プログラミング歴6ヶ月ですが、「Putiita」と言うwebサービスを作ったので紹介。
注)putiitaのサービス自体は既に閉鎖しています。
元々は自分の勉強用&転職用のポートフォリオで作ったもので、両方の目的を達成したので閉鎖することにしました。
使っていただけた方には申し訳ないですが、ご理解のほどよろしくお願い致します。
GitHub: https://github.com/toumasuxp/putiita
*最後に追記を書きました。
Putiitaってどんなサービス?
Putiitaはエンジニア、エンジニア志望の方が「自分が知らない物・分野を見つけるためのサービス」です。
ボクの様な初心者であれば、「プログラミングの勉強をしたくても何をしたら良いのか分からない」とか「Railsチュートリアルとか入門書1冊やった後に、中級者になるためには何をすれば良いの?」と言う問題にぶち当たる事が多いです。
そこでPutiitaでは、Qiitaのプチ良記事(いいね数が20~100前後)だけを集めて、それらをタグ別・ランダム順に掲載することで、初心者や最近停滞を感じている方が「自分が勉強したい分野、興味がある技術」等を見つけて、成長を加速させる手助けをします。
Putiitaでできること
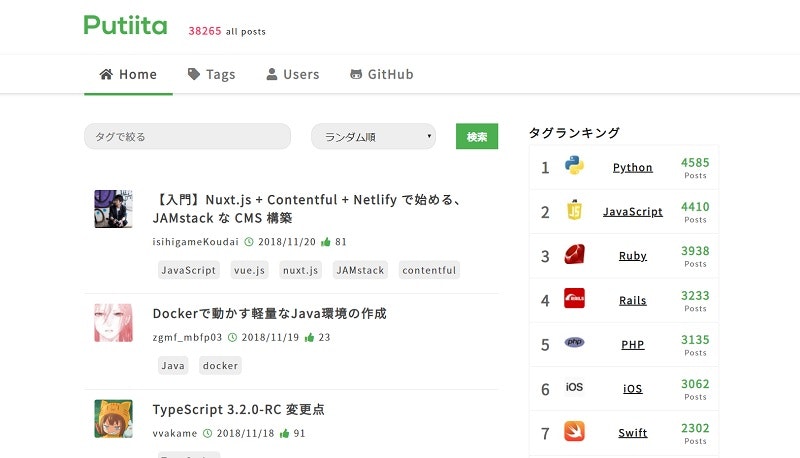
1、タグ別、「ランダム、いいね、日付順」に記事を見れる
Putiitaでは、タグ別、「ランダム、いいね、日付順」に記事を見れる様にしています。
例えば、「Rubyの記事をいいね数とか日付順とか関係なくランダムに表示する」と言う事ができます。
本家Qiitaでも過去の記事を検索できますが、正直使いにくかったので改良した感じです。
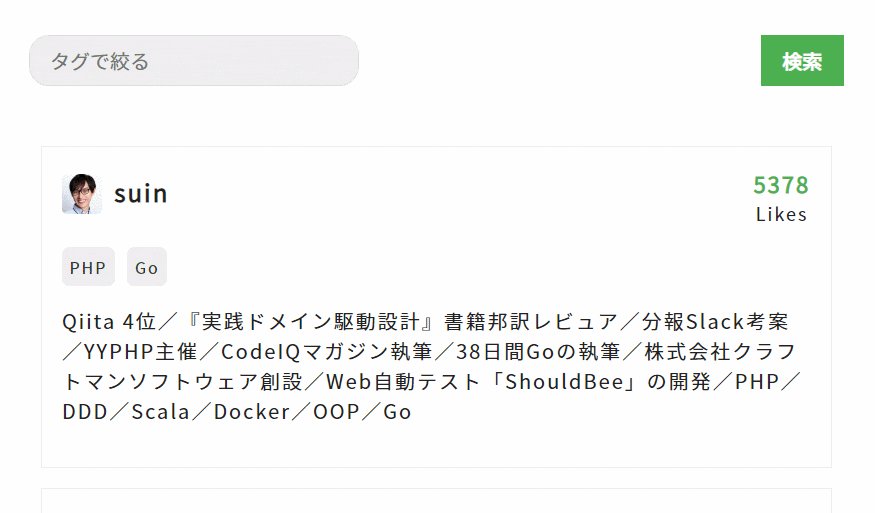
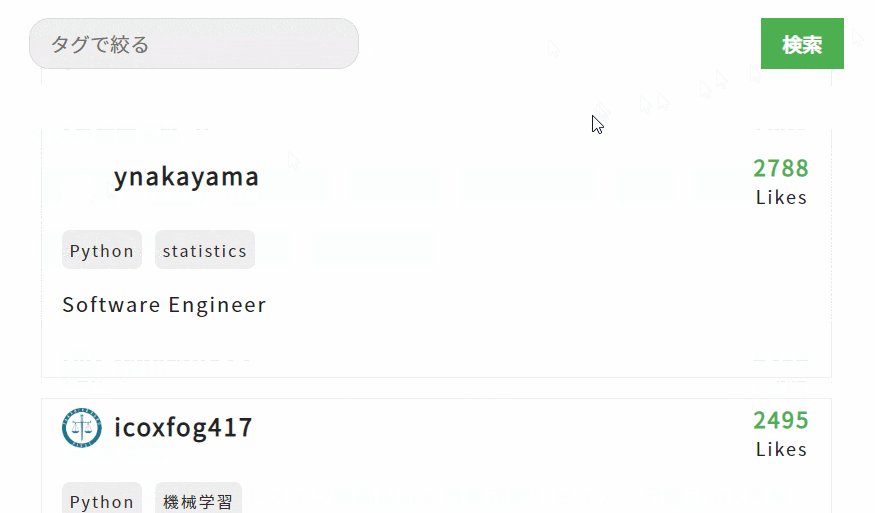
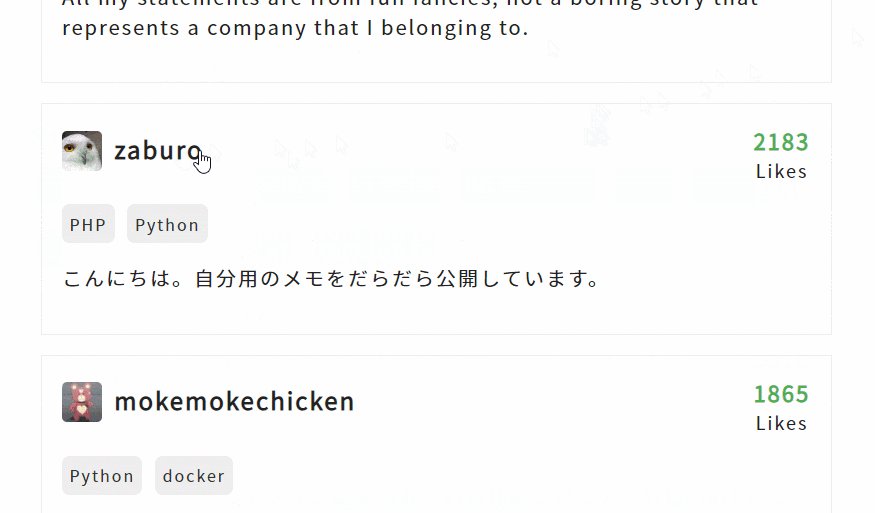
2、ユーザーをタグ検索できる
Putiitaでは、ユーザー毎によく投稿するタグを振り分けています。
これにより、例えば「Rubyの記事が多いユーザーの記事が見たい」と言う風な使い方も簡単にできます。
実際にどんな記事を発見できるの?
試しに3分ほど使ってみましたが、以下の面白そうな記事を発見できました。
ゲームっぽい何かを作りながらRubyを勉強する その1 〜ディレクトリ構成とかtest-unitとかRakeとか〜 - Qiita
リッチ系CSSフレームワークGumby を Rails 4 で動かす方法 - Qiita
プログラミング上級者の方からすれば「普通にググれば分かるだろ」と思うかもしれませんが、初心者は何が分かっていないのか分からない状態の人です。しかし、ボクの様な初心者でもPutiitaを使うことで簡単に新たな発見ができます。
特に「Rubyでゲームを作る」とか「C言語のmalloc関数を作る」とかって凄く面白そうですね。
Putiitaで使った技術とか
開発環境
- Ruby 2.4.2
- rails 5.1.6
- CentOS 7.5
開発環境はWindows10の中に仮想マシン(Virtial Box)を入れて、その仮想マシン上でCentOSを動かしています。
本番環境
- サーバー Conoha 1G
- nginx, puma
- DB MYSQL
- デプロイはcapistranoを使用
サーバーはさくらとConohaの2択で迷いましたが、初期費用が無料でかつ月900円で使えるのでConohaに選択。(お小遣いで買えるよ!)
Herokuも考えましたが、HerokuだとDBの容量が無料で5MBしか使えなく不安だったので、勉強がてらVPSに挑戦。
また、本番環境を構築する際には、以下の記事が大いに役立ちました。
参考:Rails開発におけるwebサーバーとアプリケーションサーバーの違い(翻訳) - Qiita
参考:Rails5+Puma+Nginxな環境をCapistrano3でEC2にデプロイする(前編) - Qiita
テンプレートエンジン
slimを使用。index.js.erb等のajaxに関するテンプレートのみerbを使用。
slimを使う前はコードの読みにくさを感じ敬遠していましたが、いざ使ってみると書きやすくて読みやすく良い感じです。
JavaScriptとかCSSとか
JavaScriptは素のJavascriptのみ使用していて、jQuery等のライブラリやVueやReact等のFWは一切使いませんでした。(使っても良かったのですが、サービスの規模的に不要と判断)
turbolinksはネットの記事を見る限りでは悪名高いgemですが、使い道によってはかなり使える物だと判断して、turbolinksを使用しています。
CSSはSCSSでバリバリ書きました。(でも書けば書くほどコードが読みにくくなっていくという、、)
使ったgem
使ったgemは以下の通り。ほとんどrailsの標準gemのままです。
gem 'whenever', require: false
gem 'mysql2'
gem 'kaminari', '1.1.1'
gem 'google-analytics-rails', '1.1.1'
gem 'puma_worker_killer'
group :development do
gem 'capistrano', require: false
gem 'capistrano-rails', require: false
gem 'capistrano-bundler', require: false
gem 'capistrano3-puma', require: false
gem 'capistrano-rbenv', require: false
end
開発環境のgemに入っている「capistrano」は、本番環境へのデプロイ(公開)を自動化してくれるgem。
railsアプリを本番環境で動かすためには、「VPSにrailsアプリをコピー → rails db:migrate等でデータベースを更新 → rails assets:precompileでjsとかcssファイルを1つにまとめる → pumaを再起動 → railsを再起動」の様な手順を行う必要がありますが、capistranoを使えば開発環境内で「cap prodution deploy:initial」とするだけで全部自動でやってくれます。
参考:capistrano/rails: Official Ruby on Rails specific tasks for Capistrano
また、puma_worker_killerはwebサービスを快適に使用できるようにしてくれるgem。
pumaとかunicorn等のweb serverは起動後ずっと働き続けることでサーバーのメモリを食うので、ある程度時間が経つとwebサービス自体がかなり重たくなります。
puma_worker_killerはある程度のメモリ消費量になると、自動でpumaを再起動してくれるgemになります。
参考:schneems/puma_worker_killer: Automatically restart Puma cluster workers based on max RAM available
もしweb serverにUnicornを使っているのであれば、unicorn_worker_killerと言うgemを入れておくことをおススメします。(先ほどのpuma_worker_killerのUnicornバージョン、兄貴的なgem
最後に
PutiitaのコードはGitHubに掲載しているので、改善点等があれば指摘していただけると嬉しいです。
GitHub: https://github.com/toumasuxp/putiita
追記
たくさんのいいねやコメント、GitHubのスターをして頂き、本当にありがとうございます!
当初は「俺用にwebサービスを作ったから、とりあえず見てよ」と言う軽い気持ちで投稿したので、予想以上のいいね数に驚いています。
さて、多くの方からコメントを頂き、現在の自分の実力的に改善できる部分については行いました。
改善した点は以下の3つです。
- タグ検索した時にフォーム内容も残すようにした
- 全部のリンクをajaxにした
- デフォルトの記事検索は「ランダム順」にした
他にも色々な部分を修正したい所ですが、そろそろ他の勉強もしたいのでとりあえずは「完成」と言う事にします。
実際に自分1人だけでwebサービスを作ることで、多くの気付き、学びがありました。
例えば、nginxとpuma、rackの関係やhttp通信、ajaxの仕組み等です。
特に、Railsを触り始めた当初は「Railsは簡単にwebサービスを作れる魔法のようなもの」と言う認識でしたが、ある程度Rubyとweb周辺を理解してくると、「RailsはRubyが作ったルールに基づき作成された巨大なgemで、単にユーザーのリクエストに応じてHTMLファイルを作る仕組みに過ぎない」と言う認識に変わったのは大きいです。
(間違っていたらすみません)
しばらくは個人開発から離れて、もう一度基礎を固めたりGitHubのコードを読み漁ろうと思いますが、しばらく経ったらもう一度個人開発に挑戦したいです。