Log – Console.log with Style を見て初めて知ったのでメモ。
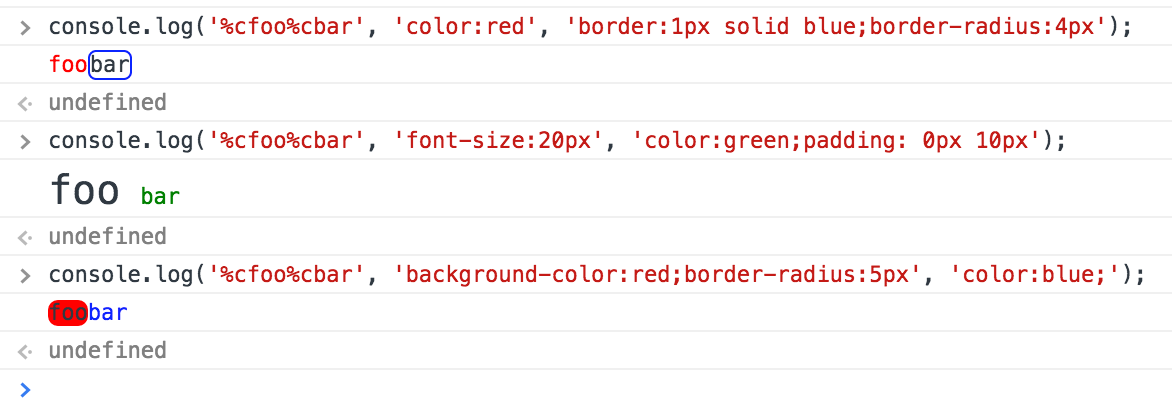
こんなことができる:
%c 以降にスタイルが適応される。スタイルの属性は CSS と同じ。
console.log('%cfoo', 'color:red');
// => 赤い foo
console.log('%cfoo%cbar', 'color:red', '');
// => 赤い foo 普通の bar
// 空文字でリセット
console.log('%cfoo', 'font-size:20px; padding: 10px; background: #999; border-radius: 5px;');
// => 灰色背景の foo
よくよく調べると、%o なんてものもあるんですね。