dunxrion/console.image みて面白いなーと思ったので、コア部分のアイディアだけメモ。
こんな感じ:
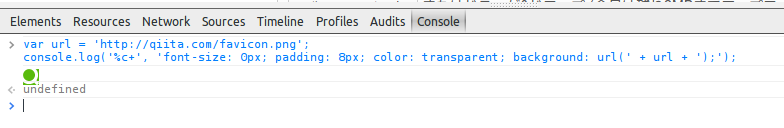
var url = 'http://qiita.com/favicon.png';
console.log('%c+', 'font-size: 0px; padding: 8px; color: transparent; background: url(' + url + ');');
JavaScript - console.log でログに色付けたり枠付けたり - Qiita の応用で:
- 対象の画像を背景画像に
- パディングを画像サイズに
- 中身の文字を透明ゼロサイズに
でできる。
- 参考: 元ネタのサンプルページ - http://dunxrion.github.io/console.image/
しかしこれ、何に使うんだ・・・