概要
Node.js・Express・MongoDBを使用してAPIを作成する方法を紹介します。
前提条件
ここではNode.jsとMongoDBがインストールされている事を開発の前提条件とします。
インストールされていない方は下記から簡単に行えます。
手順
本記事では以下の手順でAPIの開発を行います。
- 初期設定
- DB関連設定
- ルート設定
- コントローラ設定
- APIを組み上げる
- APIの動作確認
初期設定
プロジェクトの作成
まずはAPIを保管するディレクトリ(プロジェクト)の作成を行い、移動します。
$ mkdir todoApp
$ cd todoApp
package.jsonの作成
プロジェクト下で下記のコマンドを実行し、package.jsonを作成します。
package.jsonではプロジェクトの情報を記載したり、プロジェクトの dependenciesの管理を行ったりします。
$ npm init
npm init実行後、CLIにて下記のような質問がされます。
基本的に今はenter連打でデフォルトの設定で問題ありません。
package name: (todoAPP)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
すると下記のようなpackage.jsonが出来上がります。
{
"name": "todoapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
必要ファイルの設定
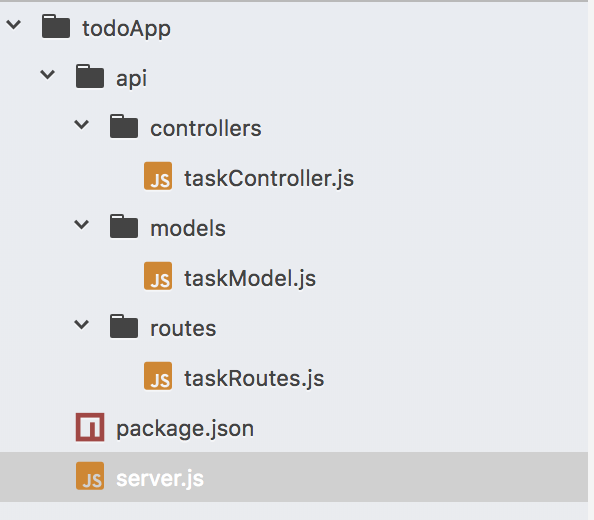
下記のコマンドで必要なディレクトリやファイルを作成していきます。
$ touch server.js
$ mkdir api
$ mkdir api/controllers api/models api/routes
$ touch api/controllers/taskController.js api/models/taskModel.js api/routes/taskRoutes.js
DB関連設定
まずはmongooseというNode.jsアプリからMongoDBを操作するためのライブラリをインストールします。
npm install mongoose --save
そして、api/models/taskModel.jsを下記のように編集します。
var mongoose = require("mongoose");
var Schema = mongoose.Schema;
var TaskSchema = new Schema({
name: {
type: String,
required: "Enter the name of the task"
},
Created_date: {
type: Date,
default: Date.now
}
});
module.exports = mongoose.model("Tasks", TaskSchema);
各データがどのような構成になるべきか(Schema)をここで設定しています。
コードをみてわかる通り、各taskはstring型のnameとDate型のCreated_dateによって構成されています。
ルート設定
ルートではクライアントのリクエストに応じてどのようにアプリケーションが反応すべきかを定義していきます。
api/routes/taskRoute.jsを下記のように編集しましょう。
module.exports = function(app) {
var taskList = require('../controllers/taskController');
app.route('/tasks')
.get(taskList.all_tasks)
.post(taskList.create_task);
app.route('/tasks/:taskId')
.get(taskList.load_task)
.put(taskList.update_task)
.delete(taskList.delete_task);
};
コードからもわかる通り、/tasksではGETリクエストを受けるとapi/controllers/taskControllerに定義されたall_tasksを実行し、POSTリクエストを受けるとcreate_taskを実行するよう設定されています。
api/controllers/taskControllerの関数はこれから定義します。
コントローラ設定
ルートで設定した関数をapi/controllers/taskController.jsに定義していきます。
CRUDを満たすように以下の5つの関数を定義します。各関数の役割はコード内のコメントにて記載しました。
var mongoose = require("mongoose"),
Task = mongoose.model("Tasks");
// 全てのタスクを取得する。
exports.all_tasks = function(req, res) {
Task.find({}, function(err, task) {
if (err) res.send(err);
res.json(task);
});
};
// 新しいタスクを作成する。
exports.create_task = function(req, res) {
var new_task = new Task(req.body);
new_task.save(function(err, task) {
if (err) res.send(err);
res.json(task);
});
};
// 特定のタスクを取得する。
exports.load_task = function(req, res) {
Task.findById(req.params.taskId, function(err, task) {
if (err) res.send(err);
res.json(task);
});
};
// 特定のタスクを更新する。
exports.update_task = function(req, res) {
Task.findOneAndUpdate(
{ _id: req.params.taskId },
req.body,
{ new: true },
function(err, task) {
if (err) res.send(err);
res.json(task);
}
);
};
// 特定のタスクを削除する。
exports.delete_task = function(req, res) {
Task.remove(
{
_id: req.params.taskId
},
function(err, task) {
if (err) res.send(err);
res.json({ message: "Task successfully deleted" });
}
);
};
APIを組み上げる
必要パッケージのインストール
まずはAPIを動かすのに必要な下記の2つのpackageをインストールします。
expressは冒頭で記載しました通り、Node.jsのMVCフレームワークです。
nodemonはファイルの変化があれば自動でアプリをリスタートしてくれる便利なpackageです。
$ npm install --save-dev nodemon
$ npm install express --save
server.jsにてAPIの組み上げを行う。
ここまでで設定したModel, Route, Controllerをserver.jsにて組み合わせてAPIを稼働できるようにします。
server.jsを以下のように設定しましょう。
var express = require("express"),
app = express(),
port = process.env.PORT || 3000,
mongoose = require("mongoose"),
Task = require("./api/models/taskModel"), // 作成したModelの読み込み
bodyParser = require("body-parser");
mongoose.Promise = global.Promise;
mongoose.connect("mongodb://localhost/Tododb");
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
var routes = require("./api/routes/taskRoutes"); // Routeのインポート
routes(app); //appにRouteを設定する。
app.listen(port); // appを特定のportでlistenさせる。
console.log("todo list RESTful API server started on: " + port);
APIの起動・動作確認
APIの起動方法
まずは下記のコマンドでDBサーバを走らせます。
$ mongod
そして、ターミナル上で別のタブを開き、下記のコマンドでAPIを動かしてみましょう。
$ npm run start
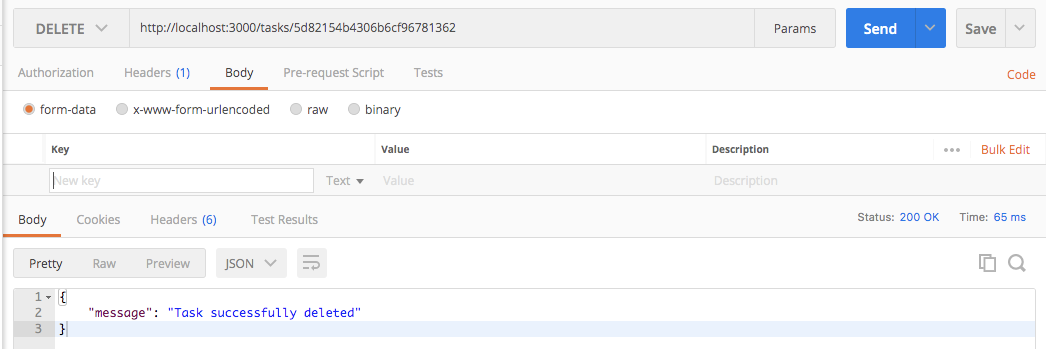
postmanを使用しての動作確認
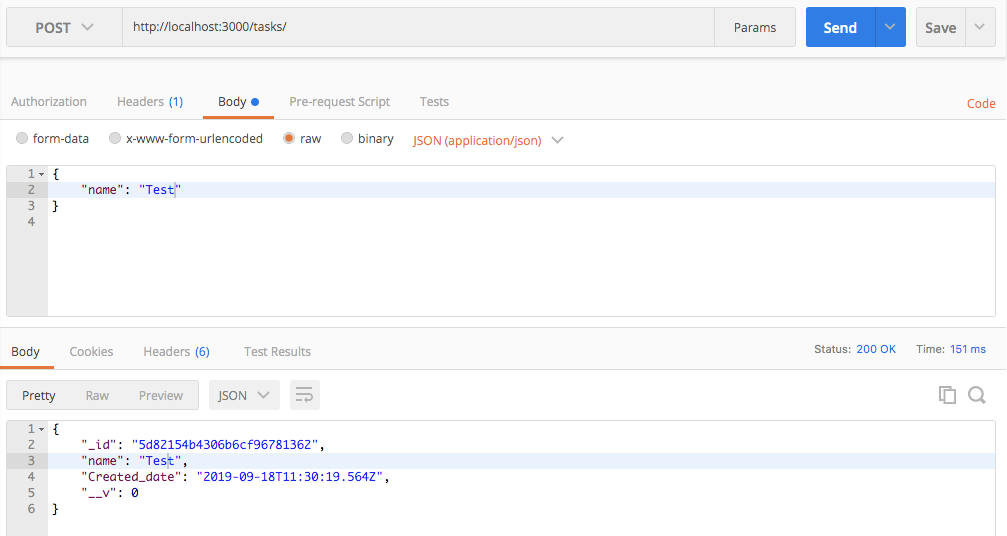
POST (http://localhost:3000/tasks)
まずはデータの作成を行なってみましょう。
PostリクエストなのでURLを入力す左側の選択肢をPostに設定し、json形式のデータを渡します。
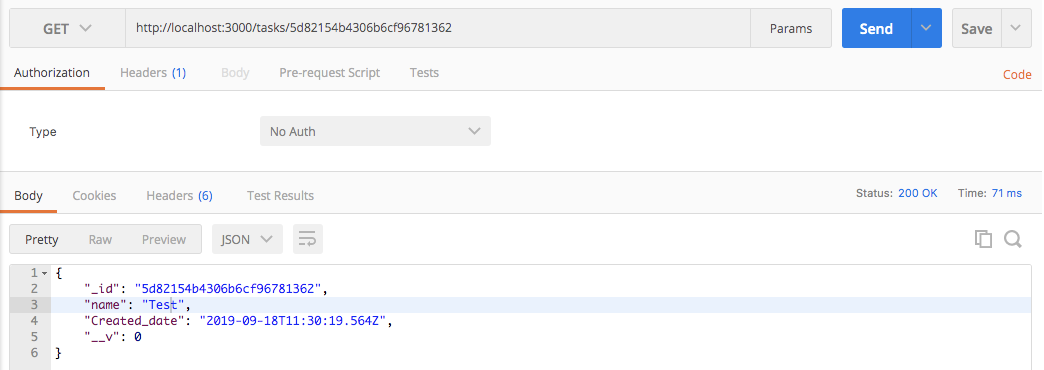
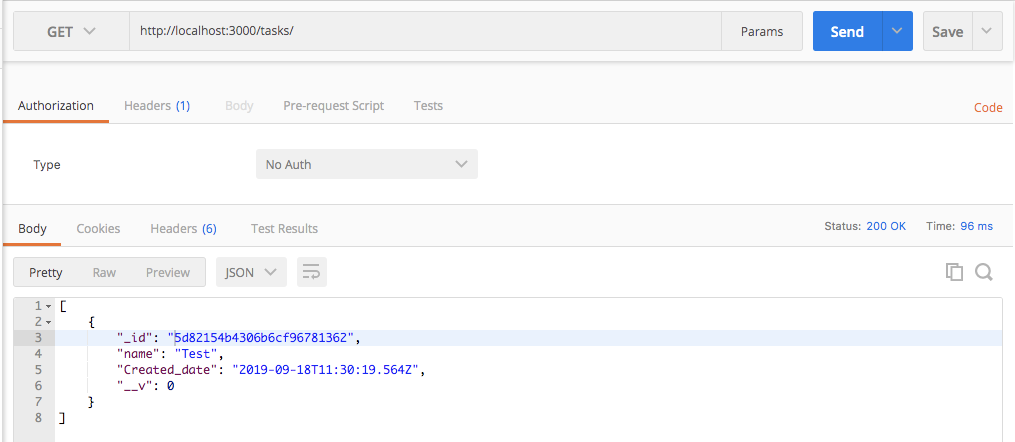
Get(http://localhost:3000/tasks)
次にデータを取得してみましょう。
GETリクエストなのでURLを入力する左側の選択肢をPOSTからGETに変更し、実行してみましょう。

GET(http://localhost:3000/tasks/:id)
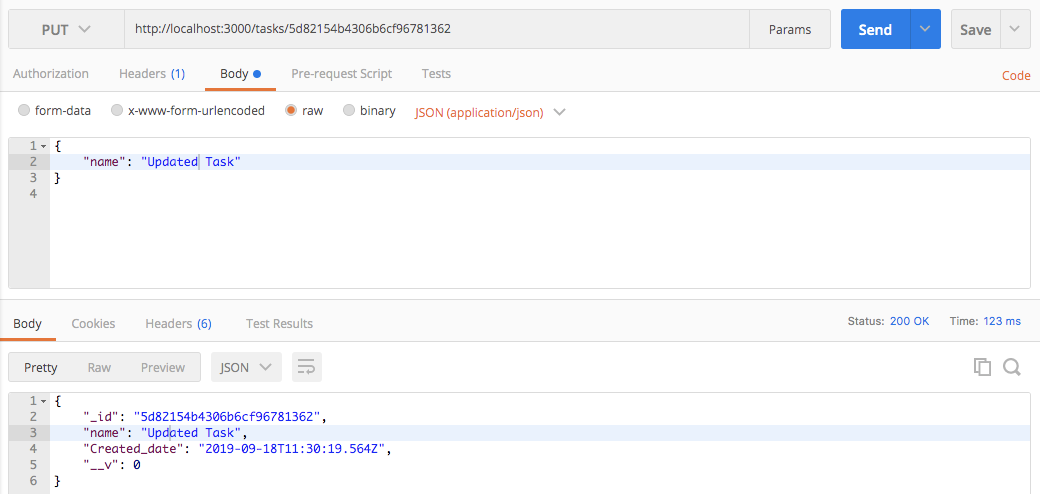
PUT(http://localhost:3000/tasks/:id)
次は一度登録したデータをUpdate(更新)してみましょう。
URL左の選択肢をPUTに変更。