今度はUiPathで
先日は本業が暇だったので、Google Apps Scriptで椎名林檎の名曲botを作りました。
今度はUiPathでChatworkを動かしてみたいと思いました。
UiPath.Web.Activitiesを入れる
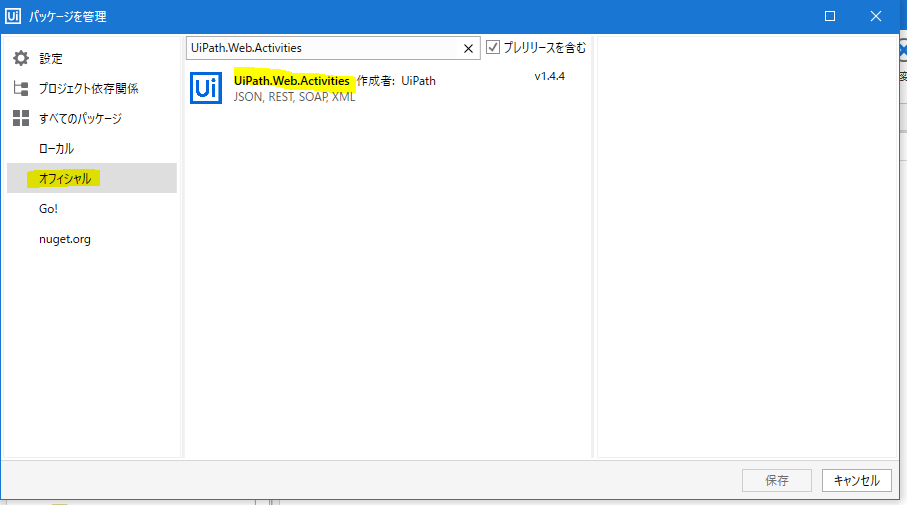
リボンにある「パッケージを管理」をクリック。
「UiPath.Web.Activities」を探してインストール、保存します。

準備ここまで。
「HTTP要求」アクティビティを使う
「HTTP要求」のアクティビティをデザイナーパネルに追加すると、「HTTP要求ウィザード」が現れます。
こいつ、デザイナーパネルに追加した時にしか現れないみたいです。
うっかり閉じちゃった方は、アクティビティを追加しなおしてください!

エンドポイントを入力
Chatwork公式のAPIドキュメントを参考に、エンドポイントを入力します。
とりあえず、メッセージを送るだけにしてみるので、エンドポイントは「https://api.chatwork.com/v2/rooms/{room_id}/messages」を入力。
ポイントとしては、このウィザード内に入力するときは「""」が不要です。
要求メソッドを選択
今回はメッセージを送りたいので「POST」を選択。
URLセグメントを追加
「URLセグメントを追加」をクリックすると、入力できる行が現れるので、エンドポイントの{room_id}を設定します。
「名前」は「room_id」、値にはメッセージを送りたいルームIDを入力します。
こちらも「""」は不要です。
ちなみに、ChatworkのルームIDは、「https://www.chatwork.com/#!rid●●●●●」の●●●●●部分の数字です。
ヘッダーを追加
URLセグメントを追加したのと同じ要領で、ヘッダーを追加します。
「名前」は「X-ChatWorkToken」、値にはAPIトークンを入力します。
パラメータを追加
最後に、パラメータを追加。「名前」は「body」、値には送りたいメッセージを入力します。
後からプロパティパネルで変更することもできるので、変数なんかも普通に使えます。
