超便利な音楽系Webアプリを作ったので、紹介します!\(^o^)/
追記:動画での解説を作りました。
どんなアプリ?
一言で言えば、「コード/スケールの逆引き検索アプリ」です。
MIDIキーボードを弾いたらコードネームが(スケール名も)分かるアプリ作りました~!https://t.co/bL7VDNFrOB pic.twitter.com/FQG2QFaC1L
— キムラ ヨシト(KHUFRUDAMO NOTES) (@k1mu0419) June 22, 2022
…とは言え、ただの逆引き検索アプリではありません!
自分が「あったらいいな!」と思う機能をたくさん盛り込んだ
超 便 利 ツ ー ル(自己評価)
です!
では、詳しく機能と使い方を説明していきます!!!(๑˃̵ᴗ˂̵)و
基本的な使い方
ページへアクセス!
Webアプリなので、まずページへアクセスしてください。笑
※PC推奨です。
※ブラウザは、Google ChromeやMicrosoft Edgeを使ってください。
(現時点では、Web MIDI APIに非対応のSafariやFirefoxでは使えません。)
※ちなみに、お手元にPCやMIDIデバイスが無い方は、こちら↓をお使いください。(MIDI入力以外は、ほぼ同じことができます。)
①ブラウザがMIDIデバイスの使用許可を求めてきたら許可します。
このWebアプリは、ブラウザにMIDIデバイスの使用を許可する必要があります。
許可を求められたら「許可」してください。
②【接続中のMIDIデバイス】に、お使いのMIDIデバイスが表示されているのを確認します。

ここにお使いのMIDIデバイスの名前が出ていれば、OKです。
※MIDIデバイスの設定や、ドライバーのインストールなどは各自やっておいてください。
③必要に応じて音量を調整します。
このWebアプリはWeb Audio APIも使用しているので、別途鳴らす音源がなくてもブラウザから直接音を鳴らせます。
最初のヴォリュームは0に設定してあるので、必要に応じてヴォリューム調整を行ってください。

鳴らす音は、「音色の選択」のドロップダウンメニューから4種類の音を選択できます。

④MIDIキーボードを弾きます。(MIDIを入力します。)

弾きます。
⑤各種情報が判定されます。
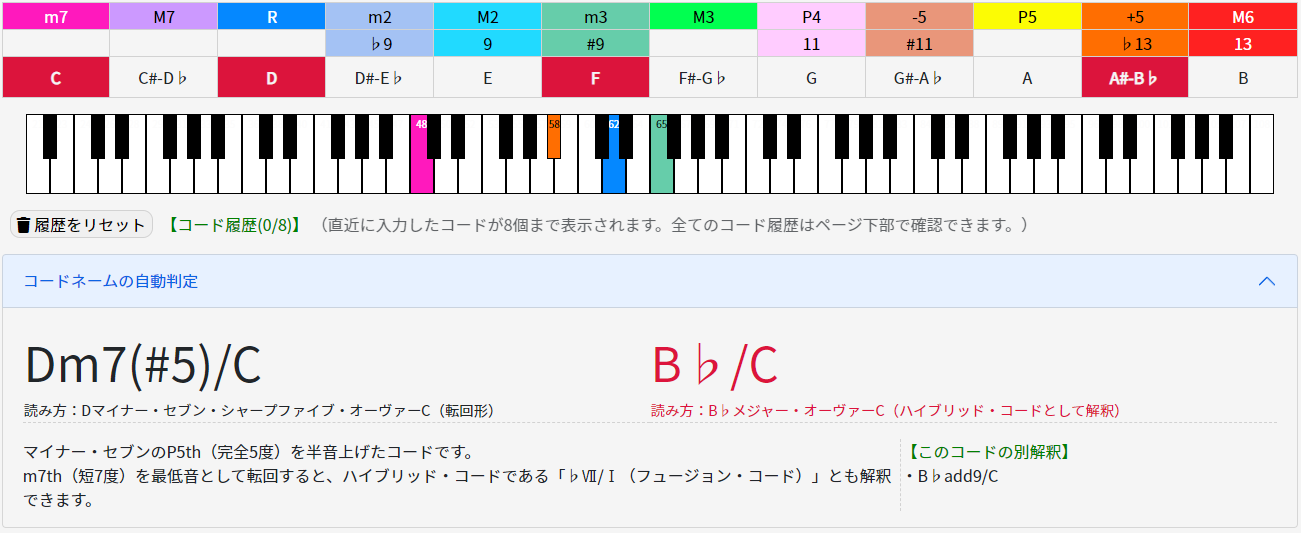
コードが判定されます。
今弾いているコードが何なのか判定されます。

読み方や、詳細情報も表示されます。
スラッシュコードにも対応!
転回形はもちろん、ハイブリッド・コードや、UST(アッパー・ストラクチャー・トライアド)にも対応しました!
ちなみに、ハイブリッド・コードは赤系の色、

UST(アッパー・ストラクチャー・トライアド)は青系の色で表示されます。

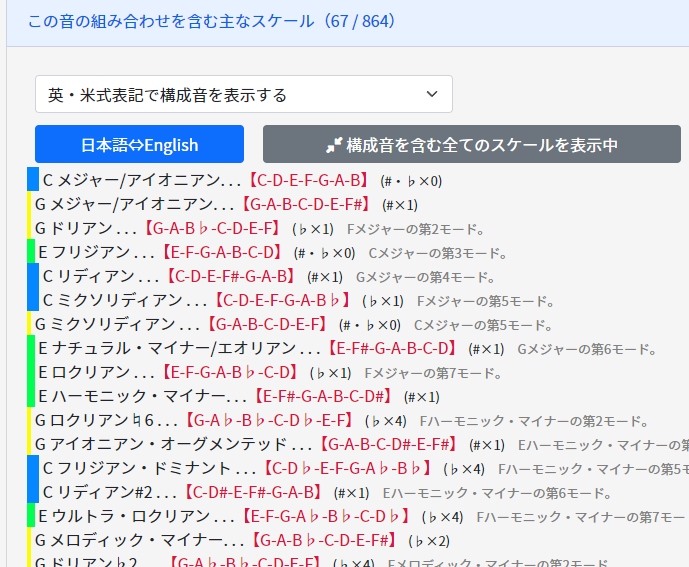
今弾いている音を含む主なスケールが判定されます。
また、70種類以上のスケールの中から、今弾いているコードの最低音から始まる構成音を含むスケールが判定されます。

さらに、「構成音を含む全てのスケールを表示する」ボタンを押せば、構成音を含む全てのスケールも表示できます。

冷静に眺めると、なかなか膨大な情報量です。笑
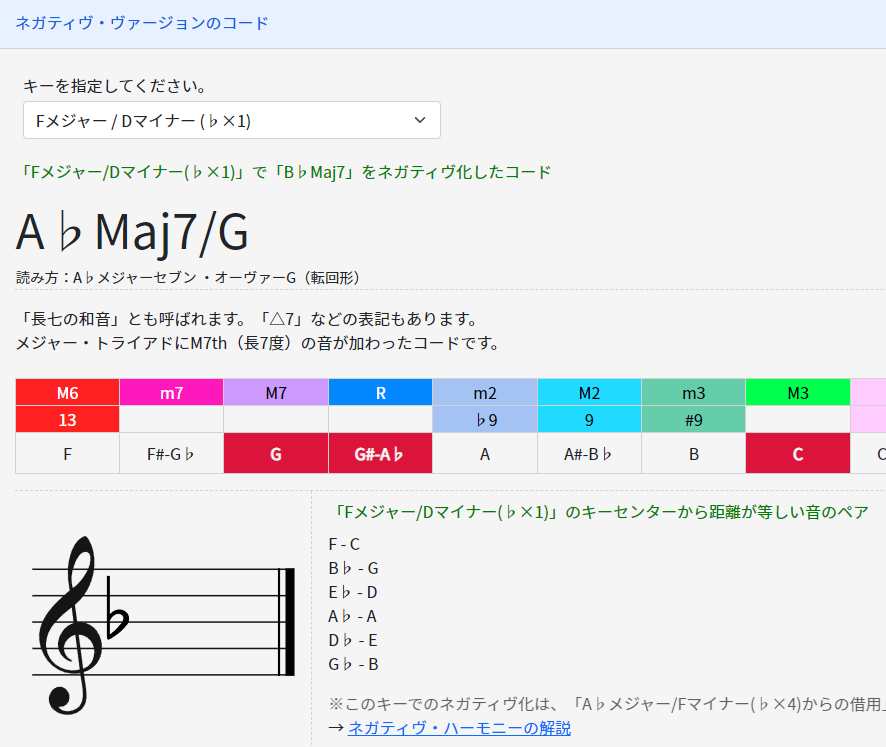
ネガティヴ・ハーモニーも分かります。
それから、指定したキーにおける、ネガティヴ・ハーモニー理論に基づく代理コードも判定されます。

(ここは後述の「入力をキープ」しながら使うとよいと思います。)
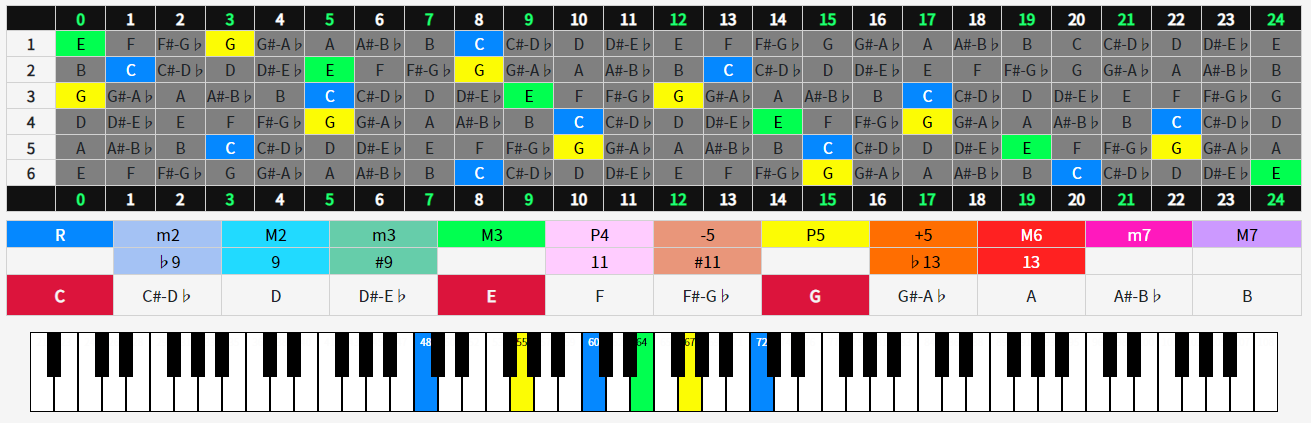
ギター指板のポジションも分かります。
その上で、ギター指板のポジションビューで、鍵盤で弾いたポジションがギター指板のどこに相当するのかも分かります!

「鍵盤で弾いたフレーズを、ギターでも弾きたい!」みたいなときに便利です。
ちなみに、初期状態の指板は、「スタンダード・チューニングのギター」です。
ただし、「チューニングの種類」から別のチューニングや多弦ギター、ベースやウクレレ指板などにも変更できます!

ついでに「右利き」と「左利き」の切り替えもできます!
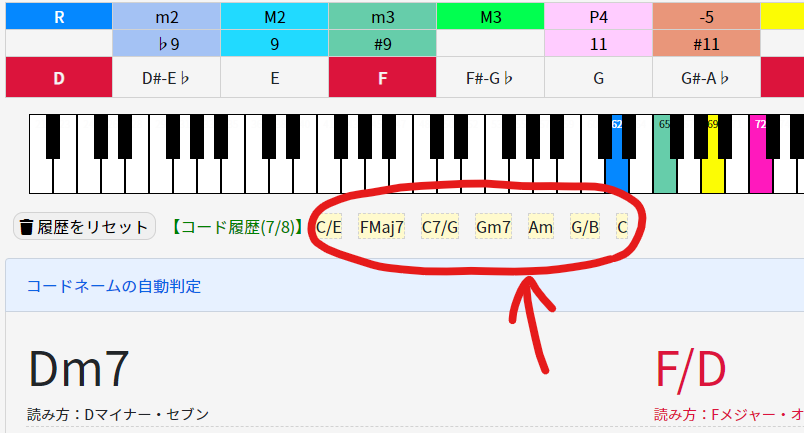
「コード履歴」
判定機能だけだとその瞬間しかコードネームを確認出来ないので履歴機能をつけました。
フレーズのコード進行を確かめたり、即興で弾いたコードを確認できます!
まず、ページ上部には演奏したコードの履歴がを最大8個まで表示されます。

そして、ページ下部には、全ての履歴が表示されます。

この履歴機能は、後述の仮想MIDIドライバーとの組み合わせでさらなる威力を発揮します。笑
発展的な使い方
「入力をキープ」を活用する。
デフォルト状態では、押さえている鍵盤に対応するコードやスケール情報が表示されます。
ただ、判定される情報が多いので、全ての情報を確認するにはページをスクロールする必要があります。
しかし、鍵盤を弾きながらページをスクロールするのは厳しいですよね。笑
そんな時は、「入力をキープ」ボタンを押してください。

入力をキープ状態では、押した鍵盤を離してもその鍵盤は選択されたままになります。
これで、ゆっくりコードやスケール情報が確認できるはずです。
反対に、選択を解除するためには、再び同じ鍵盤を押してください。
(一括で選択を解除したい場合は、「入力をキープ」を一度解除すればOKです。)
「仮想MIDIドライバー」を使ってDAWと連携させる。
個人的に特に便利で強力なのがこの使い方です。
①仮想MIDIドライバーの導入
仮想MIDIドライバーとは、PC内でのMIDIをやり取りを可能にするドライバーです。
Macの方は、「IAC Driver」という仮想MIDIドライバーが標準搭載されているようです。
Windowsの方は、別途インストールする必要があります。
僕はWindowsなので、「LoopMIDI」という仮想MIDIドライバーをインストールして使用します。

「LoopMIDI」の使用方法は、こちら↓のページの解説が分かりやすいと思います。
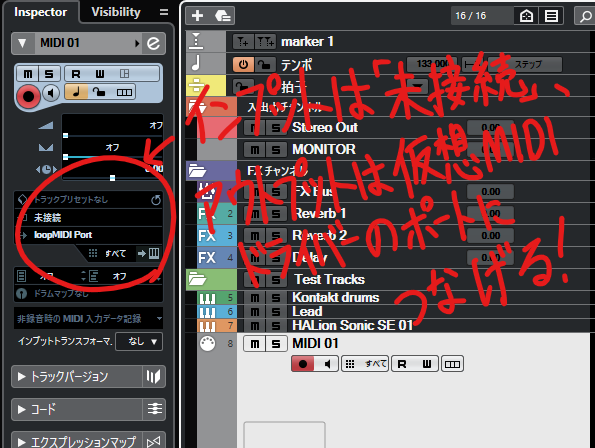
②DAWのMIDIのアウトプットを仮想MIDIドライバーに割り当てる。
Cubaseの場合は、MIDIトラックのインプットを「未接続」、アウトプットを仮想MIDIドライバーのポートへ割り当てます。

※インプットを「未接続」にしておかないと、多分MIDI信号が無限ループしてブラウザが落ちます。 笑
③MIDIを再生させるとコード履歴にたまっていく。
あとは、このままDAW側でMIDIデータを再生すると…

MIDIファイルのコードを文字起こしできます。

もちろん、MIDIの中身によっては、細かく判定されすぎてコードメモにそのまま使うにはコードの取捨選択は必要かと思います。
しかし、MIDIファイルを再生するだけでコードをどんどん拾ってくれるのはかなり便利です!
超!便利!!
「こんなものがあれば良いな」を詰め込んだこのアプリ。
個人的にはとても重宝しています。
よければ使ってみてください!(๑˃̵ᴗ˂̵)و
感想や、シェアをいただけると喜びます!
