これは何?
この記事は「24日後に立派なSalesforceエンジニアになるWEBエンジニア Advent Calendar 2022」の7日目の記事です。18日後に立派なSalesforceエンジニアになるために今日からLightning Web Component (LWC)について学んでいくためにまずは開発環境を構築します!
LWCとは?
元々SalesforceではAuraと呼ばれるプログラミングモデルでコンポーネントを作っていたが、Auraに代わるプログラミングモデルとして誕生したのがLWC。LWCが誕生した詳しい経緯はLightning Web Components はなぜ生まれたのか?に記載がありとても参考になった。
LWCは開発者コンソールから編集ができないので、SalesforceCLIを使う必要があるのでまずは開発環境の構築が必須。
開発環境構築
公式でVSCodeを使った環境構築について詳しく記載があるので本記事でもそれに沿って進めていく。
1. VSCodeをインストール
2. Salesforce CLI をインストール
こちらにそれぞれの環境でのインストール手順が書かれているのでそれに従ってインストールを行う。
以下のコマンドでSalesforce CLI のインストールが正しく行われていることを確認する。
sfdx --version
sfdx-cli/7.144.0 darwin-x64 node-v16.14.2
3. VSCodeを起動して”Salesforce Extension Pack”をインストール
4. ローカルにプロジェクトを作成
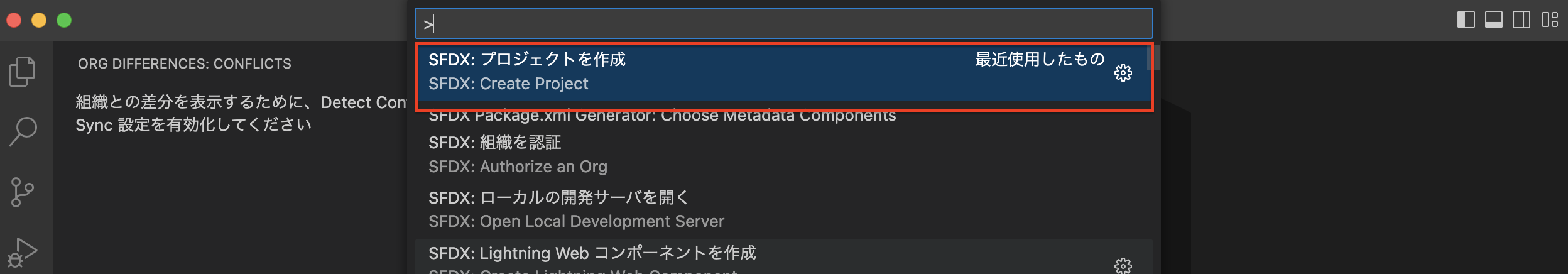
Ctrl+Shift+PまたはCmd+Shift+Pでコマンドパレットを開き、SFDX: プロジェクトを作成を選択

5. Salesforce組織に接続
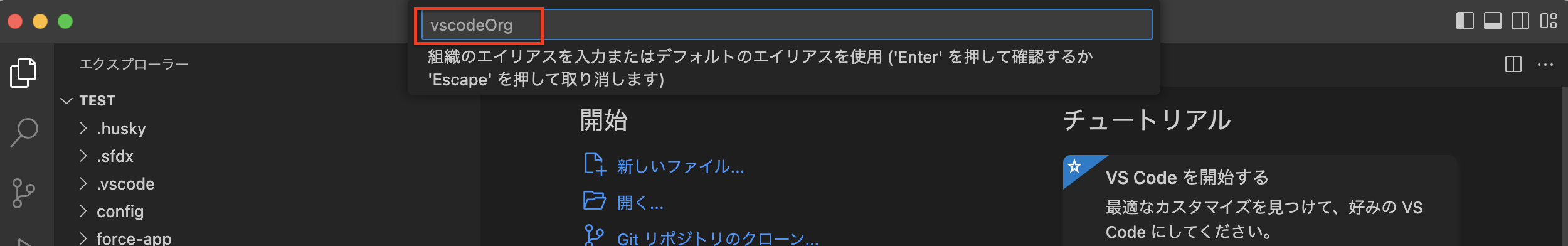
Ctrl+Shift+PまたはCmd+Shift+Pでコマンドパレットを開き、SFDX: 組織を認証 を選択

接続したい組織の種類を選択。今回はSandboxに接続することとする。

これでエンターを押すとブラウザが起動してSalesforceのログイン画面が立ち上がるのでログインをすると組織の接続が完了する。無事に接続ができていると以下のような内容が表示される。
開始しています: SFDX: 組織を認証
22:04:31.117 sfdx force:auth:web:login --setalias test --instanceurl https://test.salesforce.com --setdefaultusername
Successfully authorized xxxx@example.com with org ID xxxxxxxxxxxxxx
22:13:39.957 sfdx force:auth:web:login --setalias test --instanceurl https://test.salesforce.com --setdefaultusername
が終了コード 0 で終了しました。
これでローカルで開発してそれを指定したSandboxに反映したり、Salesforce組織にある情報をローカルに落としてきたりすることができる。
今回は何も処理を書いてないLWCを作って組織に上げてみる。
LWCを新規作成
lwcのフォルダを右クリック > SFDX : Lightning Web コンポーネントを作成 をクリック。作成するファイル名を聞かれるので好きなものを入れる。

ローカル → Salesforce組織
今作成したLWCを右クリック > SFDX: 組織へソースをデプロイ を選択。

こんなのが出てきたら無事にSalesforce組織にアップできている。
22:22:20.907 開始しています: SFDX: 組織へソースをデプロイ
=== Deployed Source
STATE FULL NAME TYPE PROJECT PATH
─────── ───────── ──────────────────────── ────────────────────────────────────────────────
Created test LightningComponentBundle force-app/main/default/lwc/test/test.html
Created test LightningComponentBundle force-app/main/default/lwc/test/test.js
Created test LightningComponentBundle force-app/main/default/lwc/test/test.js-meta.xml
22:22:24.759 が終了しました。 SFDX: 組織へソースをデプロイ
Salesforce組織 → ローカル
逆に組織にあるファイルをローカルに落としてくる場合は、雲のアイコンをクリックして落としてきたいファイルを右クリック > 組織からソースの取得

うまくいくとこんな感じになる。
22:27:41.798 開始しています: SFDX: 組織からソースを取得
=== Retrieved Source
FULL NAME TYPE PROJECT PATH
─────────── ─────── ────────────────────────────────────────────────────────────
AppSwitcher AppMenu force-app/main/default/appMenus/AppSwitcher.appMenu-meta.xml
22:27:43.964 が終了しました。 SFDX: 組織からソースを取得
小ネタ
たまにVSCodeから組織にデプロイしようとすると
Error authenticating with the refresh token due to: expired access/refresh token
というエラーが突然現れることがある。
そんなときは
- 組織を再認証する
- それでもダメならVSCode再起動する
- それでもダメなら
.sfdxのフォルダを削除する
あたりを試すと接続できるようになる。
最後に
これで開発環境もできたのでようやく明日からLWCを触ることができそう。
と言うわけで明日は実際にLWCを使ってコンポーネント開発をやって見たいと思います!