Vue.js/Nuxt.jsで開発しているときに便利でアイディアの広がるUIコンポーネントを紹介したいと思います。
良さそうなのを見つけたら随時更新していこうと思います!
vue-carousel

簡単にカルーセルを実装できるUIコンポーネント。レスポンシブ対応もされています!
vue-swipe
スワイプ動作の実装を簡単にできるUIコンポーネント
vue-snotify
幅広くカスタマイズできる通知のUIコンポーネント
vue-twitter-counter
Twitter風のカウンターを実装できるUIコンポーネント
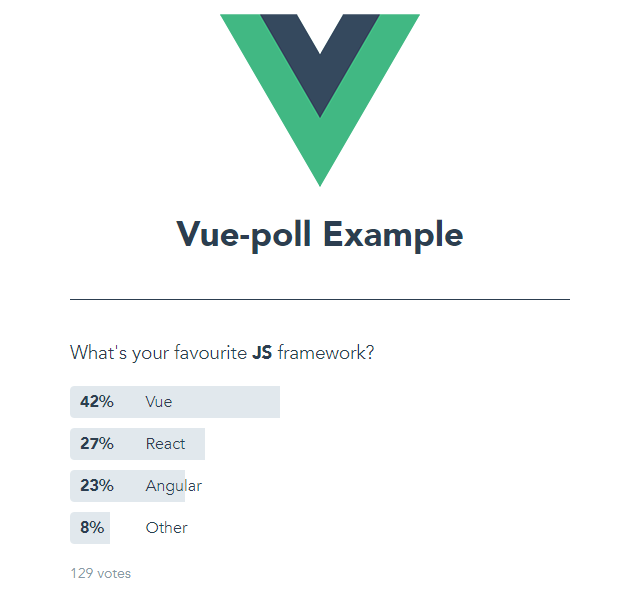
vue-poll
Twitter風の投票UIを作れるコンポーネント
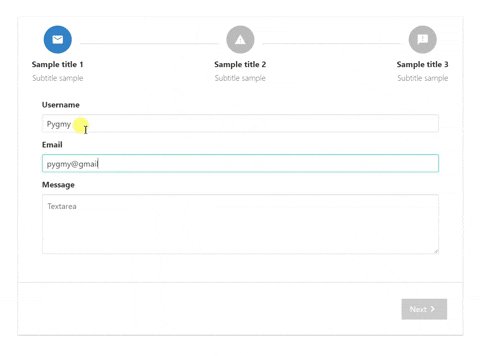
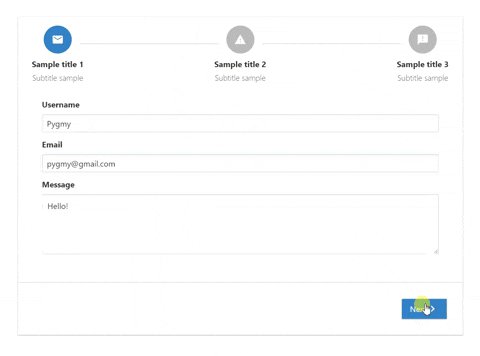
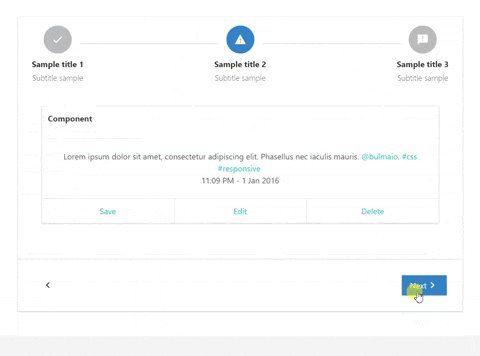
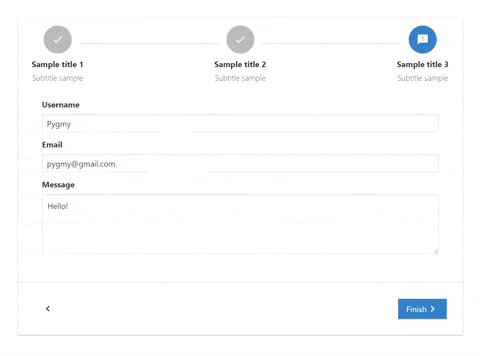
vue-stepper
シンプルなフォームのステッパーを作成できるUIコンポーネント
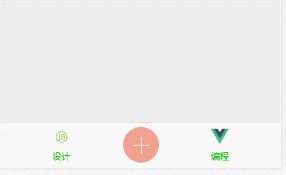
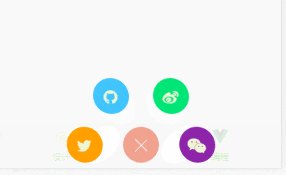
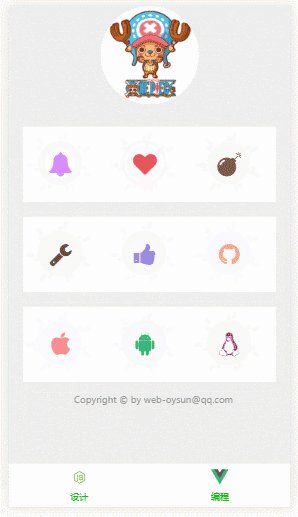
vue-circle-menu
ボタンをタップするとボタンが出るUIコンポーネント
vue-star
スターアニメーションを簡単に実装できるUIコンポーネント
vue-tagsinput
タグ入力のUIコンポーネント
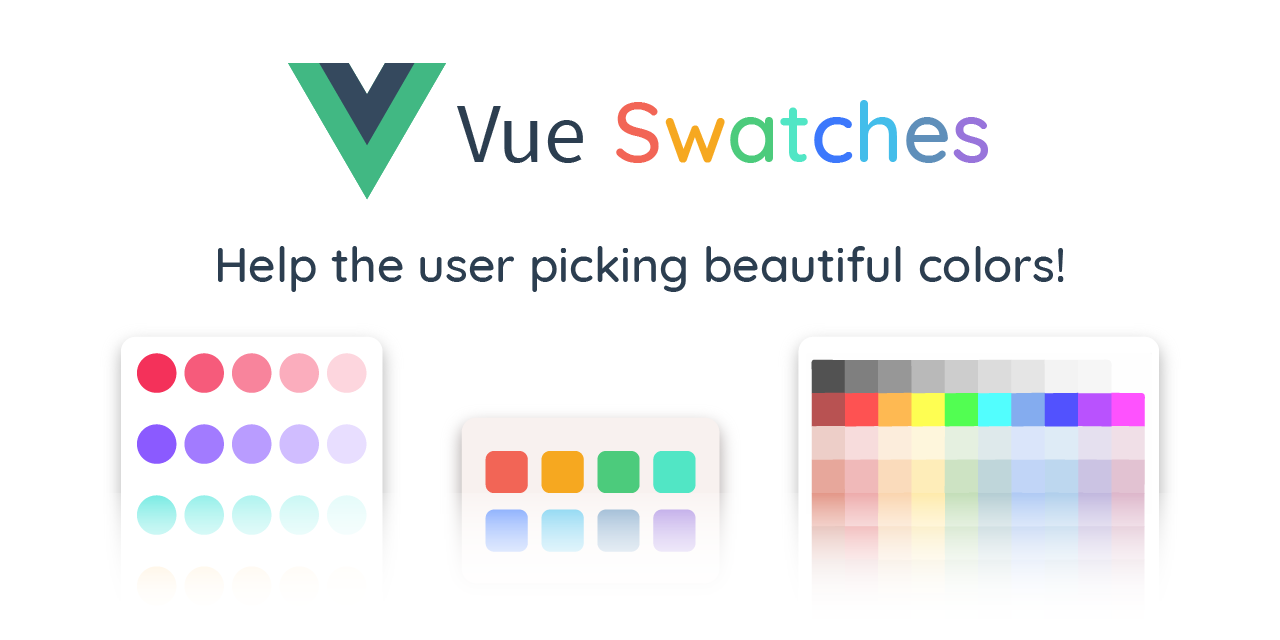
vue-swatches
色選択に使えるUIコンポーネント
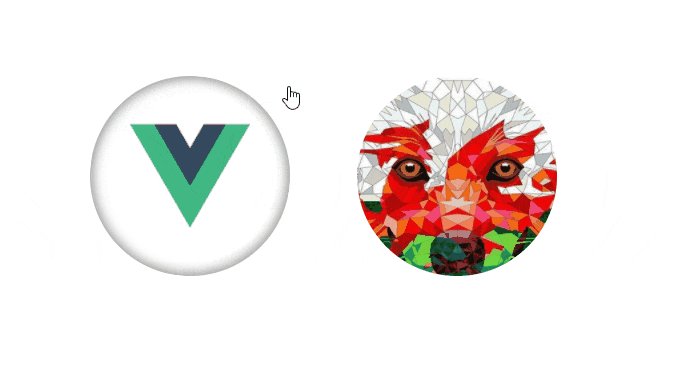
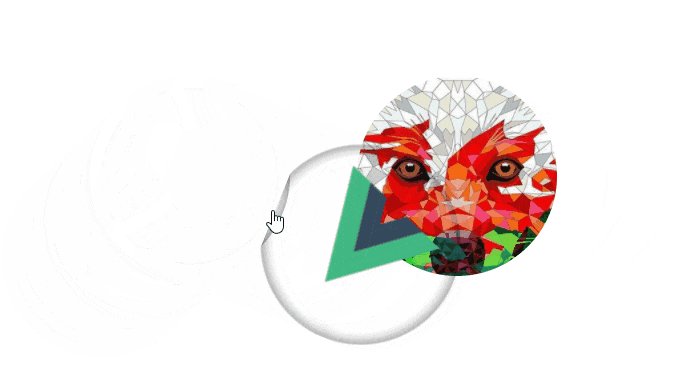
vue-sticker
ステッカーのような動きを実装できるUIコンポーネント
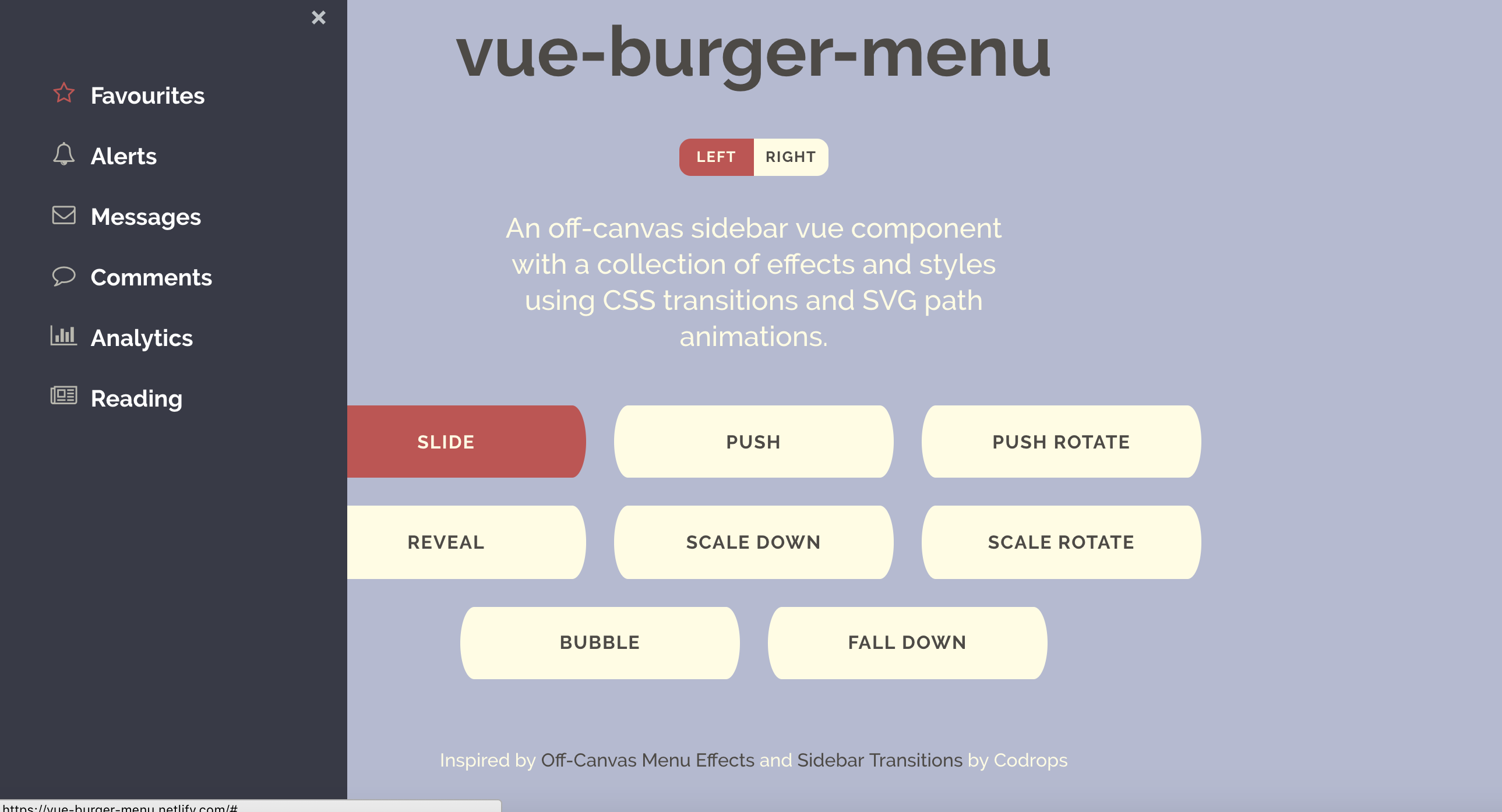
vue-burger-menu

サイドバーを実装できるUIコンポーネント
vodal
かっこいいモーダルウィンドウのアニメーションデザイン
vue-tinder
Vue.jsでTinder風UIコンポーネント