これは何
Figma初めて触るよって方向けの基本の構成と画面の見方をまとめた記事です
Figmaの基本の構成
「Team」と「Drafts」
まず、Figmaのワークスペースは大きく「Team」と「Drafts」に分かれています。
Teamの中にはさらに「Team project」を作成することが出来ます。
その中にデザインファイルやFigJamのファイルを作成していきます。
(FigJamとは、Figmaで使えるホワイトボード機能のようなものです。)
また、Team Projectの中に作成したファイルには、共同編集者を招待することが出来ます。
無料プランでは1つのチームにつき、Team projectは1つまで・Team内のファイルの数は3つまでと制限があるので、計画的に利用しましょう。
DraftsはTeamのようにprojectを作成したり共同編集者を招待することが出来ませんが、Viewer(ファイルを閲覧できる人)を無制限に追加することが出来ます。
また、無料プランでも無制限にファイルを追加することが出来ます。
デザインファイルの構成
デザインファイルとは、文字通りデザインを作成するためのファイルです。
ファイル内にはページを追加していくことができます。
それぞれのページ内にはキャンバスが広がっていて、このキャンバス内にデザインを作成していきます。
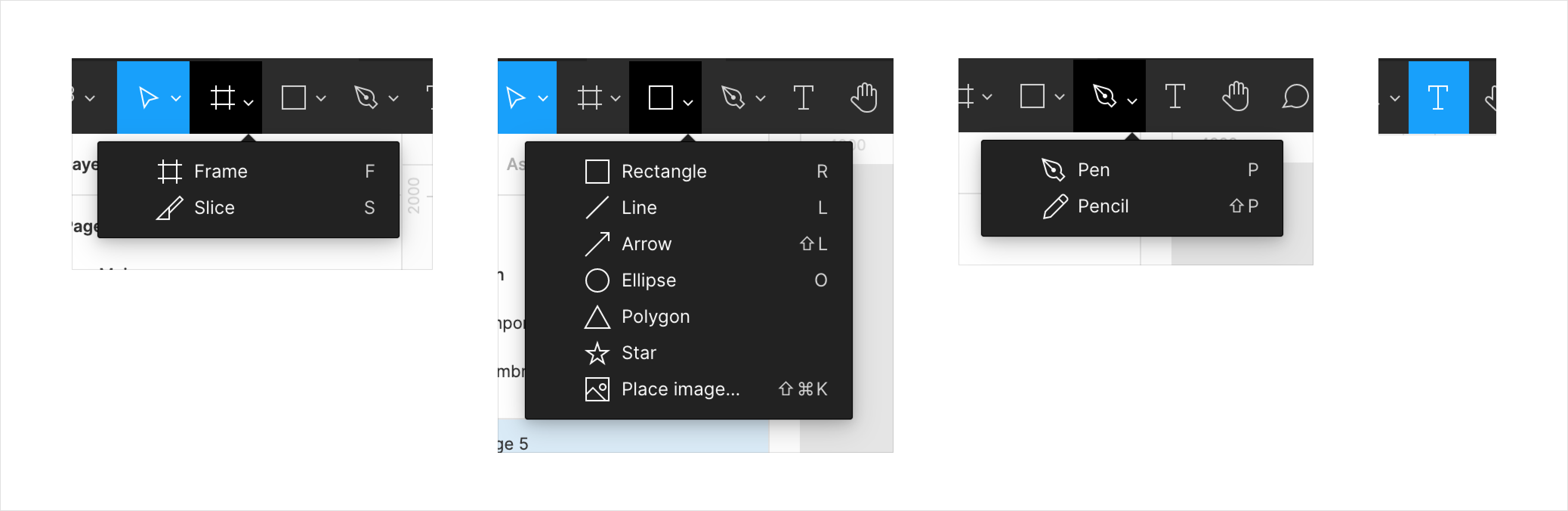
キャンバス内にはFrame(イラレのアートボードのようなもの)や長方形や矢印などの図形、画像やテキストのほか、ペンツールを利用してベクターアートを作成することも出来ます。
追加したオブジェクトはキャンバス内でクリックして選択する他、左側にあるレイヤーパネルからも確認することが出来ます。
Figmaの画面の見方
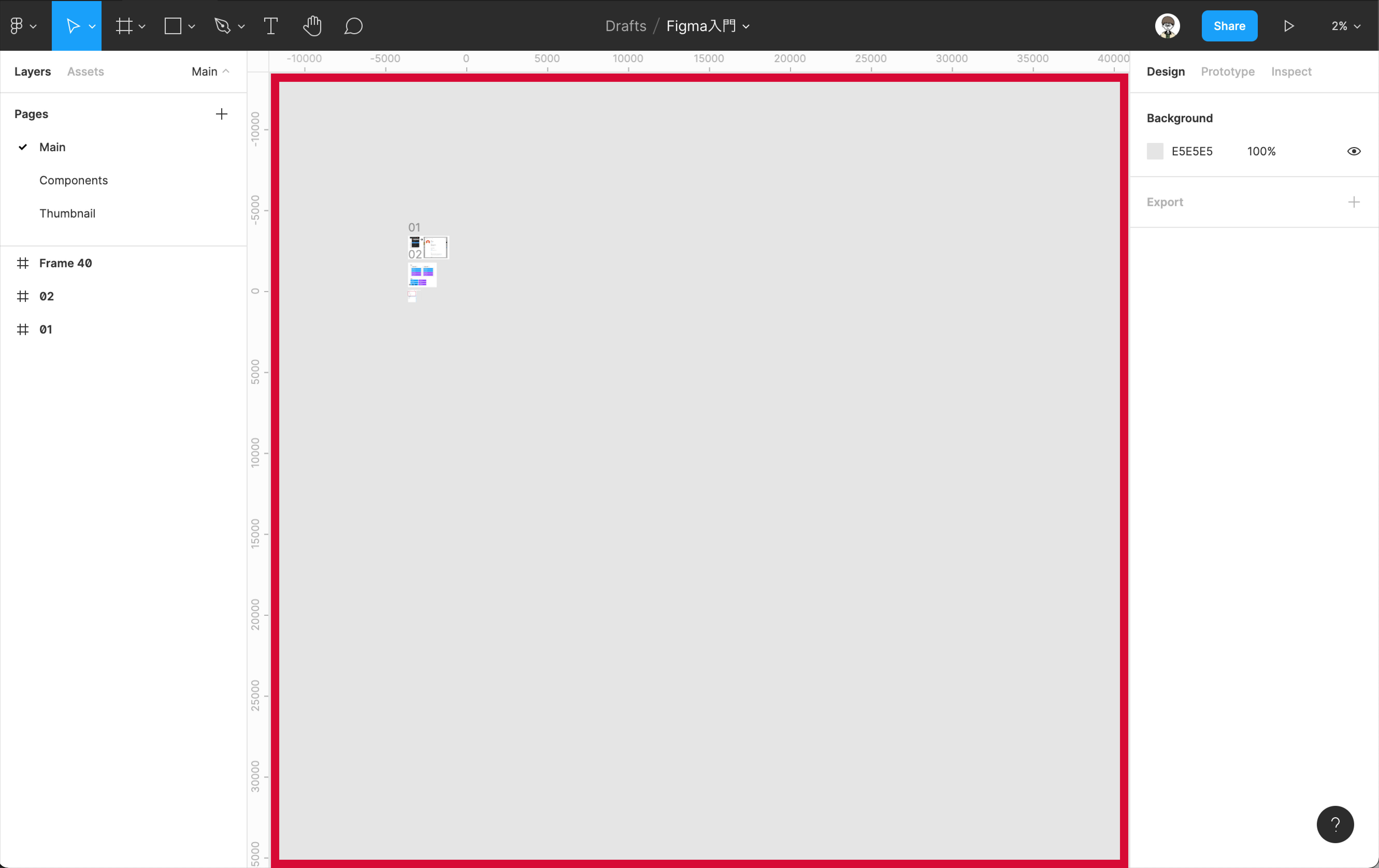
Figmaを開くとこんな感じの画面が広がっています。
それぞれざっくり説明していきます。
1. ツールバー

ヘッダーの左側の部分です。
先程紹介したオブジェクトを追加するツールのほか、コメント機能やファイルの設定変更などが行えます。
2. ファイル編集/オブジェクト編集
ヘッダーの真ん中の部分です。
何も選択していない状態の時は、ファイルの編集(名前変更・削除・バージョンヒストリーの表示など)を行うことが出来ます。

オブジェクトを選択している状態ではメニュー表示が切り替わり、オブジェクトの結合やコンポーネントの作成、テキストリンクの追加などを行うことが出来ます。

3. コラボレーション系ツールバー
ヘッダーの右側の部分です。
ファイルに参加中の人の確認やファイルの共有、プロトタイプの再生などを行うことが出来ます。

4. レイヤー/アセット表示切り替え
左側のサイドメニューの内容を切り替えることが出来ます。
この画面では「Layers」を選択していますが、「Assets」を選択すると、ファイル内で使用しているコンポーネントを確認することが出来ます。

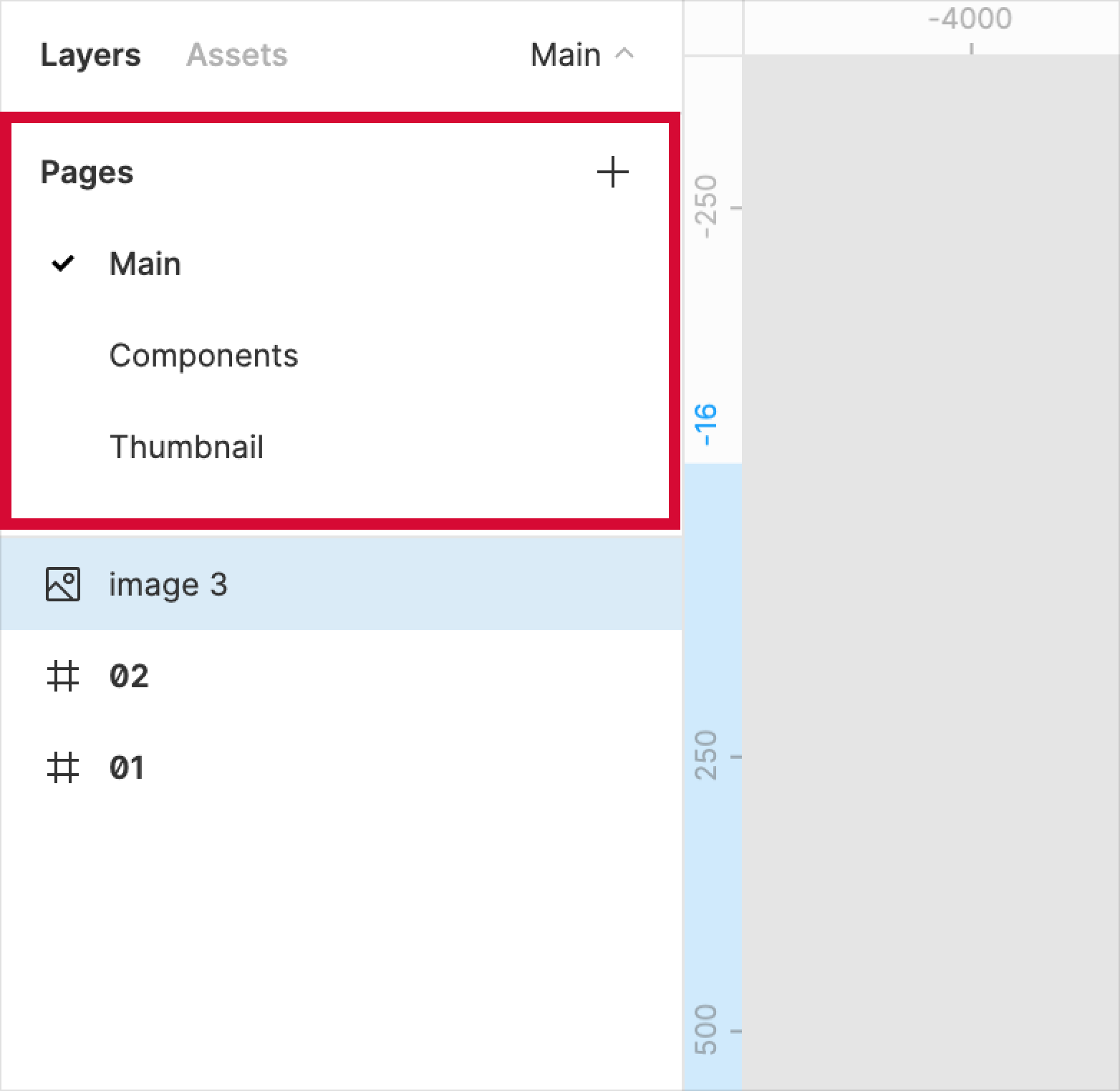
5. ページ
左サイドバーの上の部分です
ファイル内のページ構成の確認・追加・編集が行えます。

6. レイヤー
左サイドバーの下の部分です
ファイル内のレイヤー構成の確認・追加・編集が行えます。

7. キャンバス
真ん中のグレーのだだっ広いところです。
デザインの作成を行えます。
8. プロパティ / プロトタイプ / Inspect
右サイドバーの部分です。
デフォルトは選択しているオブジェクトに応じたプロパティが表示され、プロパティを編集することが出来ます。
プロトタイプタブを開くとプロトタイプの設定、Inspectタブを開くとこーどオブジェクトの詳細やコードを見ることができます。