Next.jsを用いてクライアントサイドで画面遷移を行う場合、Linkコンポーネントを使用します。LinkコンポーネントはデフォルトでpropsとしてpassHref属性を受け取ることができるのですが、これはいったいどんな場面で使用するんだろう?と思って調べてみました。
使用技術
- React
- Next.js
- styled-components
結論
Linkコンポーネントの子供がaタグをラップするカスタムコンポーネントの場合にLinkコンポーネントに**「passHref」**を付与する
Next.js | 日本語ドキュメントに書いてありました。
公式ドキュメントやっぱり神!
そもそも、passHrefとは何か?
- Linkコンポーネントがデフォルトで受け取ることができるpropsのうちのひとつ
- passHrefは子供にhrefプロパティを強制送信する
- デフォルト値は「false」
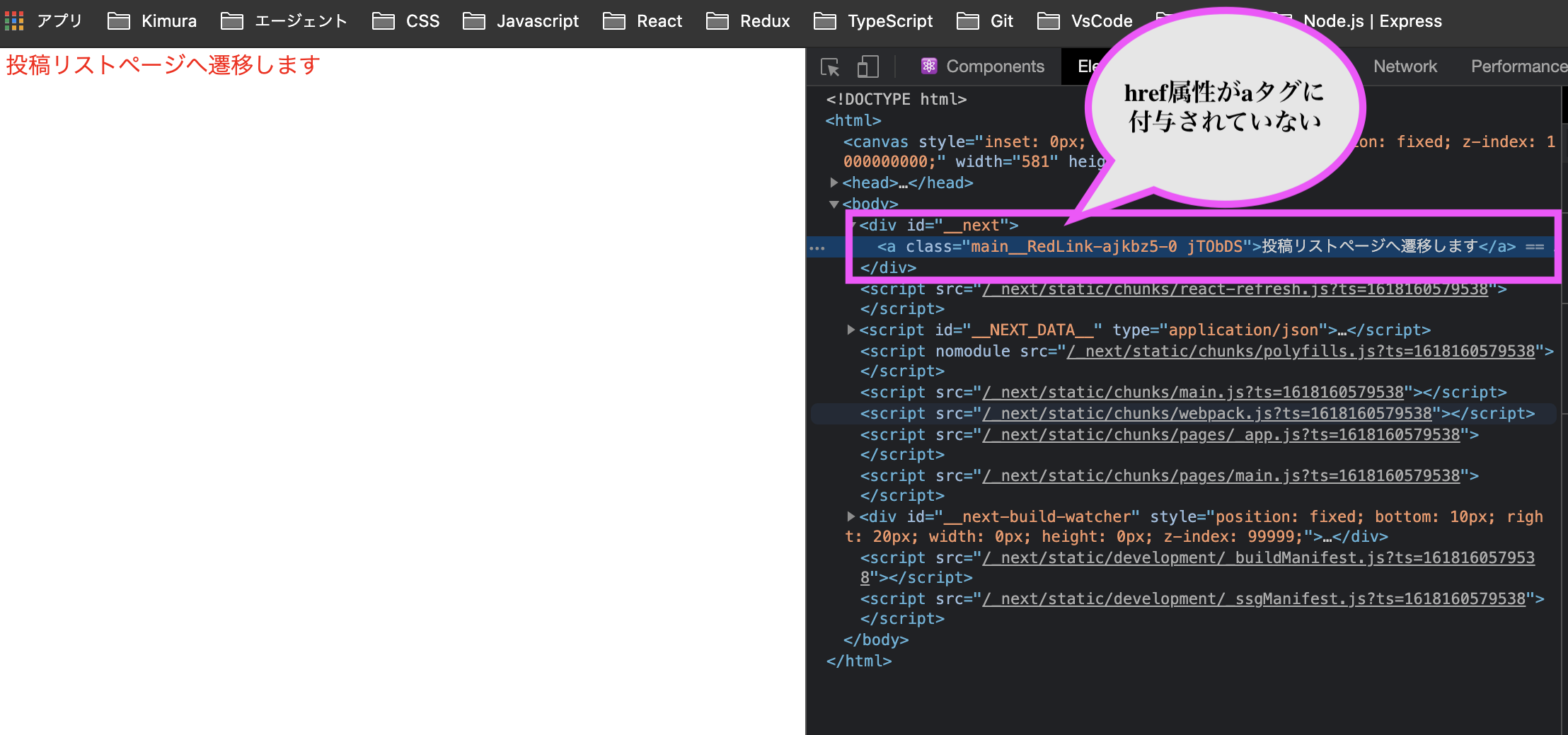
passHrefを付与しない場合
「passHref」を付与しないと、aタグにhref属性が付与されない。aタグにhref属性が付与されないと、検索エンジンにリンクとみなされないのでSEOに悪影響を及ぼす可能性がある。だから書き方的によろしくない。
サンプルコード
import Link from 'next/link';
import styled from 'styled-components';
// これは、<a>タグをラップするカスタムコンポーネントを作成します
const RedLink = styled.a`
color: red;
`;
const NavLink = () => {
return (
<Link href="/posts">
<RedLink>投稿リストページへ遷移します</RedLink>
</Link>
);
};
export default NavLink;
実際の画面
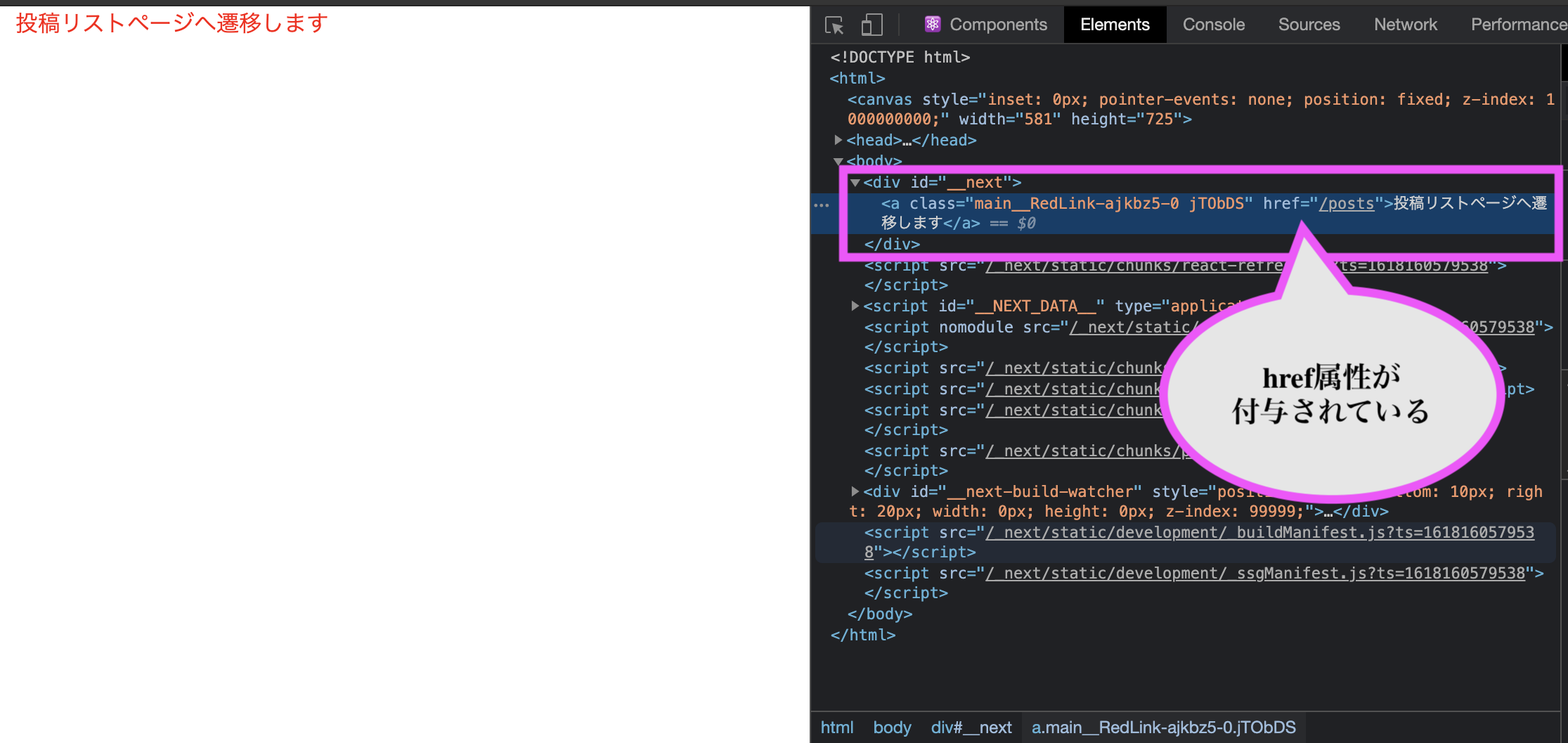
passHrefを付与したらどうなるか
Linkの子であるaタグをラップしたカスタムコンポーネントにhref属性が付与されるようになります。
サンプルコード
<Link href="/posts" passHref>
<RedLink>投稿リストページへ遷移します</RedLink>
</Link>
実際の画面
Next.jsの公式ドキュメントに記載されている内容ですし、理由も明白なため、CSS in JSライブラリとしてstyled-componentsを使用している場合は、必ずpassHref属性を付与するようにした方が良さそう