storybook-addon-a11y を CLI でレポートできるパッケージを公開しました!
詳しくは Storybook でアクセシビリティの自動チェックをご覧ください。
ウェブアクセシビリティとは
ウェブページにある情報や機能の利用しやすさを意味します。
引用:https://waic.jp/knowledge/accessibility/
アクセシビリティ → accessibility → a11y
と略記されることもあります。
アクセシビリティの具体例
Webサイトは様々なシーンで利用されますよね。
例えば、VoiceOver などのスクリーンリーダーで読み上げられるようなシーン。これはアクセシビリティの説明でよくある例です。
アクセシビリティが配慮されていない HTML をスクリーンリーダーに通すと、ただ文字が読み上げられるだけで見た目ではボタンだと伝わっても、耳から入る情報だけではそれが伝わらないことがあります。
また、文字サイズやカラーコントラストなどはWebサイトの見やすさ使いやすさに大きく影響します。
マウスを使った操作ができないこともあるかもしれませんし、屋外にいて画面が見づらい状況かもしれません。
ブラウザという機械にとって正しく認識させることもアクセシビリティの一つと言えますよね。
達成基準 WCAG
ウェブアクセシビリティには業界標準的に定められた達成基準があります。
WCAG (Web Content Accessibility Guidelines) は W3C の Web Accessibility Initiative (WAI) が勧告している達成基準です。
2020年12月現在は WCAG2.1 が最新のバージョンです(2.2 の勧告は2021年の予定)。
しかし、
ISO/IEC 40500:2012:WCAG2.0 の内容
JIS X 8341-3:2016:WCAG2.0 の内容
となっており規格としては WCAG2.0 の内容となっています。
WCAG2.1 の内容は WCAG2.0 に下位互換性があります。追加された項目としては、オリエンテーション(ディスプレイの向き)を制限しない事などがあります。モバイル端末が普及して時代に寄り添う形で追加されたのでしょう。
すべての追加項目はこちらに記載されています。
storybook-addon-a11y
Storybook では storybook-addon-a11y という addon を導入することで WCAG2.0, WCAG2.1 に適合しているかを簡単にチェックすることができます。
storybook-addon-a11y の内部では axe-core というライブラリで測定が行われます。このライブラリは Lighthouse のアクセシビリティ検査でも使われているものです。
すでに Storybook を使っていれば、公式ドキュメントに記載の通りサクッと導入できます。
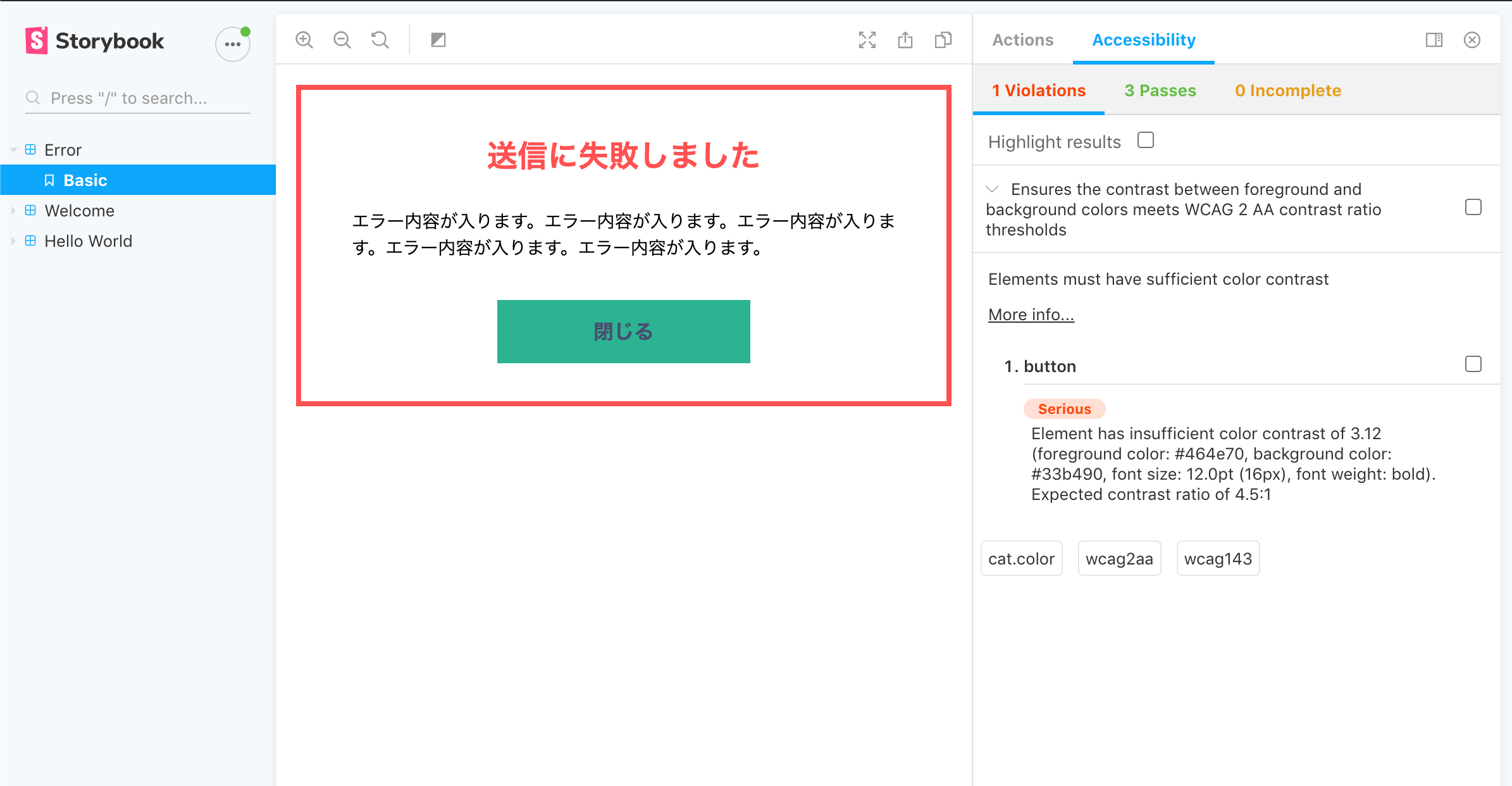
a11y チェックの結果

右側(設定によっては下側)にチェック結果が表示されます。
このエラー表示で検出された内容は、「閉じる」ボタンのカラーコントラストが基準を満たしていないというものでした。
確かに文字が読みづらいですよね、、
このように Storybook の story (コンポーネント)単位でチェックすることができます。
何が嬉しいのか
storybook-addon-a11y の何が良いかと言うと、React で Storybook を導入してる場合などでは、コンポーネントに渡す props を変える事で様々なパターンで検証可能になる点です。
フォームなどを作っていると、ある項目を選択した時にしか表示しないコンポーネントなどが出てくると思います。
そのような場合でも story さえ用意してしまえば、Storybook 上で対象コンポーネントを開くだけでチェックできてしまうんですね(受け取った props に応じて出し分けてる場合に限りますが)。
a11y の測定ツールは様々なものがあるようです。
URL を入力して計測するタイプや、外部から css を挿入してハイライトするものなどもあります。
storybook-addon-a11y の場合はローカルで立ち上げた Storybook で動くので、非公開のページに対してもチェックできます(URL を入力するタイプだと難しいですよね)。