ぼくがほしいガントチャートツールがない
どうも、現役プレイングマネージャです。
巷ではアジャイル開発が賑わってますが、アジャイル管理という言葉はあまり聞いたことがないです。
実際、タスク管理はclickupやjiraやバックログなどの優秀なチケット管理ツールでだいぶ快適になってきていますが「今プロジェクトはどういう状況?」と言われた時に一言で回答できるような管理ツールがないのが現状かと思います。
報告のためだけに Excelマクロ taskline で wbs を作成したり、ProjectLibre はなんとなくもっさりしてるし、Microsoft Project は高くて買えないし、そもそもリソース管理までをざっくりできるツールがないといった具合に色々探してみたけどよさそうな物がない。
これでは変化の激しい開発に対して管理側で適切に人(リソース)の割り振りなどできるはずがありません。
パンがなければケーキを食べればいいじゃない
ということでプログラムの学習も兼ねて自作することにしました。
身につけた知識で暮らしを豊かにするのは気分がいいです。セルフDXです。
あまりコードを書くことなくそこそこ使えるところまで実装できました。
Nuxtjs や socket.io を用いたサイト作成のサンプルとしてもお手軽なコード量です。
もしも同じ様な悩みの方がいればご利用頂けれるよう、機能追加する前の軽量な状態のソース公開をしておこうと思います。
お役に立ちましたらスターなどをつけて頂けたりすると励みになります。
コンセプト(機能編)
-
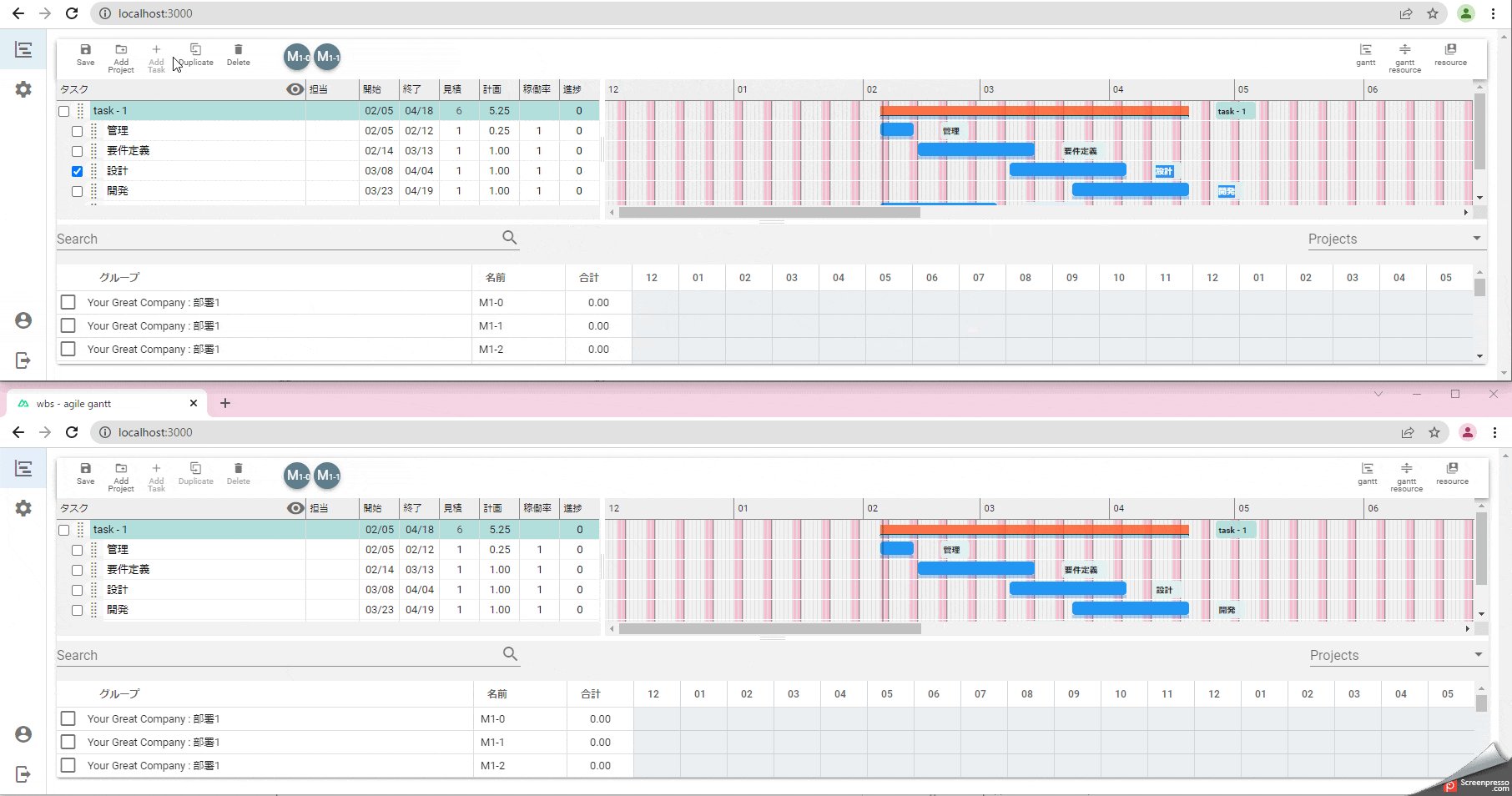
「思ったとおり入力・編集できる」
- DX()で業務に集中したい。ツール作成のモチベーション
-
工数自動計算
-
メモ機能
-
Todo機能
- 単なるwbsではなく、アジャイル開発のための統合環境とする
- 打ち合わせ時のアクションアイテムが議事録の深い闇に消えないようにする
-
必要な機能からつくる
- 設定画面などは適当
- 動けばいい。ユーザーがついたら改善する
- 稲妻線はいらない
- 過去の常識にとらわれず、必要な機能を考える
- 設定画面などは適当
-
とりあえずDBは使わない
- 導入しやすくするため、環境は最低限に抑える
コンセプト(製造編)
- 必要な機能からつくる
- 工数見合いで優先順位をつける
- モチベーション維持のため技術的に面白そうなことの優先順位が上がることがある
- そのうちバックエンドはまるっと差し替えできるように実装
- お金があれば firebase を使いたい
- ソースコードが学習サンプルになること
- Nuxt.js
- store
- auth
- vuetify
- express
- socket.io
- Nuxt.js
環境要件
node 16.13.2
yarn 1.22.4
実行
バックエンド
cd backend
# インストール
yarn install
# 実行
node app.js
フロントエンド
cd frontend
# インストール
yarn install
# 実行
yarn dev
http://localhost:3000 にアクセス
- release 版
# env.production.js を適切に修正。
npm generate # 実行ファイルを dist/ に生成
npm start # サーバ実行
ゴール
WBSが更新されない最大の理由は「めんどうくさい上にメリットが分かりにくいから」だと思います。
可能な限り「めんどうくさい」を取り除いて適切にWBSが更新される状況を作り出し、プロジェクトが見える化されるメリットを共有できるようにする。
- 入力が簡単
- リスケが容易にできるドラッグ&ドロップ
- プロジェクトテンプレートで抜け漏れをなくす
- プロジェクトコピペで類似プロジェクト管理を容易に
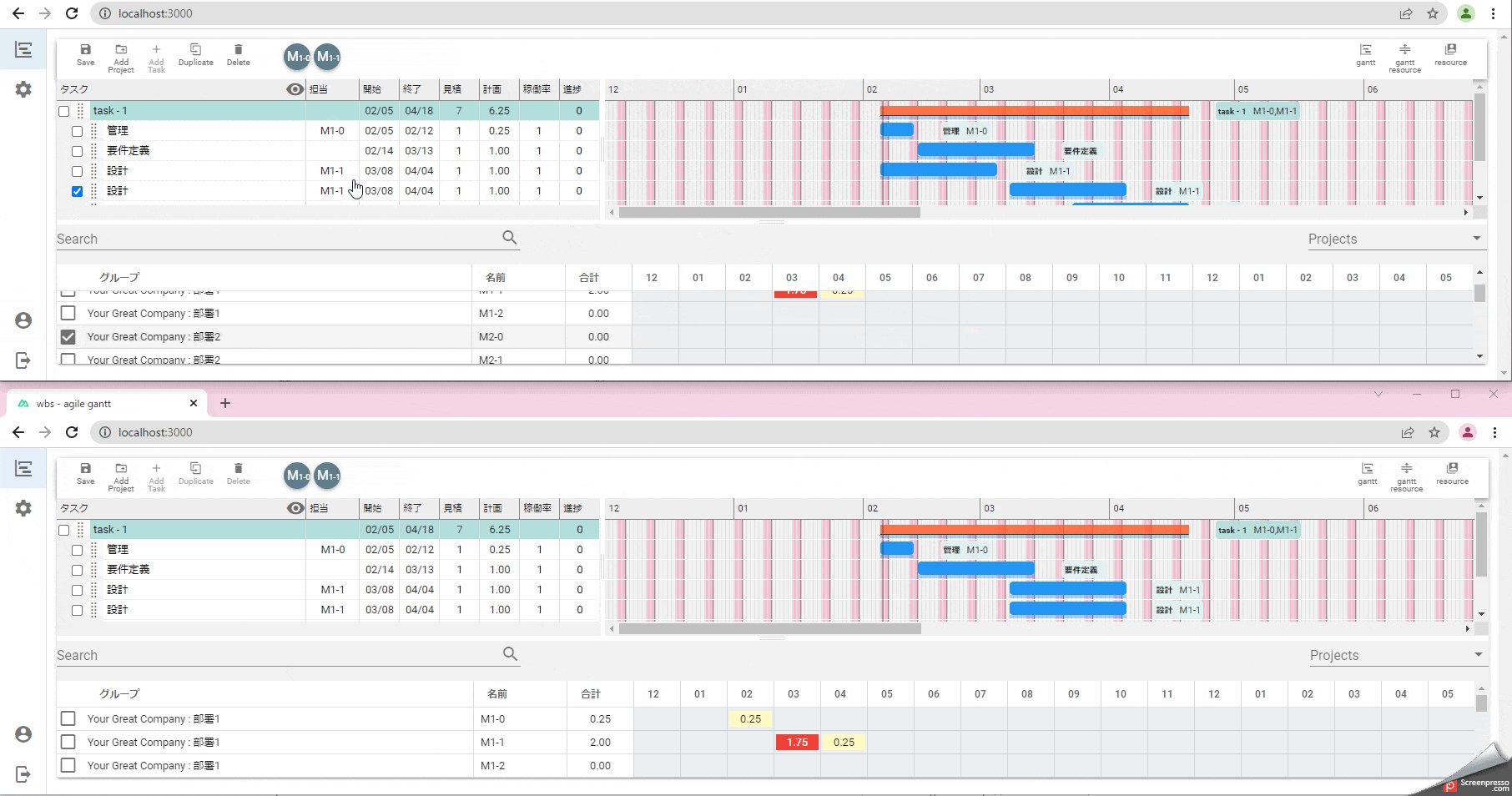
- リソースの人月管理
- 稼働率
- 工数自動計算
- 割当状況確認
- ざっくり進捗把握
- 警告表示
- 一括管理
- 多人数同時更新対応
- 個人個人で別々のフォーマットでWBS管理を回避
- 多人数同時更新対応
要素技術
-
フロントエンド
-
Nuxt.js
フロントエンドフレームワーク。認証やaxiosなど結局細かく足さないとなので vue-cli で作り始めるより楽。 -
Vuetify
UIフレームワーク。element-ui よりモダン。 -
splitpanes
スプリッタ -
vue-nestable
タスク部階層つきドラッグ&ドロップ。VueDraggable(Sortable.jsベース)も試したがこちらを採用。 -
vue-draggable-resizable
タイムライン部ドラッグ&ドロップ。vue-drag-resize も試したがこちらを採用。 -
socket.io-client
Webリアルタイム通信(クライアント側)。
サンプルコードとして読める様に、jsonをざっくり投げる簡単な実装にとどめた。 -
excel-formula
node 用 EXCEL関数。NETWORKDAYS が最高に便利。 -
vue-json-to-csv
jsonデータを csvファイルダウンロード -
tiptap
Headless WYSIWYG Text Editor。置いただけでかなり快適に動作。
-
Nuxt.js
-
バックエンド
-
express
Webサーバ -
socket.io
Webリアルタイム通信(サーバ側)
サンプルコードとして読める様に、jsonをざっくり投げる簡単な実装にとどめた。 -
jsonwebtoken
jwttoken エンコード/デコード -
bcrypt
パスワードハッシュ
-
express
まとめ
見える化が推進され、実際管理業務が随分快適になりました。
自分が欲しい機能がほぼ1実装されているツールで仕事をするのだから快適ではないはずはありません。
自分の作ったツールで自分の業務が快適にできるというのはエンジニア冥利につきると思います。
昔は全部自分で作らなければならず簡単には作れなかったものが、今は少し調べれば簡単に作れるようです。
日々の業務で何かセルフDXできそうなことがあれば、是非取り組んでみてください。とても楽しいと思います。
公開したソースが皆様の業務や学習の一助になれば幸いです。
-
技術や工数見合いで未実装機能多数あり ↩