タイトルの通り,Bootstrap 利用の際に margin と col は同時に使ってはいけません.スタイルが崩れるので,
問題
具体的には,
<div class="row">
<div class="col-6 m-2"></div>
<div class="col-6 m-2"></div>
</div>
のようにすると.
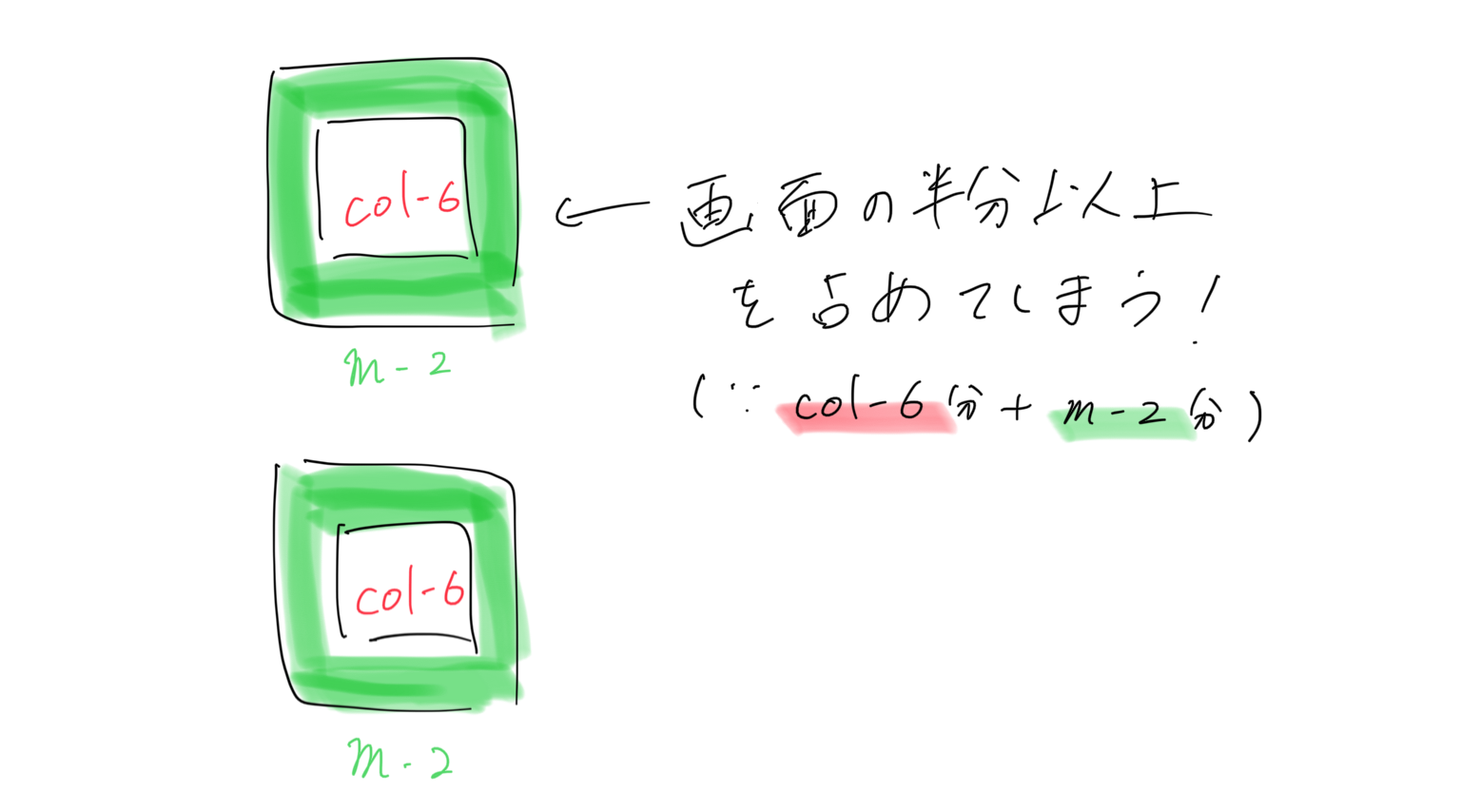
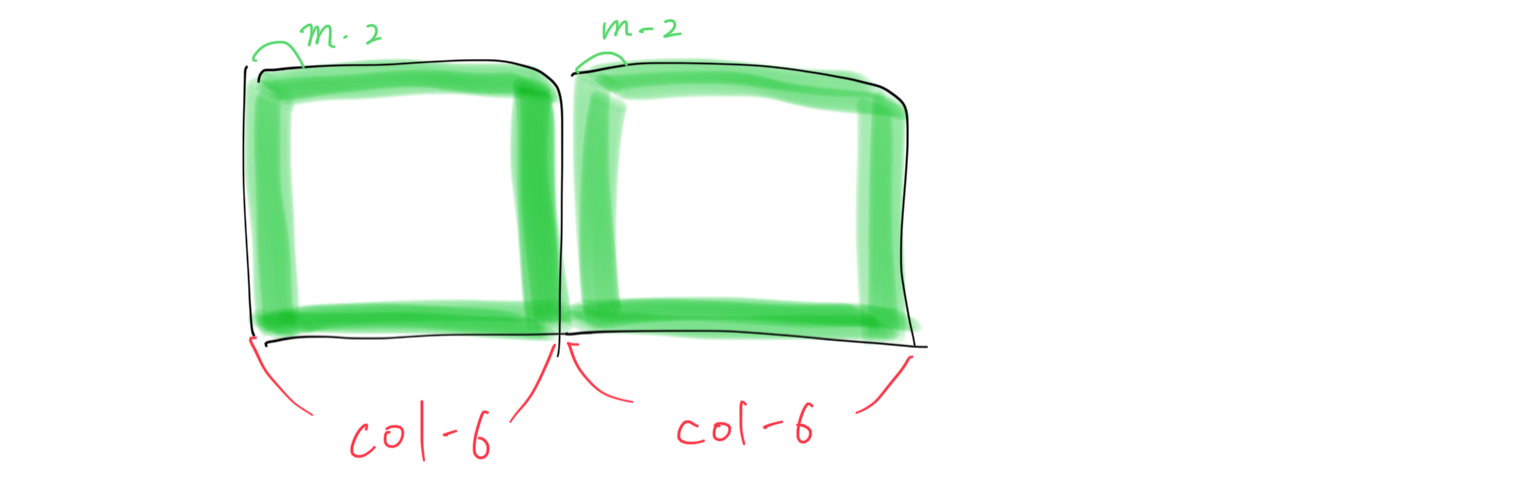
子divは横並び2つにはなりません.
解決策
以下のように,「colで分けた」子divに.「margin」孫divを適用してあげるのです.
<div class="row">
<div class="col-6">
<div class ="m-2"></div>
</div>
<div class="col-6 m-2">
<div class ="m-2"></div>
</div>
</div>