| 目次 |
|---|
| 1. CodeCommitの設定 |
| 2. CodeDeployの設定 |
| 3. CodePipelineの設定・デプロイ実行(この記事) |
AWSのCodeCommit、CodeDeploy、CodePipelineを組み合わせてEC2にデプロイするまでをまとめました。
この記事ではCodePipelineでデプロイを自動実行するパイプラインを作成する手順を説明します。
前提
- 前回、前々回の記事でCodeCommitのリポジトリ、CodeDeployのアプリケーションを作成済みとします。
CodePipeline
CI/CD のパイプラインを提供するサービスです。
パイプラインを作成することで、アプリケーションのビルド・テスト・デプロイを自動化することができます。
パイプラインの実行中ステータスはCodePipelineコンソールから視覚的に監視できます。
用語
- ステージ : パイプラインの実行中に通過する「アプリケーションに何らかのアクションを実行する」各種フェーズの単位。
今回作るパイプライン
先に作成したCodeCommitのリポジトリのmasterブランチが変更されたら、EC2インスタンスにデプロイするパイプラインを作成します。
パイプラインにはリポジトリからソースコードを取得する「ソースステージ」と、デプロイを実行する「デプロイステージ」の2つのステージがあります。
ソースプロバイダはCodeCommit、デプロイプロバイダはCodeDeployを使用します。それぞれ、GithubやAmazon ECSなど他のサービスを代わりに使う事も可能です。CodePipelineに統合できるツール・サービスのリストはこちらを参照してください。
パイプライン作成
- CodePipelineコンソール(http://console.aws.amazon.com/codesuite/codepipeline/home)にアクセスします。
- [パイプラインの作成]を選択します。
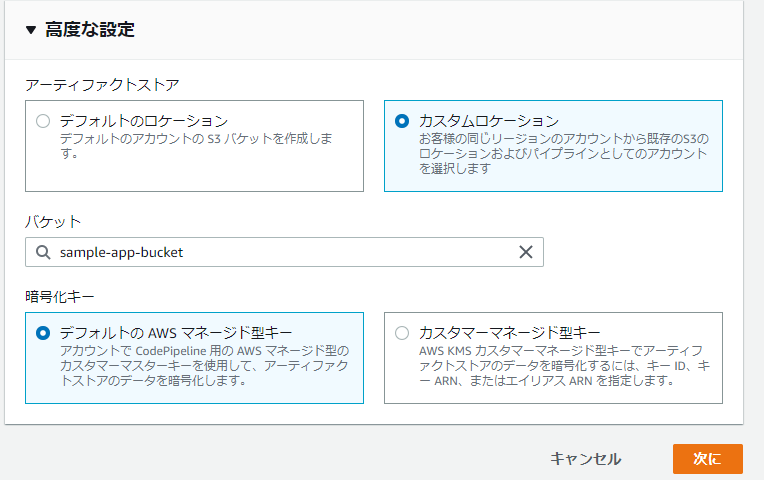
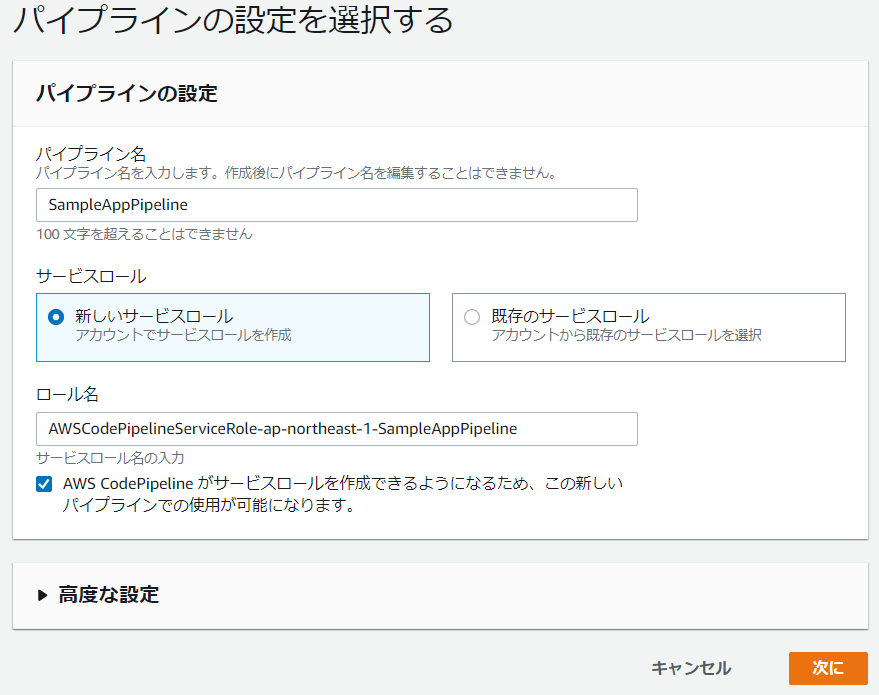
- パイプラインの設定を選択します。

- パイプライン名 : SampleAppPipeline
- サービスロール : 新しいサービスロール(CodePipelineに新規サービスロール作成を許可する)
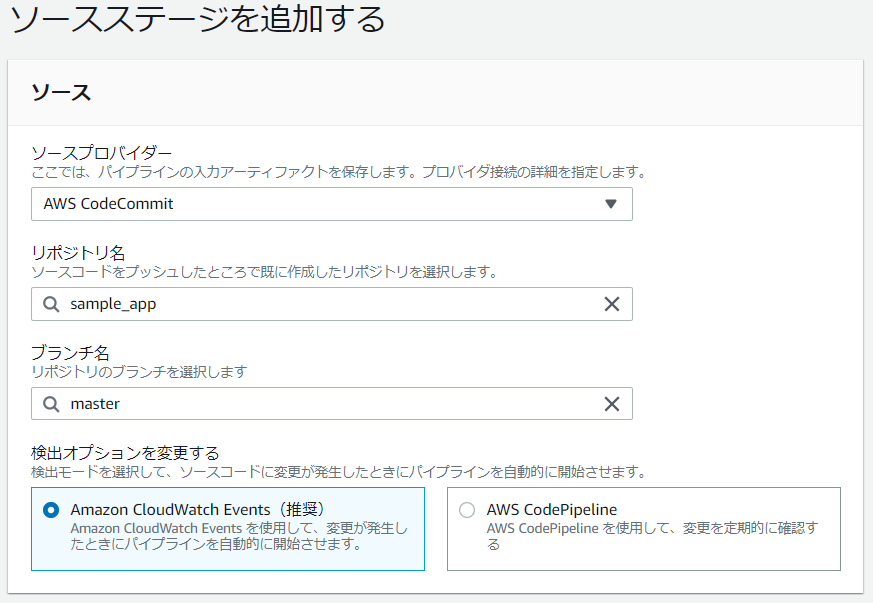
- ソースプロバイダー : AWS CodeCommit
- リポジトリ名 : ソースコードのリポジトリ名
- ブランチ名 : master
- 検出オプション : Amazon CloudWatch Events
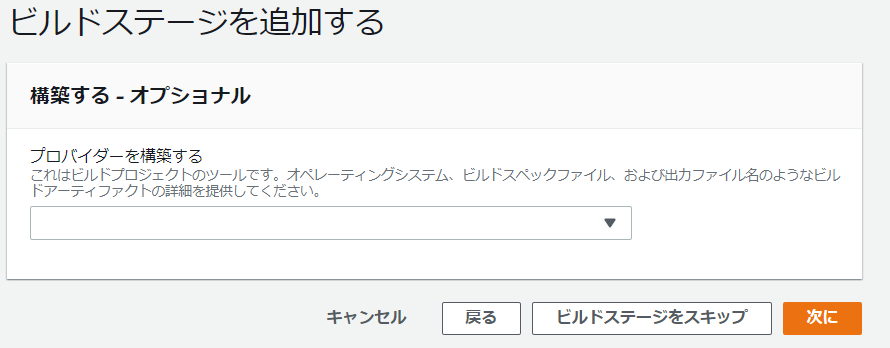
- [次に]を選択するとビルドステージの追加画面が表示されます。今回ビルドステージは不要なので、[ビルドステージをスキップ]を選択します。

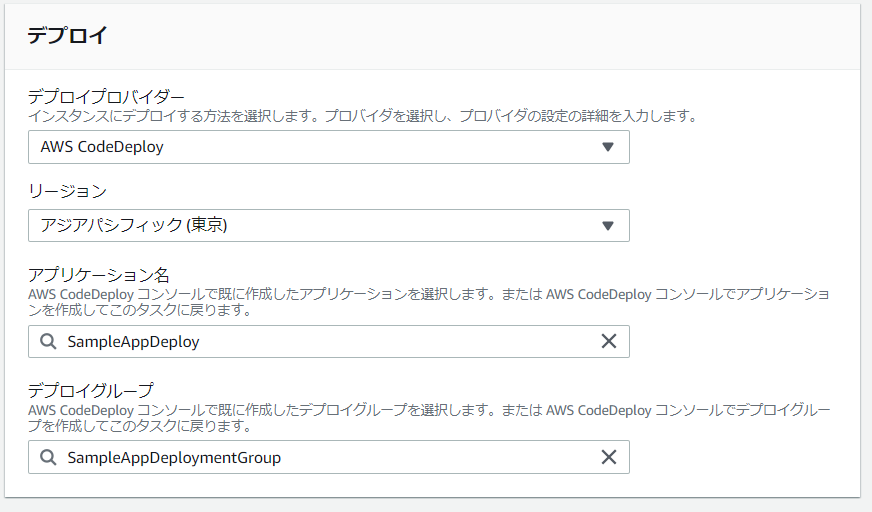
- デプロイステージの追加画面が表示されるので、設定を入力して[次に]を選択します。

- デプロイプロバイダー : AWS CodeDeploy
- アプリケーション名 : CodeDeployアプリケーション名
- デプロイグループ : デプロイするデプロイグループ
- [パイプラインの作成]を選択します。
pushしてデプロイの実行
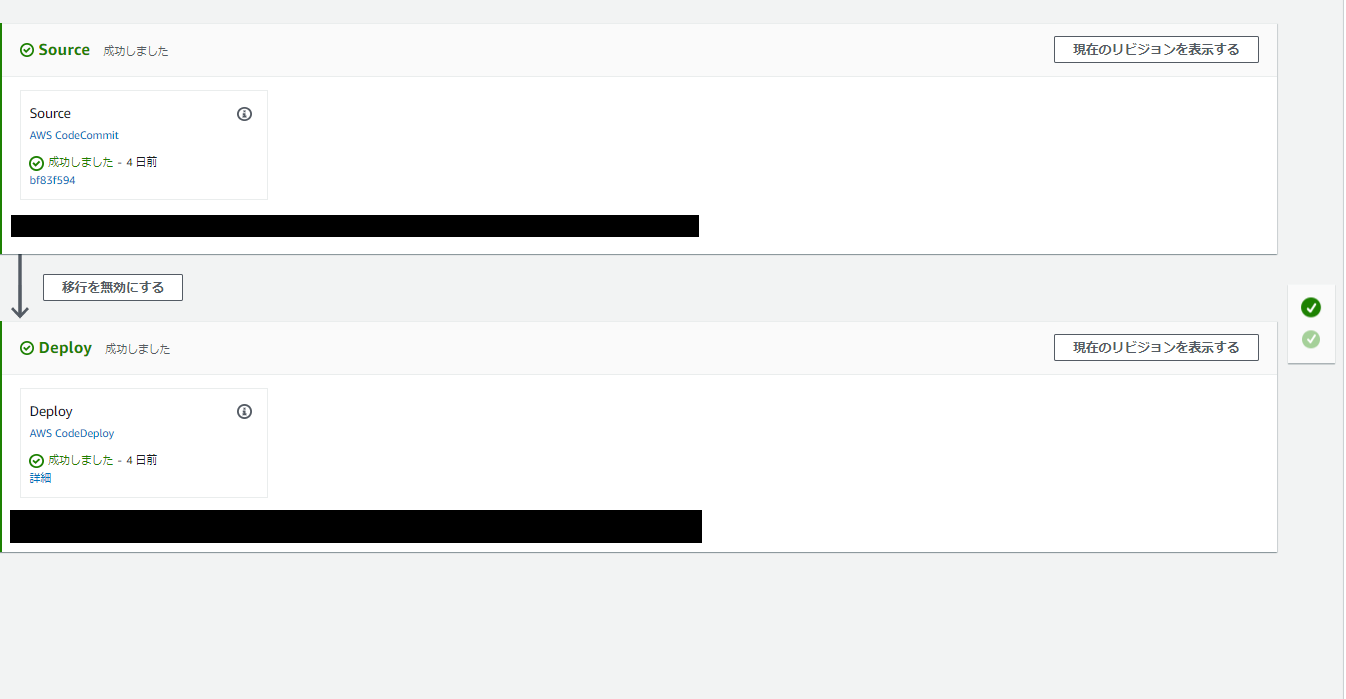
これでmasterブランチにpushするとデプロイを自動実行するパイプラインを作成できました。
「ソースステージ」と「デプロイステージ」があることを確認できると思います。

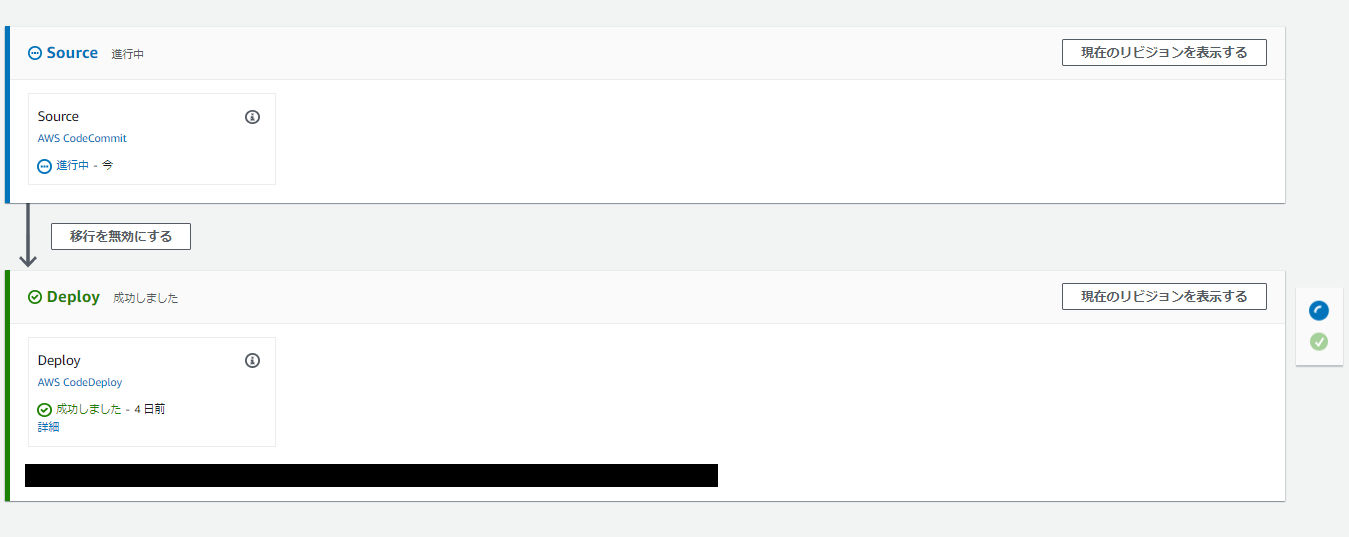
試しにmasterブランチに対してgit pushするとソースステージのアクションが開始します。

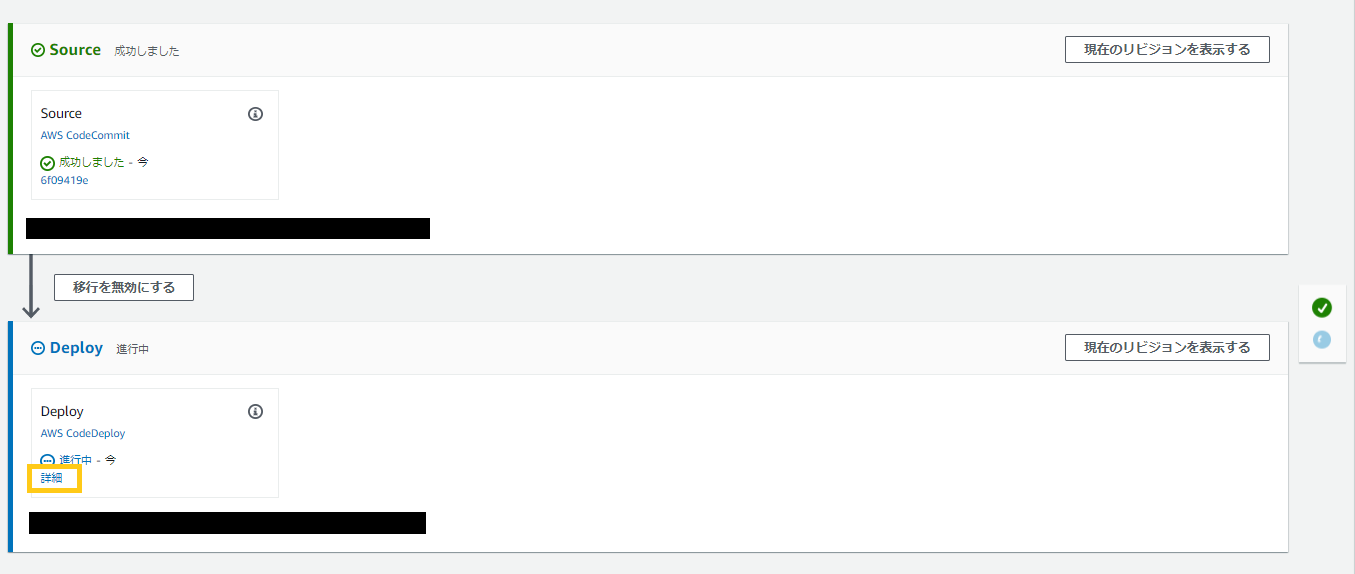
しばらくしてソースコードの取得が終わるとデプロイステージのアクションが開始します。

進行中のデプロイアクションの[詳細]を選択すると、CodeDeployコンソールが開きます。

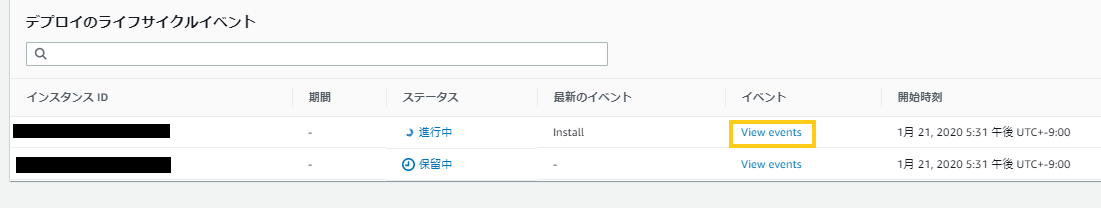
上のスクリーンショットでは2つのEC2インスタンスにデプロイを実行しています。
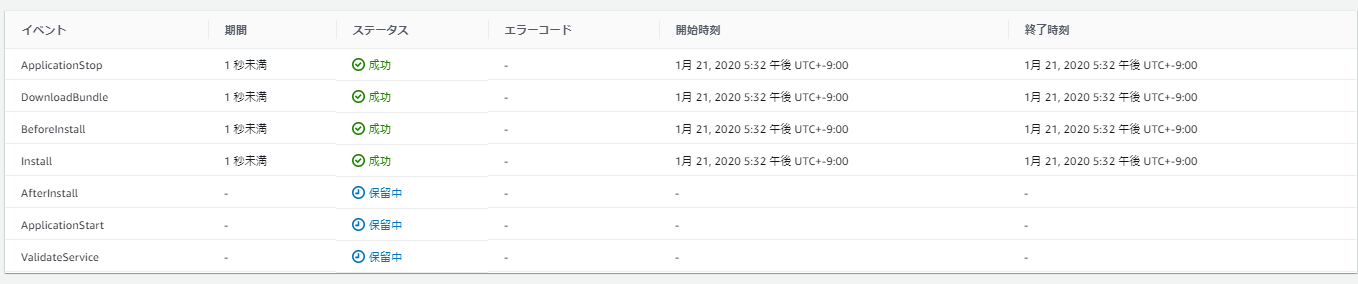
デプロイ中インスタンスの[View events]を選択すると、CodeDeployライフライクルの進捗状況を監視できます。

デプロイでエラー発生時のログ
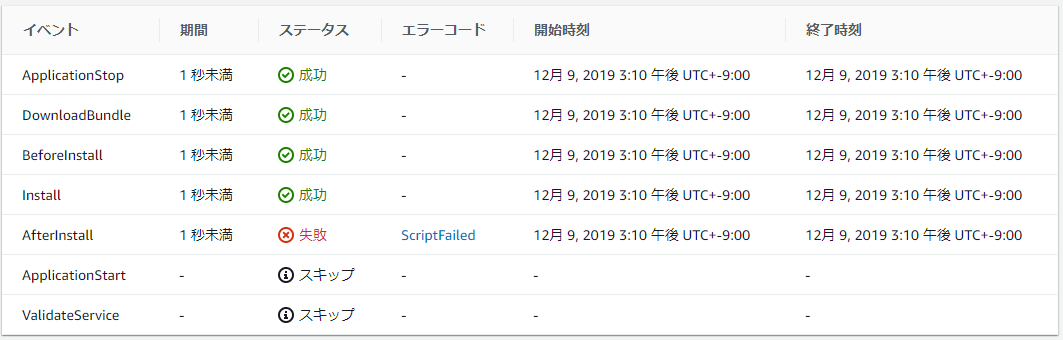
CodeDeployのライフライクルでエラーが発生した場合、先程のCodeDeployコンソールからエラー発生個所を特定できます。

エラーコード[ScriptFailed]はデプロイスクリプトの実行でエラーになったことを意味します。
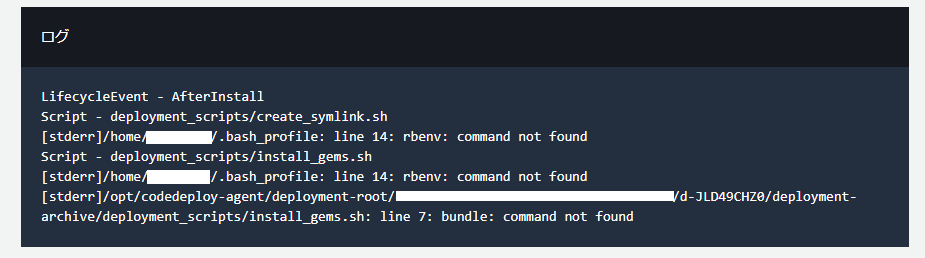
[ScriptFailed]を選択すると下のようにエラー発生時のログを確認できるのですが、エラー発生個所の周辺数行しか見れません。

これだけで解決できる場合もありますが、より詳細なログが見たい場合はEC2インスタンスにログインしてデプロイのログを確認する必要があります。
デプロイに関連するログは下記の場所にあるので、lessコマンド等で確認できます。
CodeDeployAgentのログ
/var/log/aws/codedeploy-agent/codedeploy-agent.log
CodeDeployスクリプトのログ
/opt/codedeploy-agent/deployment-root/{deployment-group-ID}/{deployment-ID}/logs/scripts.log
まとめ
以上で「CodeCommit + CodeDeploy + CodePipelineでEC2にデプロイ」する事ができました。
今回は「ビルドステージ」を追加しませんでしたが、CodeBuildを使用すればDockerイメージを使用したアプリケーションのビルド・テスト実行をパイプラインに組み込むこともできます。
他にも、デプロイが成功したらAmazon SNSで通知を送るなども可能です。
コンソールでポチポチしていくだけで簡単にサービスを連携できる所がAWSの魅力だと思います。