これは何
QiitaでGitHub Flavored Markdown (以下GFM) に準拠したMarkdownパーサーがベータ版として公開されました!
Qiitaアカウントによる説明記事にもありますが、今までと記法が変わっている箇所があります。
せっかく書いた記事の表示が崩れてしまうのは困るので、可能な限り防ぎたいと考えています。
そこで、記事を書く時に注意すべき記法などについて、Qiita運営から5日間に分けて10記事のシリーズで投稿することになりました。
少しでも皆様が執筆する際の助けになればと思います。
Qiitaアカウントによる説明記事に、投稿シリーズの説明や、他の記事一覧が載っていますのでぜひ他の記事も読んでみてください。
この記事ではGFMの記法のうち、「テーブル」について説明します!
基本の書き方
テーブルを書くときの基本形はこんな感じになります 🔽
| Column1 | Column2 | Column3 |
| --- | --- | --- |
| Data1-1 | Data1-2 | Data1-3 |
| Data2-1 | Data2-2 | Data2-3 |
見え方はこんな感じです 🔽
| Column1 | Column2 | Column3 |
|---|---|---|
| Data1-1 | Data1-2 | Data1-3 |
| Data2-1 | Data2-2 | Data2-3 |
基本はヘッダーが1つ、ヘッダーとデータの間に区切り行が1つ、あとはデータの行を必要なだけ増やしていきます。
省略して書く
テーブルを書く際は、左端と右端の|の記号を省略することも可能です。
(GFM公式ドキュメントでは読みやすさや解析時の曖昧さを防ぐために記述することを推奨しています。)
Column1 | Column2 | Column3
--- | --- | ---
Data1-1 | Data1-2 | Data1-3
Data2-1 | Data2-2 | Data2-3
データを空白表示する
また、データの行が少ない場合は空白表示になります。
🔽 こんな風にデータの行の列を削ると
| Column1 | Column2 | Column3 |
| --- | --- | --- |
| Data1-1 |
| Data2-1 | Data2-2 |
🔽 削った分は省略される
| Column1 | Column2 | Column3 |
|---|---|---|
| Data1-1 | ||
| Data2-1 | Data2-2 |
はみ出したデータは省略される
データの行がColumnより多い場合は省略されます。
🔽 こんな風にアラインメントの行やデータの行だけ列を増やしても
| Column1 | Column2 | Column3 |
| --- | --- | --- |
| Data1-1 | Data1-2 | Data1-3 | Data1-4 |
| Data2-1 | Data2-2 | Data2-3 | Data2-4 |
🔽 4列目は省略される
| Column1 | Column2 | Column3 |
|---|---|---|
| Data1-1 | Data1-2 | Data1-3 |
| Data2-1 | Data2-2 | Data2-3 |
区切りの列数とヘッダーの列数を揃える
区切り行の列数がヘッダーの列数と異なる場合、表示が崩れるため注意です。
🔽 こんな風にアラインメントの行の列を削るとと
| Column1 | Column2 | Column3 |
| --- | --- |
| Data1-1 | Data1-2 | Data1-3 |
| Data2-1 | Data2-2 | Data2-3 |
🔽 テーブルにならずMarkdownが崩れてしまう
| Column1 | Column2 | Column3 |
| --- | --- |
| Data1-1 | Data1-2 | Data1-3 |
| Data2-1 | Data2-2 | Data2-3 |
アラインメントを変える
ヘッダーとボディの間の---の部分の書き方を変える事で、列のテキスト揃えを変えることがきでます。
左寄せの場合 :--- or ---
中央寄せの場合 :---:
右寄せの場合 ---:
🔽 こんな感じに書くと
| 左揃え | 中央揃え | 右揃え |
| :--- | :---: | ---: |
| ⏪ | ⏹ | ⏩ |
| Left | Center | Right |
🔽 こんな感じに表示される
| 左揃え | 中央揃え | 右揃え |
|---|---|---|
| ⏪ | ⏹ | ⏩ |
| Left | Center | Right |
テーブル内に|(パイプ記号)を含めたい時
Markdownのエスケープを使うことでテーブル内にパイプ記号を含めることができます。
(\(バックスラッシュ)をMarkdownの前に挿入することで、Markdownを無効化することができます。)
🔽 こんな感じに書くと
| かべちよ \| Qiita株式会社 |
|:-:|
🔽 |が表示される
| かべちよ | Qiita株式会社 |
|---|
テーブル内に改行を入れたい時
テーブルセル内では、改行タグ<br>を使うことで改行ができます。
🔽 こんなふうに書くと
| 文字列を<br>改行したい |
|:-:|
| 文字列を<br>改行したい |
🔽 <br>部分で改行される
| 文字列を 改行したい |
|---|
| 文字列を 改行したい |
パーサー変更前との差分
テーブルの後、改行せずにテキストやMarkdownを書いた場合
パーサー変更前は、テーブルの後に改行せずにテキストやMarkdownを書いた場合、プレビューではその部分はテーブルに含まれませんでした。
変更後は改行せずに書いたテキストやMarkdownがテーブルに含まれます。
(引用やコードブロックなど、テーブルに含まないMarkdown要素の場合は改行がなくてもテーブルが終了します。)
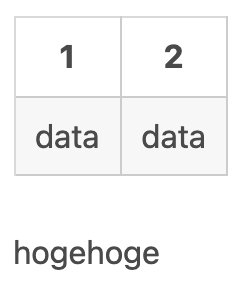
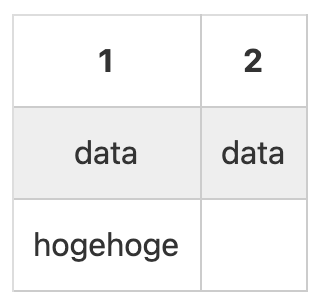
こんなふうに書いた時
| 1 | 2 |
|:-:|:-:|
| data | data |
hogehoge
| 変更前のプレビュー | 変更後のプレビュー |
|---|---|
 |
 |
区切り行の列がヘッダーより多い場合
パーサー変更前は、区切り行の列がヘッダーより少なくてもテーブルの崩れは生じませんでした。
変更後は区切り行の列とヘッダーの列が一致していないと崩れが生じます。
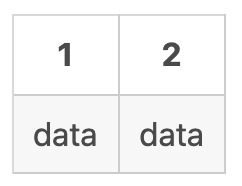
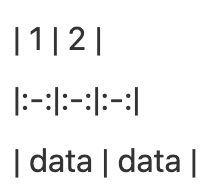
こんなふうに書いた時
| 1 | 2 |
|:-:|:-:|:-:|
| data | data |
| 変更前のプレビュー | 変更後のプレビュー |
|---|---|
 |
 |
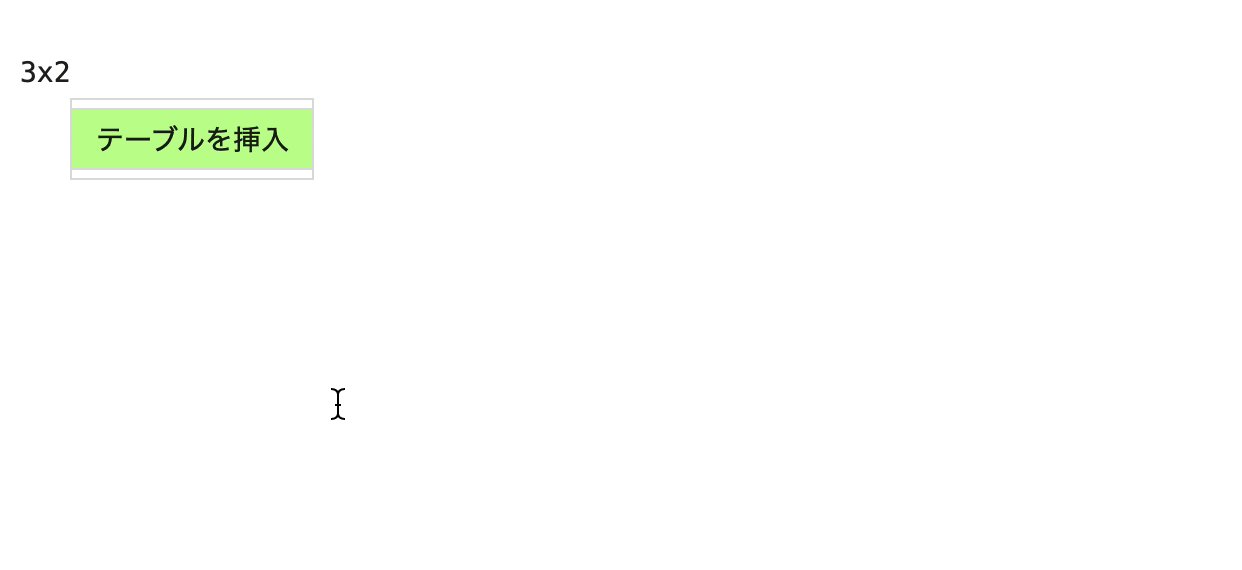
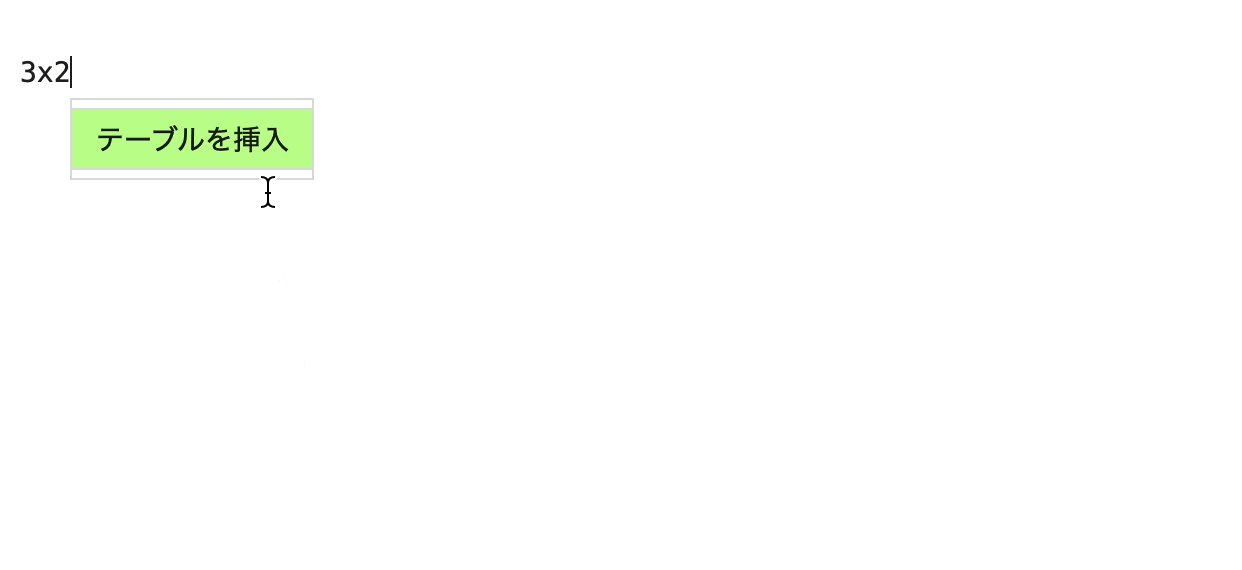
Qiitaで使える便利な書き方(入力補完)
Qiitaでは、テーブルを挿入する際に入力補完を使うことができます!!
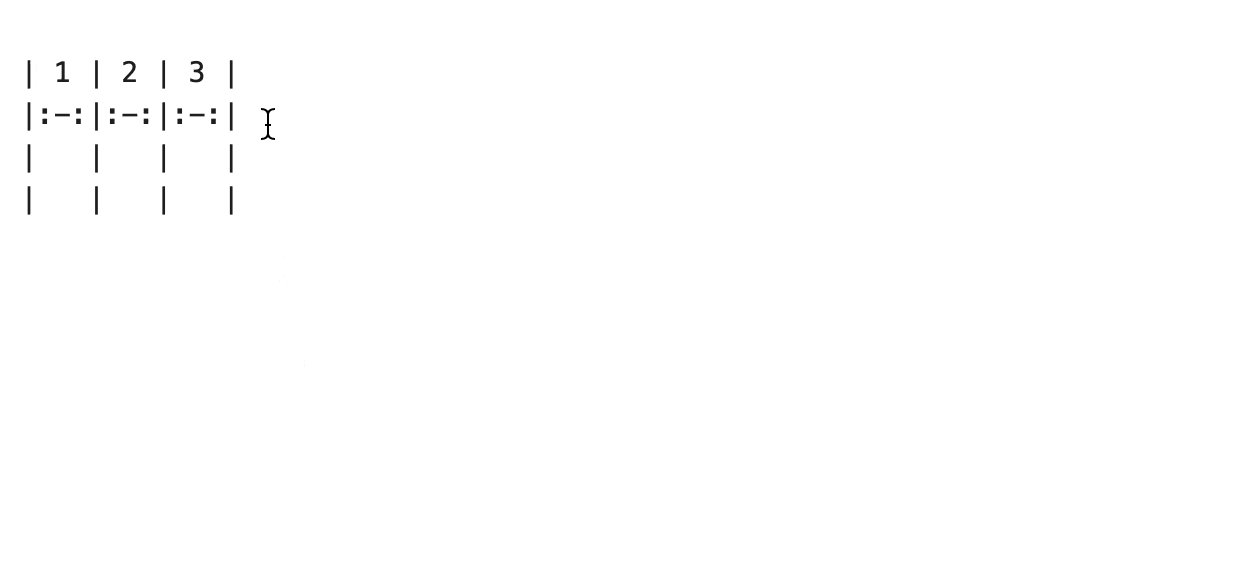
例えば横3列データが2行のテーブルを作りたい場合は3x2とエディタ内でタイプすると補完が選択できます。
 |
|---|
テーブルでいろいろ試してみる
ここからは私がテーブルを使ってよくやることを紹介します。
画像にBorderをつける
背景色が白い画像を記事に貼ると、本文との境界が分かりづらくて困ることがあります。
画像を加工するのが面倒な時は、テーブルの中に入れてしまうと背景色が着くため、境界がわかりやすくなります。
🔽 こんな感じに書くと、1列1行のテーブルになるので、タイトル部分に画像を入れればOKです!
テーブルの入力補完を使う場合は1x0のタイプすると挿入できます。
| <ここに画像を入れる> |
|---|
🔽 こんな感じになる
 |
|---|
画像のキャプションをつける
先ほどと似ていますが、テーブル内に画像とキャプションを入れると見た目がスッキリするのでよく使います。
 |
|---|
| 可愛い猫 |
装飾を追加する
コードブロックやリストなどの改行が必要な記法はテーブル内で使えませんが、多くのものをテーブル内に入れることができます。
🔽 例
| Column1 | Column2 | Column3 |
|---|---|---|
| 太字 | イタリック | インラインコード |
折りたたみテキストはややこしくなるけど入れることはできる |
リンク | |
| 1 注釈 |
|
リンクカード
|
最後に
他の記法についてもまた別の記事でまとめています。詳しくはQiitaアカウントによる説明記事をご覧ください :)
↓記事投稿シリーズまとめ
↓前の記事
↓次の記事
-
テーブル内の注釈テスト用 ↩