私は現在、SCSS記法の勉強真っ最中です。。。
SCSS記法の勉強を初めた時、一番最初に躓いたのが「コンパイル」。
私は、黒い画面のアレ(コマンドプロンプト)が苦手なので、
Dreamweaverを使ってSCSSをCSSにコンパイルしています。
Dreamweaverを使ったSassのコンパイルについては、
「Adobe Creative Station」 の下記の記事を参考にして行っておりました。
参照元:Dreamweaverで覚える最新Web開発ワークフロー: Sass編 - Adobe Creative Station
しかし、コンパイルというものがよくわからなくて、思いっきり躓いて焦ったものです(汗)
うっかりミスとかをしたときにどうなるかについてなど、画面キャプチャを交えてまとめてみました。
環境について
- Windows 10 (Pro)
- Adobe Dreamweaver CC 2018 (18.1)
SCSSファイル作成の流れ
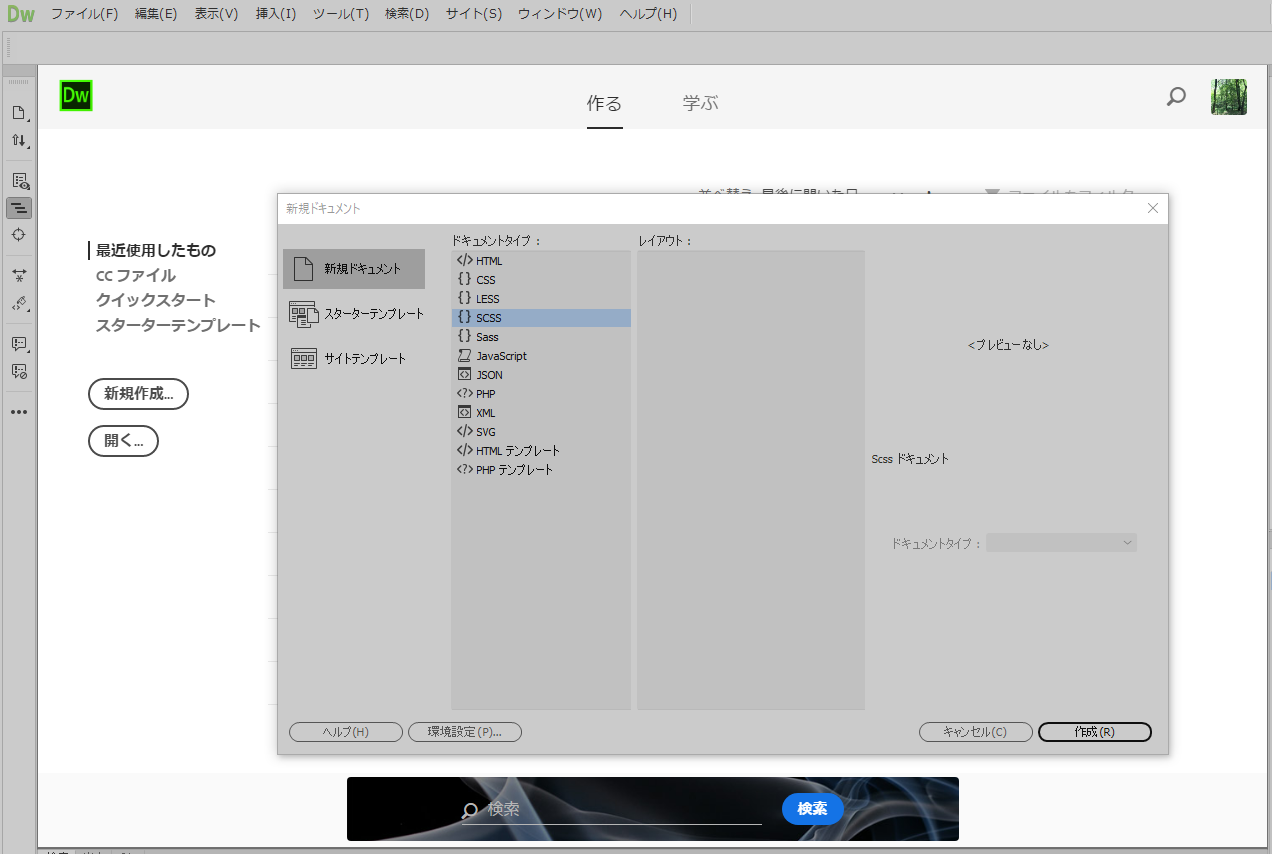
(1)新規ドキュメントを作成する。
SCSS用の新規ドキュメントを作成します。
ファイル(F) > 新規(N)
で、新規ドキュメント作成画面を開き、
ドキュメントタイプ「SCSS」を選択して「作成」ボタンをクリックします。
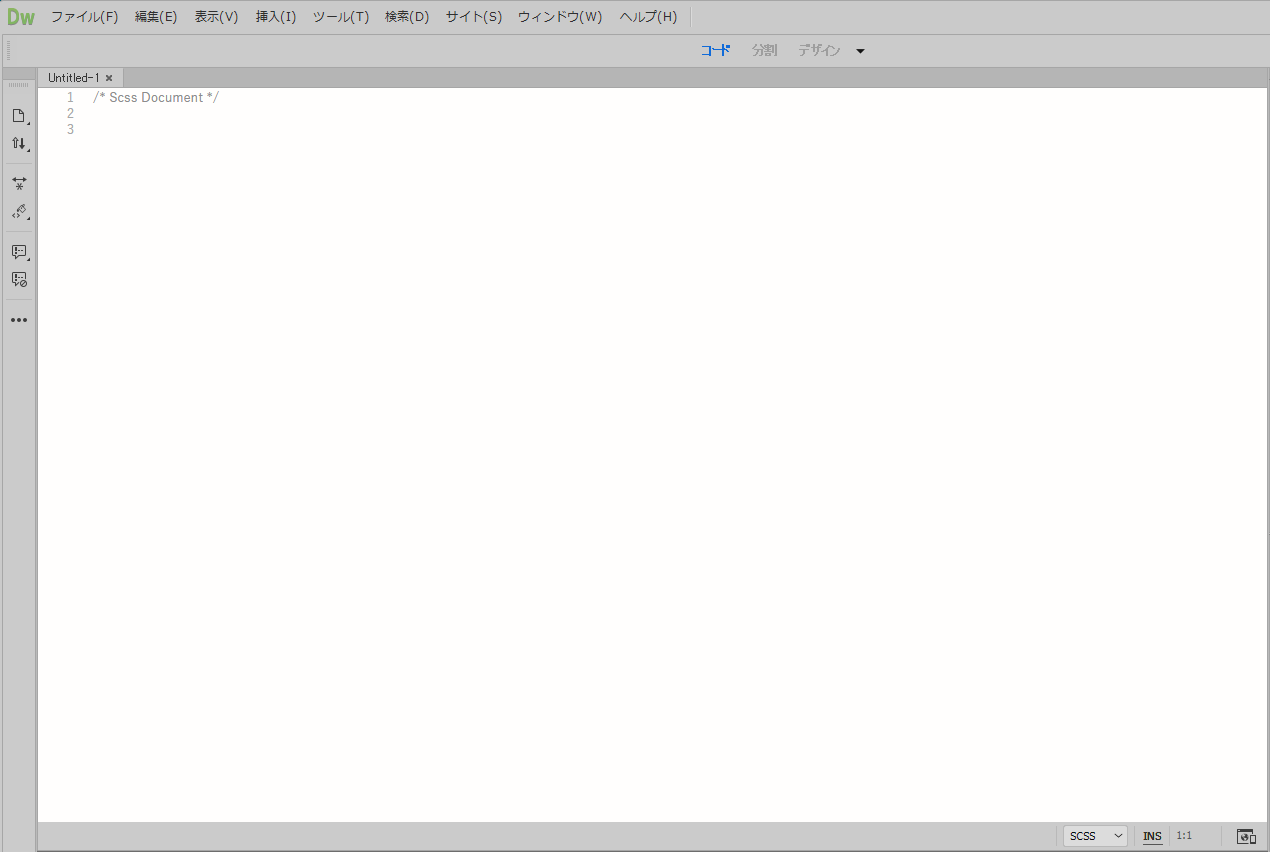
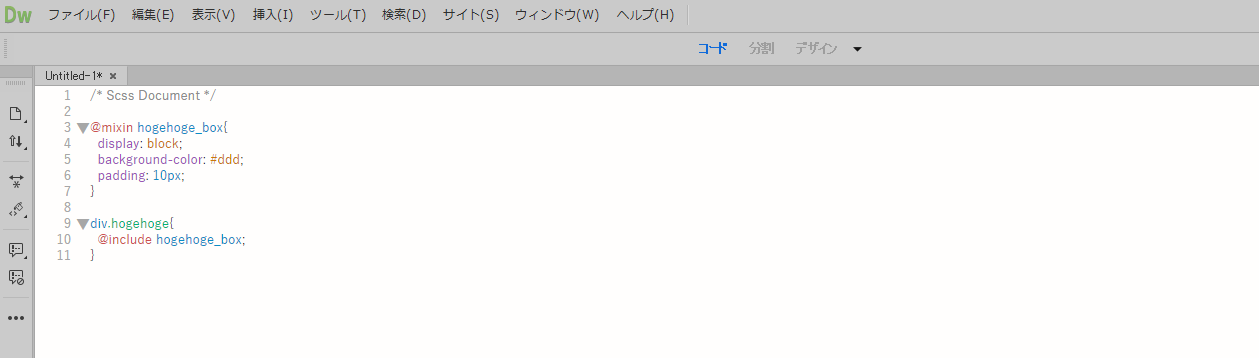
(2)コードを記載する
新規ドキュメントを開いたら、よしなにコードを記載します。
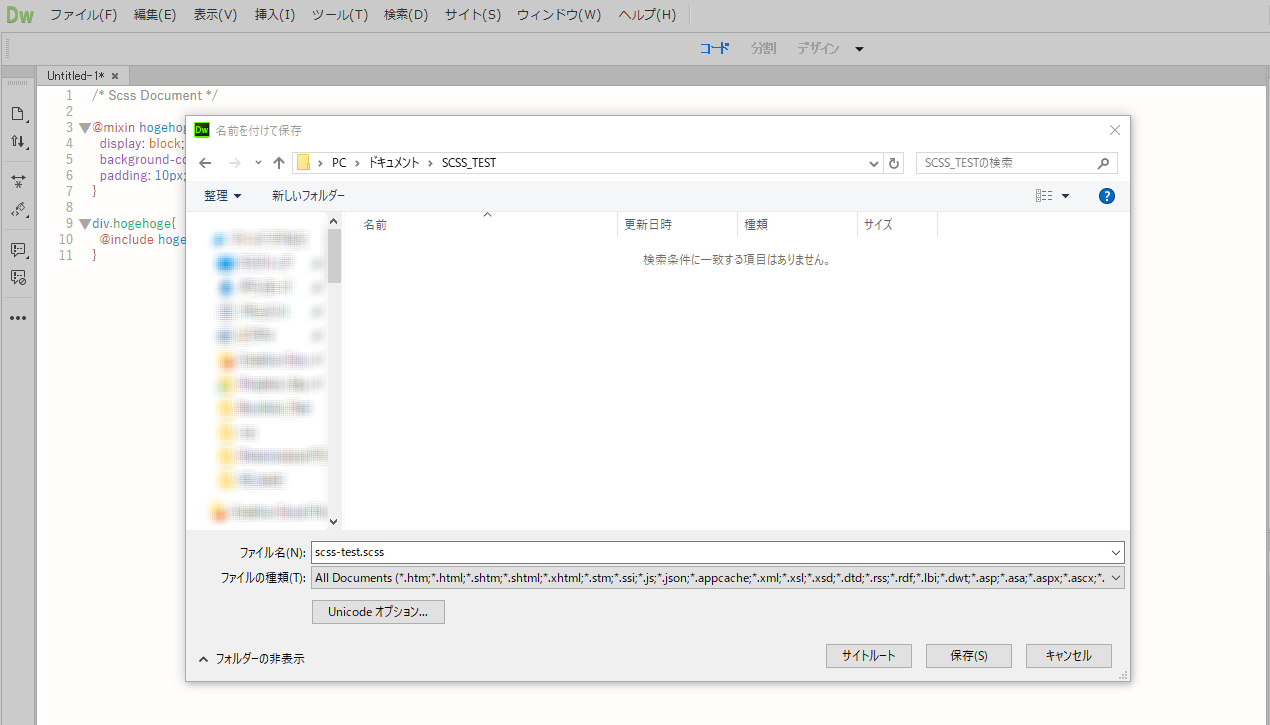
(3)保存する
SCSSドキュメントを保存します。
(ドキュメントタイプ「SCSS」を選択して「作成」したドキュメントは、保存時の拡張子が自動的に”.scss”になります。)
しかし、個人的には、コードを書く前に保存をした方が良いような気もしてます。。。
(理由は後述の「その1:コンパイルができない」をご確認頂ければと思います)
(4)コンパイルする
保存が終わったら、SCSSをコンパイルします。
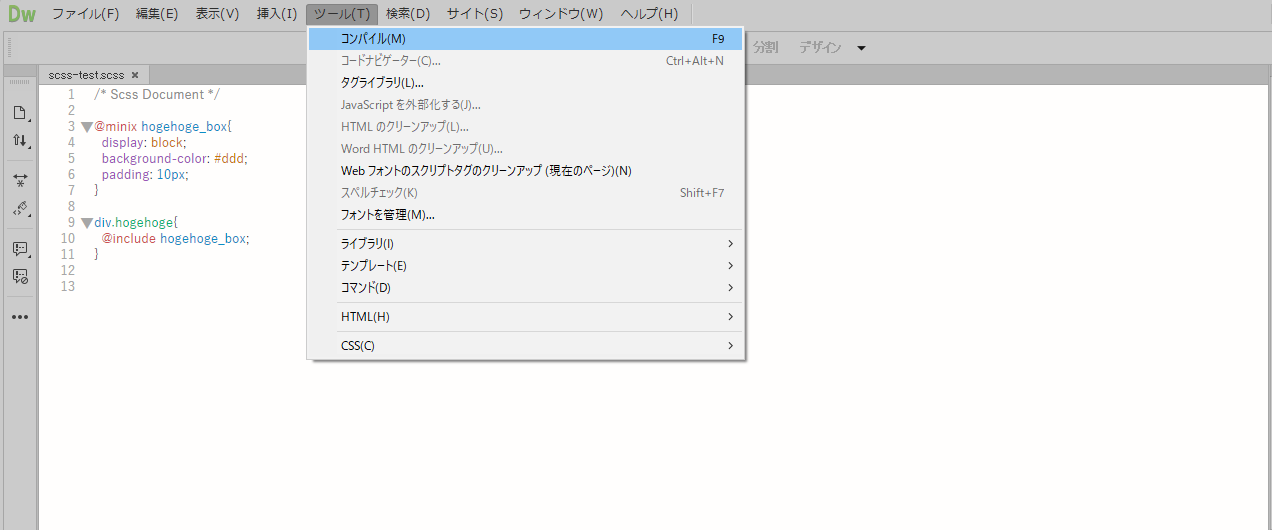
ツール(T) > コンパイル(M)
で、コンパイル出来るようになります。
ちなみに、コンパイルをクリックすると・・・
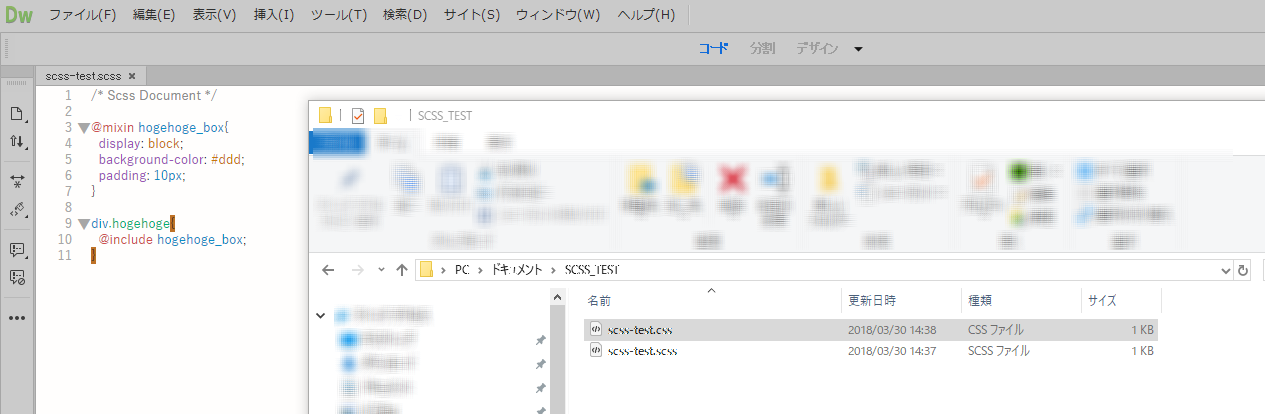
デフォルト設定では、コンパイル元のSCSSと同じフォルダーにCSSファイルが作成されます。
(5)期待通りの内容でコンパイルできたか確認する
生成されたCSSを開いて、中身が期待通りの内容になっているか確認します。

Dreamweaverでコンパイルする場合、SCSSの内容に誤りがあった場合もCSSファイルが生成されます。
そのため、CSSの内容を「開いて確認する」工程は、個人的には大変重要に感じております。
(記載に誤りがあった場合どうなるかについては、「その2:CSSにエラーメッセージが表記される」をご参照ください)
Dreamweaverを使ったコンパイルでハマった事
完全なるウッカリミスですが、、、
コンパイル時に個人的に「あれっ?」となった事例をご紹介します。
その1:コンパイルができない
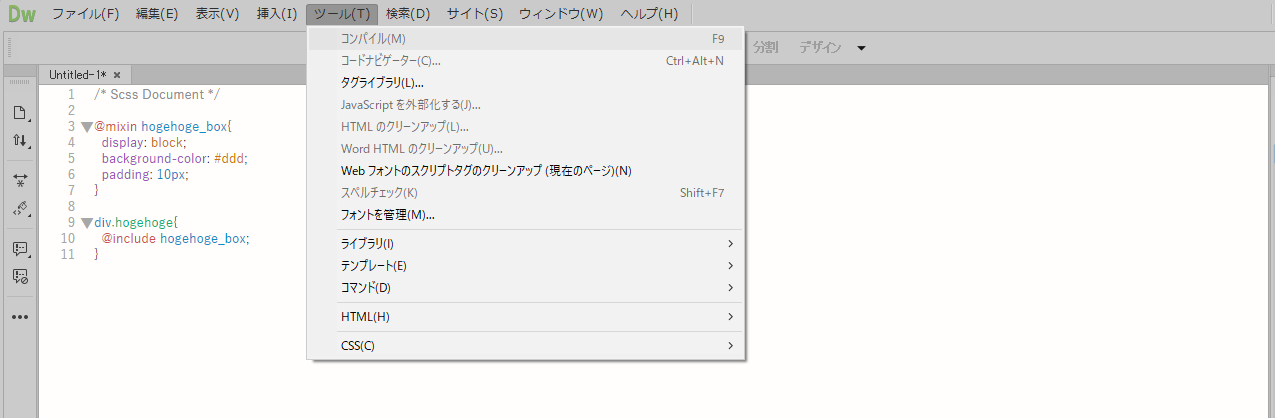
【現象】コンパイルしようとして、コンパイルが選べない
【対応】ドキュメントを、拡張子”.scss”で保存後、コンパイルをする。
そもそも保存しないと、コンパイルは選択できないのでご注意を。
その2:CSSにエラーメッセージが表記される
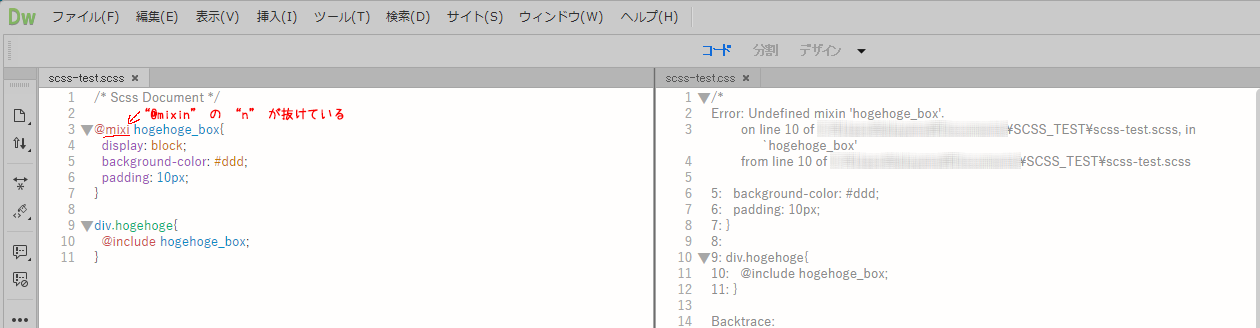
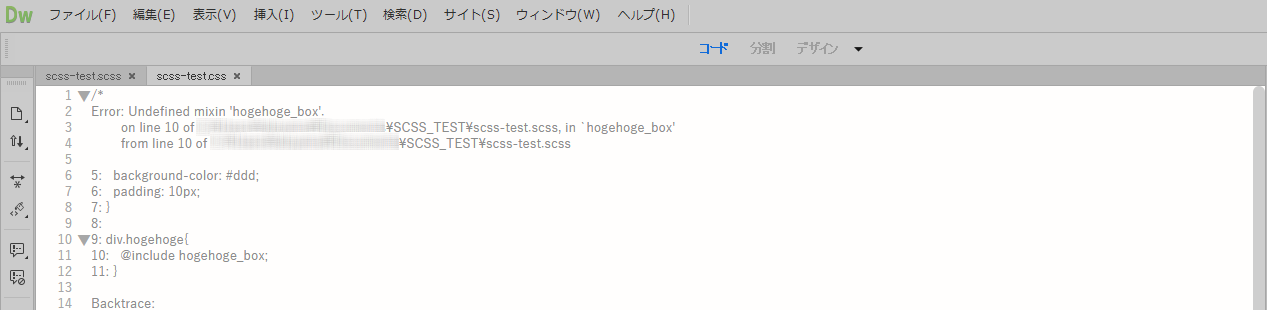
【現象】コンパイル後、CSSを開いたらエラーメッセージが記載されている。CSSの内容も期待通りのものができていない。

CSSを開いてみると、コメントアウトでErrorの文字がずらり(泣)
初めて見た時には、大変驚いたものです。。。
【対応】元のSCSSに、エラーの元になるものが無いか確認する。
誤字脱字などがある場合、コメントアウトでエラーメッセージがずらりとならびますのでご注意ください。
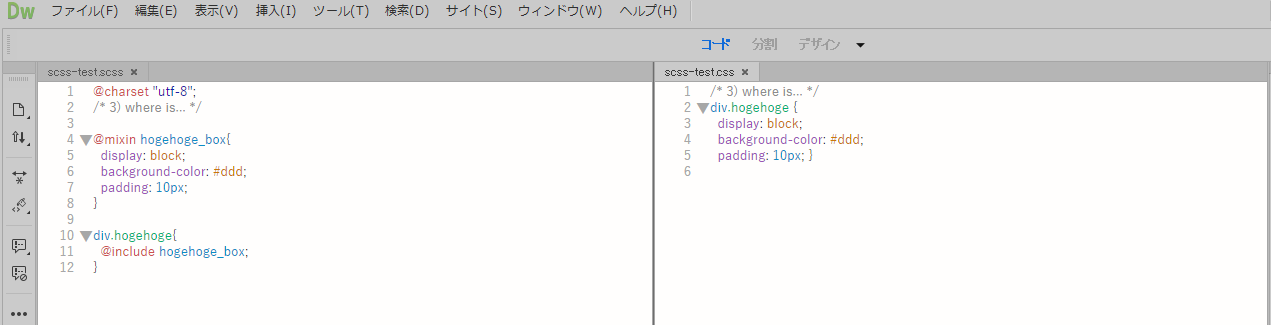
その3:コンパイルすると@charset が消失する
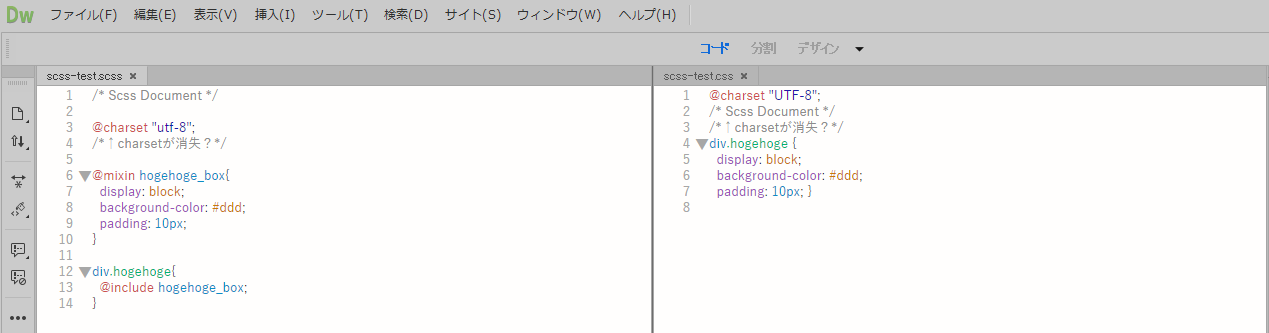
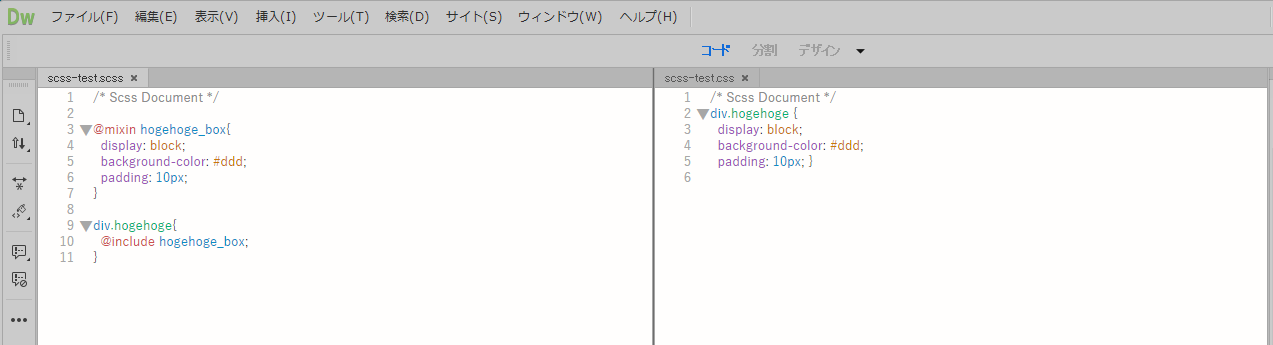
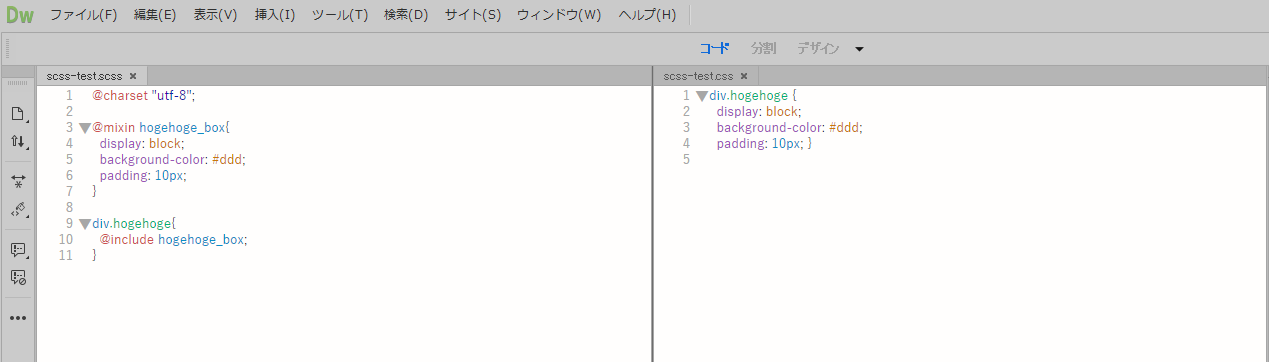
【現象】SCSSの最上部に”@charset "utf-8"; ”と記載してコンパイルすると、CSS側では”@charset "utf-8"; ”の表記が消失してしまう

バグなのか、仕様なのか、どちらかよくわからないのですが、消失してしまいます。
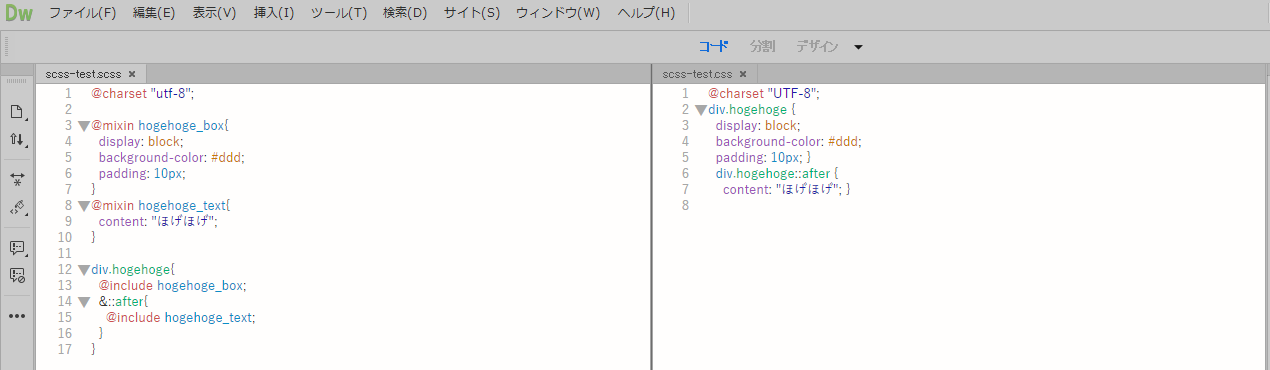
【対応】どこかしらに日本語や全角英数字を記載してコンパイルする
何故かはわからないのですが・・・

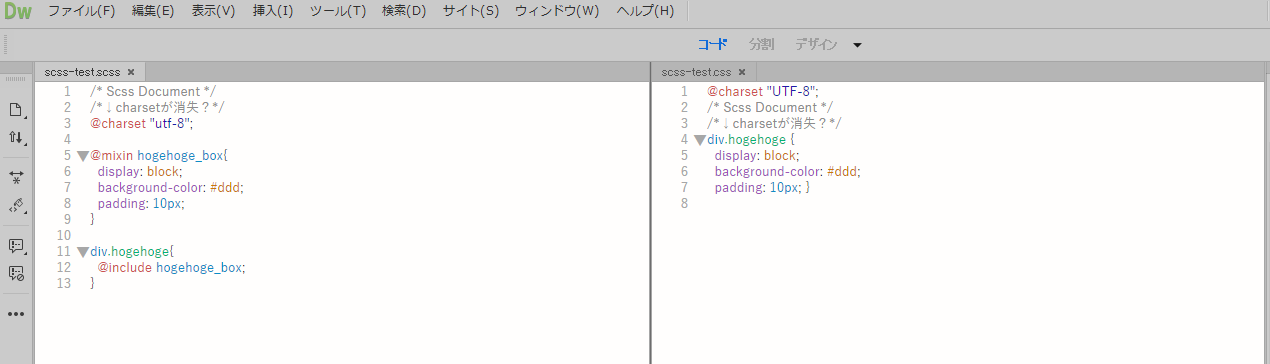
日本語で通常のコメントを”@charset "utf-8"; ”の上に書いたり、

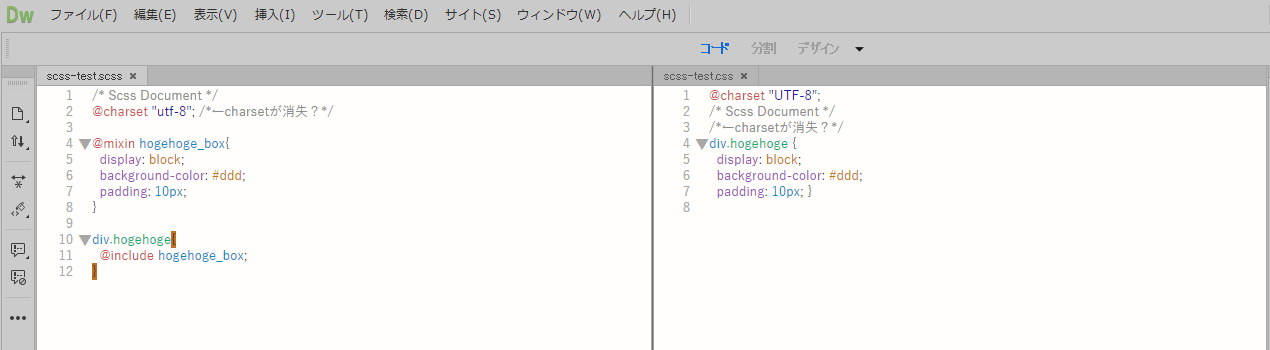
”@charset "utf-8"; ”の横に書いたりしてコンパイルすると、
CSSの1行目に”@charset "utf-8"; ”が表示されるようになりました。
「日本語or全角英数字」で「CSS側にも記載が残るように書く」というのがポイントのようです。
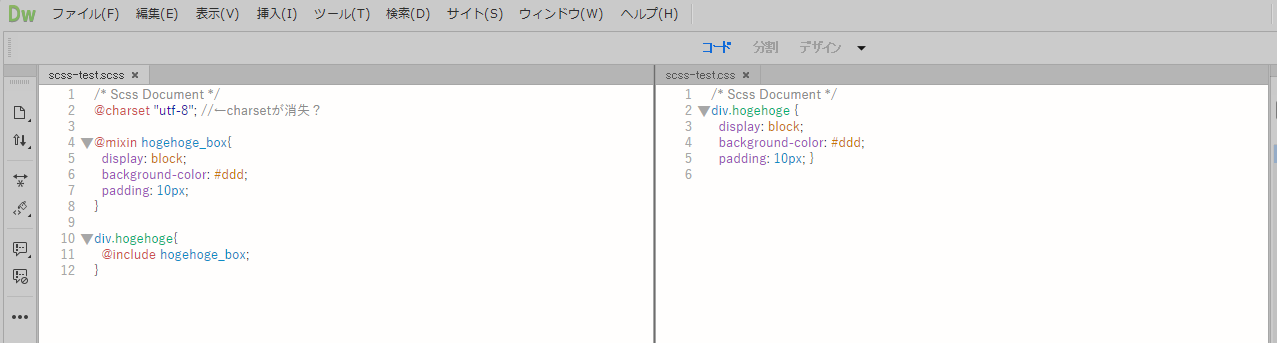
【補足】半角英数字や1行コメントを記載した場合は消失する
色々試してみたのですが、、、


何故か、半角英数字だけだったり、1行コメントの方に日本語を残した状態でコンパイルすると、
CSSからcharsetの記載が消失してしまいました。
※できれば消えないでほしいので、今後のアップデートに期待しています。
※他にも、勉強中に躓いたネタが色々あるので、よしなに追記できればと思います。