概要
今回はReactでGoogle Calendar連携を実装する際に便利なreact-google-calendar-apiというパッケージを紹介します。
このパッケージを利用するだけ超簡単にGoogle Calendar連携を行うことができます!
事前に
アプリの作成
Reactのアプリを作成しておいてください。
Calendar APIの準備
こちらからClient IDと API Keyの取得をしてください。
Google Cloud Platformの「APIとサービス」>「認証情報」からも設定可能です。
実装
APIの設定
プロジェクトのルートにapiGoogleconfig.json作成し、情API報を記載します。
Scopeはcalendar.eventsとしていますが、実際にはこちらを参考に用途に応じて設定してください。
*本番用にAPI申請する場合、こちらのScopeが必要最低限の設定になっていないとリジェクトされます。
{
"clientId": CLIENT_ID,
"apiKey": API_KEY,
"scope": "https://www.googleapis.com/auth/calendar.events",
"discoveryDocs": ["https://www.googleapis.com/discovery/v1/apis/calendar/v3/rest"]
}
インストール
パッケージをインストールします。
npm install --save react-google-calendar-api
取得処理
1.パッケージを読み込む
2.認証チェック
2’.認証していなければOAuth認証
3.イベントの取得
// 1.パッケージを読み込む
import ApiCalendar from "react-google-calendar-api";
import './App.css';
function App() {
const getEvents = async () => {
return new Promise(async (resolve, reject) => {
// 2.認証チェック
if (ApiCalendar.sign) {
// 3.イベントの取得
ApiCalendar.listEvents({
timeMin: new Date().toISOString(),
timeMax: new Date().addDays(10).toISOString(),
showDeleted: true,
maxResults: 10,
orderBy: 'updated'
}).then(({ result }) => {
if (result.items) {
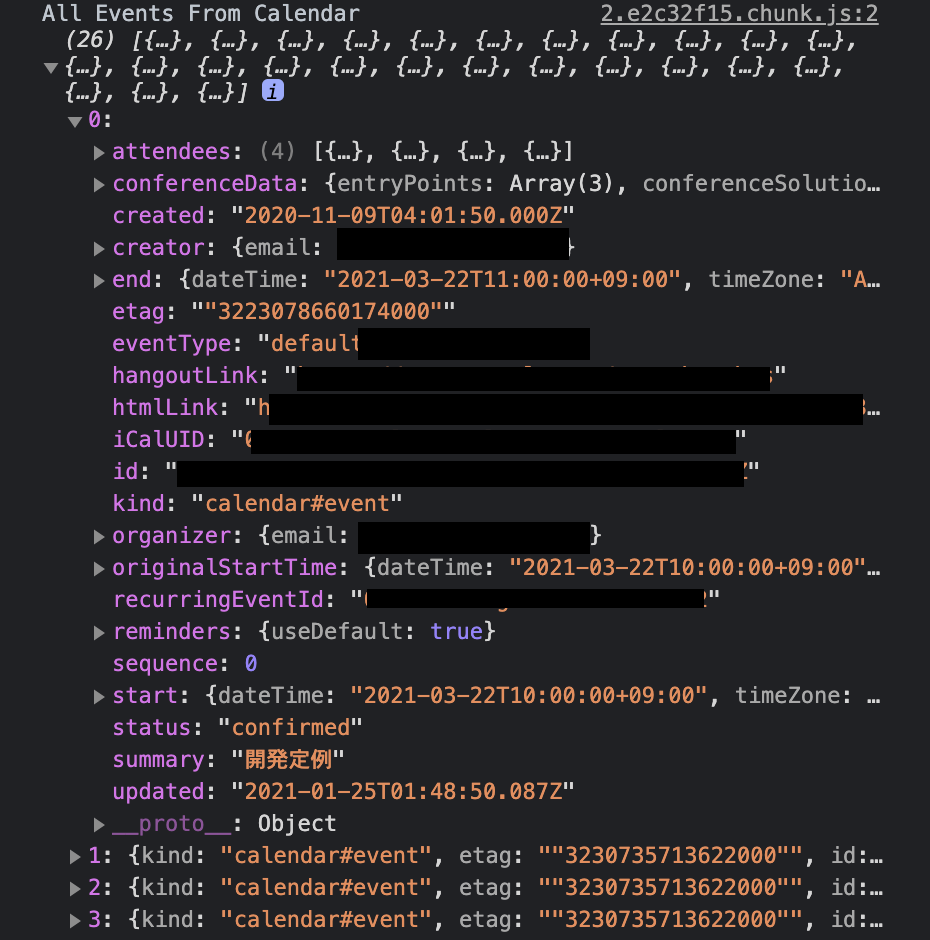
console.log("Events From Calendar", result.items);
} else {
console.log("No Events")
}
resolve(result);
});
} else {
// 2’.認証していなければOAuth認証
ApiCalendar.handleAuthClick();
resolve(null);
}
})
};
return (
<div className="App">
<button onclick="() => getEvents()">Get Events</button>
</div>
);
}
export default App;
取得結果
他にも
イベント取得以外にもGoogle Calendarに関する処理を簡単に実装できます。
下記はカレンダー情報を更新する例です。
const event = {
description: "detail", // 詳細
summary: "ミーティング", // タイトル
start: { date: tartDate }, // 開始日
end: { date: endDate }, // 終了日
};
await ApiCalendar.updateEvent(event, EVENT_ID);
まとめ
react-google-calendar-apiを利用すれば超簡単にGoogle Calendar連携ができることをわかっていただけたと思います。
ぜひ活用してみてください!
また、データベースの予定とカレンダーから取得した予定の差分取得をlodashで行う方法をこちらに書いているので、よければこご覧になってください。
- Miyata Koki - [O:inc.](https://o-inc.jp/)でAmplify×React×React Nativeを使用して開発しています。大学のゼミでは統計学をPythonで行っています。 インターンやゼミで学んだ情報を発信していくので、フォロバもしますのでぜひこちらのアカウントのフォローお願いします!