この記事はand factory.inc Advent Calendar 2021 19日目の記事です。
昨日は @ykkd さんの 【iOS】ストレージの空き容量を取得する方法 & 容量不足のデバッグ でした。
はじめに
Android12Lの発表やそれに関するドキュメントにもある通り、Androidアプリは様々な画面構成に対応する必要性が増しているのを感じます。
端末サイズの種類自体もそうですが、画面分割によってアプリの領域が多種多様に変化するのもその要因の一つです。
この記事では、そんな様々な画面構成の中で、アプリが使える領域を正確に測る方法について書こうと思います。
画面サイズの取得方法
結論から提示しますと、以下のソースで画面回転や画面分割、カットアウト表示等に対応した「アプリが描画可能な領域サイズ」を取得できます。
val wm = activity.windowManager
// contextから取得する場合
// val wm = context.getSystemService(Service.WINDOW_SERVICE) as WindowManager
// 現在のウインドウサイズ
val bounds = wm.currentWindowMetrics.bounds
// 省かなければならない領域サイズ
val insetsIgnores = wm.currentWindowMetrics.windowInsets.getInsetsIgnoringVisibility(
WindowInsets.Type.statusBars() or
WindowInsets.Type.navigationBars() or
WindowInsets.Type.displayCutout()
)
// 結果
val width = bounds.width() - (insetsIgnores.right + insetsIgnores.left)
val height = bounds.height() - (insetsIgnores.top + insetsIgnores.bottom)
これは主に WindowMetrics.getBounds() のドキュメントを参考にしています。
getInsetsIgnoringVisibility(...) は指定したTypeに沿ったサイズをInsetsの形式で取得できます。
コードの通り、right,left,top,bottomの4方向の値で各サイズを計算できます。
各Type別々に取得することもできますが、 or でまとめて指定することで、重なりを考慮した最終的な値が取得できます。
指定しているTypeは以下の三種類です。
- ステータスバー
- ナビゲーションバー
- ディスプレイのカットアウト(ノッチ)
ナビゲーションバーやカットアウトは、端末の向きやユーザ設定によって配置位置やサイズが異なることがありますが、
その都度取得したInsetsの値に反映されているので、これを再度考慮する必要はありません。
ただし、これだけでは完璧とは言えず、場合によって考慮しなければならない点が幾つかあります。
全画面モードへの対応
ステータスバーやナビゲーションバーを非表示するモードにする場合、注意が必要です。
getinsetsignoringvisibility() の説明にありますが、これで取得できるサイズは「表示した場合のサイズ」になります。
つまり、全画面モードでステータスバーを非表示にしても、取得できる値は0にはなりません。
とはいえ、全画面モードにしているかは明示的に実装して分かっているはずなので、ステータスバーの計算をInsetに含めるかをその都度見直せば、十分対処できる問題です。
API level30未満の場合
currentWindowMetrics はAPIlevel30以上を要求されます。
これもWindowMetrics.getBounds() のドキュメントにありあますが、基本としては以下の方法で取得することになります。
val point = Point()
wm.defaultDisplay.getSize(point) // Deprecated
val width = point.x
val height = point.y
また、この方法だとナビゲーションバーは含まれませんが、ステータスバーは含まれてしまいます。
こちらは古い取得方法なので、これ以上の詳細や注意点はここでは言及しません。
画面分割や回転時の挙動に関してのTips
サイズ取得に関してはこれまでの対応でほぼ十分に行えると思います。
ここでは、各要素の画面分割や回転時の挙動に関するTipsを書いていきます。
カットアウトについて
まずこの「カットアウト」を聞き慣れない方も居るかと思いますが、前面カメラが画面に食い込む形で配置されている、一般的に「ノッチ」と呼ばれる領域のことです。
Androidでは公式ドキュメントでこの領域のことを「カットアウト」と呼んでいます。
機種によって場所や形が様々ですが、端末の向きによって画面領域に異なる影響を及ぼします。
- カットアウトが画面上部:ステータスバーに食い込む、ステータスバーの高さがカットアウトの高さに引っ張られる
- カットアウトが画面左右:カットアウト部分の縦一列が描画されなくなる
- カットアウトが画面下部:ナビゲーションバーがカットアウトの高さ分持ち上げられる
- 下部は上下逆にして表示できる端末でしか再現できない模様です
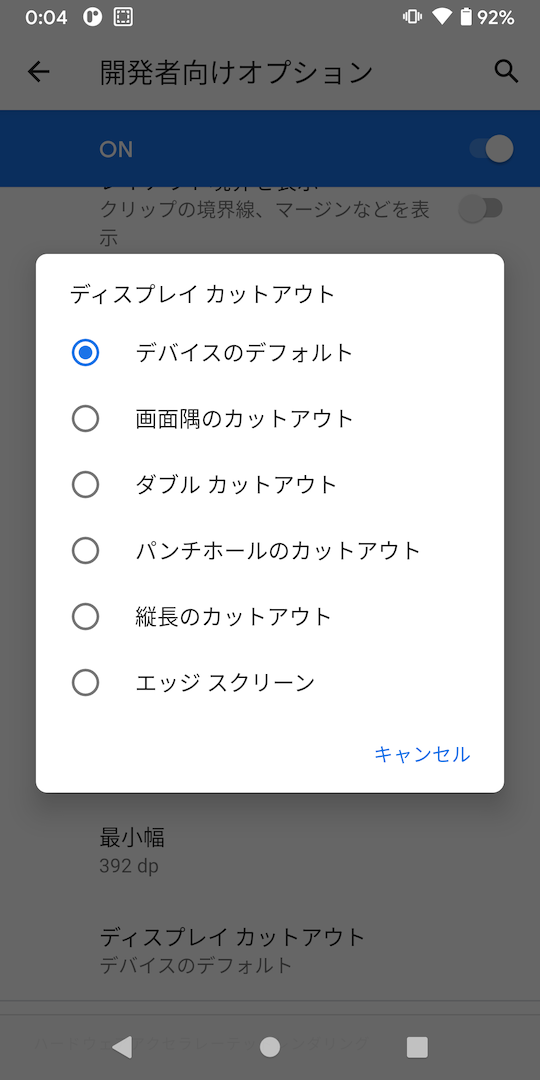
カットアウトがある端末を持っていなくても、開発者オプションの「ディスプレイのカットアウト」で試すことが可能です。ぜひ一度試してみて下さい。

ナビゲーションバーについて
ユーザのシステム設定によって、2〜3ボタンのナビゲーションの場合とジェスチャーナビゲーションの場合があるのはご存知かと思います。
これらは画面分割や画面回転した時に、それぞれ異なる配置になる可能性があるため、前述のInsetsの計算に影響があります。
実際に試してみると分かりやすいのですが、分割画面で画面回転すると、表示されてる方向によってナビゲーションバーの値が取得できたりできなかったりします。(後述のスクリーンショット参考)
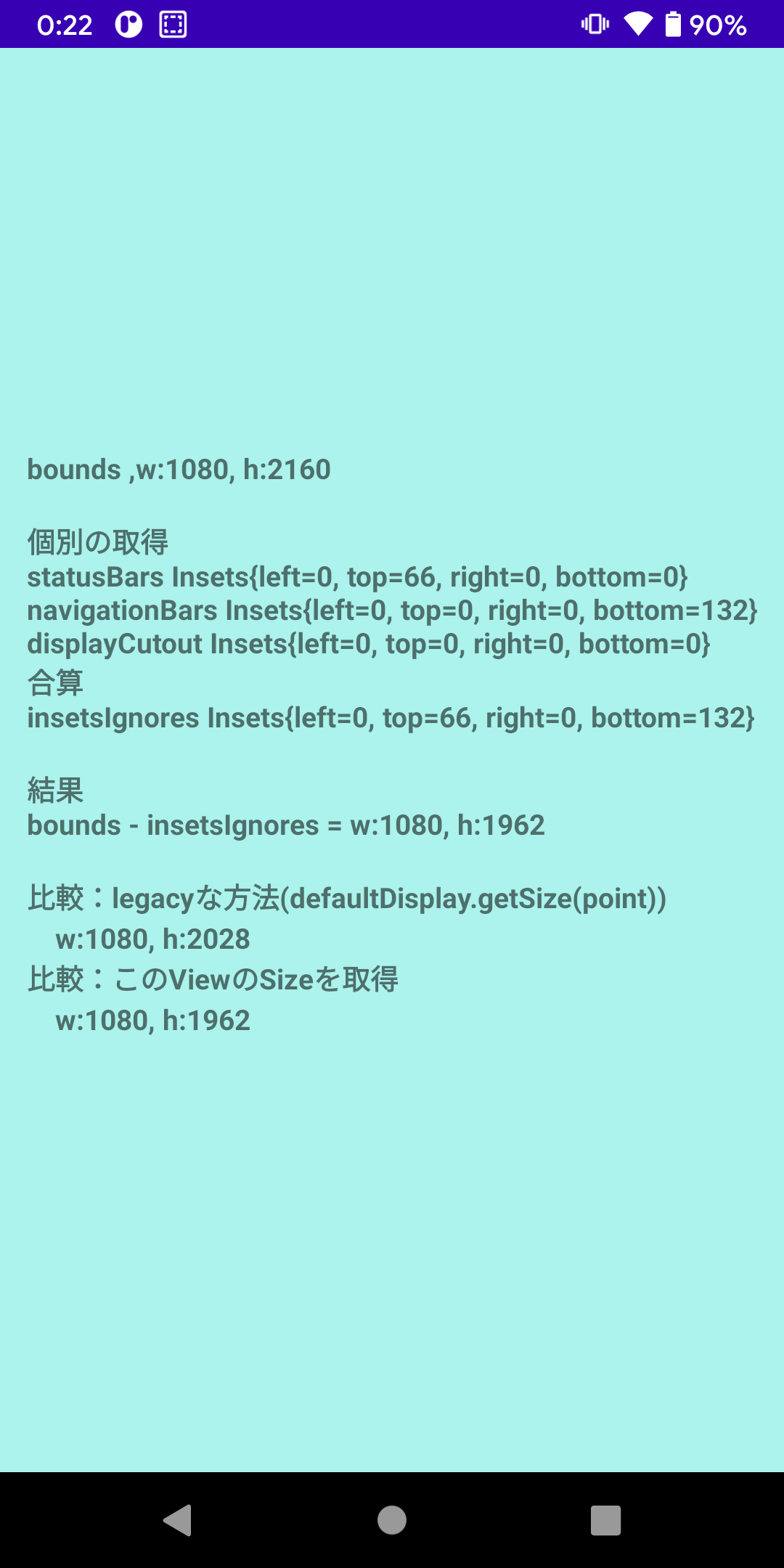
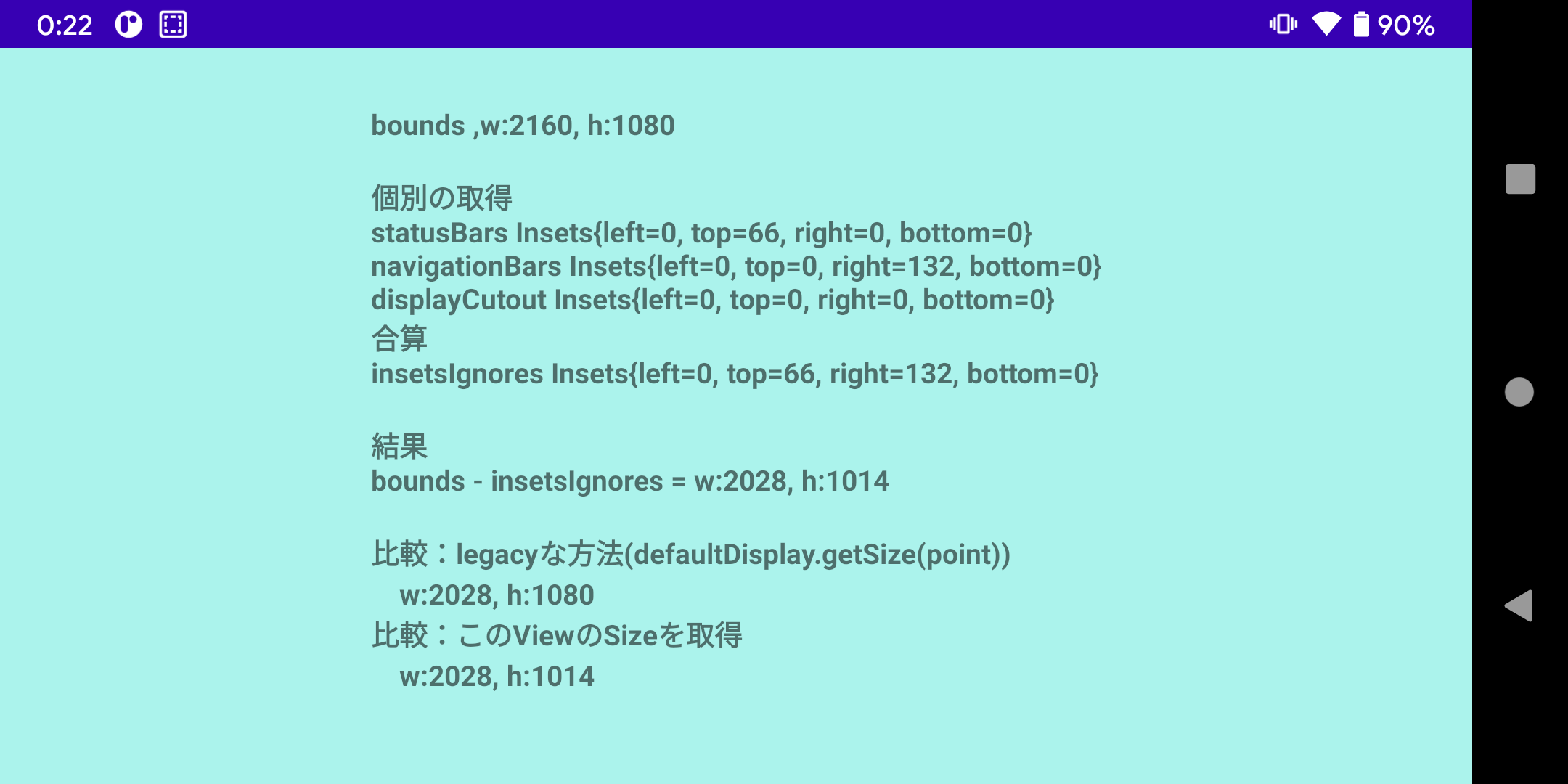
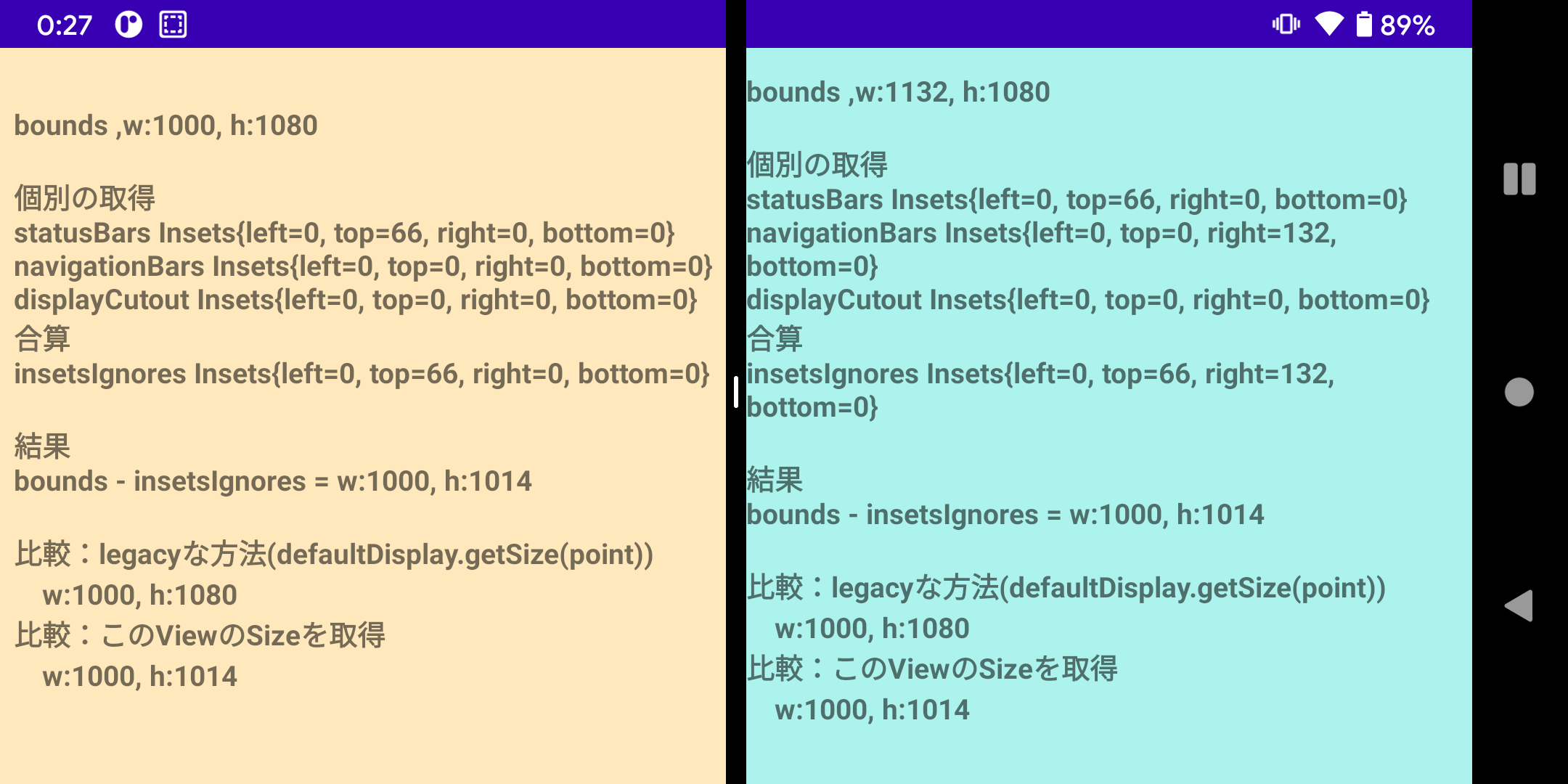
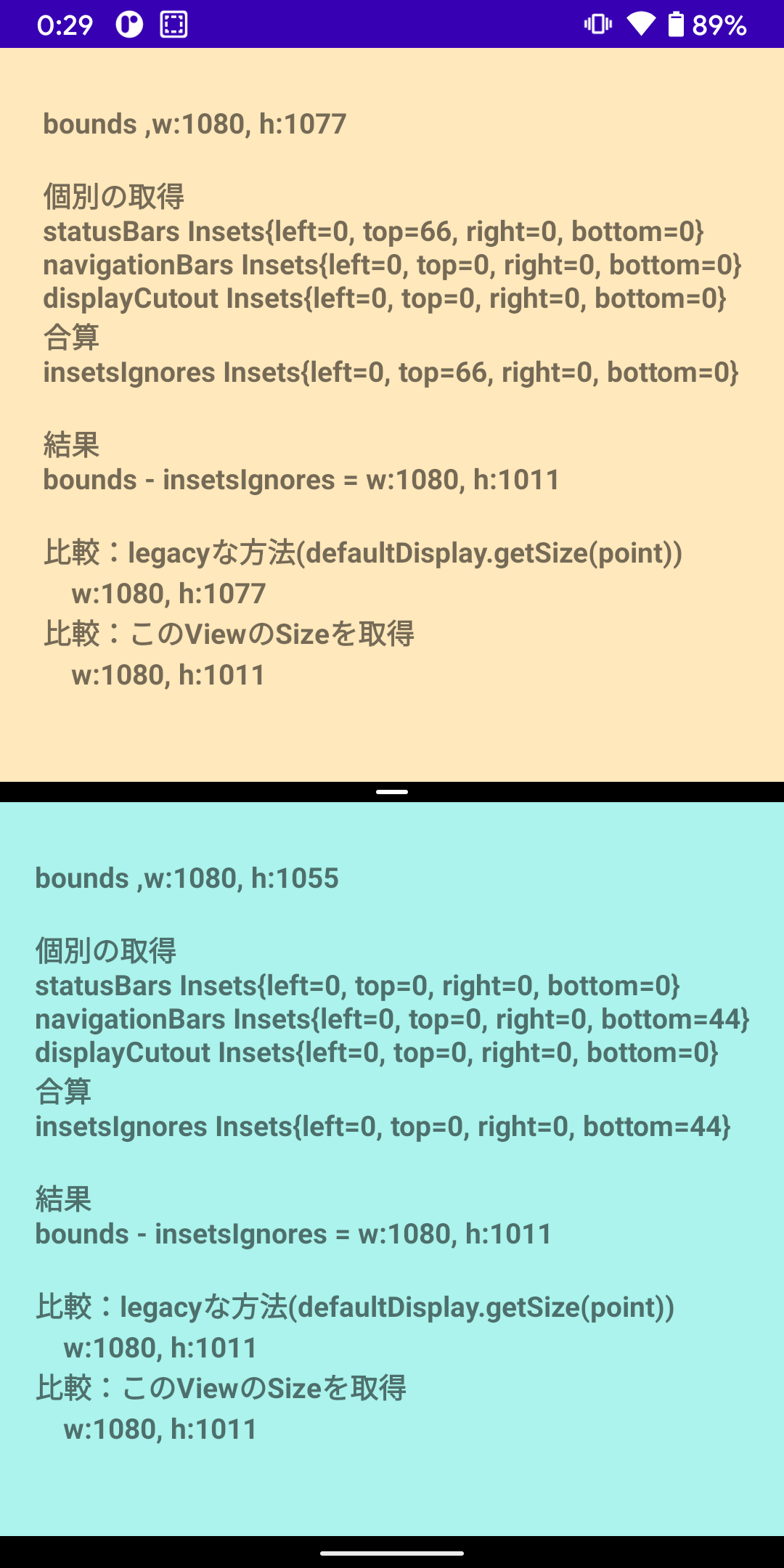
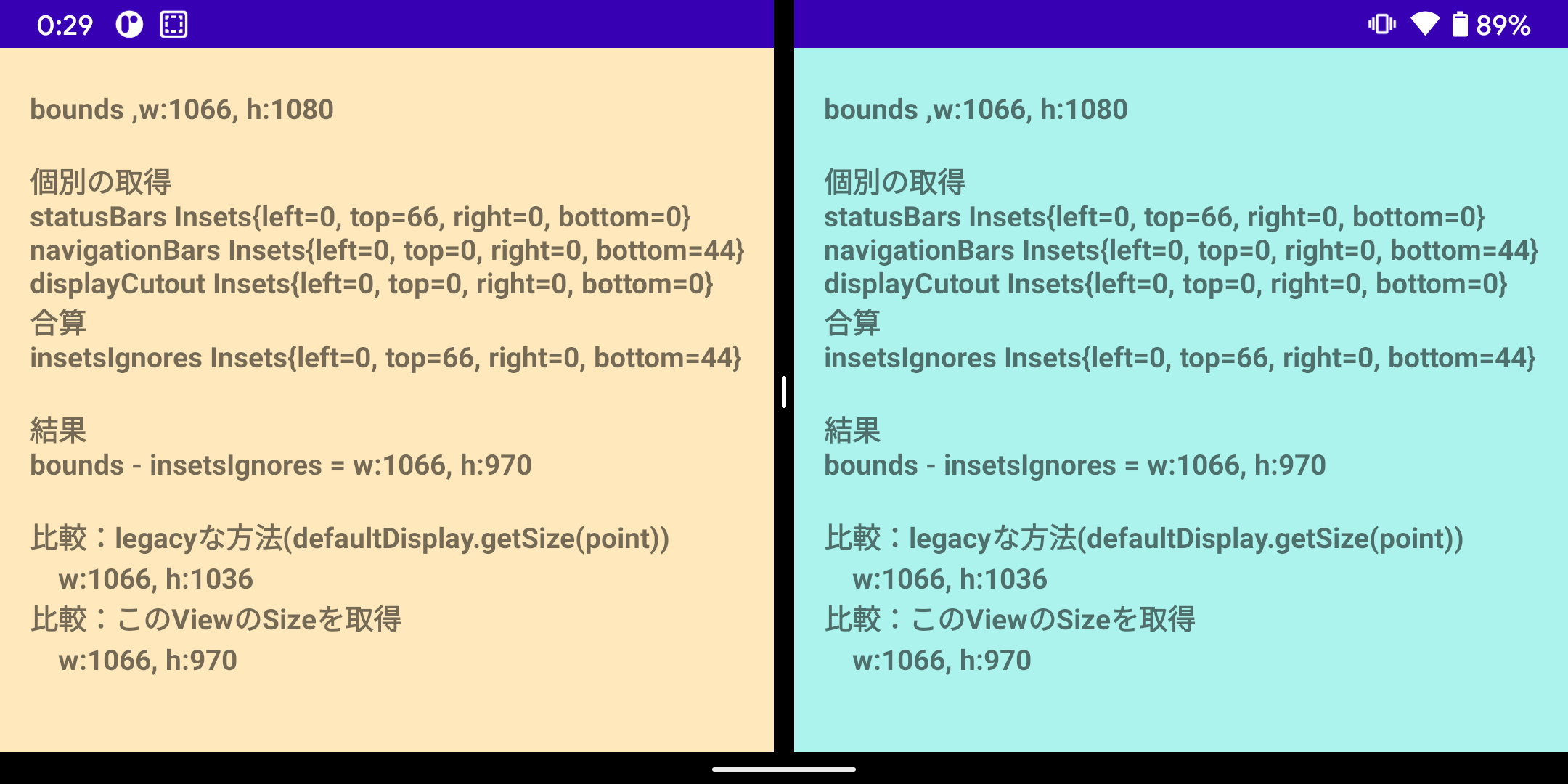
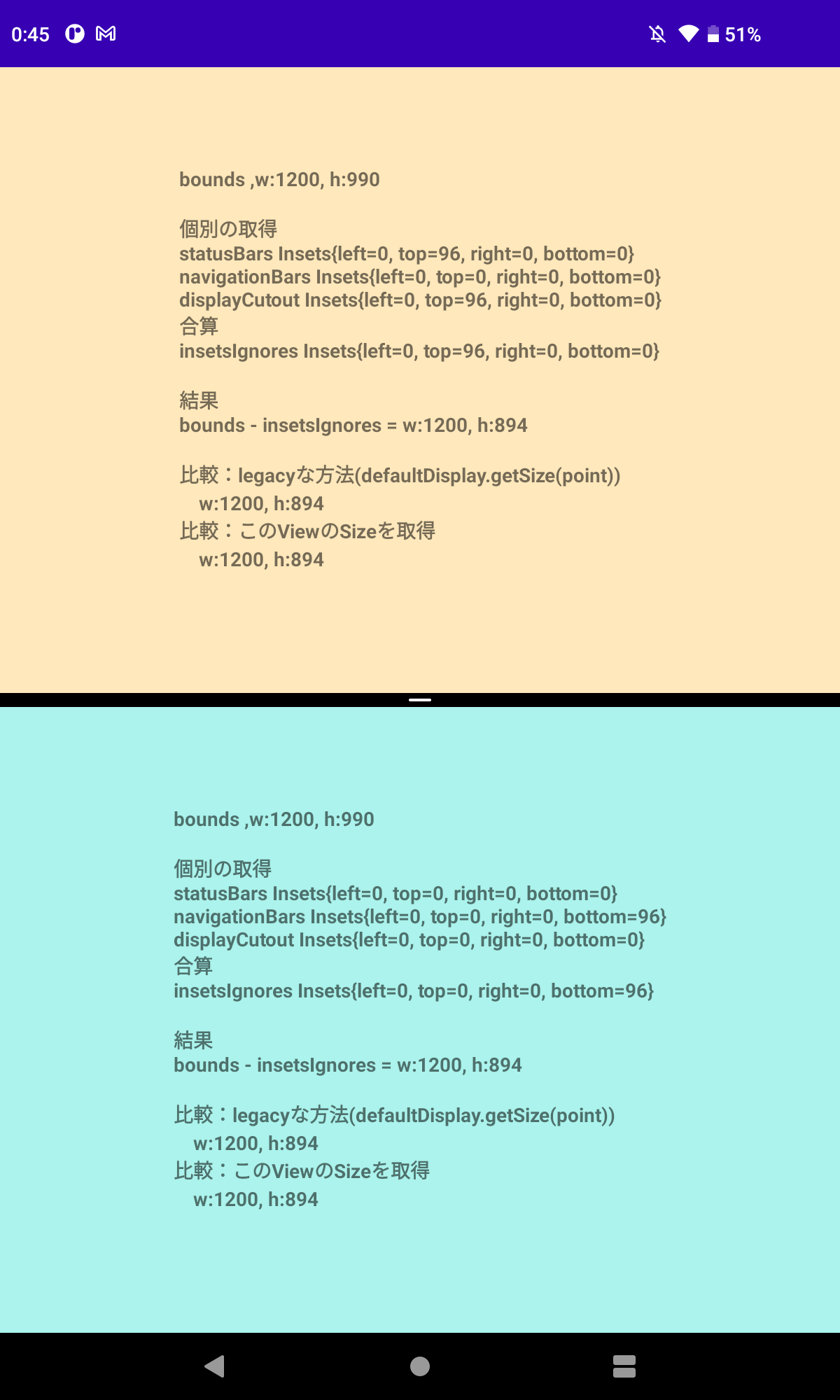
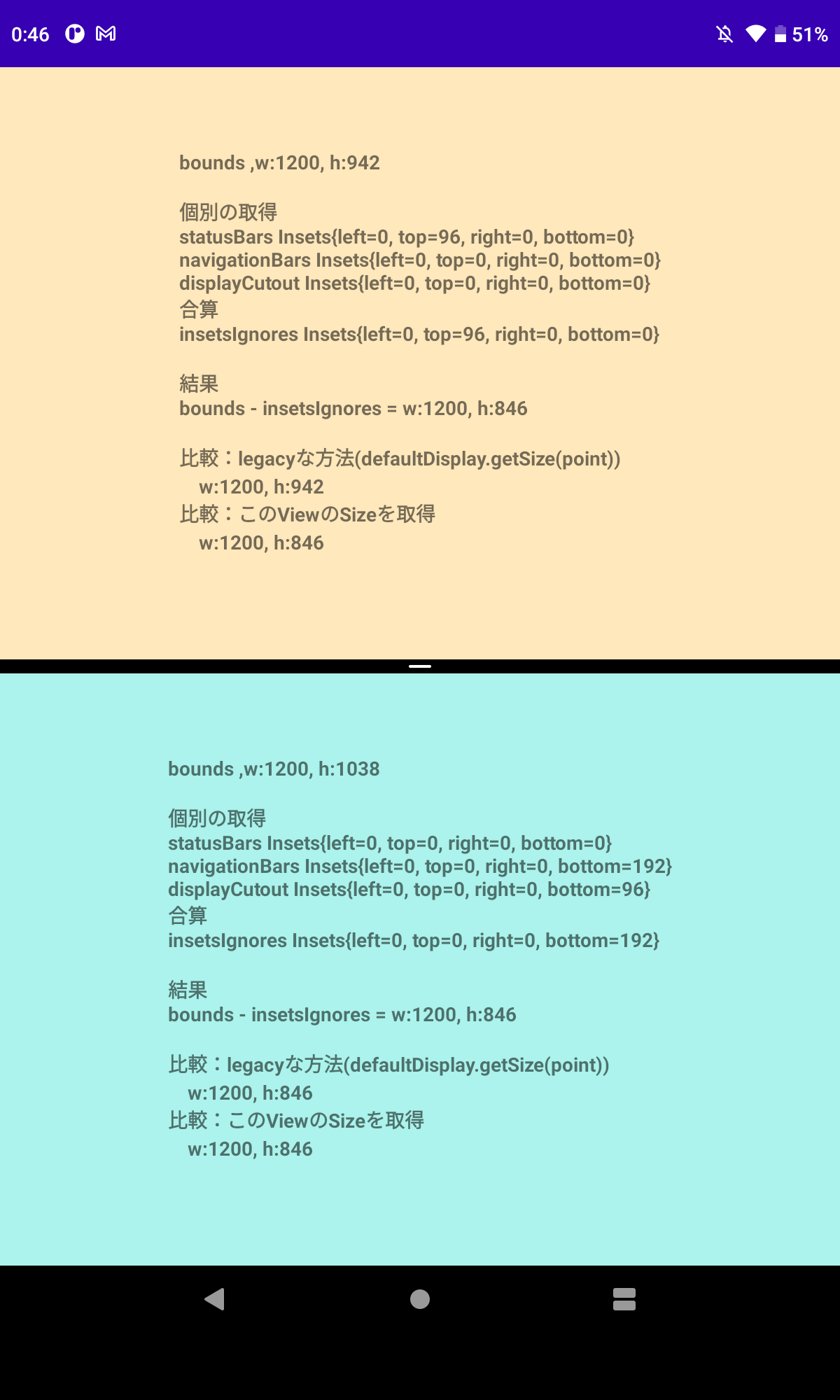
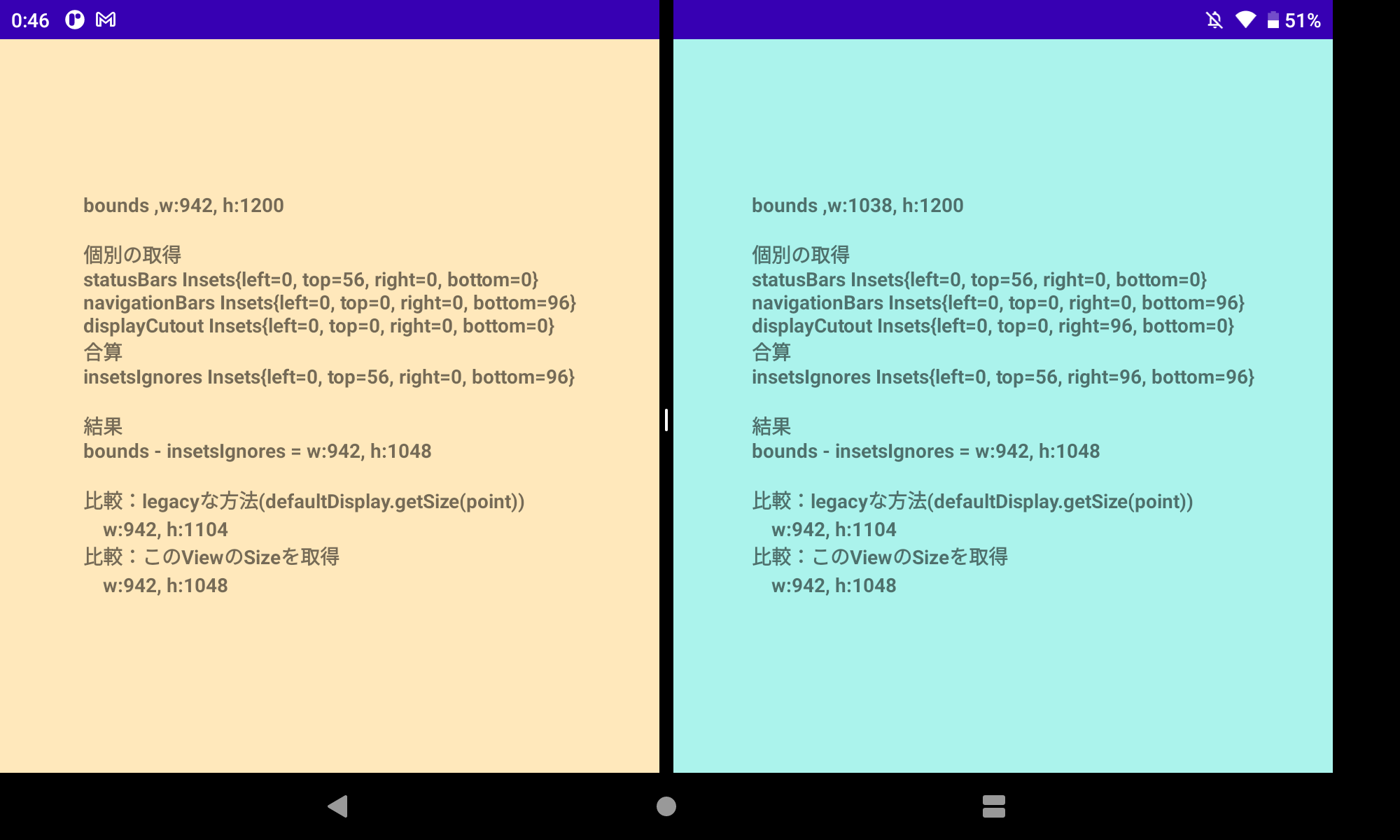
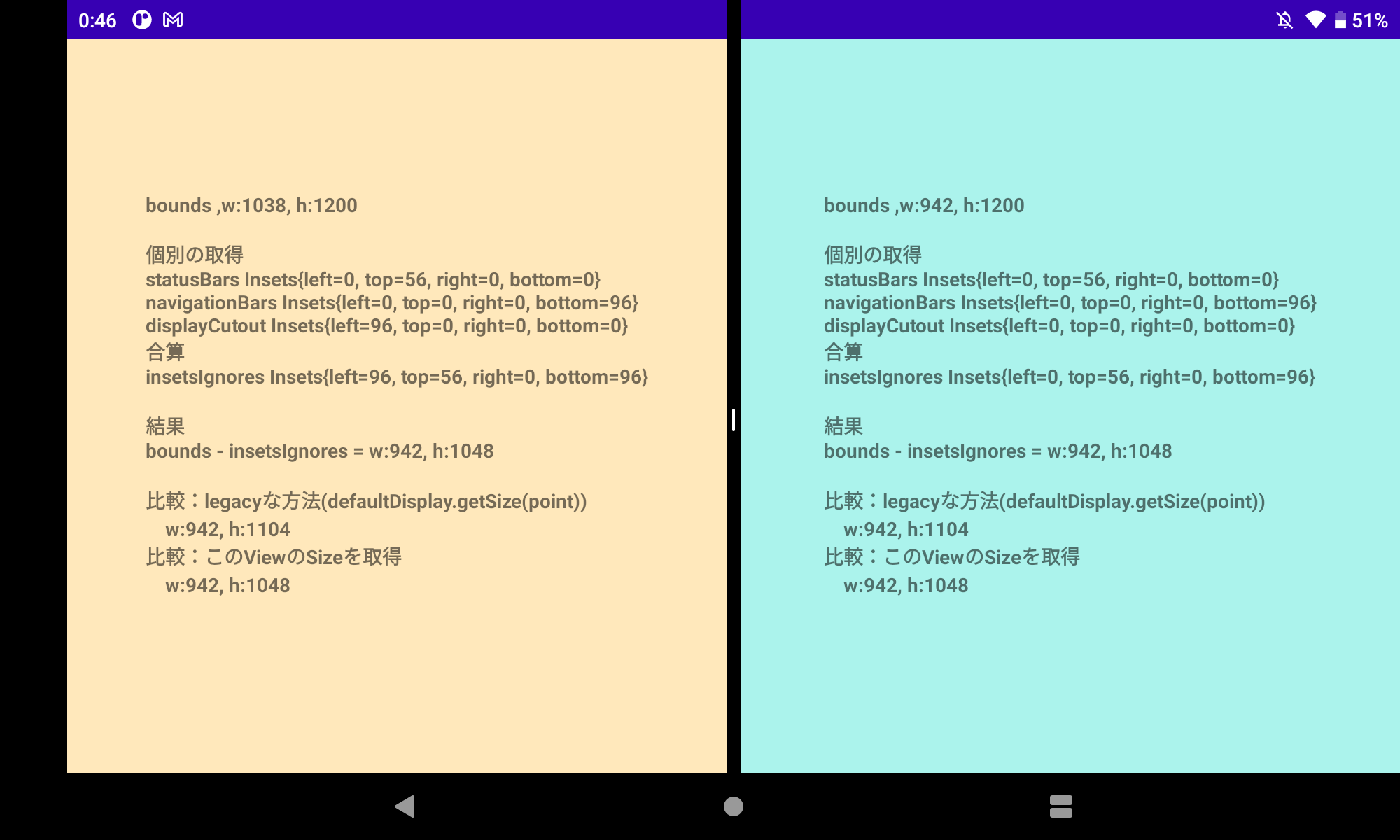
実際に値を取得した例
最後に、これまでの説明を元に、bounds、各insets、計算結果の値をそれぞれ出力してみたキャプチャーを貼ります。
これを見れば、これまでの説明が具体的に実感できるのではないでしょうか。
(文字数が多く見辛いと思いますので、原寸に拡大して確認してください)
- Pixel3、画面分割+ジェスチャーナビゲーション
- ボタンナビゲーションとの違いに注目
- iPlay_40H、画面端カットアウト(開発者オプション)+画面分割、4方向
- 上下反転ができるタブレット端末で確認
- 縦方向の右上(上下反転だと左下)にカットアウトがある状態
- スクリーンショットにはカットアウト範囲が描画されませんが、実機だと黒く描画されます
- ディスプレイカットアウトの位置がすべて違うことに注目
参考資料
- Android12L,画面構成の柔軟性に関するドキュメント
- ディスプレイカットアウト、Insetsに関するドキュメント
- 残念ながら日本語ドキュメントは一部古いかページ自体がありません
- リファレンス関連