- Kotlinで始めるAndroidアプリ入門(前編)
- Kotlinで始めるAndroidアプリ入門(中編)
- Kotlinで始めるAndroidアプリ入門(後編)
送信ボタン押下時のロジックを作る
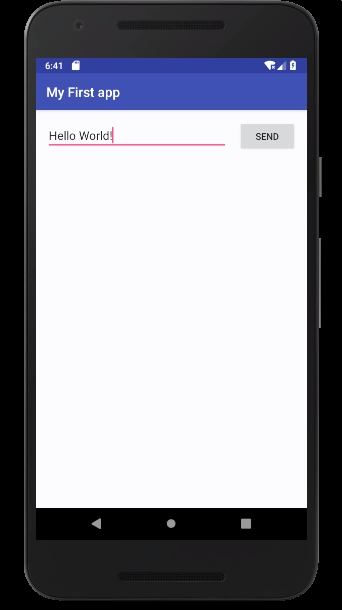
中編で作成した最初の画面で、ボタンを押したときに2つ目の画面へテキストボックスの文字列を送信するロジックを作りましょう。
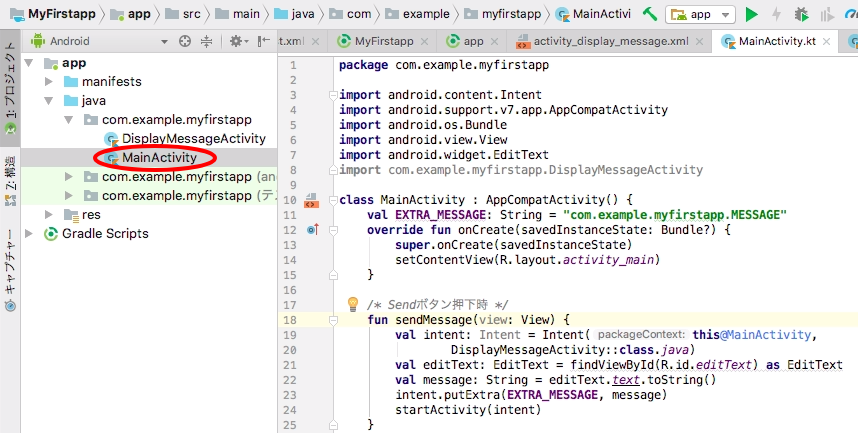
左のプロジェクトウィンドウから、app > java > com.example.myfirstapp > MainActivity.java を選択します。「com.example.myfirstapp」の部分には、前編で入力したプロジェクト名が入ります。

sendMessageメソッドを追加します。このメソッドは、android:OnClickとの互換性が必要なので、次の制約があります。
- publicアクセスであること(Kotlinではデフォルトがpublicです)
- 戻り値がvoidであること
- 引数がViewのみであること。
送信ボタン押下時に画面遷移させるので、Intentオブジェクトを作ります。このIntentオブジェクトにテキストボックスの文字列をセットします。
また、このメッセージを示すキーとして、定数EXTRA_MESSAGEを用意します。
MainActivityクラスは次のようになります。DisplayMessageActivityはこのあと作るクラスなので、まだエラー(文字が赤色になっている状態)のままで大丈夫です。
class MainActivity : AppCompatActivity() {
val EXTRA_MESSAGE: String = "com.example.myfirstapp.MESSAGE"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
/* Sendボタン押下時 */
fun sendMessage(view: View) {
val intent: Intent = Intent(this@MainActivity,
DisplayMessageActivity::class.java)
val editText: EditText = findViewById(R.id.editText) as EditText
val message: String = editText.text.toString()
intent.putExtra(EXTRA_MESSAGE, message)
startActivity(intent)
}
}
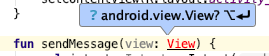
逆に、DisplayMessageActivity以外のエラーはクリアします。下の画像では「View」がエラーになっています。この場合はimport文が不足しているためエラーになっているので、option+enter(windowsでは、alt+enter)キーで自動的にimport文が生成されます。文字色から赤が消えたらOKです。
アクティビティにsendMessageメソッドを設定する
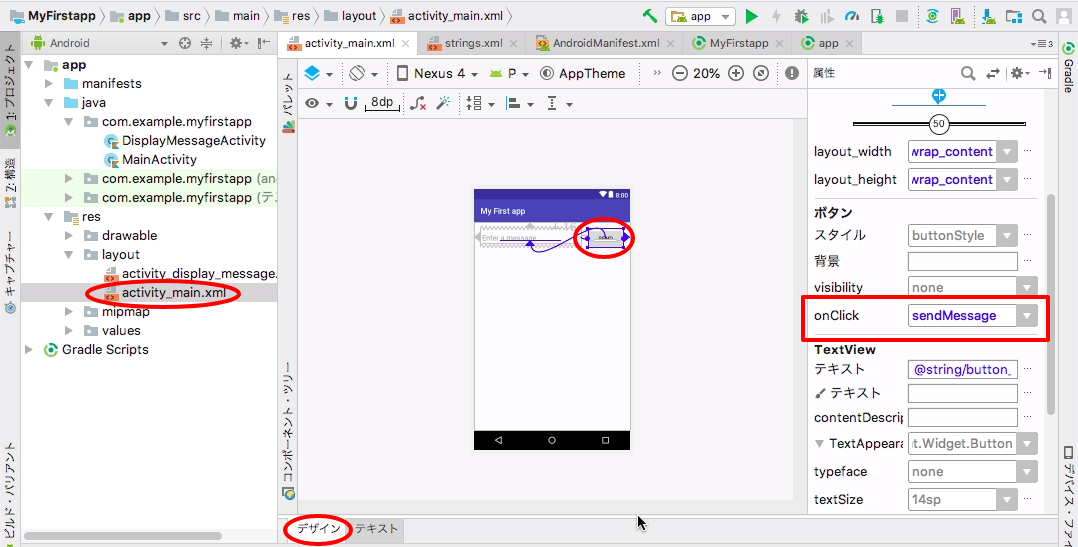
左のプロジェクトウィンドウから app > res > layout > activity_main.xml を選択します。
デザインタブでボタンをクリックし、右の属性ウィンドウでonClickプロパティのプルダウンからsendMessage MainActivityを選択します。
プルダウンにsendMessageが出てこない場合、MainActivity.javaがエラーになっている可能性があります。MainActivity.javaを見直してみてください(DisplayMessageActivityの部分はエラーのままでOK)。
2つ目の画面を作る
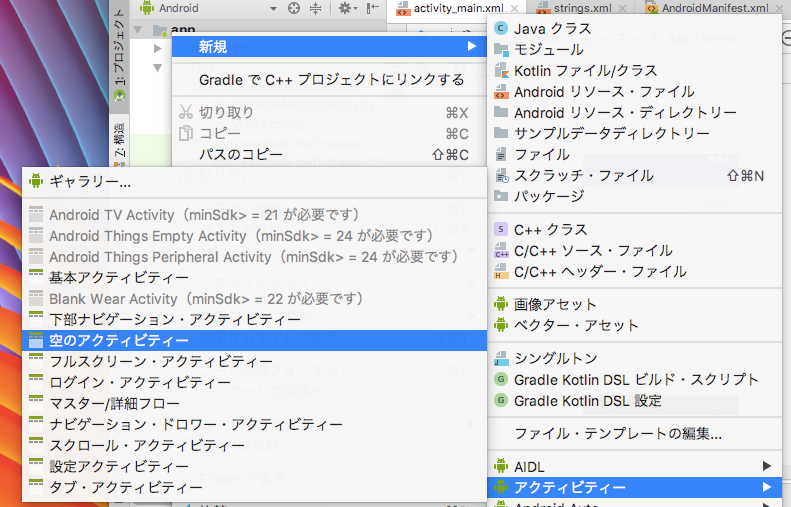
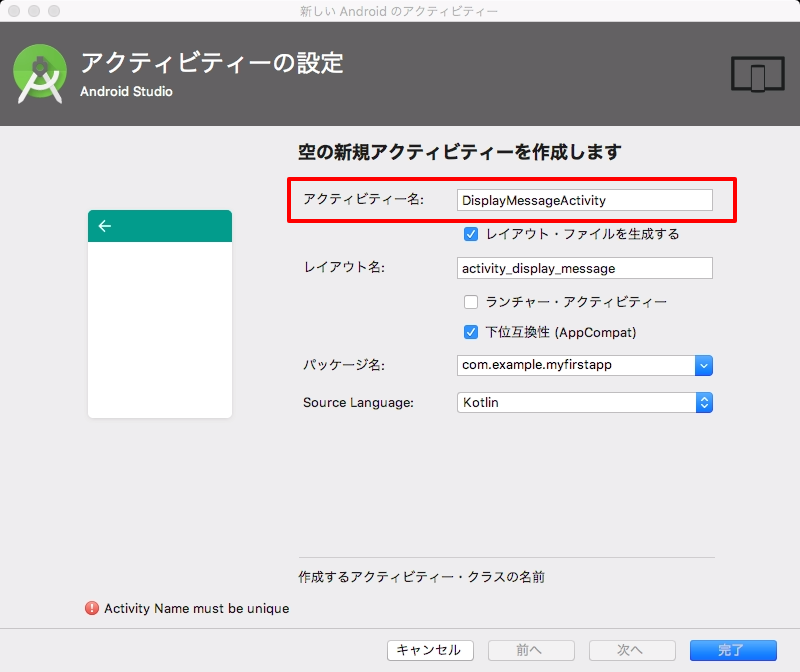
左のプロジェクトウィンドウで app を右クリックし、 新規 > アクティビティ > 空のアクティビティ を選択します。
アクティビティ名に「DisplayMessageActivity」を入力し、OKをクリックします。

この新しい画面に、最初の画面でテキストボックスへ入力した文字列を表示しましょう。表示するためのテキストビューを設定します。
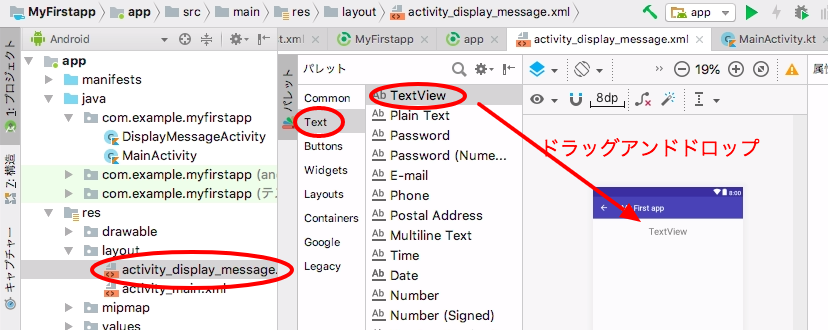
左のプロジェクトウィンドウで app > res > layout > activity_display_message.xml を開きます。パレットウィンドウで text > TextView をドラッグアンドドロップします。
2つ目の画面にメッセージを表示する
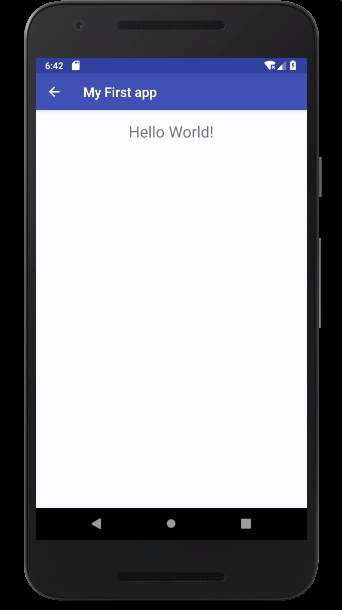
最初の画面から受け取ったメッセージを画面に表示しましょう。
左のプロジェクトウィンドウから、app > java > com.example.myfirstapp > DisplayMessageActivity.kt を選択します。onCreckメソッドに以下を追加します。
「com.example.myfirstapp」の部分には、前編で入力したプロジェクト名が入ります。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_display_message)
// Activity開始時にIntentを取得し、文字列をセットする
val intent: Intent = getIntent()
val message: String = intent.getStringExtra(MainActivity().EXTRA_MESSAGE)
val textView: TextView = findViewById(R.id.textView)
textView.setText(message)
}
Upナビゲーションを追加する
Upボタンをタップした際に、2つ目の画面から最初の画面へ戻れるようにします。AndroidManifest.xmlに親画面を設定します。
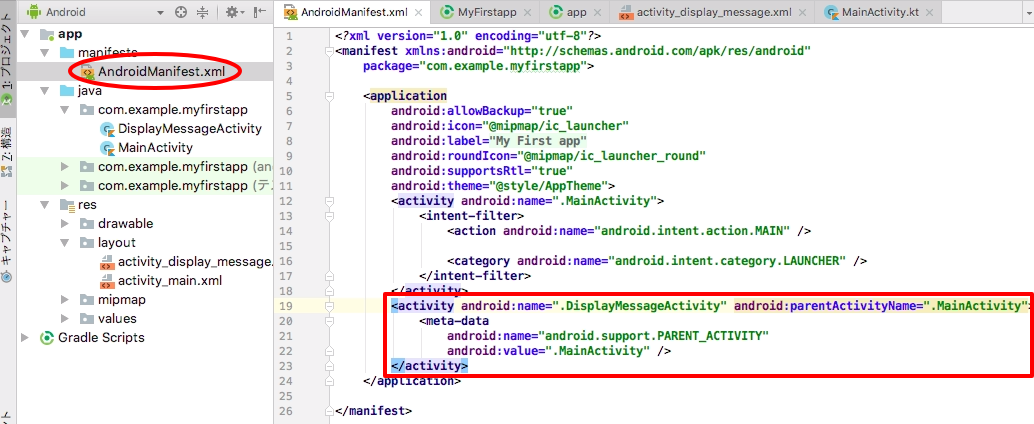
左のプロジェクトウィンドウから app > manifests > AndroidManifest.xml を選択します。

DisplayMessageActivity の タグに親画面の情報を記載します。
<activity
android:name=".DisplayMessageActivity"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
動かしてみる
さっそく動かしてみましょう。テキストボックスになにか文字列を入力してボタンを押します。2つ目の画面にその文字列が表示されれば成功です。