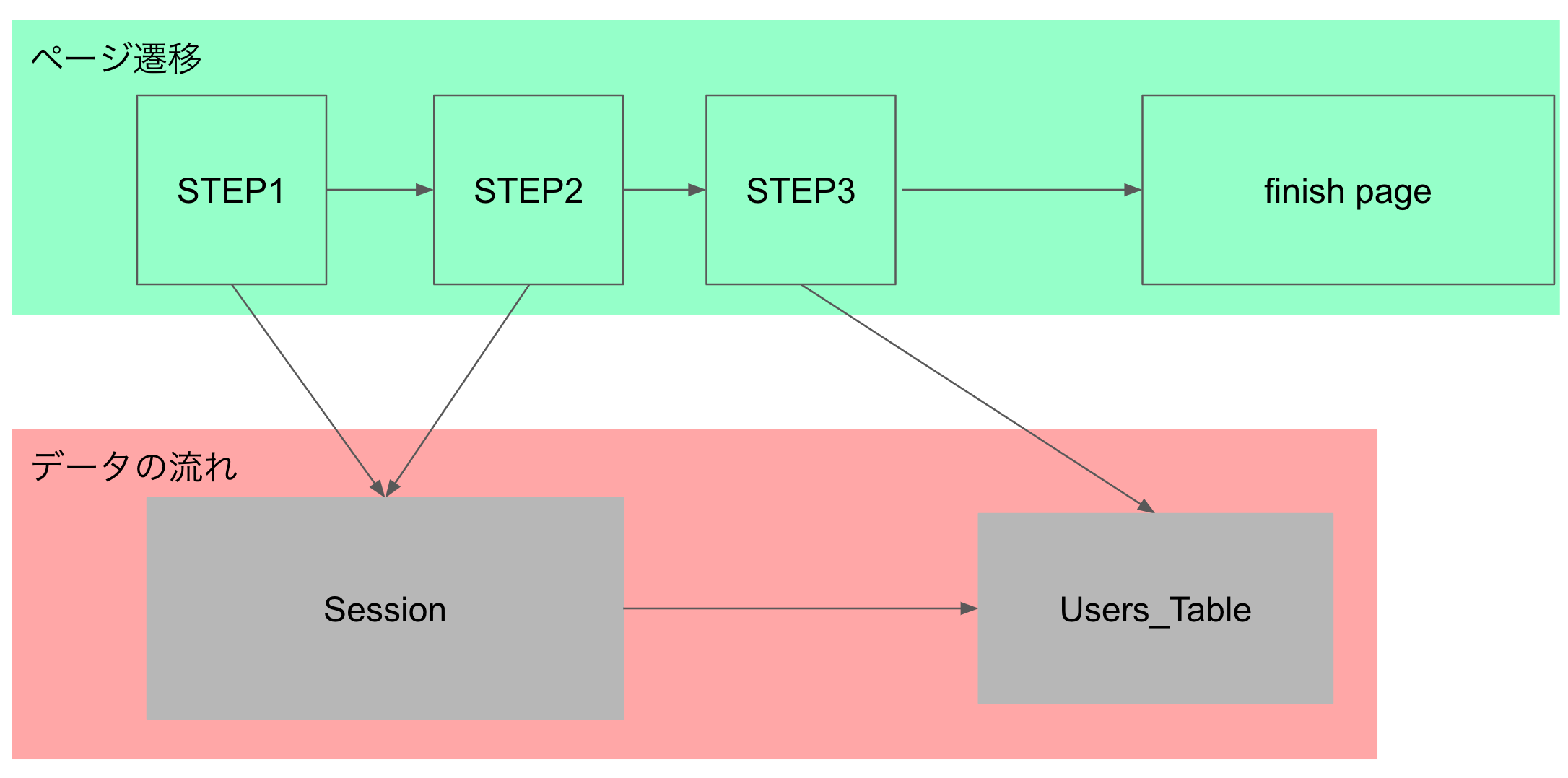
やりたいこと
SignupController
def step1
@user = User.new # 新規インスタンス作成
end
def step2
# step1で入力された値をsessionに保存
session[:nick_name] = user_params[:nick_name]
session[:email] = user_params[:email]
[省略]
@user = User.new # 新規インスタンス作成
end
def step3
# step2で入力された値をsessionに保存
session[:phone_number] = user_params[:phone_number]
@user = User.new # 新規インスタンス作成
end
[省略]
- sessionに送るのは最初の2ページだけ!!
nick_name: session[:nick_name],
email: session[:email],
[省略]
- 最後のページはuser_paramsで呼び出す
building_name: user_params[:building_name],
phone_number2: user_params[:phone_number2]
[省略]
完成イメージ
====================================================================================
SignupController完全版
class SignupController < ApplicationController
def step1
@user = User.new # 新規インスタンス作成
end
def step2
# step1で入力された値をsessionに保存
session[:nick_name] = user_params[:nick_name]
session[:email] = user_params[:email]
[省略]
@user = User.new # 新規インスタンス作成
end
def step3
# step2で入力された値をsessionに保存
session[:phone_number] = user_params[:phone_number]
@user = User.new # 新規インスタンス作成
end
def create
@user = User.new(
# sessionに保存された値をインスタンスに渡す
〜〜〜〜1ページ目から2ページまでで入力したデータ〜〜〜〜
nick_name: session[:nick_name],
email: session[:email],
[省略]
〜〜〜〜3ページ目で入力したデータ〜〜〜〜
address: user_params[:address],
building_name: user_params[:building_name],
phone_number2: user_params[:phone_number2]
[省略]