jQuery UIのSortableを使って、リストの並びを動的に変更し、その情報をDBに登録するアプリを作成しています。環境はSeasar2(SAStruts/S2JDBC),Java,jsp,jQuery,javascriptです。
質問があるのですが、 結論から言うと、
**ソート後の配列情報をActionクラスのメソッドに受け渡すにはどうしたらいいでしょうか?**
やりたいことと致しましては、
表題にあるとおり、jQueryUI Sortableを使ってソート後の値をDBに保存したい。と思っていて
以下の流れで行おうと思っています。
(1)ソート後の配列を取得する。
(2)その配列情報をActionクラスのupdateメソッドに受け渡す。
(3)updateしてDB情報を更新する。
今(1)はある程度わかっていて、(2)のところで悩んでいます。
状況としては、
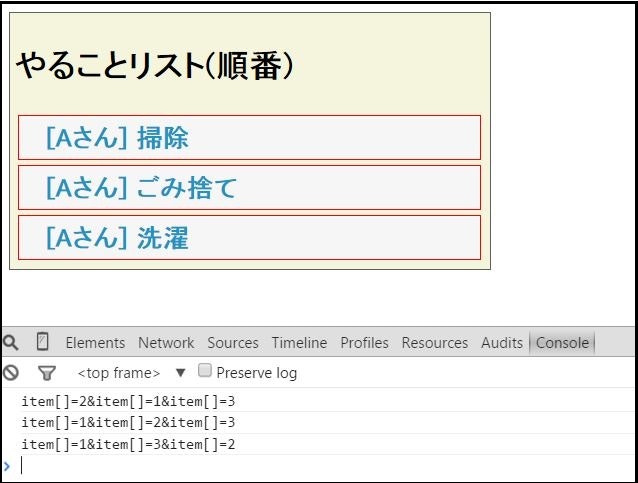
ソート後の配列情報をログに出すことができているというところです。
<ul class="jquery-ui-sortable">
<h3>やることリスト(順番)</h3>
<c:forEach var="tasks" items="${taskList}">
<li id="item_${tasks.id}" class="ui-state-default border-color-red">
<c:out value="${tasks.task}" />
</li>
</c:forEach>
</ul>
<script>
$(function() {
$('.jquery-ui-sortable').sortable({
connectWith : '.jquery-ui-sortable'
});
$('.jquery-ui-sortable').disableSelection();
});
</script>
<script>
$(function() {
$('.jquery-ui-sortable').sortable({
update : function(ev, ui) {
console.log($(this).sortable("serialize"));
}
});
});
</script>
</body>
</html>
package jp.co.tk.form;
public class TaskForm
{
public Long id;
public String task;
public String userName;
}
(2)のところで何がわからないかというと、
・そもそも配列はどこに格納されているのか。
**・どうやってその配列をActionクラスのメソッドに受け渡すのか。**ActionForm?
すいません。自分の中でも情報量が多く整理できていない文章になってしまいましたが、
もしアドバイスいただける方がいればよろしくお願いします。