はじめに
以前、「google-home-notifier周りをほぼ自動化した」で書いた方法を使ってIoT?な日々を送っていたある日、
気づいたらgoogle-home-notifierが外部から通知を受け取らなくなっていた
あっれー?ラズパイがおかしくなったかなー、と再起動してみたら正常に動くようになる。たまたま調子が悪かった?と思って調べずにいたが、後日気づいたらまた外部から通知を受け取らなくなっていた。
これはおかしいと思って調査したら、原因がわかったのでメモがてら。
2018/12/15:「まーた動かなくなった」を追記
原因
原因はngrok側にあった。というかこの記事がそのまんま原因だった。
ようはngrokにアカウント登録なしで使う場合、8時間で自動的にURLが失効するようになっていた。
対処方法
なので、ここはおとなしくngrokにアカウント登録してそれと紐づける方法をとる。
ngrokにログイン
「SIGN UP」を押してログイン画面へ。Google/Githubのアカウントで登録できるのでそれらで入るのが楽チン
Authtokenを取得
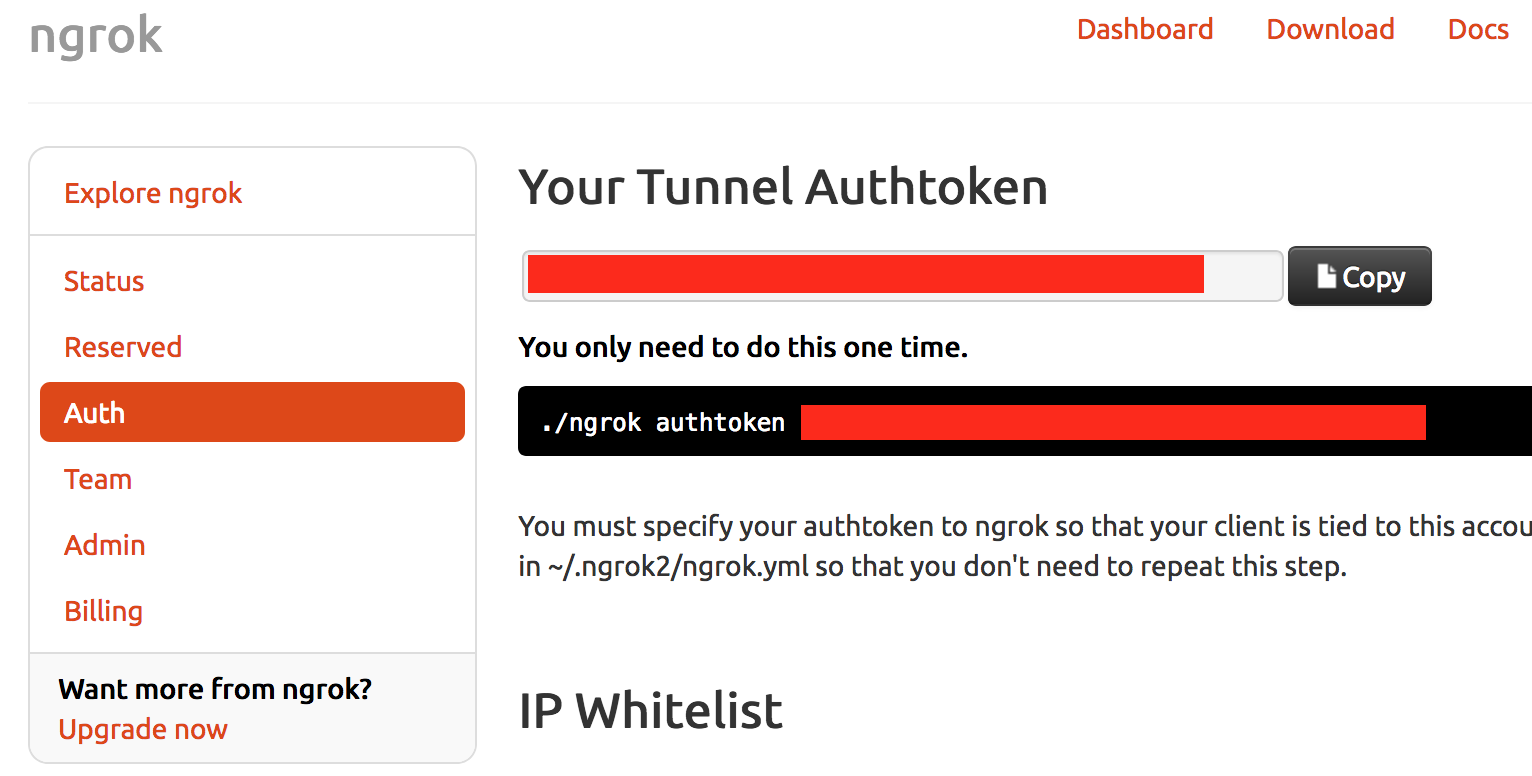
ログインできたら、左の項目から「Auth」を選択。
すると、Authtokenが確認できるのでこれをコピーする。

google-home-notifierに反映する
ラズパイにログインし、
google-home-notifier/example.jsを開き、以下のように編集
const serverPort = 8091; // default port
const token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'; //追加
var deviceName = 'Google Home';
var ip = '192.168.xx.xx'; // default IP
// 中略
app.listen(serverPort, function () {
ngrok.connect({authtoken: token, addr: serverPort}, function (err, url) { //修正
console.log('Endpoints:');
console.log(' http://' + ip + ':' + serverPort + '/google-home-notifier');
// 略
});
});
ngorkでアクセスする際に、authtokenをセットするように修正する。
その後、example.jsを再起動してあげる。
そして一度スクリプトを走らせると、ngrokの処理が走り、サービスの方に登録される。
登録されていれば、ngorkの「Status」を見ると以下のようにURLが登録されている、はず。

終わりに
1日様子を見てみたけど問題なく起動し続けているので(多分)これで大丈夫
2018/12/15、まーた動かなくなった
はい、ま〜〜た動かなくなったので調べてみました。結論から言えば
google-home-notifierで"Error: get key failed from google"とエラーが出る問題の対処法に書いてあることをやればOKです。
原因
google-tts-apiのAPI仕様がしれっと変わっていてKeyが取得できなくなっていたのが原因。なのでnpmでインストールするバージョンを変更してやれば良い。
対処方法
まず、google-home-notifier/package.jsonを開き、以下の部分を変更
~中略~
"dependencies": {
"body-parser": "^1.15.2",
"castv2-client": "^1.1.2",
"express": "^4.14.0",
- "google-tts-api": "0.0.2",
+ "google-tts-api": "0.0.4",
"mdns": "^2.3.3",
"ngrok": "^2.2.4"
}
}
次にgoogle-home-notifier/直下に移動し以下のコマンドでアップデート
npm update google-tts-api
最後にラズパイを再起動してあげればOK
参考URL
http://www.autumn-color.com/archives/1279
https://qiita.com/ktetsuo/items/21f4f85a98145772be3d