はじめに
3つの記事で構成しています
同じプロジェクト内のアプリで共通のテンプレートを呼び出す方法
以下のような雛形をアプリ毎に変更を加えていく必要になるので一括管理がしたい
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
ビューを表示させるための準備
sampleproject/urls.py
from django.contrib import admin
from django.urls import path, include ←追加
urlpatterns = [
path('sampleapp/', include('sampleapp.urls')), ←追加
path('admin/', admin.site.urls),
]
アプリディレクトリ内にurls.pyを追加する
touch sampleapp/urls.py
sampleapp/urls.py
from django.urls import path
from . import views
app_name = 'sampleapp'
urlpatterns = [
path('', views.index, name='index'),
]
sampleapp/views.py
from django.shortcuts import render
def index(request):
return render(request, 'sampleapp/index.html')
app/templates/appの様に追加する
mkdir sampleapp/templates sampleapp/templates/sampleapp
sampleapp/templates/sampleapp/index.html
<h1>Hello, World!</h1>
ターミナルでpython manage.py runserver
ブラウザでhttp://127.0.0.1:8000/にアクセスします

無事「Hello, World!」と表示させることができました
ベースとなるhtmlファイルを作成する
プロジェクトディレクトリ直下にtemplatesを追加
mkdir templates
先ほど作成したtemplatesの中にbase.htmlを追加
touch templates/base.html
base.htmlを編集する
templates/base.html
{% load i18n static %}
<!DOCTYPE html>{% get_current_language as LANGUAGE_CODE %}
<html lang="{{ LANGUAGE_CODE|default:"en-us" }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}SampleProject{% endblock %}</title>
</head>
<body>
<div class="container">
{% block content %}
{{ content }}
{% endblock %}
foo bar baz <!-- base.htmlが読み込まれたか確認 -->
</div>
</body>
</html>
settings.pyを編集する
settings.py
.
.
.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': (
os.path.join(BASE_DIR, 'templates'), ←追加
),
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
.
.
.
index.htmlを編集する
sampleapp/templates/sampleapp/index.html
{% extends "base.html" %}
{% block content %}
<h1>Hello, World!</h1>
{% endblock %}
確認
ブラウザをリロードしてみましょう
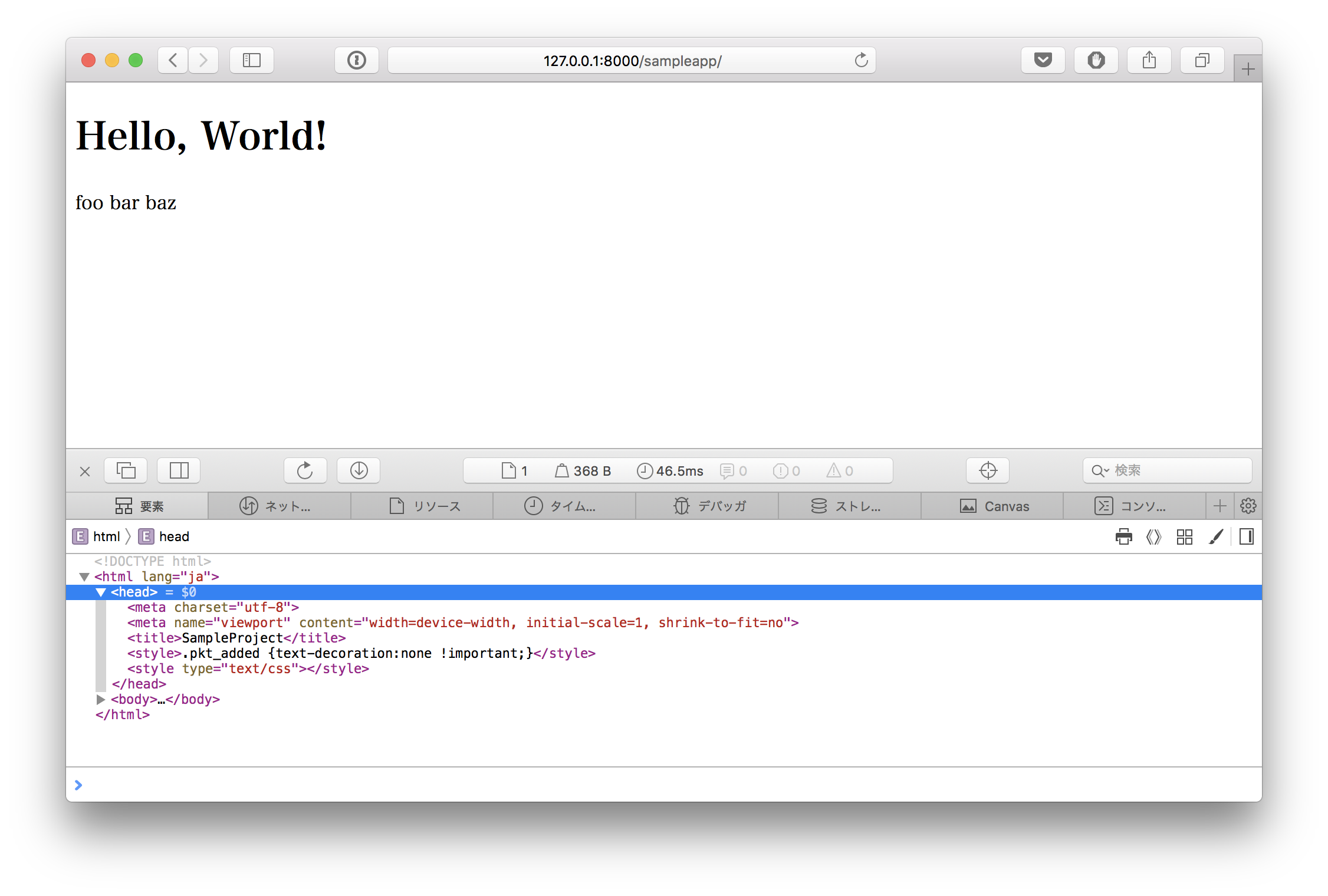
base.htmlに記述した「foo bar baz」が追加されている、title属性が確認できれば成功です
補足:title属性をページ毎に変更する
sampleapp/templates/sampleapp/index.html
{% extends "base.html" %}
{% block title %}Hello,World{% endblock %} ←注目
{% block content %}
<h1>Hello, World!</h1>
{% endblock %}