こんにちは!
最近のアプリでよく見る、NavigationBarのleftやrightにボタンを複数追加しているようなUI、
実際あの手のUIを作る場合、Customで作るかそれっぽいのをViewで作ったりなどなど、ちょっと手間のかかるやり方があったりしますよね。
今回はそんなことしないで済む方法を見つけたので、ちょっと裏技的な感じになるのかもしれませんが、似たような記事がなかったので、書くことにしました。実装の参考にして頂ければと思います。
結論
- ButtonのItemImageのInsetsを調節すればそれなりに見える
調べたこと
いつからか正確にはわかりませんがNavigationBarのItemを複数設置する場合画像のようになっておりまして
UIButtonBarStackViewというViewが存在するので何も考えずに、 BarButtonItemにButtonを追加していくと、自動的にボタン同士のmarginが決まってしまいます。
(画像の青くなっているものがUIButtonBarStackViewです)

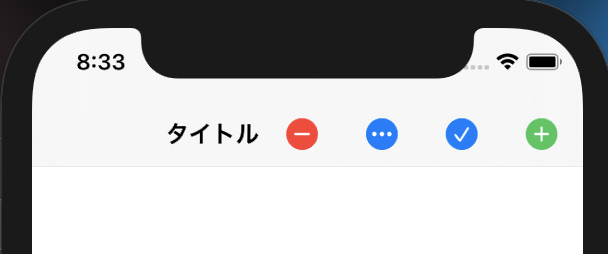
この間隔(多分20pt以上ある)だと、以下画像のようになり、人によりますがちょっと間隔あり過ぎじゃない?って思う人もいると思います。
実際、以下画像のようになったている場合ちょっと間抜けな感じもします。
僕が調べた限りですが、そもそもこれに近い間隔で実装しているアプリはほぼないです。
appleのミュージックですらこの間隔で作ってません。

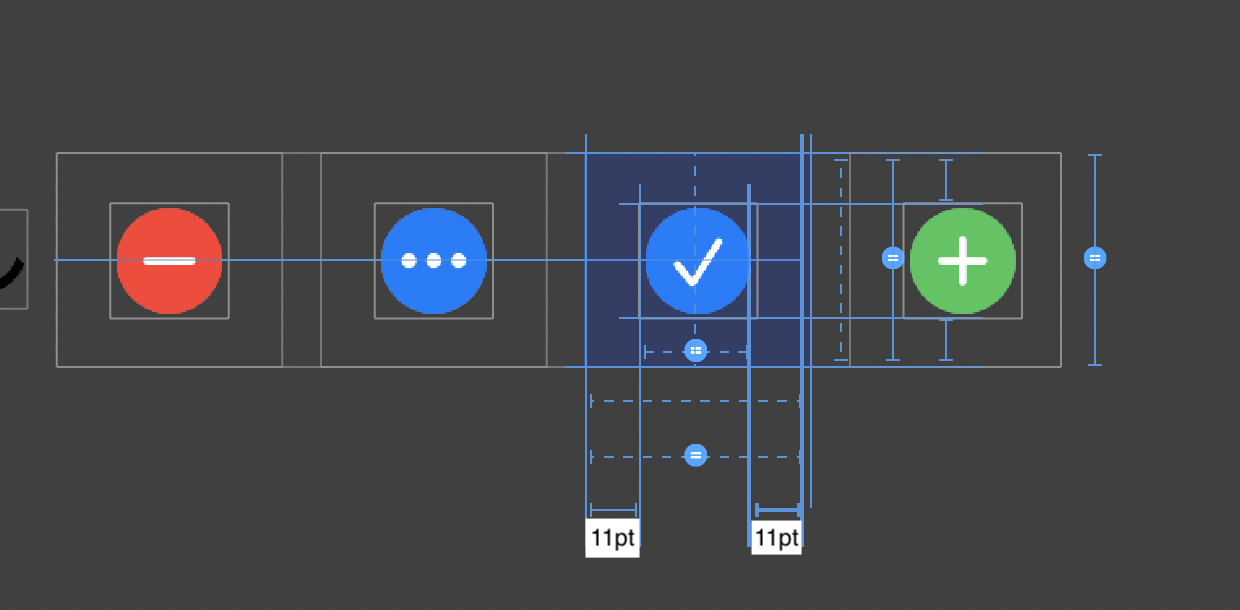
調べてみるとどうやら以下のようにAutolayoutが効いておりました.
上の画像のように、で左右の感覚が11pt あることが分かったので、その分Insetを入れて詰めてやれば良いのではと閃き、実際にやってみたところ以下のようにずらすことに成功しました。

Codeは以下になります
let item1 = UIBarButtonItem(image: .add, style: .plain, target: self, action: #selector(taped))
let item2 = UIBarButtonItem(image: .checkmark, style: .plain, target: self, action: #selector(taped))
item1.imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0) // 緑色のプラスボタン
item2.imageInsets = UIEdgeInsets(top: 0, left: 30, bottom: 0, right: 0) // 青色のチェックボタン left に30のInsetsを入れております。
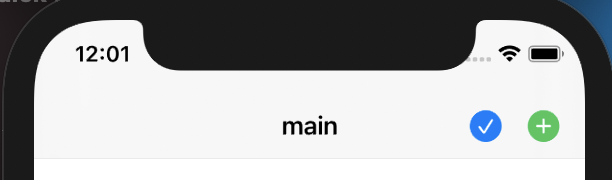
実際の感じがこちら

こんな感じで実装をすることができました。
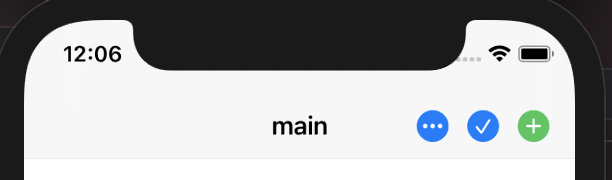
三つにするならこんな感じでできます。
(40ずつずらしています)

item1.imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
item2.imageInsets = UIEdgeInsets(top: 0, left: 40, bottom: 0, right: 0)
item3.imageInsets = UIEdgeInsets(top: 0, left: 80, bottom: 0, right: 0)
leftはこんな感じ

item1.imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
item2.imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 40)
item3.imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 80)
navigationItem.setLeftBarButtonItems([item1, item2, item3], animated: true)
まとめ
今回はこんな感じで実装することができました。
しかし本来での位置で良いなら(多分そのほうが上記のようなことをしなくて良い)
それに越したことはないので、特に特別間隔を詰めなければいけない場合
(世の中にはそういう時もある)以外はこのやり方はしなくて良いなと思いました。
まあ、どうしてもやらなければならないような時だけやってみてください。
多分邪道なやり方です。
あくまでも視覚的にいい感じになる方法です。
また、これではない方法があるのであればぜひ教えてください!
今回は読んでいただきありがとうございました!