2018/6/25 に行われた Heroku Meetup #21 の LT で発表した内容となります。
https://herokujp.doorkeeper.jp/events/75593
Node.js の IoT フレームワークである zetta を Heroku にデプロイして、 L チカ( LED を点滅させること)を実行するまでをまとめました。
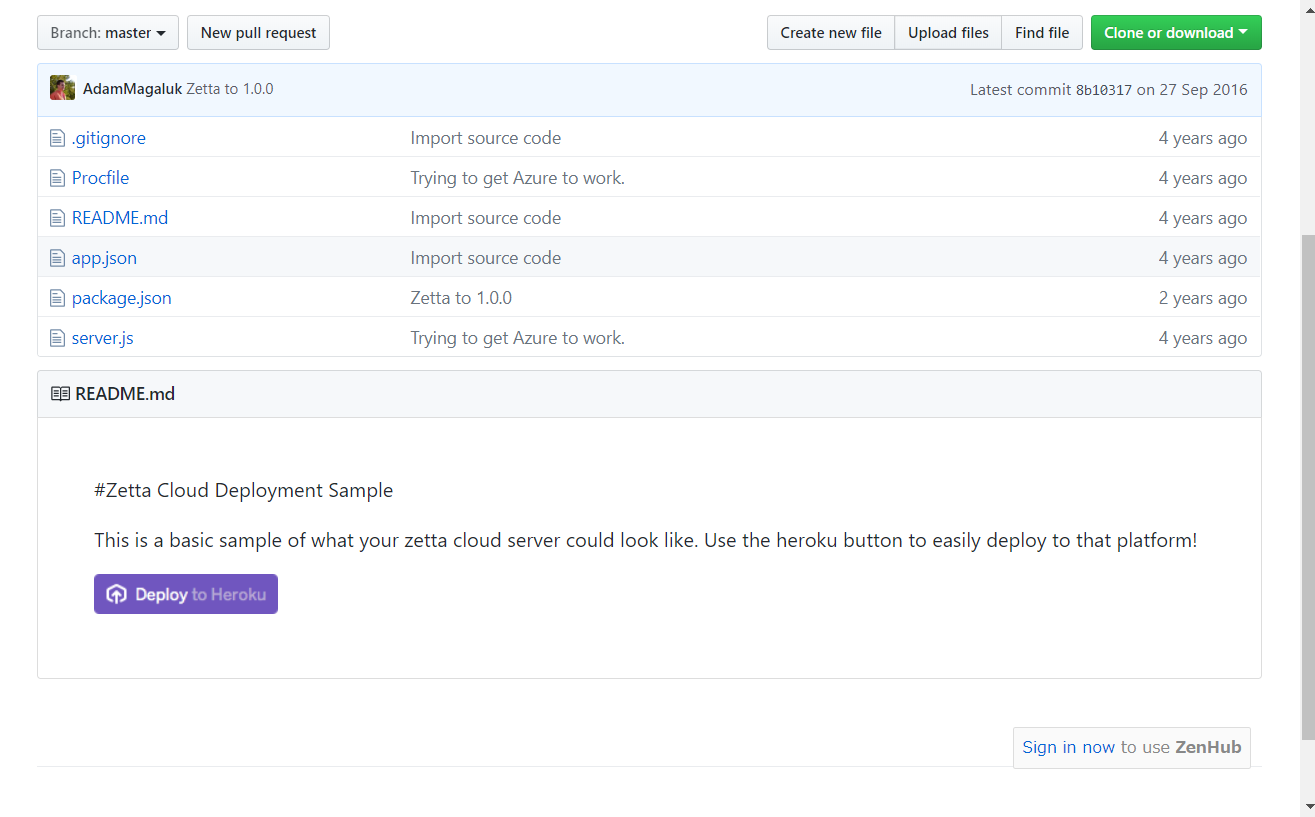
Zetta を Heroku にデプロイする
上記のページに deploy to heroku button があるので、こちらを利用して Zetta を Heroku にデプロイします。
Heroku にデプロイした Zetta サーバーのURLを確認する
http://{your-app-name}.herokuapp.com
ブラウザに「{"class":["root"],」ではじまるJSONが表示されていれば、デプロイ成功です。
{"class":["root"],
"links":[{"rel":["self"],"href":"http://xxx.herokuapp.com/"},
{"title":"cloud","rel":["http://rels.zettajs.io/server"],
"href":"http://xxx.herokuapp.com/servers/cloud"},
{"rel":["http://rels.zettajs.io/events"],
"href":"ws://xxx.herokuapp.com/events"},
{"title":"Device Tutorial","rel":["http://rels.zettajs.io/peer",
"http://rels.zettajs.io/server"],
"href":"http://xxx.herokuapp.com/servers/Device%20Tutorial"},
{"rel":["http://rels.zettajs.io/peer-management"],
"href":"http://xxx.herokuapp.com/peer-management"}],
"actions":[{"name":"query-devices",
"method":"GET",
"href":"http://xxx.herokuapp.com/",
"type":"application/x-www-form-urlencoded",
"fields":[{"name":"server","type":"text"},
{"name":"ql","type":"text"}]}]}
ローカル PC にモックデバイスを作成する
上記のページの説明にしたがってモックデバイスを作成します。
Heroku の Zetta サーバーと通信するため、 link を追記する必要があります。
.link('http://{your-app-name}.herokuapp.com/’)
process.EventEmitter = require('events').EventEmitter
var zetta = require("zetta");
var led = require("zetta-led-mock-driver");
var DEVICE = require("./device.js");
zetta()
.name("Device Tutorial")
.use(DEVICE)
.link('http://{your-app-name}.herokuapp.com/')
.listen(1337, function(err) {
console.log("Zetta server is running on port 1337");
});
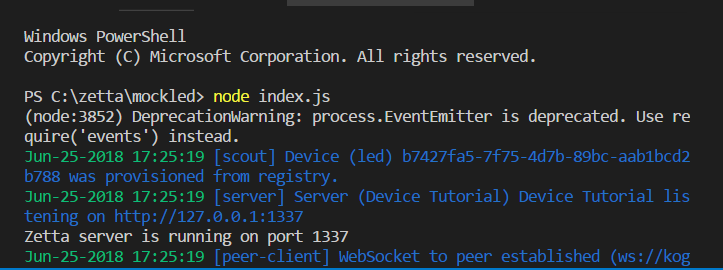
モックデバイスを起動する
node.js v8 では正常に通信できないため、node.js v6 でモックデバイスを起動してください。
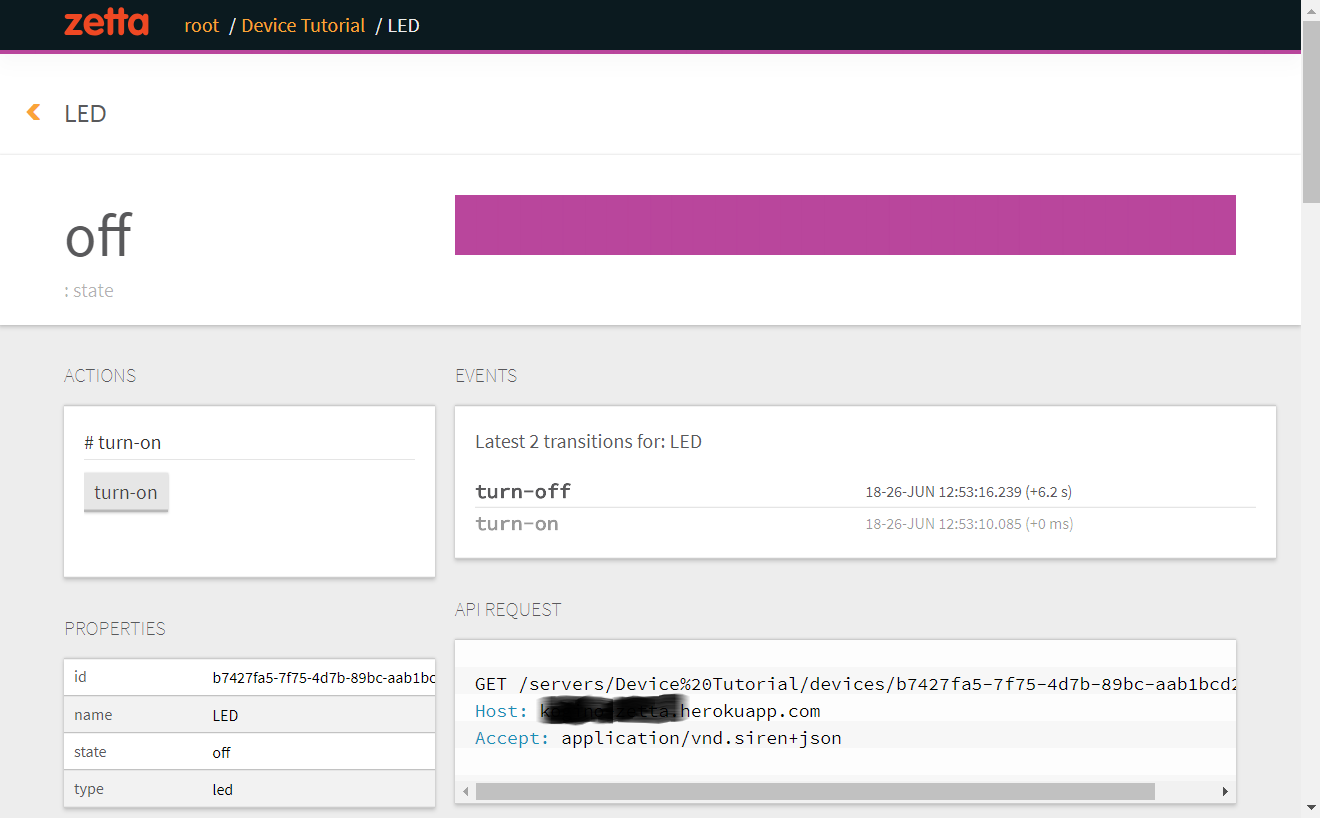
Browser でモックデバイスを操作する
上記のページの zetta-browser を Heroku にデプロイして、 Zetta サーバーの URL を指定するとモックデバイスを操作することができます。
http://{your-app-name}.herokuapp.com/#/device?url=http:%2F%2F{your-app-name}.herokuapp.com%2Fservers%2FDevice%2520Tutorial%2Fdevices%2Fb7427fa5-7f75-4d7b-89bc-aab1bcd2b788
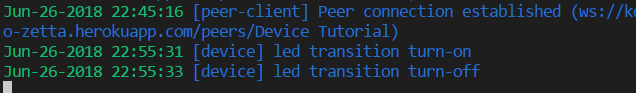
ブラウザで turn-on 、 turn-off をクリックすると、モックデバイスを起動したコンソールに turn-on 、 turn-off が表示されることを確認できます。

Zetta とは
詳細は上記ページで確認できます。
・Node.js で開発されたIoT 用途のフレームワーク。OSS。
・ラズベリーパイなどのハードウェア側のハブとして利用できる。
・デバイスを検索して識別することが可能。
・リアルタイムに通信可能。
・エンドポイントとして REST API を利用できる。