デプロイの自動化
CodeDeployを使用してのデプロイをやってみましたが、CodeDeploy単体では手作業でコードのアップやデプロイ実行をしなくてはいけません。
手間とミスをなくす為、今回は CodeCommit+CodeDeploy+CodePipline を使用してデプロイを自動化してみました。
設定
CodeCommit
- AWSコンソール のCodeCommitからリポジトリを作成
- リポジトリにアクセスするための認証情報作成。 ※「AWSコンソール → IAM → ユーザー → ユーザー選択 → 認証情報」
- 認証方法はsshとhttpsの2パターン、使用する方の認証を設定する。
CodeDeploy
- アプリケーション作成とデプロイグループの作成を行います。
CodeDeploy設定例 ※デプロイはCodePipelineで行うので、アプリケーションとデプロイグループの作成まで行います
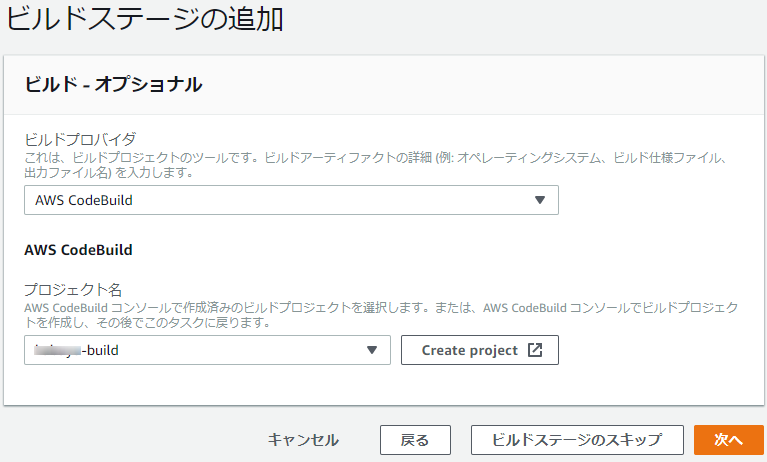
CodePipeline
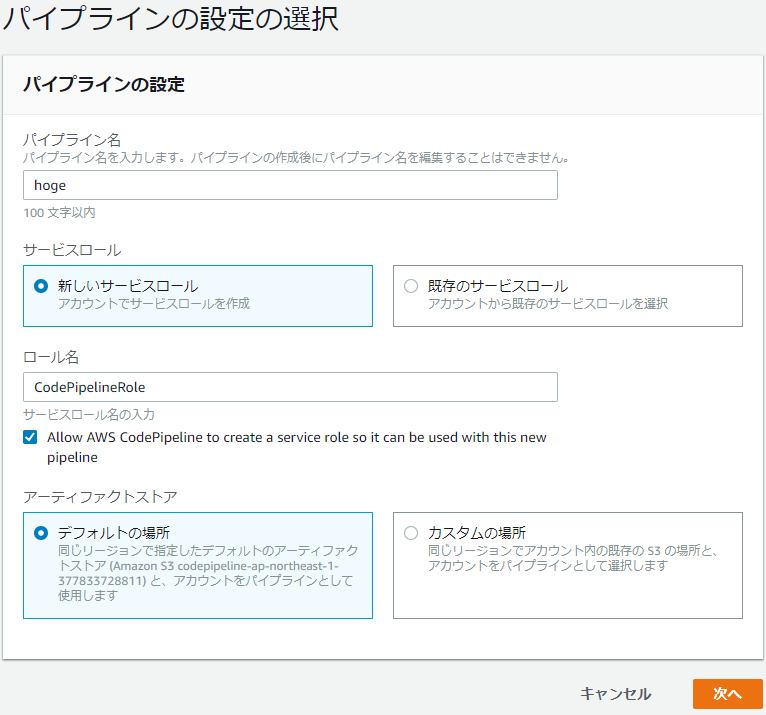
AWSコンソール CodePipelineからパイプラインを作成
- パイプライン名:適当にhoge-stg-pipelineとか
- サービスロール:新規なら新しく作る ※権限は自動で付与されるよう
- アーティファクトストア:用意が無ければ「デフォルトの場所」で問題無し ※デプロイ時にコードが格納される場所
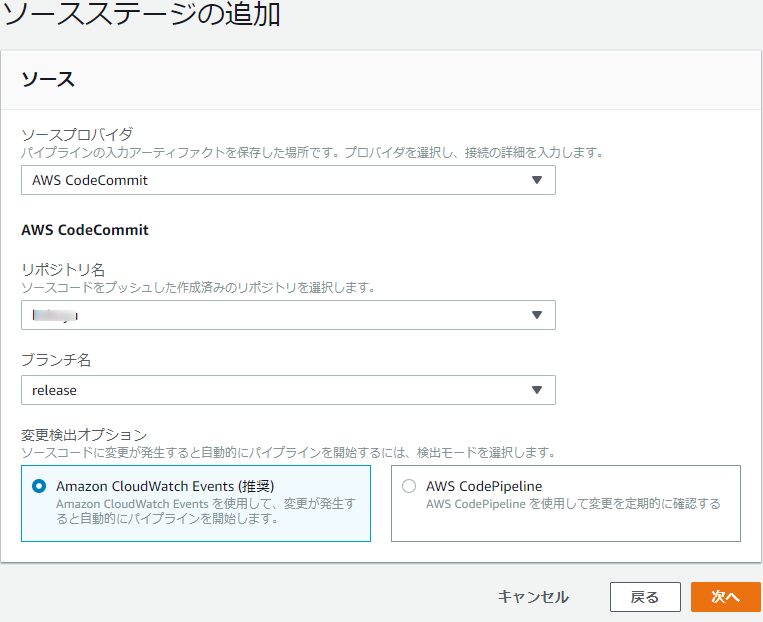
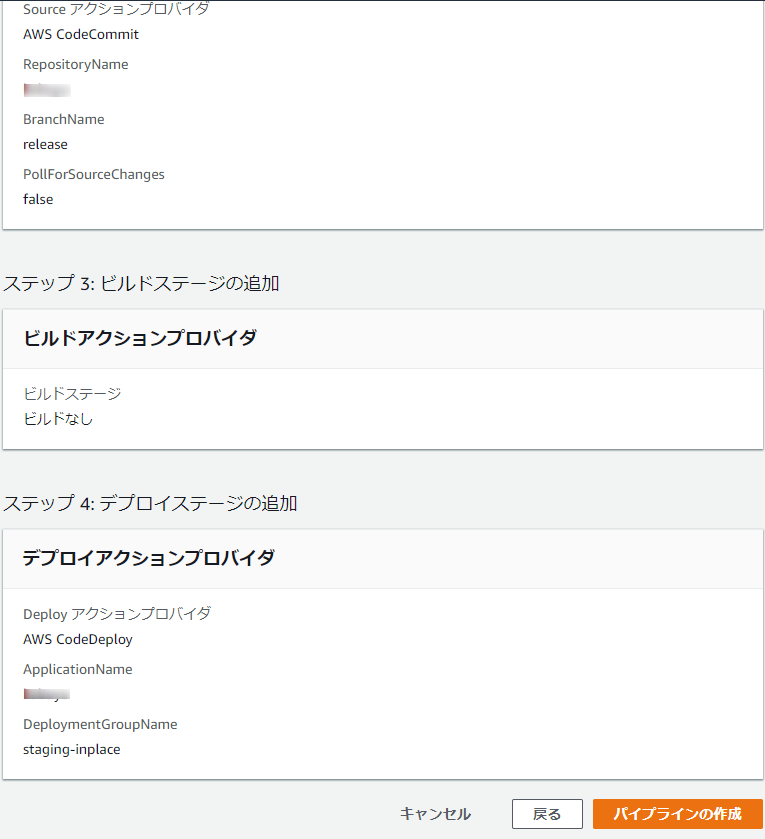
- ソースプロバイダ:今回は「AWS CodeCommit」を使用 ※他にECR,S3,GitHub
- リポジトリ名:先に作成したリポジトリを選択
- ブランチ名:先に作成したブランチのどれかを指定(releaseやmasterなど) ※指定したブランチにプッシュが行われるとデプロイが起動するようになる
- 変更検出オプション:Amazone Cloud Watch Events (イベント起動なので推奨)
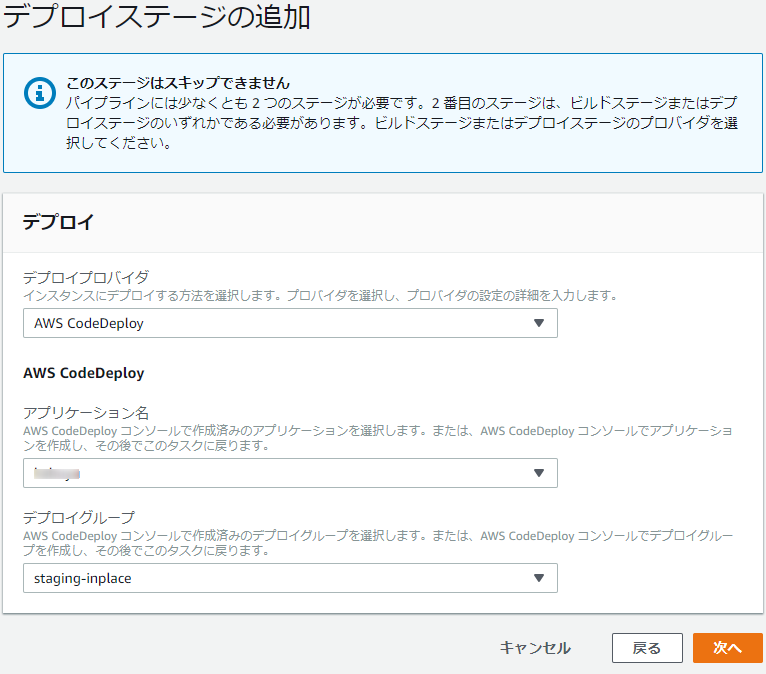
- デプロイプロバイダ:今回はCodeDeployを指定
- アプリケーション名:CodeDeployで作成したアプリケーションを指定
- デプロイグループ:CodeDeployで作成したデプロイグループを指定
デプロイ
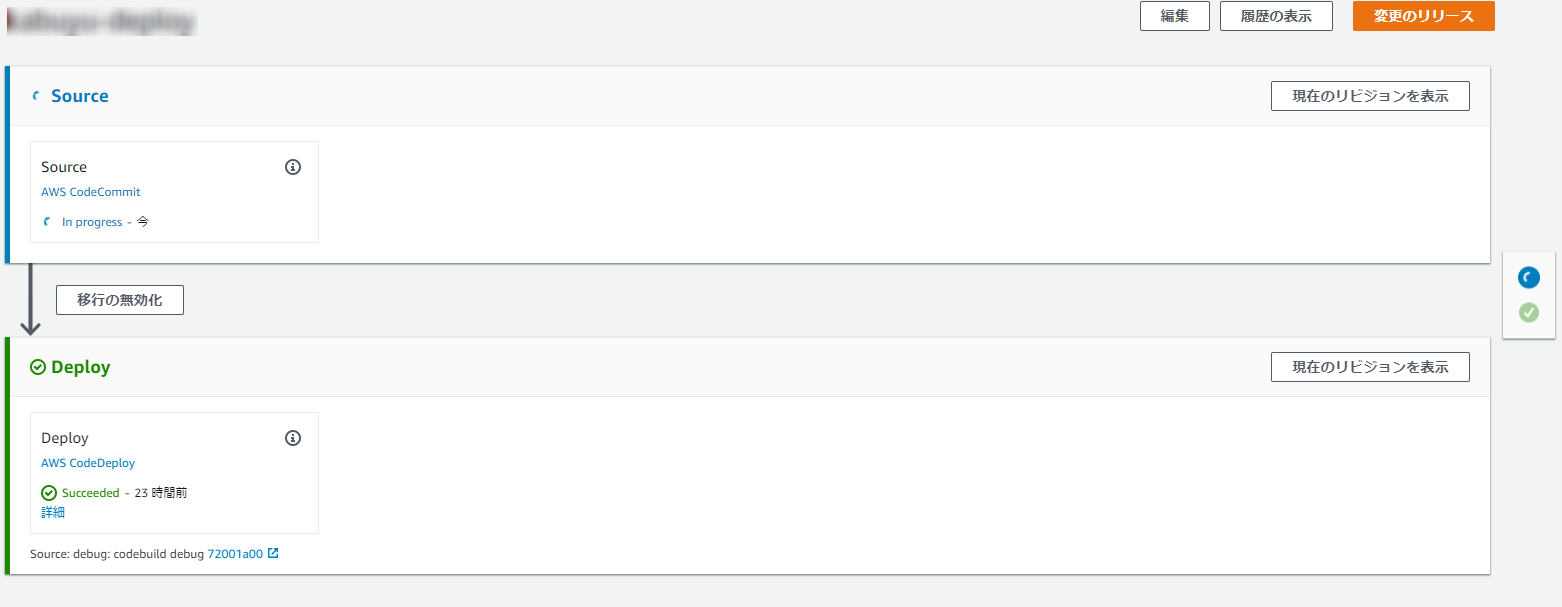
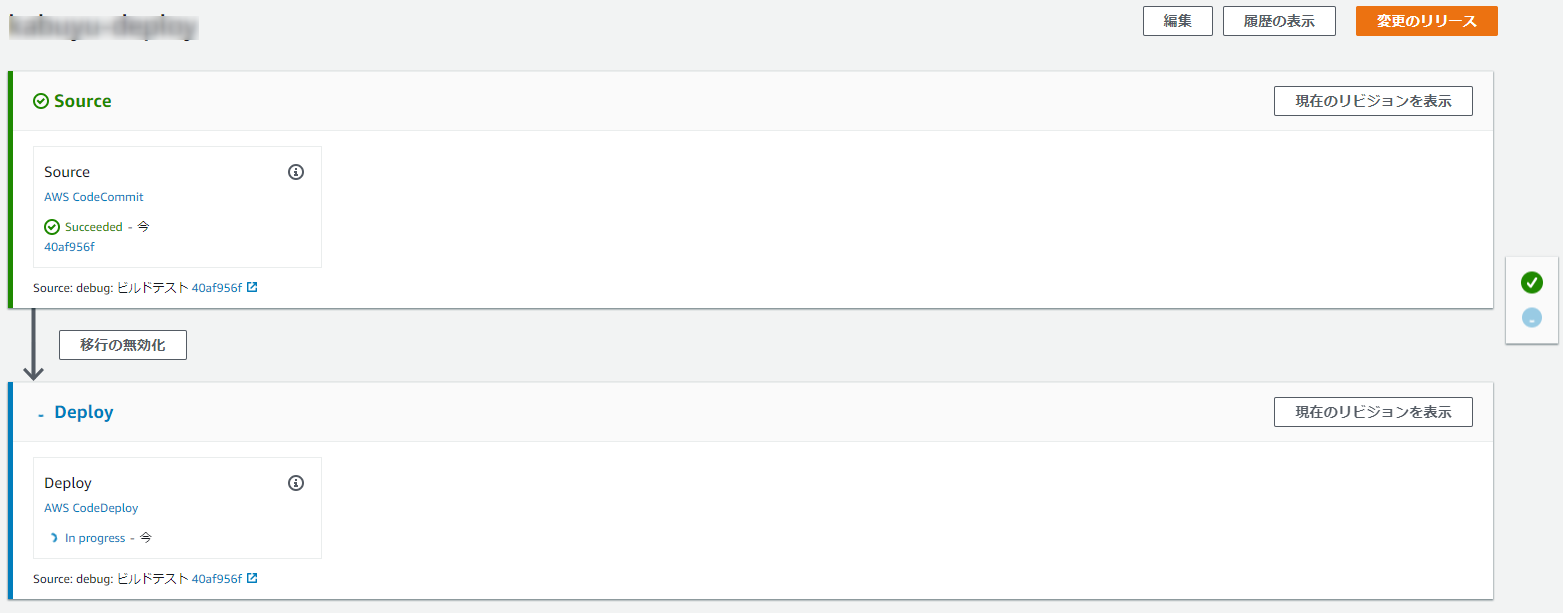
CodePipelineの設定が完了したら、設定時に指定したブランチにプッシュを行ってみます。


プッシュを検知し自動でデプロイを実行してくれるようになりました。