はじめに
質問されたときにパッと答えられなかったので記事にまとめました!
width: 100%とは?
widthにpaddingとborderは含まれない
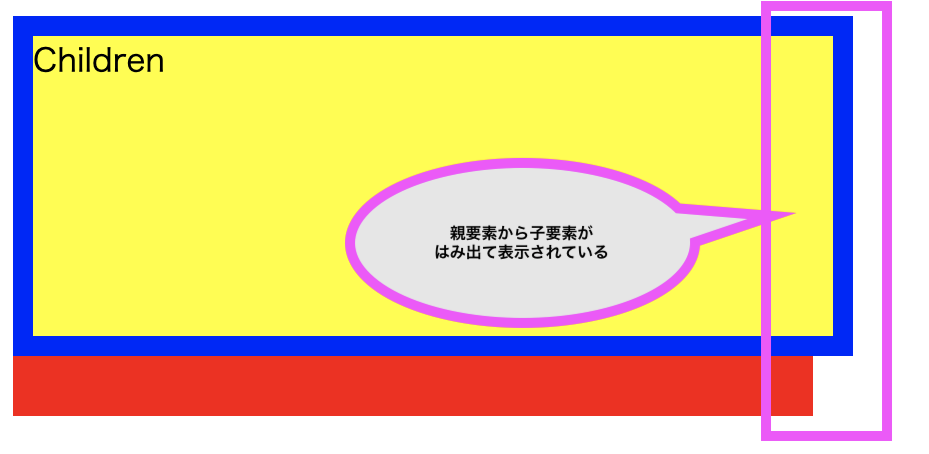
widthの幅指定にpaddingとborderが含まれないため、HTMLの子要素にwidth:100%を指定したうえで、paddingとborderを指定してしまうと、親要素から子要素がはみ出て画面に表示される
サンプルコード
<div class='parent'>
<div class='children'>children</div>
</div>
.parent {
width: 400px;
height: 200px;
background-color: red;
}
.children {
width: 100%;
height: 150px;
border: 10px solid blue;
background-color: yellow;
}
デザイン
width: autoとは?
widthの中にpaddingとborderが含まれる
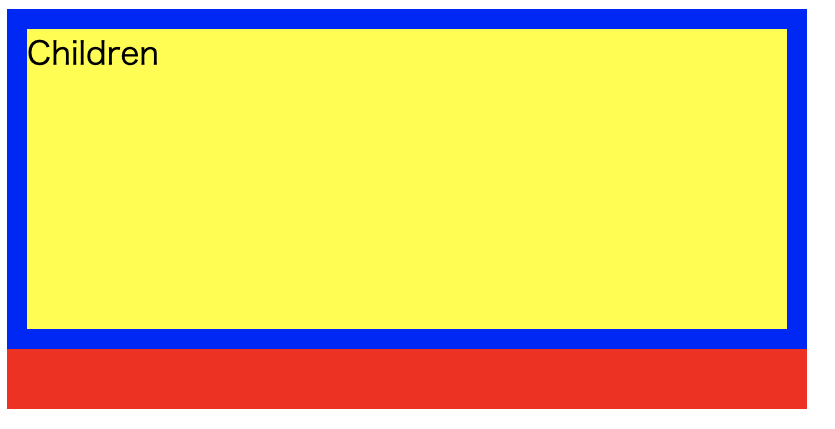
widthの幅指定にpaddingとborderが含まれるため、HTMLの子要素にwidth:autoを指定したうえで、paddingもしくはborderを指定しても、親要素から子要素がはみ出ないで画面に表示される
サンプルコード
<div class='parent'>
<div class='children'>children</div>
</div>
.parent {
width: 400px;
height: 200px;
background-color: red;
}
.children {
width: auto;
height: 150px;
border: 10px solid blue;
background-color: yellow;
}
デザイン
結論
width: 100%を指定するとwidthにpaddingとborderは含まれない
width: autoを指定するとwidthにpaddingとborderは含まれる