- Kotlinで始めるAndroidアプリ入門(前編)
- Kotlinで始めるAndroidアプリ入門(中編)
- Kotlinで始めるAndroidアプリ入門(後編)
前編に引き続きKotlinでAndroidアプリを作ってみます。
最初の画面で入力した文字列を、2つ目の画面に渡すアプリになります。まずは最初の画面を作ります。
レイアウトエディタを開く
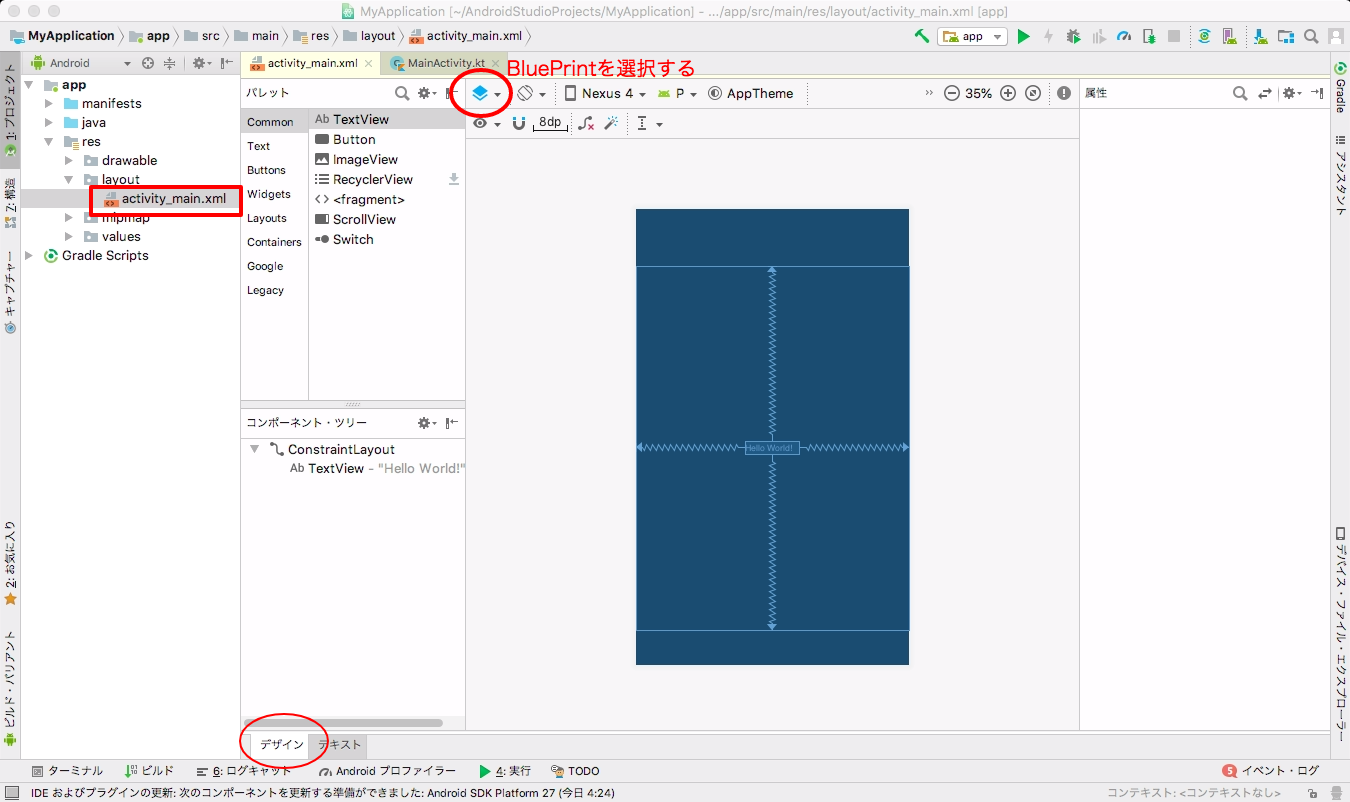
左のプロジェクトウィンドウから、app > res > layout > activity_main.xml を選択します。
もし、XMLが表示されていたら、下のタブでデザインを選択します。
青いアイコンをクリックし、「Blueprint」を選択します。
最初の画面を作る
最初の画面は、テキストボックスとボタンが一つずつある画面です。
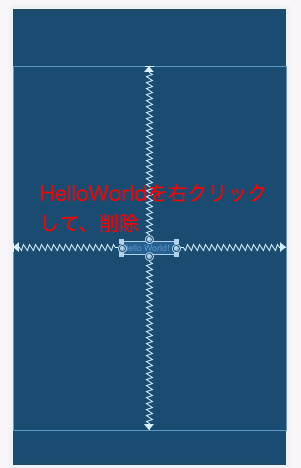
デフォルトで設定されている「Hello World!」が表示されているTextViewは削除してください。右クリックして、削除を選択します。
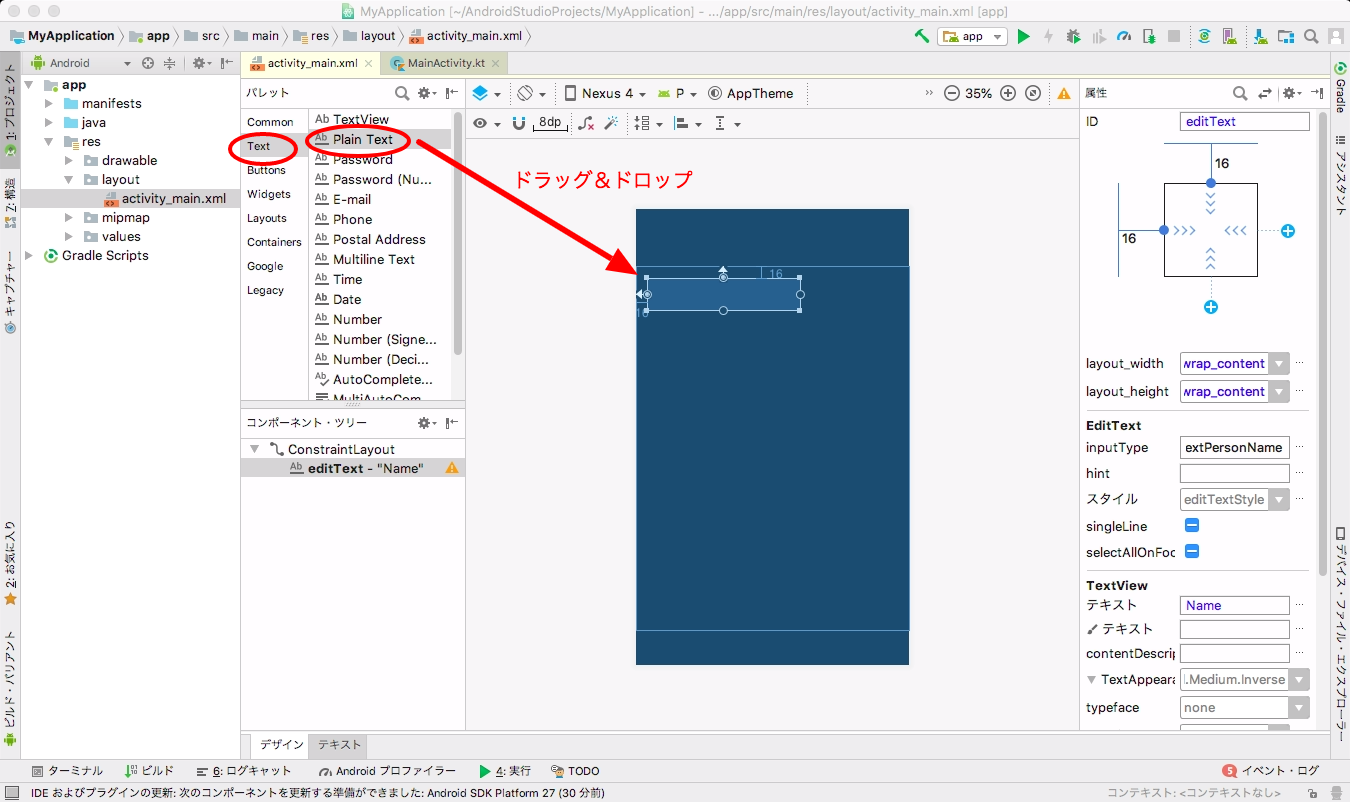
まずは、テキストボックスを追加します。
左のパレットウィンドウで Text > PlaneText を選択し、画面へドラッグ&ドロップします。

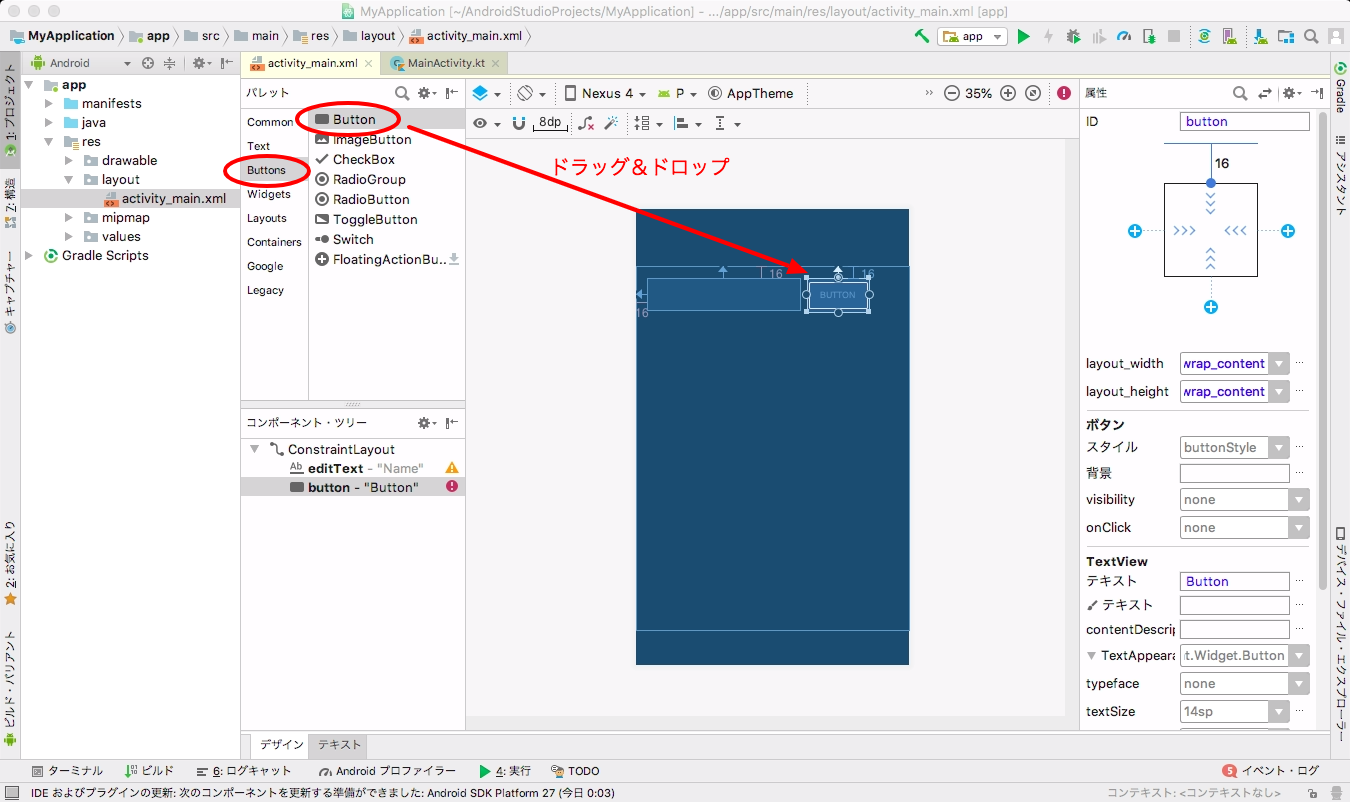
次にボタンを追加します。
左のパレットウィンドウで Button > Button を選択し、画面へドラッグ&ドロップします。

UI文字列を変更する
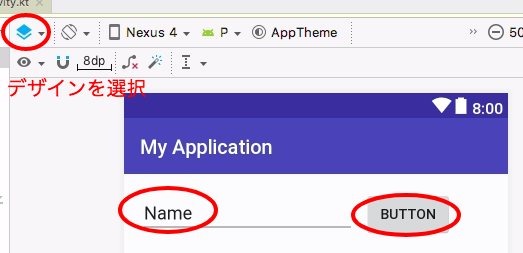
青いアイコンをクリックし、「デザインを」選択します。
テキストボックスには「Name」、ボタンには「BUTTON」という文字列が表示されていることがわかります。これを変更しましょう。

文字列をハードコピーしてもよいのですが、ここではXMLで管理します。XMLで管理すると、ローカライズなどが簡単にできるようになります。
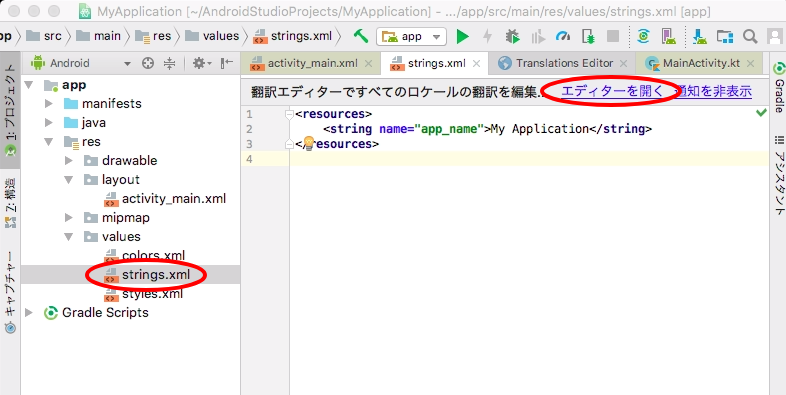
左のProjectウィンドウから、app > res > values > strings.xml を開きます。上部の「エディターを開く」をクリックします。

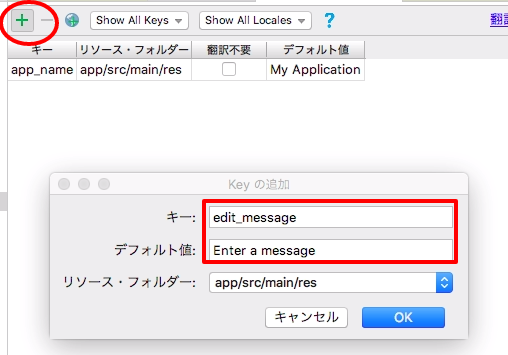
テキストボックスに表示する文字列を設定します。「+」ボタンをクリックし、
キー: edit_message
値:Enter a message
と入力します。

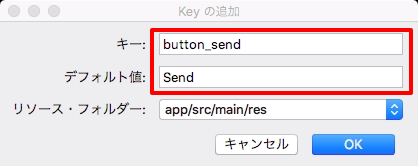
次に、ボタンに表示する文字列を設定します。同じく「+」ボタンをクリックし、
キー: button_send
値:Send
と入力します。

設定したビューと文字列を紐つけましょう。
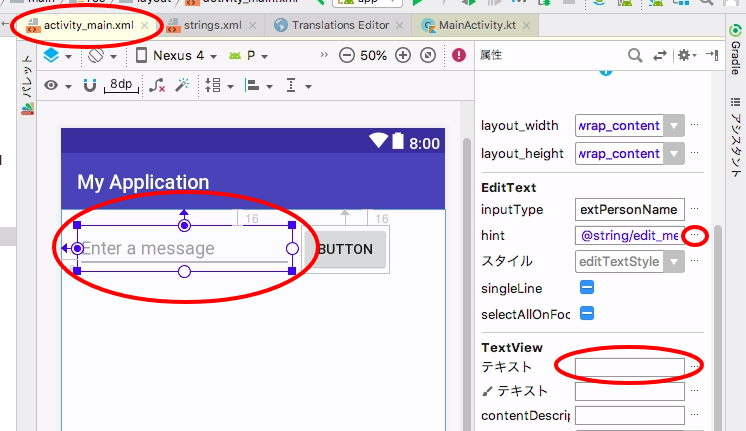
まず、上部のタブバーから「activity_main.xml」をクリックします。
テキストボックスをクリックし、右の属性で「テキスト」を空にします。次に「hint」の横の「…」をクリックします。

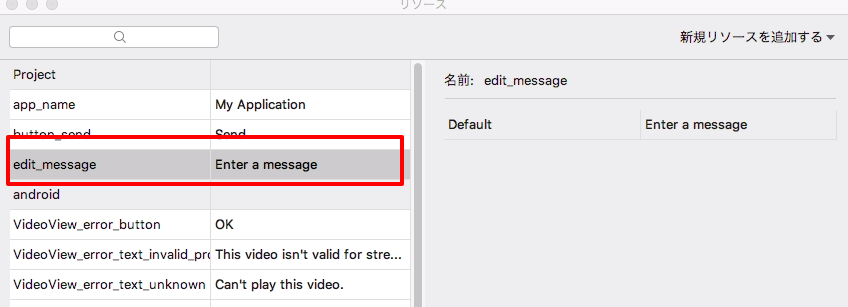
ダイアログで「edit_message」をダブルクリックします。

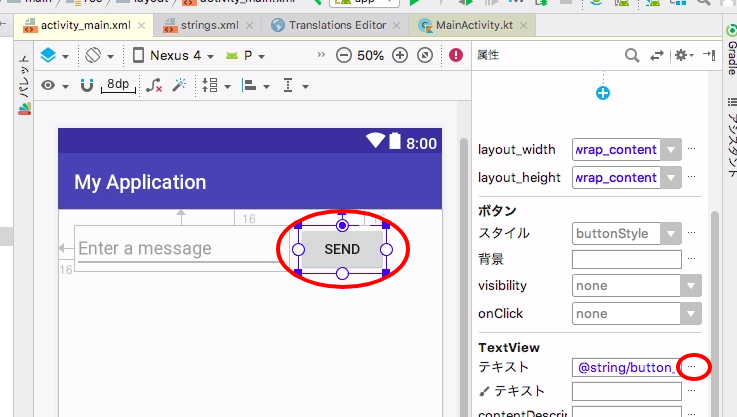
同様に、ボタンをクリックし、「テキスト」の横の「…」をクリックします。

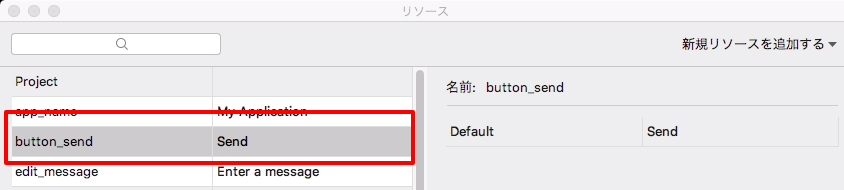
ダイアログで「button_send」をダブルクリックします。

これで最初の画面の設定はおしまいです。ビューの制約やサイズの設定もできますが、ここでは割愛します。詳しくは公式ガイドをご覧ください。