自己紹介
はじめまして。かわしまです。
これまで完全非ITな業界で働いていましたが、ちょうど1年程前、IT業界に足を踏み入れました。といっても、所属は人材サービス系の部署なので、いまのところエンジニアの仕事とはある意味無縁です。
エンジニアさんてすごい
新卒で某鉄道系大手不動産会社に入り、不動産売ってる時、「あ、職業SEね、はいはい、みんな鬱罹患してるんでしょ。住宅ローン組めないから客じゃないわ、ハイ帰った帰った」みたいな認識しか持ちませんでした。本当に本当にごめんなさい。
しかし!やっと!今更!わかりました。これからの時代はエンジニアだし、エンジニアさんてすごい。かっこいい。
私もやってみたい!!
IT業界をチラと覗いてよく分かりましたが、ちょっと触ったぐらいで仕事に出来るような甘い世界ではないらしい。でも、かっこいいな・・・かじってみたい・・・
そう思い至り、まずVBAに触れてみました。
とりあえず本屋で平置きされている中で、1番易しそう&優しそうだった「スラスラ読める Excel VBAふりがなプログラミング」。この本で挫折する人は(多分)絶対いない。
その後、ドットインストールのExcel VBA入門にもお世話になり、仕事で使えるちょっとした便利グッズをつくれる程度のレベルでうろうろ遊んでいました。
「Gmailを動かしたいんですけど」
7月末、仕事をしている折、特定のアドレスにメールを送信した時刻と、返信があった時刻のデータを分析したくなった私は、飲み友達のサーバーサイドのエンジニアさんに聞きました。
「手作業で見つけていくこともできるけど、さすがにアホなんで、自動でなんとかならないですかね・・・」
『それならGoogle Apps Scriptじゃないですか』
「そ、それはいったい何者!???」というやりとりをしたのが3日くらい前のこと。
GASもVBAも、初心者に優しい。
私のような「サーバー?って?画面がついてないパソコン?なんでしょ?」って感じの、インターネットの仕組みすら知ってるか怪しい非IT人間にとって、VBAとGASは圧倒的に優しいんです。
本当はPythonとかやってみたいけど、「で、その文章を書く画面はどうやったら現れるの?」っていう壁があまりに高すぎる。(壁が高いのではなくレベルが低い)
環境構築っていうんですか?非IT人間には、その最初の1歩が難関すぎるのよ・・・
その点VBAは、Excel開いて「alt」+「F11」さえ押せば、ここに書いてねっていう窓が出てくるし、GASはツールバーから「スクリプトエディタ」を開ける。
書く場所が分かれば、もうこっちのもんです。その先だいたいのことは、ググれば出てくるんですもの。
椎名林檎の名曲をつぶやくBotを作って基礎を学ぶ
本来の目的であった、「GASでGmailを動かしたい」はさておき、まずは触ってみて慣れることを目標にしました。
もう、めちゃめちゃ、手取り足取りお世話になったブログがこちら。
「超初心者向けGASでBotを作りながら基礎を学ぶ」
え??こんなに丁寧に分かりやすくタダで教えてもらえちゃっていいんでしょうか??IT系の人々の、ナレッジはどんどん公開していくんだぞ!ってスタンスって、かっこいいよね。
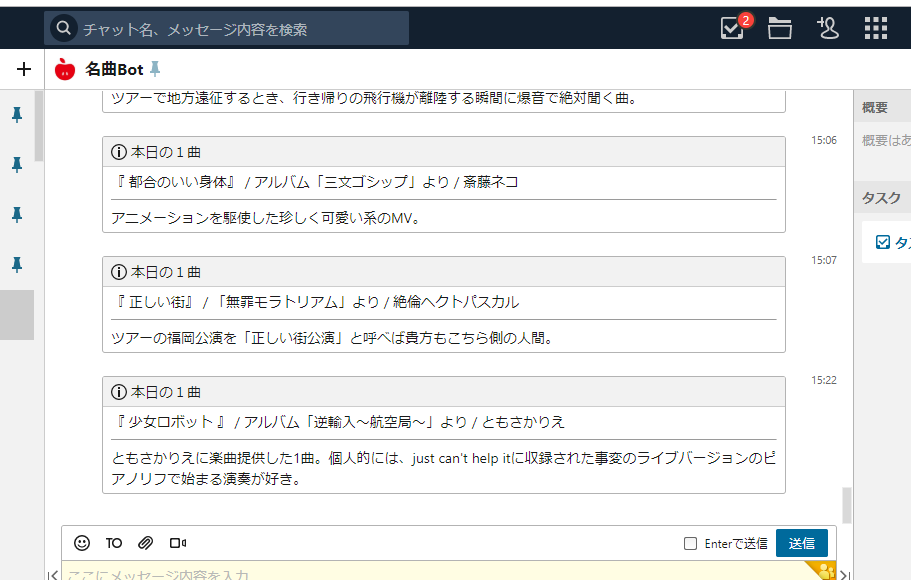
びっくりする程すぐできた(Chatworkです)
VBAをちょこーっとかじっていたから、抵抗感無かったというのは大きいとは思うのですが、拍子抜けする程すぐできた。↓↓↓

黙々と椎名林檎の名曲を私の推薦文と共につぶやくだけのBotです。
先ほどのブログの手順に従っていじっていっただけ。その割に、コストパー嬉しさが高すぎる!!非IT人間にとっては、大いなる一歩です。
function myFunction(){
var sheet = SpreadsheetApp.getActiveSheet();
var maxRow=sheet.getDataRange().getLastRow();
var numRow=Math.floor(2+Math.random()*(maxRow-1));
var token = PropertiesService.getScriptProperties().getProperty('CWTOKEN');
var strBody="[info][title]本日の1曲[/title]『 "+
sheet.getRange(numRow,1).getValue()+"』 / アルバム「"+
sheet.getRange(numRow,2).getValue()+"」より / "+
sheet.getRange(numRow,3).getValue()+"\n[hr]"+
sheet.getRange(numRow,4).getValue()+"[/info]";
var cw=ChatWorkClient.factory({token:token});
cw.sendMessage({
room_id:*****,
body:strBody
});
}
なんか、背景が黒いと一気に、ぽくなりますよね。笑
本当は、何か話しかけたら名曲を返してくれるチャットbot風にしたいのですが、一気に難しくなるようで、一旦心折れました。パラメータって何!?!?
そういうのを分かりやすく教えてくれる教材はどこかにないものでしょうか・・・
Qiitaユーザーの大半の想像を上回る程度の非IT人間でもわかるやつ・・・
あ、あと遊んでいるばっかりではなく、GASに触れた1日目はメールを自動で配信するやつを作りました。ちゃんと仕事には(一部)活かしています。