目的
Next.js 12 と 13 で Linkコンポーネントの実装方法が変化したよ、のお知らせ
使用技術
- "next": "13.0.5",
- "react": "18.2.0",
- "react-dom": "18.2.0",
Next.js 12 までの Linkコンポーネント
Next.js 12まではaタグを常にネストしないといけなかった
import Link from 'next/link'
// Next.js 12まではaタグを常にネストしないといけなかった
<Link href="/about">
<a>About</a>
</Link>
Next.js 13 の Linkコンポーネント
Next.js 13以降は aタグ をネストしなくて良くなった
import Link from 'next/link'
<Link href="/about">
About
</Link>
なので、Next.jsのLinkコンポーネントにpassHref属性を付与するのはどんな時なのか調べてみたでまとめたようなLinkコンポーネントの実装方法はNext13の場合は必要なくなりますね。そもそもLinkコンポーネントの子供にaタグをネストするケースがなくなるので。
Next.js12から13に変更する時の注意点
たとえば、Next.js13で開発しているプロジェクトがあるとします。
そこであなたは Next.js12までの
Linkコンポーネントの書き方でコンポーネント実装を行いました。
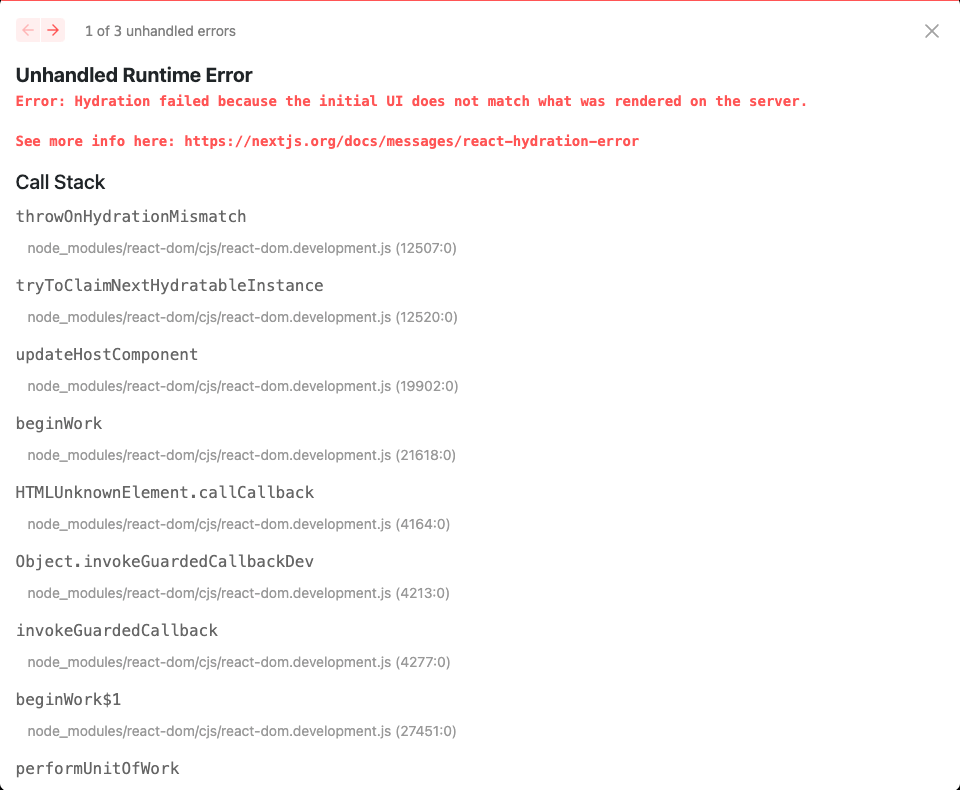
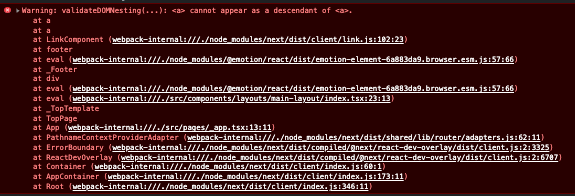
そうすると Hydration Error と validateDOMNesting Error が出現することになります。
| Hydration Error |
|---|
 |
| validateDOMNesting Error |
|---|
 |
↑のようなエラーが出現する理由は「aタグの子供にaタグをネストする書き方はダメだよ。それはHTMLのタグの入れ子構造のルールに反しているから」なので、Next.js13のLinkコンポーネントの書き方に変更したら2つのエラーを同時に解決することができます!
さいごに
Next.js12 から Next.js13 にバージョンアップするときに
Linkコンポーネントを多用しているプロジェクトだったら
このエラーを解決するのめっちゃ大変じゃん、と思いましたね。笑