はじめに
Reactアプリの環境構築、Viteを使用したプロジェクトの作成、起動方法についてまとめました。
「npx create-react-app」を使用する方法は現在推奨されてないらしく、Viteを使った方法で記載してます。(下記の公式サイトにも載ってない。)
初心者向けの React のチュートリアル | Microsoft Learn
はじめに | Vite
Node.jsのインストール
参考資料
Windows 10へNode.jsをインストールする #Windows10 - Qiita
Node.jsのインストールを行う。
-
https://nodejs.org/en
からLTS版のWindows用のInstallerをダウンロードする。 -
完了後、コマンドプロンプトから「node --version」「npm --version」を実行して、Node.jsとnpmがインストールされていることを確認できればOK。

VSCode(Visual Studio Code)のインストール
本記事ではエディタはVSCodeを使用する。
公式サイトからWindows版をダウンロードし、インストールする。
https://code.visualstudio.com/Download
Viteを使ってReactのプロジェクトを作成
参考資料
初心者向けの React のチュートリアル | Microsoft Learn
はじめに | Vite
Reactアプリのプロジェクトを作成する。
①VSCodeからターミナルを開く。ターミナルから、cdコマンドでプロジェクトを作成したい場所(任意のパス)に移動する。
cd {任意の場所}
➁ ①で指定した場所の配下にReactアプリのプロジェクトを作成する。
- 以下のコマンドを入力する。
npm create vite@latest
※latestは最新版をインストールするという意味。
-
「Need to install the following packages: create-react-app Ok to proceed? (y)」が表示されるので「y」を入力する。
-
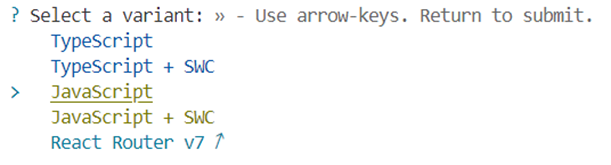
プロジェクト名に任意の名前を入力する。
この例では「sample-reactproject」と入力。
③作成したプロジェクトフォルダに移動する。
Viteの環境で使用するモジュールをインストールする。
- 以下のコマンドを入力する。
cd {プロジェクトフォルダ名}
npm install
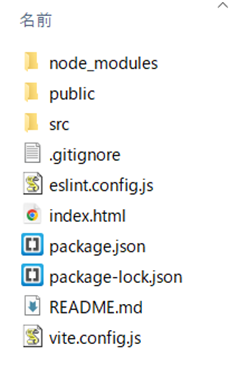
- 以下の通り、開発に必要なファイルが作成される。
<フォルダ構成>

開発サーバーを起動する
- 以下のコマンドを入力する。
npm run dev
- 以下が表示される。

- http://localhost:5173にブラウザからアクセスすると初期画面が表示される。
- サーバを停止するときは、「ctrl + c」を押下する。
「Terminate batch job (Y/N)?」と表示されるので「y」を押下する。