スマホアプリのバックエンドとして使っているFirebaseのCloud FunctionsをGitHub Actionsで自動デプロイできるようにしましたので、その方法を共有したいと思います。
今回行ったのは、mainブランチにpushすると本番環境のプロジェクトにデプロイ、stagingブランチにpushすると検証環境のプロジェクトにするようなワークフローです。
「このやり方の方がいい!」「間違っている!」等ございましたら、コメントでぜひお知らせください。
前提
以下のような前提で話を進めていきたいと思います。
- Firebaseで本番環境用・検証環境用のプロジェクトがそれぞれ作成されていること
- Cloud Functionsは既に作成して手動でデプロイをしたことがあること
- FunctionsのプロジェクトがGitHubに置いてあること
また、以下のようなディレクトリ構成で行いました。
ディレクトリ構成
├─functions
| ├─eslintrc.json
| ├─.gitignore
| ├─index.json
| ├─package-lock.json
│ └─package.json
├─.firebaserc
├─.gitignore
└─firebase.json
Workflowファイルの作成
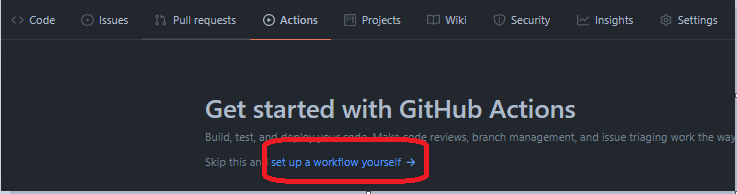
- GitHubでFunctionsのコードを置いてあるリポジトリのページにいく
- Actionsタブから新しくworkflowを作成するページを開く
(自分の場合は以下の画像の赤枠の箇所をクリックで開きました)

-
main.ymlファイルのエディタが出てくるのでこれを編集して自動デプロイが行えるようにする。
Actions secretsの設定
Workflowを書いていく上で必要なFirebaseトークンと、プロジェクトIDをActions secretsに設定します。
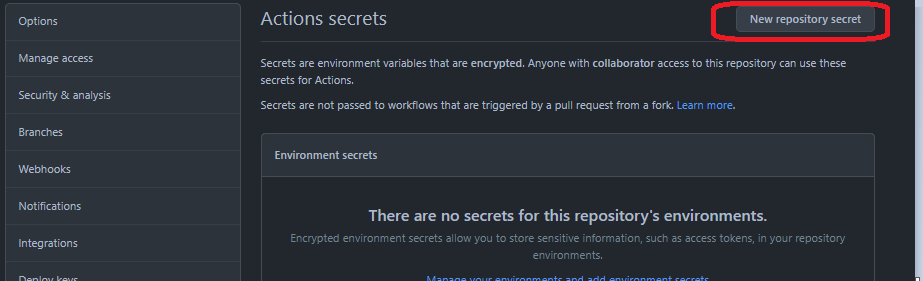
- リポジトリの設定タブを開く
- Secretsから
New repository secretsをクリックする。

- Nameに
FIREBASE_TOKEN、Valueにfirebase login:ciによって取得したトークンを入力 - 同様に
PROJECT_ID_MAIN、PROJECT_ID_STAGINGをそれぞれ設定する。
(プロジェクトIDの確認方法: Firebase プロジェクトについて理解する)
Workflowを書いていく
最終的に以下のようなコードを書きました。
.github/workflows/main.yml
name: CI
# 起動のトリガーをmainかstagingブランチにpushされた時としている
on:
push:
branches:
- main
- staging
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
jobs:
deploy:
name: Deploy
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
- name: Install npm packages
run: |
cd functions
npm install
# pushがあったのがstagingの時に、PROJECT_IDにPROJECT_ID_STAGINGの値をセット
- name: Set project id (staging)
if: contains(toJSON(github.ref), 'staging')
run: |
echo PROJECT_ID=${{ secrets.PROJECT_ID_STAGING }} >> $GITHUB_ENV
# pushがあったのがstagingの時に、PROJECT_IDにPROJECT_ID_STAGINGの値をセット
- name: Set project id (main)
if: contains(toJSON(github.ref), 'main')
run: |
echo PROJECT_ID=${{ secrets.PROJECT_ID_MAIN }} >> $GITHUB_ENV
# w9jds/firebase-actionを利用してfirebaseにデプロイ
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only functions
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
PROJECT_ID: ${{env.PROJECT_ID}}
参考