Photoshopでテキストレイヤーのサイズ取得が少し癖があるのでメモ。
Textレイヤーの種類がそもそも二つあり、サイズの取得方法が結構違う。
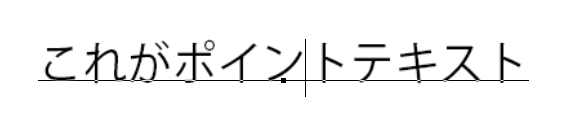
PointText
アンカーのポイントを基準にサイズが自動調整されるテキストのこと。
基本的にこちらのサイズ取得はレイヤーのサイズ取得とロジックが一緒でboundsから取得するのがいい。
point_text_size.jsx
var layer = app.activeDocument.activeLayer;
// テキストレイヤーでない場合、textItemが取得できないのでreturn
if(layer.kind == LayerKind.TEXT) return;
var bounds = layer.bounds;
var width = bounds[2].as("px") - bounds[0].as("px");
var height = bounds[3].as("px") - bounds[1].as("px");
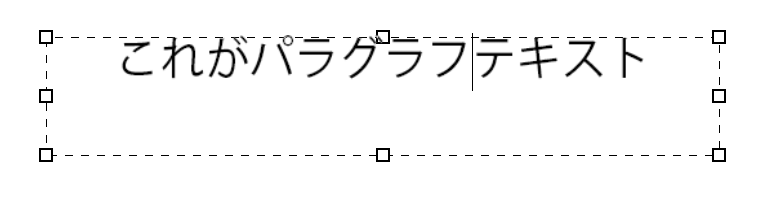
ParagraphText
ボックスを基準に、ボックスの中身を満たす形でテキストが流し込められるテキストのこと。
通常のboundsからのサイズ計算の場合、テキストボックスのサイズは 現在テキストが入力されているエリアのサイズになってしまうため、正しいパラグラフのボックスサイズが取得できない。
この時どうすればいいかと言うと、パラグラフテキストの場合のみアクセス可能になるItemTextのwidthとheightを利用するといい。
paragraph_text_size.jsx
var layer = app.activeDocument.activeLayer;
// テキストレイヤーでない場合、textItemが取得できないのでreturn
if(layer.kind == LayerKind.TEXT) return;
var width,height;
if(layer.textItem.kind == "PARAGRAPHTEXT")
{
width = layer.textItem.width.as("px");
height = layer.textItem.height.as("px");
}
ちなみにtextItem.widthとheightはPARAGRAPHTEXTでない場合、アクセスした瞬間に落ちるので注意(判定をしっかりいれる。もしくは、try-catchではさみましょう)