レスポンシブな HTML/CSS の組み方を勉強するために、Gumby という CSSフレームワークを使ってみたのですが、
Rails で使っている記事があまり見当たらず、動かすまでに少し戸惑ったので、手順をメモしておきます。
今回は、現行のバージョンである Gumby framework 2 を、Rails 4.1.1 の環境で動かしました。
Gumby framework とは
Gumby framework は、いわゆる Twitter Bootstrap と同じような機能を持った、Sass 製のレスポンシブな CSS フレームワークです。
特徴としては、
・フレキシブルなグリッドレイアウト
・トグル機能で簡単に、交互に表示/非表示の切り替えができる
・表示する画面サイズによって、要素の位置(DOM構造)をシャッフルできる
・表示する画面サイズによって、画像を別々にロードできる
・デザインのカスタマイズが可能
などがあります。
詳しくは、Gumby framework の公式サイト をご覧ください。
==
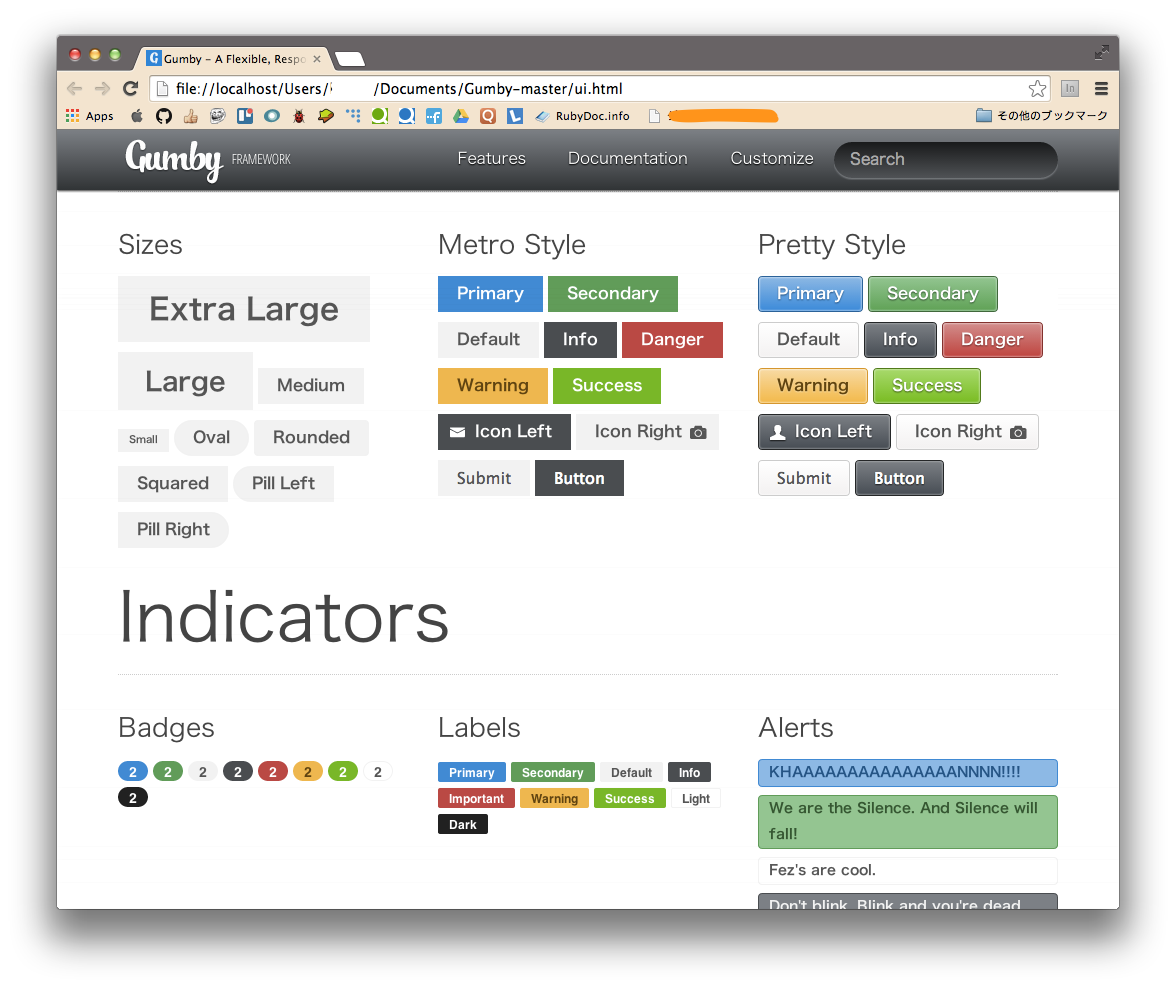
ざっくり Twitter Bootstrap との UI デザインの違いを比べるには、こちらのURLを見るのがいいと思います。
Gumby 2 UI Kit
http://gumbyframework.com/docs/ui-kit/
Twitter Bootstrap 3 UI
http://getbootstrap.com/examples/theme/
gem を使って Gumby を入れる
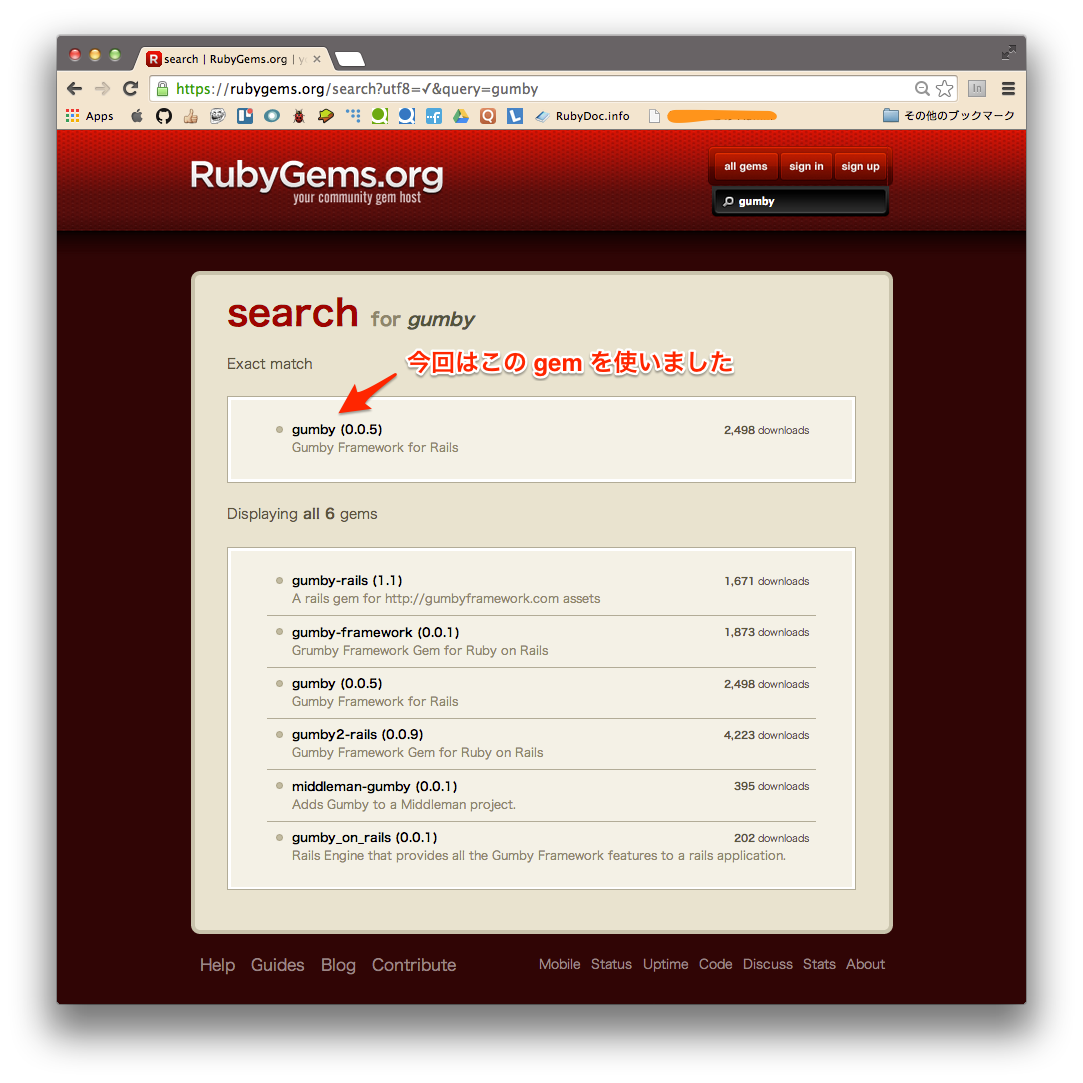
まず、gumby を Rails で使うための gem を検討しました。
「gumby」で検索すると、いくつか出てきます。
GitHub の README を読んでみたり、それぞれの gem を実際に使ってみたりしましたが、
gumby gem というのが、README に設定方法も詳しく書かれていてわかりやすかったので、今回はこの gem を使いました。
インストール手順
Gemfile に以下のように書き込んで、gem をインストールします。
gem 'gumby'
gem 'jquery-rails'
gem 'modernizr-rails'
書けたら、bundle install します。
$ bundle install --path vendor/bundle
次に、Modernizr を使えるように、 app/assets/javascripts/application.js ファイルに以下を追記します。
//= require modernizr
Modernizr は、gem で入れなくても、ファイルを直接 app/assets/javascripts 以下に置く形でも簡単に読み込めます。
その場合は、 app/assets/javascripts/application.js の中に、
//= require modernizr-2.6.2.min
という感じに書いておきます。
最後に、スタイルシートの読み込みです。
app/assets/stylesheets/application.css の中で、
Gumby を使えるように宣言します。
*= require gumby
これで、設定は完了です。
Rails Server を起動します。
$ bundle exec rails s
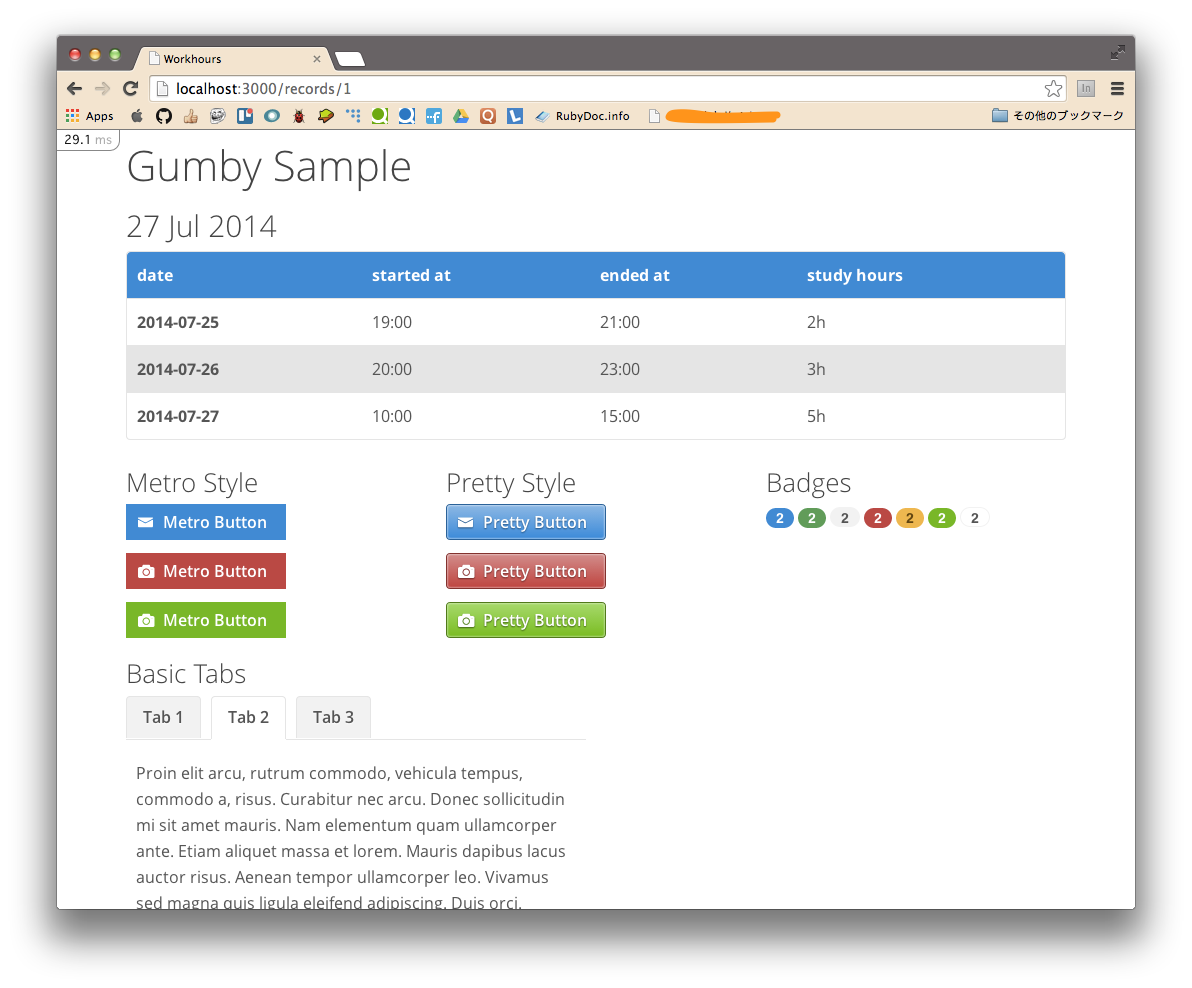
これで、Gumby が動いてくれました!