はじめに
macOSを新しく買ってVsCodeをインストールし直した時にファイル保存時にPrettierを走らせる設定方法を忘れてしまい半日以上溶かした。
ググってみたけど体系的にまとまった情報がなくてなかなか時間を溶かしたので
はじめての方でも、この記事を見れば「VSCodeユーザーなら誰でもファイル保存時にPrettierを走らせることができる」ようにいちから丁寧に記事を書いた。
対象読者
- VSCodeユーザー
- ファイル保存時にPrettierが走らない人
目次
- PrettierをVSCodeにインストール
- defaultFormatterの設定を変更する
- Format On Saveにチェックを入れる
- Settings及びPluginを反映させる為にいったん画面をReloadする
1. PrettierをVSCodeにインストール
VSCodeからインストールする方法とブラウザからインストールする方法がある。
VSCodeを立ち上げて、Prettier -Code formatter の拡張機能タブが表示されたら、[インストール]ボタンをクリックする。これでPrettierが有効になります。
VSCodeからではなく以下のリンクから「install」ボタンをクリックしてもいけます。
Prettier
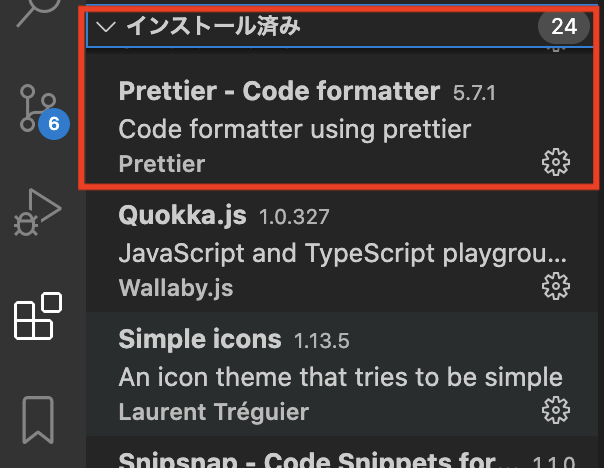
下の画像のように、VSCodeのインストール済みのところにあればOK。

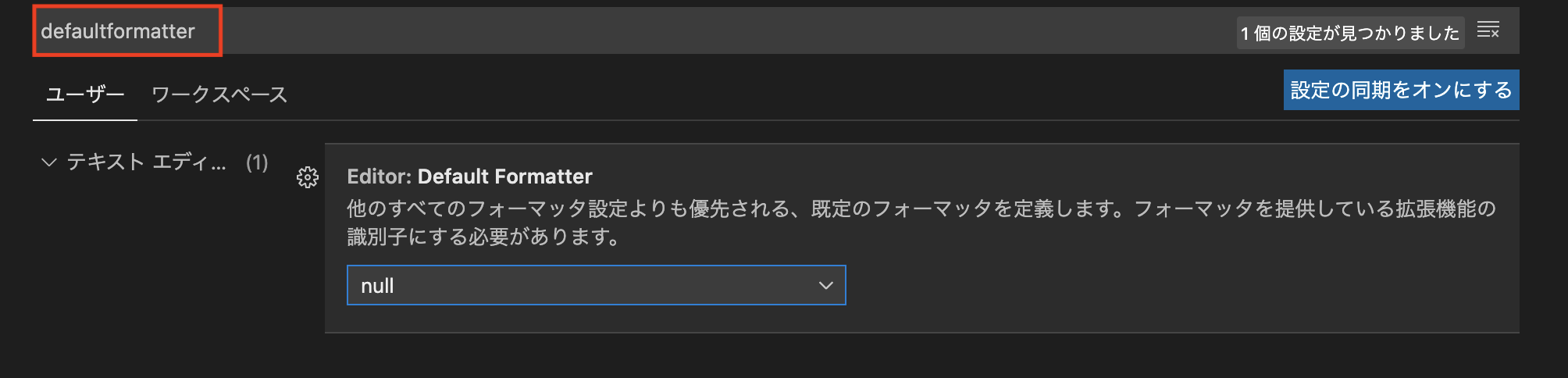
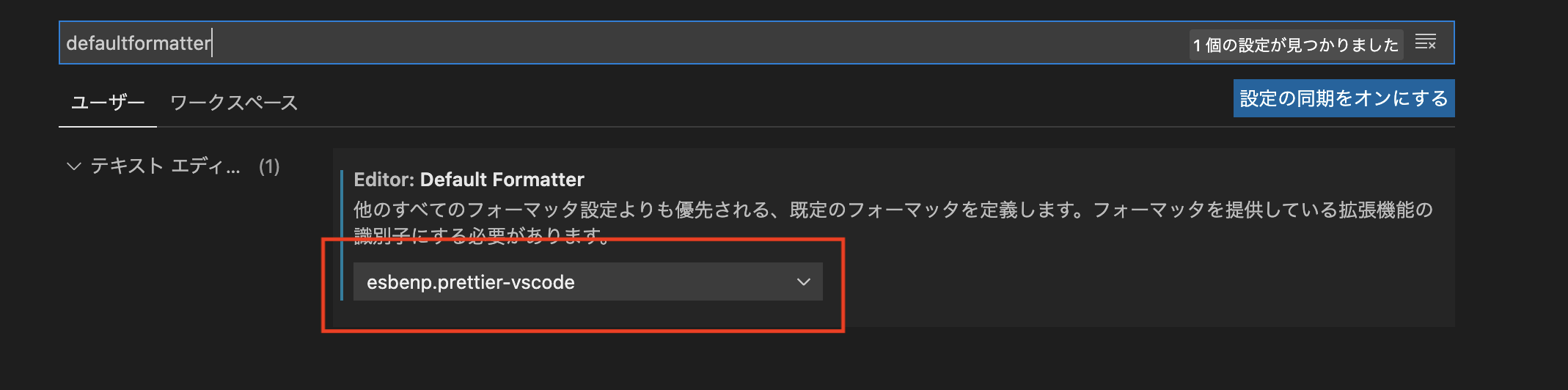
2. defaultFormatterの設定を変更する
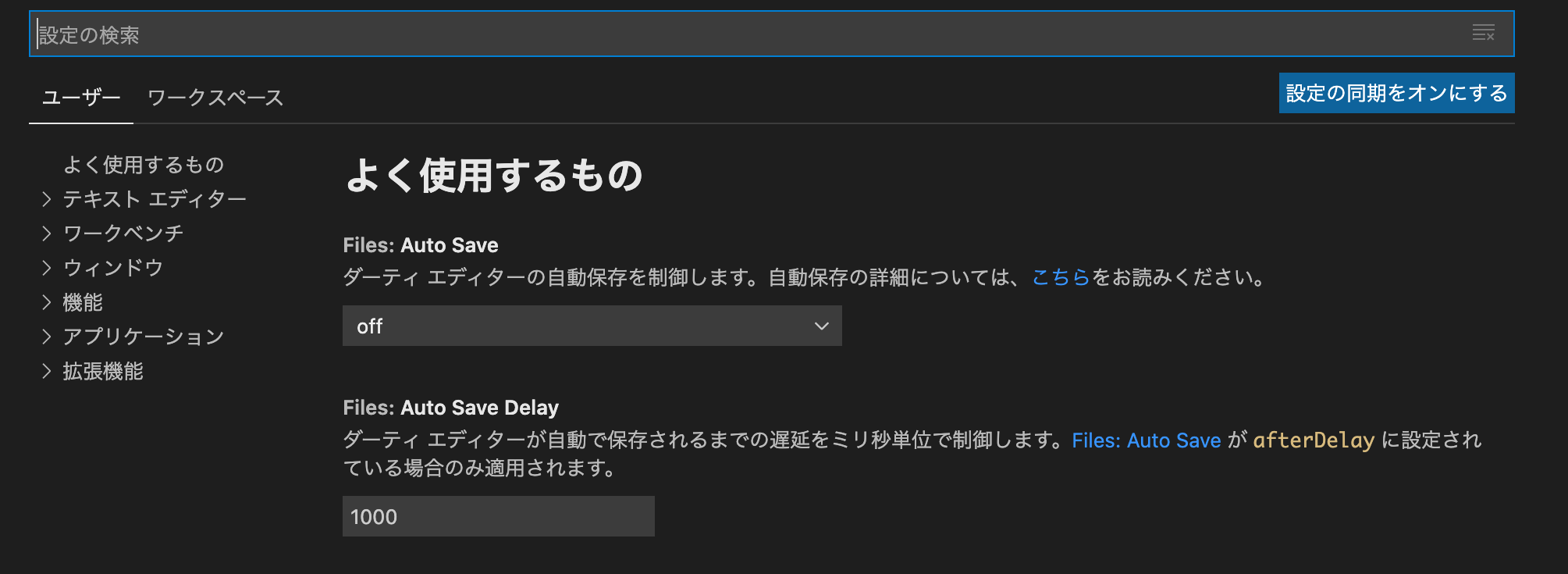
まず、VSCodeの設定画面を開く
開くには画面左下の![]() アイコンから「Settings」を選択すればいい
アイコンから「Settings」を選択すればいい
ちなみにショートカットキーを使えば一発で開けるので参考まで
(macOSの場合 : 「 command + , 」 windowsの場合 : 「 ctrl + , 」)

最後に「Default Formatter」を「null」から「esbenp.prettier-vscode」に変更する

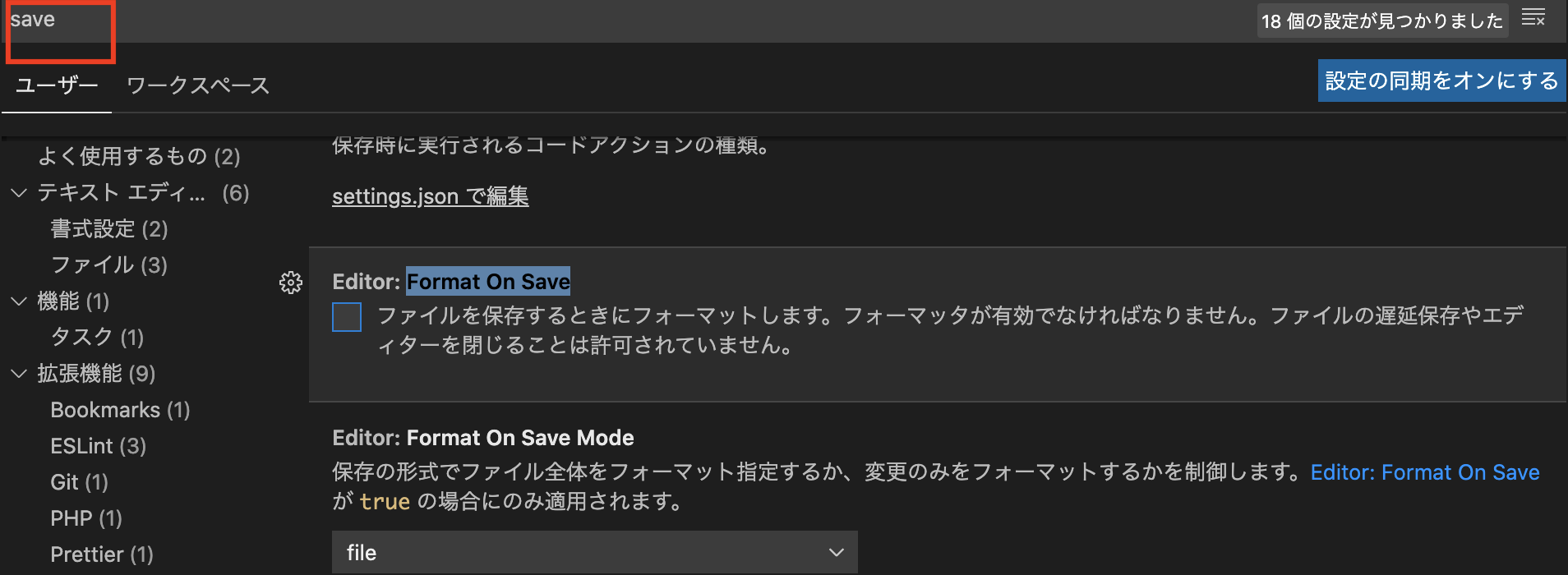
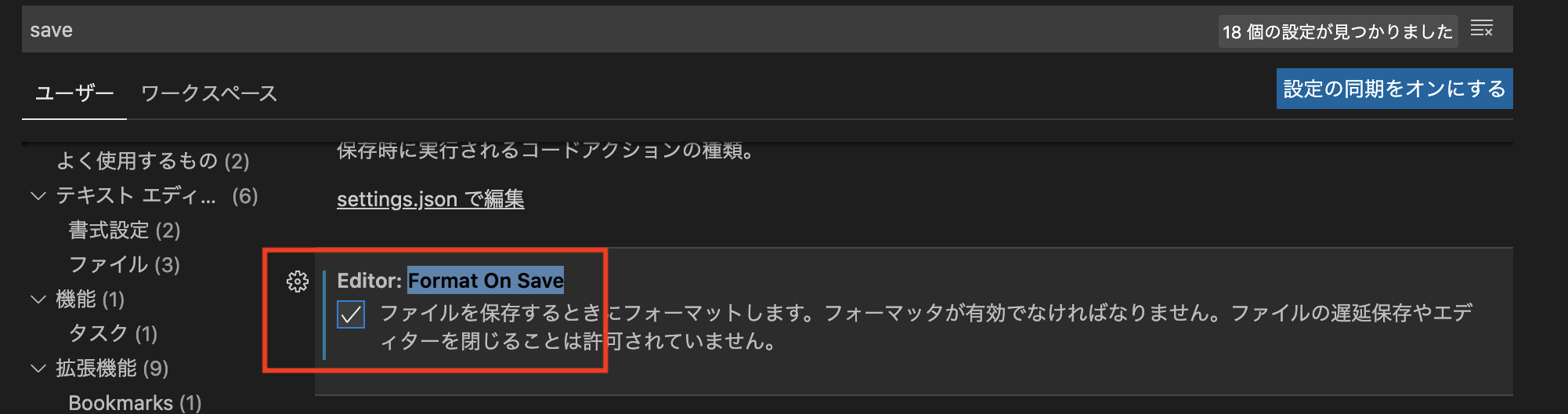
3. Format On Saveにチェックを入れる
次に「Format On Save」にチェックマークを入れる

4 Settings及びPluginを反映させる為にいったん画面をReloadする
これをやらないと設定が反映されないから注意!
「command + shift + P」でコマンドパレットを開き
「Reload Window」をクリックして画面をリロードさせる
(windowsの場合「ctrl + shift + P」でコマンドパレットを開ける)
まとめ
これでファイル保存時にPrettierが走るはず。Just do it!
参考文献
[Vscode上でファイル保存時にPrettierを走らせる]
(https://qiita.com/Naturalclar/items/690be378984b3a24a138)
デフォルト整形ツールにPrettierを使う
Prettier入門 ~ESLintとの違いを理解して併用する~