YouTubeにある動画をYouTubeAPIで取得、ブログ記事を1日1回RSSで取得し、Firebase Realtime Databaseを更新、iOSアプリからはRealtime Databaseを参照して動画フィードを作るという一連の実装をやった経験があります。
その実装をほぼ再現実装したCloud Functionsのサンプルコードを公開しているのですが、日本語記事を書いていなかったので、今更ですが紹介します。
流れ
- firebase cloud functionsにYouTube APIやRSSを叩いてRDBに入れるコードを書く
- App EngineでCronジョブを作る
- アプリからRDBを参照する
こんな感じです。
YouTube APIでYoutube動画を取得
YouTube Data APIに登録してAPI KEYを取得します。(取得手順はドキュメントをみてみてください)
そしたらそのapiKeyを使ってYouTubeから動画のリストを取得できます。今回はチャンネルIDを使ってリストを取得。
チャンネルIDは https://www.youtube.com/channel/UCEj6hquMBUiQGunwIO1zVZA のUCEj6hquMBUiQGunwIO1zVZA の部分です。(このURLは僕のYouTubeなので登録してね)
以下はCloud Functionsのコードです。
const apiKey = '<- something ->'
const youtubeChannelId = '<- something ->'
const youtube = google.youtube({ version: 'v3', auth: apiKey });
exports.fetchYoutube = function () {
youtube.search.list({
part: 'snippet',
channelId: youtubeChannelId,
maxResults: 1,
order: `date`,
type: `video`,
videoDefinition: `high`
}, (err, response) => {
if (err) {
console.log(err);
return;
}
// realtime databaseに保存
});
}
取得したら、Firebase Realtime Databaseに保存します。これは同じFirebaseプロジェクト内で書き込むのでAPI Keyとかは要りません。同じプロジェクトにFunctionsがデプロイできればOKです。
// realtime databaseに保存
function saveToFirebaseRDB(id, title, img_url, description, date){
const postData = {
id: id,
title: title,
img_url: img_url,
date: date,
descritption: descritption,
};
const videoRef = admin.database().ref('/Articles/Video/');
const categoryRef = videoRef.child(category);
categoryRef.limitToLast(1).once('value').then(function (snapshot) {
var childData;
snapshot.forEach(function (child) {
childData = child.val();
});
const last_id = (childData != null) ? childData.id : '';
// 前のやつとidが違ったら更新
if (last_id != id) {
const newPostKey = categoryRef.push().key;
var updates = {};
updates['/Articles/Video/' + category + '/' + newPostKey] = postData;
admin.database().ref().update(updates);
console.log(`Success to insert a new video.`);
};
});
}
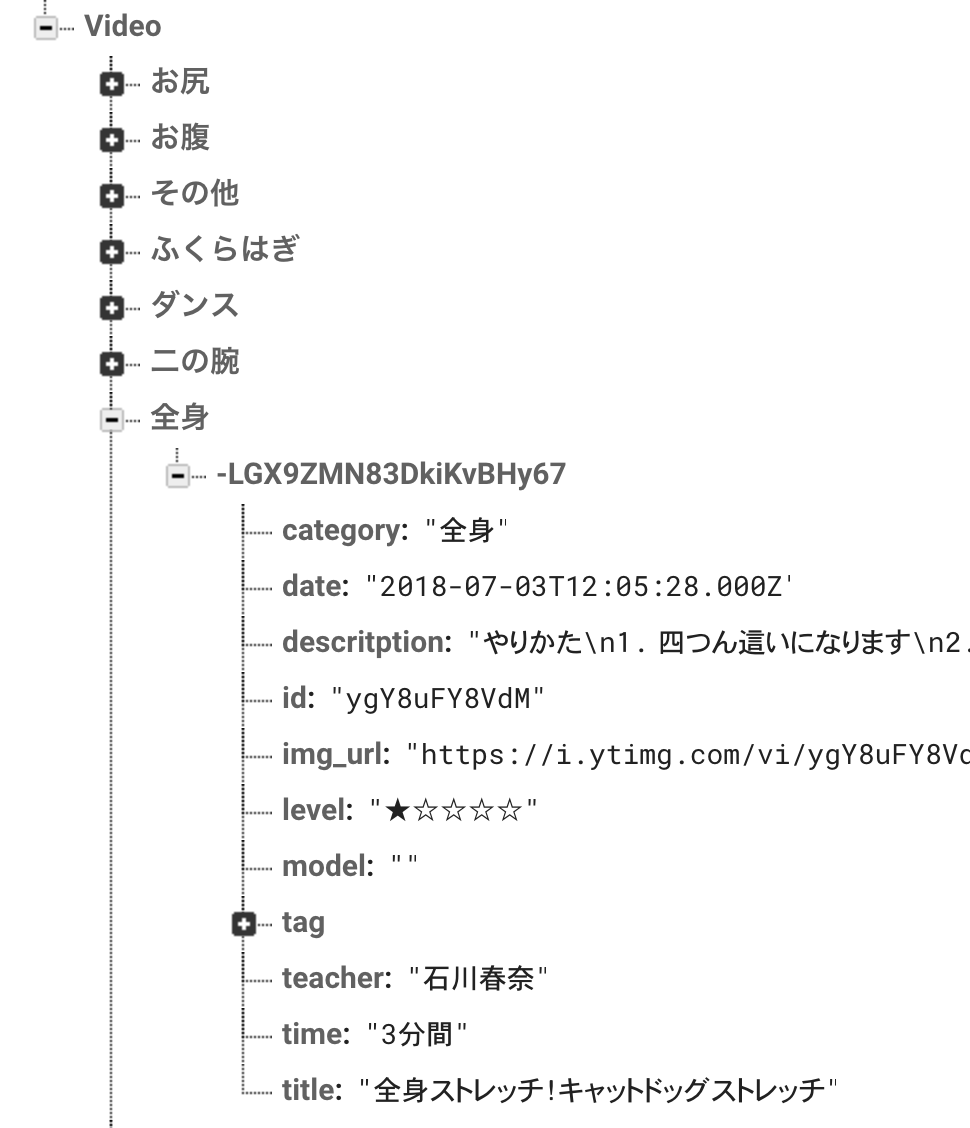
うまくいくとこんな感じでFirebaseに書き込まれます。
僕のサンプルコードでは、YouTubeだけではなくブログ記事のRSSを取得するコードもあるのでよかったら参考にしてください。
AppEngineのCronジョブを定期実行
RSSで取得して、書き込むって所を自動で毎日やってもらうためにAppEngineのCronジョブを使います。
Cloud Functions for Firebase でジョブをスケジューリング(cron)するを参考にしました。
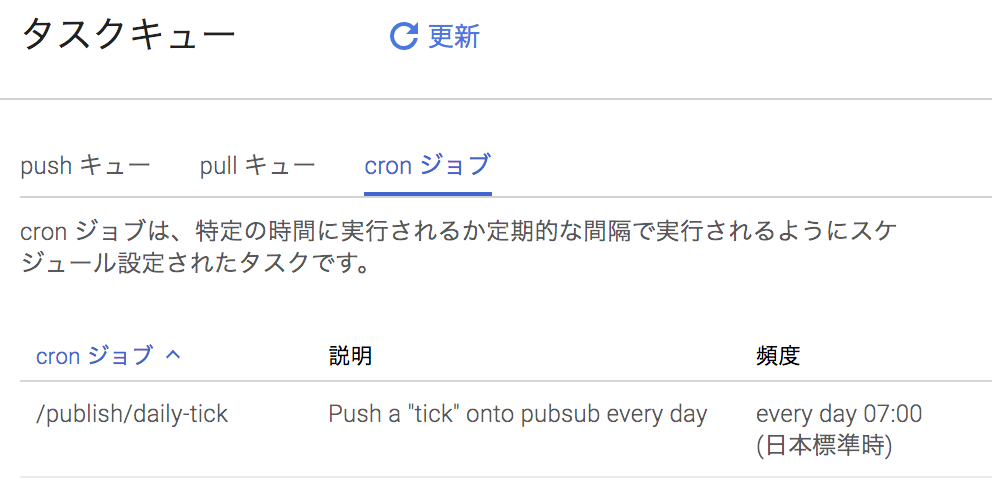
以下のような感じでcronジョブが生成されると、毎朝7時にさっき作ったfunctionsが実行されて、自動でFirebase Realtime Databaseが更新されます。
アプリからFirebase Realtime Databaseを参照
あとはiOSやAndroid、またはWebアプリから、Firebase Realtime Database(もちろんFirestoreも使えます)を参照すれば、サーバーを作らずともFirebaseだけで自動で動くニュースアプリや動画アプリが作れると思います。
まとめ
- firebase cloud functionsにAPIやRSSを叩いてRDBに入れるコードを書く
- App EngineでCronジョブを作る
- アプリからRDBを参照する
という流れでニュースアプリや動画アプリがFirebaseだけで作れますので、是非是非参考にしてみてください。
サンプルは以下です。