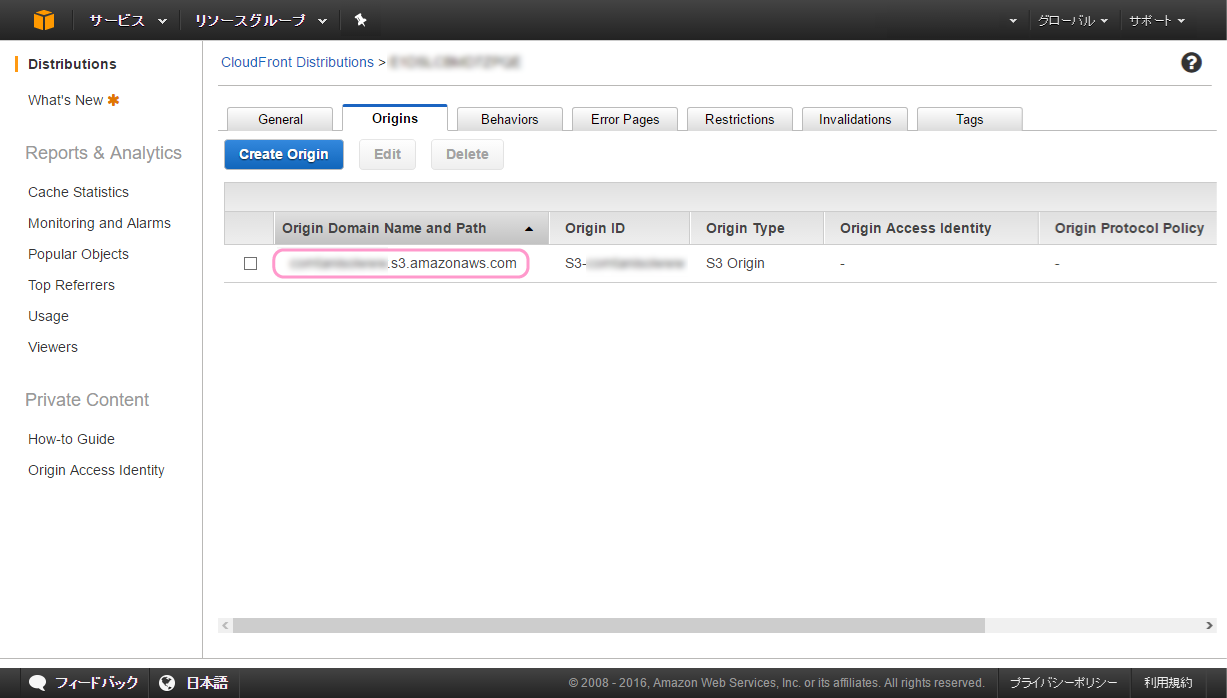
Amazon CloudFront
Webを「Create Distribution」するよ
- Origin Domain Name: (さっきメモったエンドポイント)
作成すると、CloudFrontのOrigin Domain Nameが割り当てられるのでメモる

Amazon Route 53
Public Hosted Zoneを「Create Hosted Zone」するよ
- Domain Name: ****(よく考えよう)
- Type: Public Hosted Zone
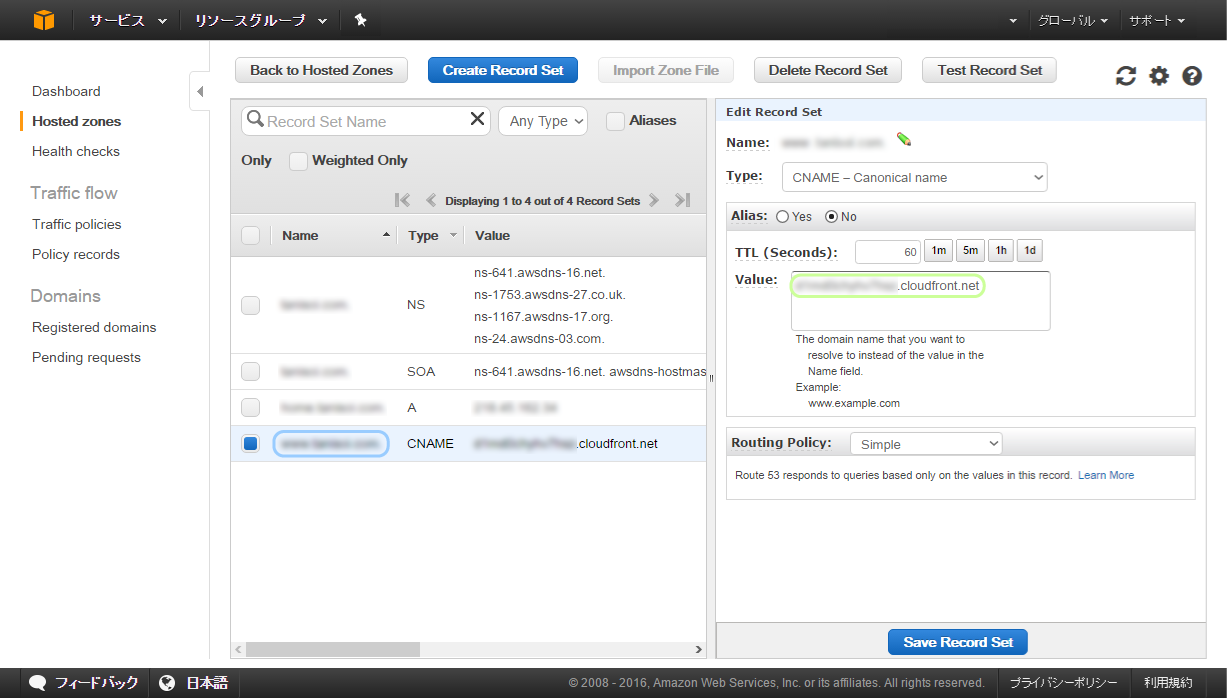
CNAMEレコードを「Create Recode Set」するよ
- Type: CNAME
- Value: (さっきメモったOrigin Domain Name)
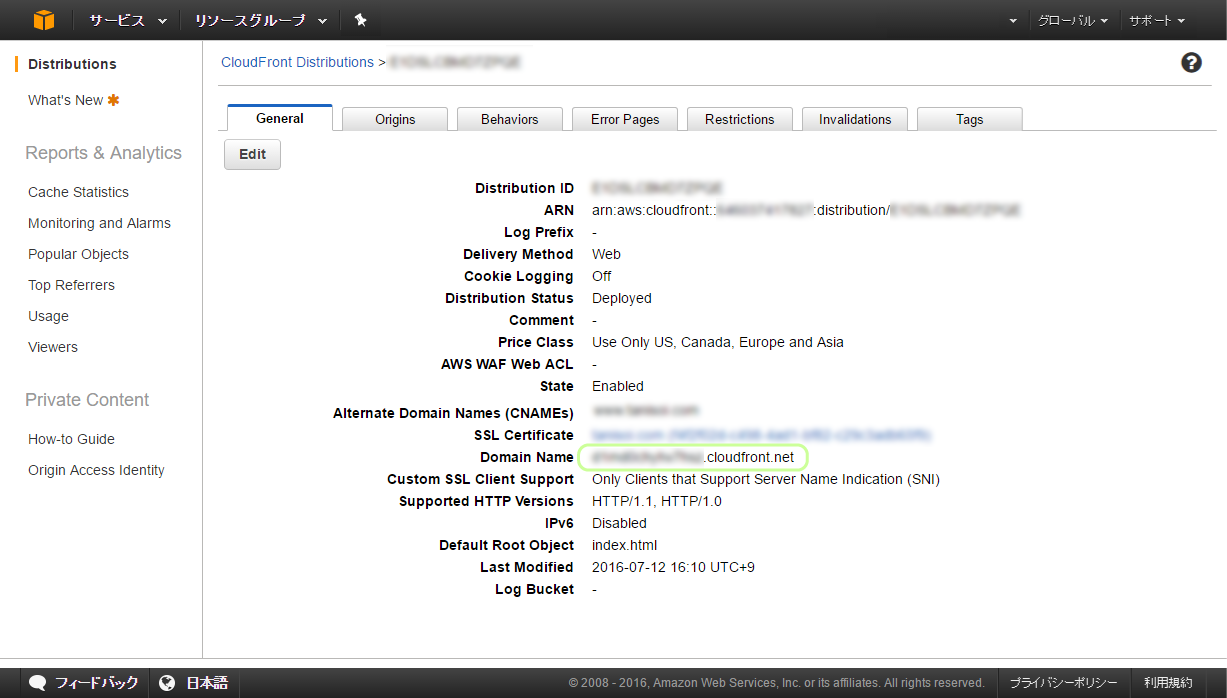
Amazon CloudFront
CloudFrontの設定を変更するよ
- Alternate Domain Names: (自分で取ったDomain Name)
おわり
これで時間が経てば、S3に置いた静的コンテンツがRoute53で取ったドメインで参照できるはず。