目次
1. はじめに
v-forで使用する配列の中にv-onで使用したいメソッドを使用する方法がわかったのでまとめたいと思います。
2. 状況
v-forの中にv-onのメソッドを使用したいと考えたのは以下のような状況があったからでした。
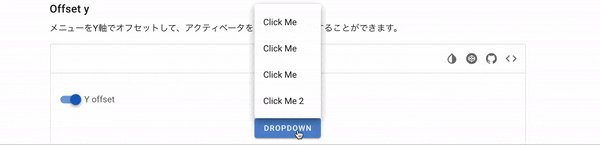
表示されたメニューにイベントを追加したいと考えました。
3. 実際のコード
export default {
data () {
return {
items: [
{ title: '編集', icon: 'mdi-pencil', action: 'edit' },
{ title: '削除', icon: 'mdi-delete', action: 'remove' }
]
}
}
通常上記のようなオブジェクトを用意してv-forを使用すると思います。今回はactionにクリックされた時に発火するメソッドがあるとします。
methods: {
edit () {
・・・省略
},
remove () {
・・・省略
},
callAction (action) {
this[action]
},
① actionと同じ名前のmethodsを用意します
② callactionではブラケット記法で記載します
<v-list-item
v-for="item in items"
:key="item.text"
link
@click="callAction(item.action)"
③ callactionの引数としてitem.actionを設定する。
ブラケット記法ではドット記法では設定できない値も設定することが可能となっています。
ブラケットとは
4. おわりに
ドット記法しか使用したことがなかったので、ブラケット記法で簡単に解決できるとは知らずに悶々としていました。非常に勉強になりました。