参考URL
CSS cursor Property
http://www.w3schools.com/cssref/pr_class_cursor.asp
スタイルシートリファレンス カーソルの形状を指定する
http://www.htmq.com/style/cursor.shtml
HTMLのエレメントにマウスを乗せた時、CSSでマウスポインタを変更することができます。エレメントが移動できる、ヘルプ、上下左右斜めにリサイズできる、など適宜変更したほうが、利用するユーザにとって、よりわかりやすくなるはずです。今回、Webアプリ作成中にマウスポインタを切り替える機会があったので、表示可能な要素をまとめました。
確認するブラウザ
・GoogleChrome49(Mac OS X 10.10.5)
・IE11(Windows7)
・FireFox45(Windows7)
※おそらく2016年4月3日時点の最新バージョン
カーソル変更記述
CSS
<div style="cursor:ここにカーソル名指定;" /></div>
JavaScript
element.style.cursor = "ここにカーソル名指定";
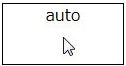
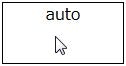
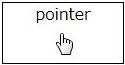
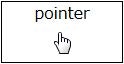
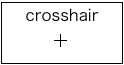
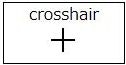
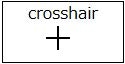
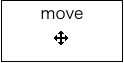
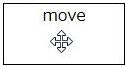
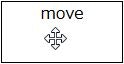
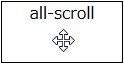
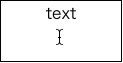
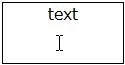
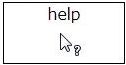
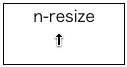
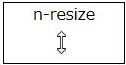
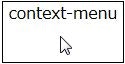
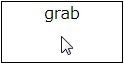
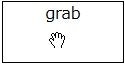
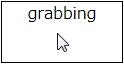
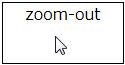
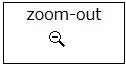
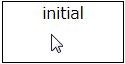
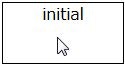
カーソル一覧
ブラウザ毎に表示できるもの、できないものがあるため、手のひら→つかみのような動きをつけたい場合はCDNや、アイコンファイルを準備した方が確実ですね。独自アイコンファイルの定義方法は、以下のリンクが参考になるかと存じます。以上!
カーソルの形を変更する
http://www.tagindex.com/stylesheet/page/cursor.html