この記事は Salesforce Platform Advent Calendar 2019 - Qiita 第24日目の投稿です。
今回は、Lightning Web Components が生まれた経緯についてオブラートに包んでご紹介したいと思います。
Lightning Web Components 発表の衝撃
2018 年末、 Salesforce は Lightning コンポーネントを作成する新たなプログラミングモデルとして Lightning Web Components(LWC) を発表しました。そして誰もが思ったのです。
ーー え?また??なんで???それ必要なの????
そして少し冷静になった人たちは調べ始めました。
ーー っていうか、プログラミングモデルってなんだよ・・・
この 1 年間、Salesforce 上での画面開発は Lightning コンポーネントを開発すればいい、 Lightning コンポーネントを開発するには Aura プログラミングモデルか LWC プログラミングモデルのどちらかを選んで下さい と言う説明が飛び交っています。プログラミングモデルが何なのか、なぜそれが必要だったのかの説明もないまま。
Lightning Web Components は新しいプログラミングモデル
Lightning Experience UI(Salesforce の最新の UI) におけるアプリケーション開発では以前に比べ、データベース、ロジック、画面の大部分がノーコードもしくはローコードで開発できるようになりました。
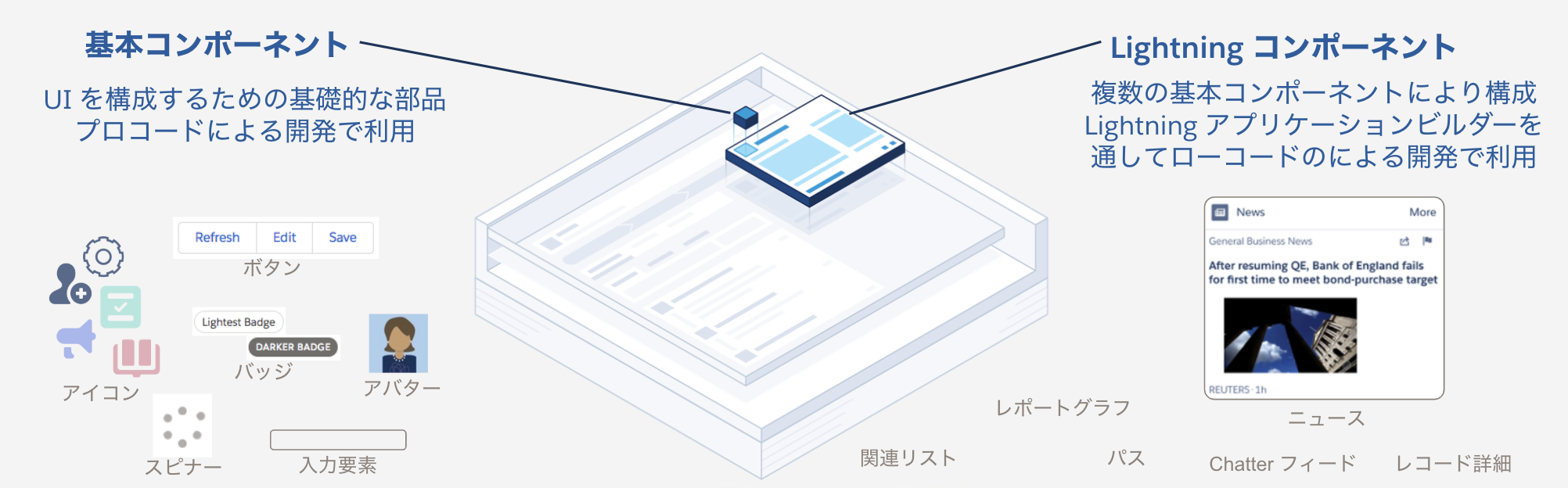
特に画面の開発には、クリック操作のみで画面を編集するための機能としてアプリケーションビルダーが提供されており、Lightning コンポーネントと呼ばれる特定の機能を持った UI 部品をドラッグ&ドロップでレイアウト上に配置したり組み合わせたりする事で画面をカスタマイズできます。
Lightning コンポーネントには、 Salesforce が提供する標準コンポーネントの他、必要な機能が見つからなければ独自にカスタムコンポーネントを開発し、標準コンポーネントと組み合わせて利用できる仕組みがあります。

そしてカスタムコンポーネントの開発に使われていたのが、2014 年に発表された Aura と呼ばるフレームワークで、 Salesforce 開発者たちはこの独創性に富んだフレームワークの仕様と思想を学ぶ事で Salesforce プロジェクトを推進してきました。
その 5 年後に LWC が発表されると、これまでの Aura フレームワークはフレームワーク部分だけが分離され Lightning Components フレームワークという言葉が生まれました。また、Aura フレームワークの残りの部分は Aura プログラミングモデルとして LWC プログラミングモデルと肩を並べる事になったのです。
プログラミングモデルとは何なのか?
実はプログラミングモデルという言葉の意味をググっても、なかなかそれっぽい情報にたどり着けません。
一方で英語で検索した方は以下の説明にたどり着いたのではないでしょうか。
Programming models bridge the gap between the underlying hardware architecture and the supporting layers of software available to applications. -- Programming Models
「プログラミングモデルは、アプリケーションから呼び出せるソフトウェアのサポートレイヤーと基礎となるハードウェアアーキテクチャとの間のギャップを埋めます。」(雰囲気翻訳 1)
a programming model is an abstraction of the underlying computer system that allows for the expression of both algorithms and data structures. -- Programming Models
「プログラミングモデルは、基礎となるコンピューターシステムを抽象化する事で、アルゴリズムとデータ構造の表現を可能にします。」(雰囲気翻訳 2)
どうやら「プログラミングモデル」というものは、ローレベルなハードウェアの API を抽象化する事で複雑なハードウェア制御を簡易化するための仕組みという意味で使われる事が多いようです。
LWC におけるプログラミングモデルの意味は、**「ブラウザが提供する Web Components の複雑でローレベルな JavaScript API を開発者がもっと簡単に利用できるようするための仕組み」**と捉えられます(強引)
フレームワークとはどう違うのか
プログラミングモデルという単語が全く浸透していかない中、 LWC をフレームワークと呼んでしまう方が増えています。
LWC は React や Vue.js などの JavaScript フレームワークと比較される事も多く、つい同一視してしまうのかもしれません。
そもそも「フレームワーク」は以下のように定義されています。
... a software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software. It provides a standard way to build and deploy applications and it is a universal, reusable software environment that ..." - Software framework
...ソフトウェアフレームワークは、ソフトウェアが提供する汎用的な機能をユーザーが必要に応じてカスタマイズすることを想定した抽象化であり、これにより構築するアプリケーションに合わせたソフトウェアの提供を可能にします。... アプリケーションの構築とデプロイのおいて標準化された方法を提供し、汎用的で再利用可能なソフトウェア環境を構築できるようになります。(雰囲気翻訳 3)
フレームワークを使ったアプリケーション構築では、前提としてフレームワークにより定められたルールと骨組みがあり、それに従って変更や肉付けを行うことで目的に沿ったアプリケーションを構築します。
一方で LWC は、それ自体は何の骨組みもルールも提供しません。例として、Web 標準に則った Web Components と LWC でボタンを作成した際のプログラムを比較してみましょう。

LWC では HTMLElement の代わりに LightningElement を継承する事で Web Components と比較して多くのコードを省略できているのがわかります。また現状の Web 標準の仕様では、HTML や CSS は全て JavaScript ファイルに記述する必要がありますが、LWC ではそれらを別けて記述する事ができるようになっています。一方で、カスタム要素定義の構造には全く違いがないということも分かって頂けると思います。
開発者は基本的には Web Components を構成する Web 標準の仕様に従って JavaScript を記述しコンポーネントを作成していくことができるのです。アプリケーション構築において何の骨組みもルールも提供しない LWC はフレームワークではありません。
なぜ新しい仕組みが必要だったのか
現在、JavaScript に関わらず多くのフレームワークが活発に開発され、アプリケーションの構築で利用されています。そんな中、なぜ Salesforce はそれらを活用する事なく、あえて新しい仕組みを作ったのでしょうか。
その理由の一部は、サンフランシスコにて開催された Web Components SF Meetup にて Diego Ferreiro Val さんにより語られています。
WebComponentsSF Web Components at Enterprise Scale 2019-09-23(英語)

LWC 開発が始まった 2016 年、いかに Web Components の仕様や開発ツールが整っていなかったか、それらをどのように解決し推進してきたかという涙ぐましい努力が語られる中で、 Diego は Salesforce にはプラットフォームとして次のものが求められているといいます。
- ノーコード(クリック操作とドラック&ドロップ)でアプリケーションの開発が出来ること
- 異なる作者、異なるバージョンで作られた複数のコンポーネントを一つの画面で互いに干渉・競合せず動作さられること
- Salesforce の年 3 回のメジャーアップデートにあわせた開発サイクルがあること
残念ながらこれらの条件を満たしつつ、画面開発に利用できるフレームワークは存在しませんでした。Diego は、Visualforce や Aura で開発をしていた開発者達が Salesforce に切望していたものについても触れています。
- ロックインされず、オープンで転用可能なスキルセットとツールが利用できる
- モダンで標準に準拠し、学習やトラブルシュートのためのリソースが豊富にある
これに加えて、Salesforce での開発を行う複数の企業からも声があがりました。
- Salesforce エンジニアを育成しても、他のプロジェクトではそのスキルを活かせられない
- Salesforce 開発スキルのある人材が市場に少なく、採用が進まない
このような状況の中 Salesforce は、プラットフォームの思想、開発者達の理想、協力企業の人材戦略に合致する開発技術が早急に必要だったのです。
なぜフレームワークではだめなのか?
なぜ、 Salesforce はフレームワークではなくプログラミングモデルにこだわったのでしょうか。
フレームワークには先人たちの知恵やベストプラクティスが多く詰まっており、アプリケーション開発における生産性を飛躍的に高めてくれます。しかし、一方でそこには独自のルールや思想が必ず存在し、ある程度のロックインが発生してしまっているのも否めません。
開発者が React を使えても Vue.js のプロジェクトには採用できないといったスキルのミスマッチによる問題が、すでに US の開発者市場で顕在化しており、多くの JavaScript 開発者のポジションが埋められていない状況が続いています。

Web 業界全体の未来を考えるとこの状況は好ましいものではありません。開発者が一度習得した技術を全てのプロジェクトで将来に渡って使い続けられるようにするために必要なのは新しいフレームワークではなく、フレームワークが必要なくなるほど十分に成熟した Web 標準でした。
Lightning Web Components の誕生
そして、Salesforce は Web Components に出会いました。
Web Components は Web 標準で実現されるコンポーネント開発の手法として開発者たちの注目を集めており、Salesforce のプラットフォームの思想と開発者達の理想を十分に満たすものでした。また、標準的な JavaScript を使える開発者であればすぐにコンポーネントを作成できるため、教育コストと採用コストの面においても魅力的でした。
ところが、当時の Web Components の機能の多くはローレベル API で提供されており、経験の浅いエンジニアがすぐに使いだせる程ではありませんでした。また仕様のゆらぎも多く、そのまま利用するにはあまりにも心許なかったのです。
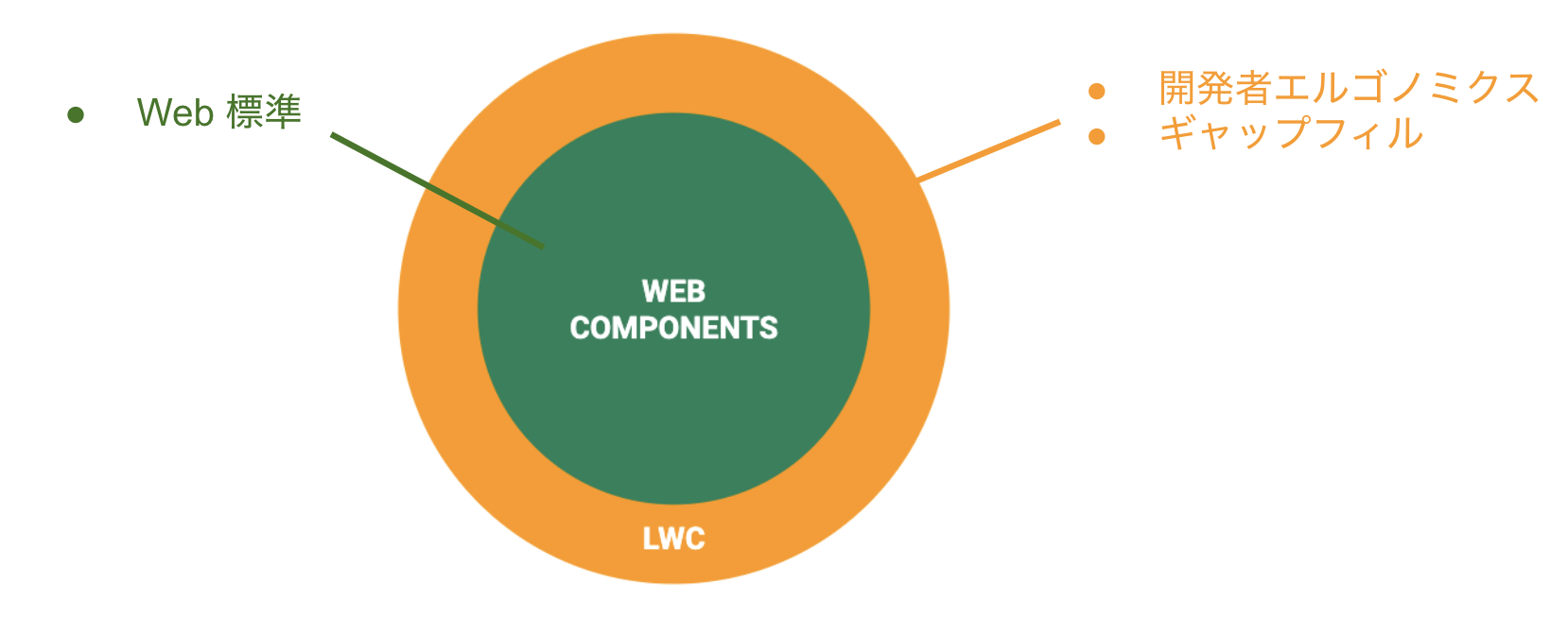
そこで Salesforce は、ローレベルで提供される API を Syntax Sugar でカバーし開発者の生産性を維持しつつ、未確定仕様や未実装仕様は一時的な実装により埋めておくことで Web 標準としてリリースされるまでの間を取り持つことにしました。
これが LWC プログラミングモデルの原型となり、その存在意義は開発者エルゴノミクス向上とギャップフィルと位置づけられました。

Lightning Web Components のこれから
初めて LWC でコンポーネントを作成すると、大抵の人はその面倒臭さに驚きます。
しかし、一度でも真面目に素の Web Components を作成したことのある人は、LWC の恩恵を実感できると思います。
それくらい現在の Web 標準と LWC には差があるのです。
そんな中 2019 年後半になると、 Salesforce はこのようなメッセージングを開始しました。
ーー Lightning Web Components はいずれ消える
盛大な自虐ネタでもなければ、早々に見切りをつけたわけでもありません。
LWC の機能は Web 標準に取り込まれ、それに合わせて LWC 自体は機能を縮小していく というのです。
なんだか夢の膨らむ話ですが、どれくらい本気なのでしょうか。
Dreamforce 2019 での Salesforce の発表によると、すでに 500 万以上ものコンポーネントが Lightning Web Components で作成されています。
そのうち、どの程度が本番で稼働しているのかは明かされていませんが、少なくとも LWC の登場をきっかけに Web Components に触れた開発者は多いようです。
また、業界でもリーダーシップをとって Web Components の活用を推し進めている Salesforce は W3C にも参加し、提示する特有のユースケースは一定の注目を得られているとのことでした。
こうなるとなんだか本当に実現してくれそうな気もしますね。今まさに皆さんの Salesforce への信仰心が試されてます
最後に
ここまでの活動で Salesforce は少なくとも、 LWC の方向性と仕様決定責任への本気度を示したように思います。
今後、どのように LWC が発展(もしくは縮小)していくのか目が離せませんね。
え?もっと LWC について知りたくなった?そんな方にはこちらをどうぞ。
Lightning Web コンポーネントの作成 - Trailhead