今回はユーザー選択をルックアップ?して、関連レコードに選択したユーザーに結びつくレコードを表示してみましょう。
実は標準のルックアップではユーザー選択フィールドを「コピー元のフィールド」として選択できません。
参考:kintoneヘルプ
色々とやり方も考えられますが、今回はユーザー選択フィールドからcodeとnameを取得してやってみたいと思います。
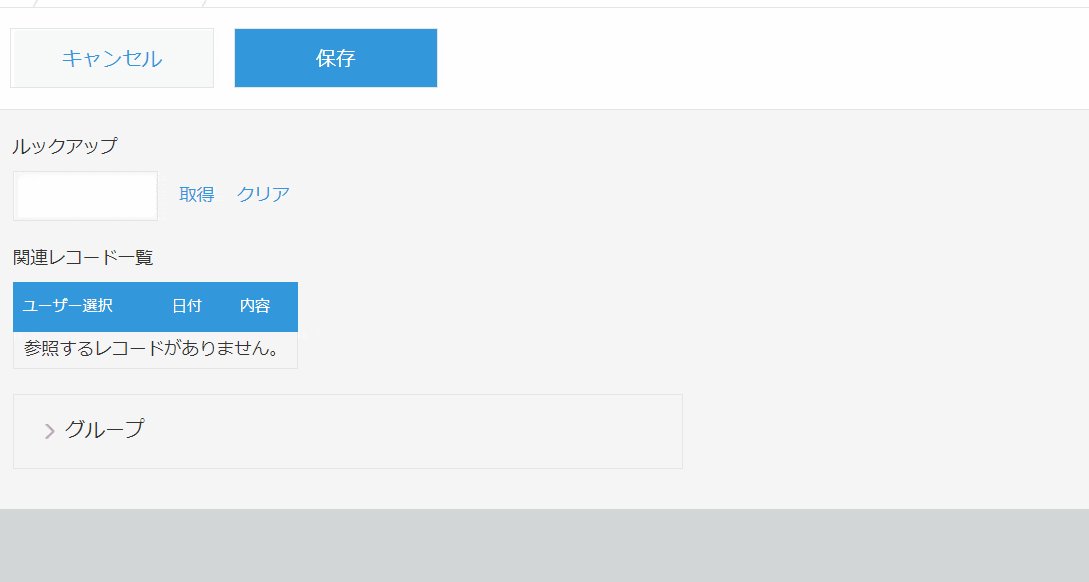
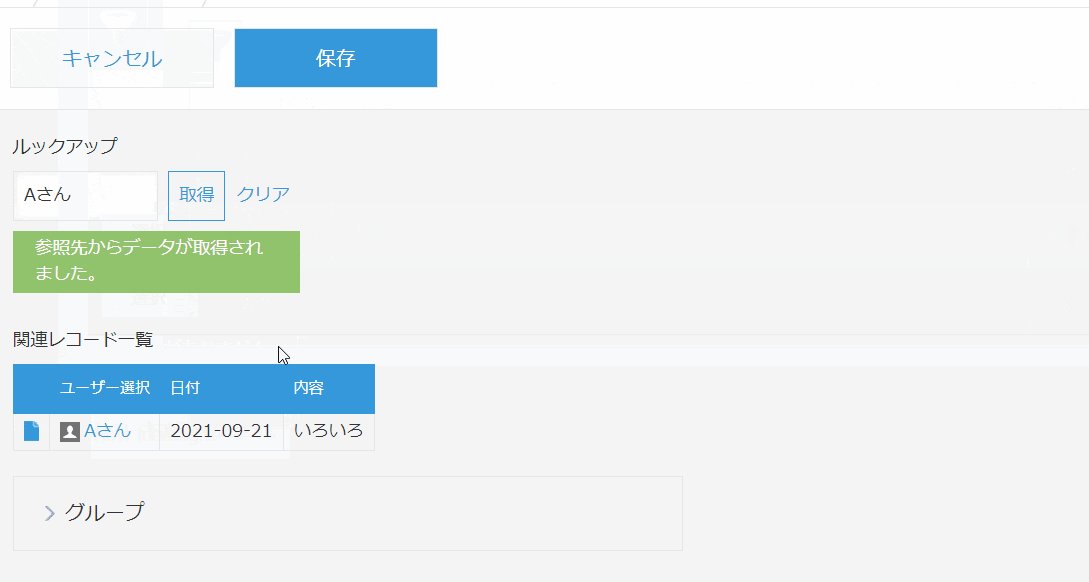
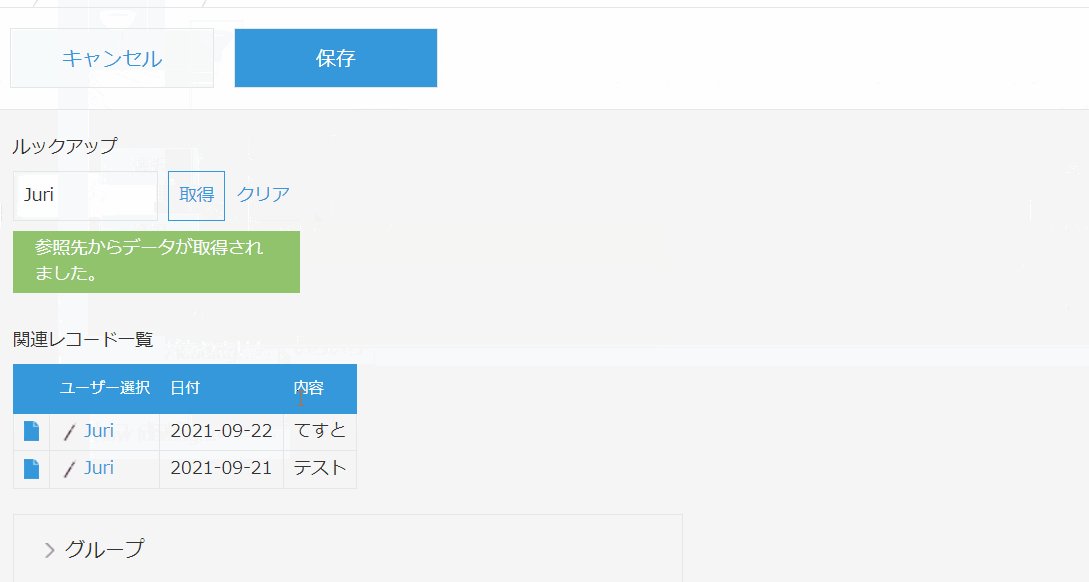
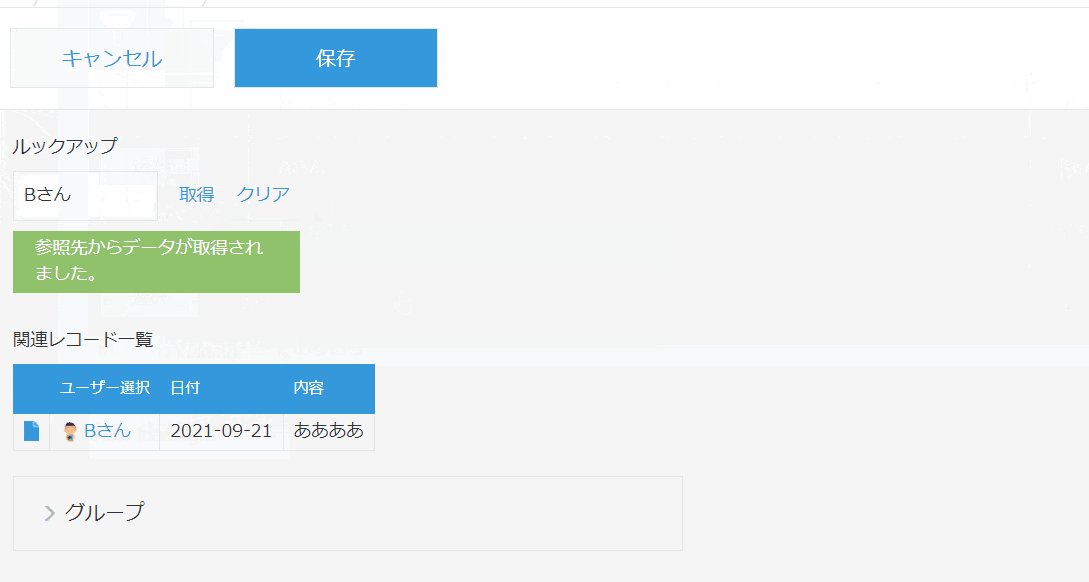
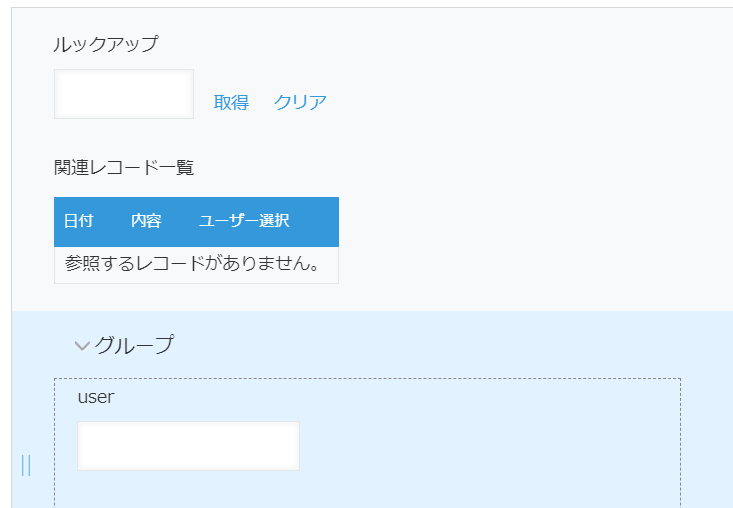
出来上がりイメージ
アプリの準備
ユーザーマスタ、予定アプリ、呼び出す側のアプリの3種類を作ります。
ユーザーマスタ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| ユーザー選択 | ユーザー選択 | |
| 文字列(1行) | code | 重複禁止。グループフィールドで隠してみました |
| 文字列(1行) | name | グループフィールドで隠してみました |
予定アプリ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| 日付 | 日付 | |
| 文字列(1行) | 内容 | |
| ユーザー選択 | ユーザー選択 | |
| 文字列(1行) | code | グループフィールドで隠してみました |
| 文字列(1行) | name | グループフィールドで隠してみました |
呼び出し用アプリ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| ルックアップ | ルックアップ | 設定後述 |
| 関連レコード一覧 | 関連レコード一覧 | 設定後述 |
| 文字列(1行) | code | グループフィールドで隠してみました |
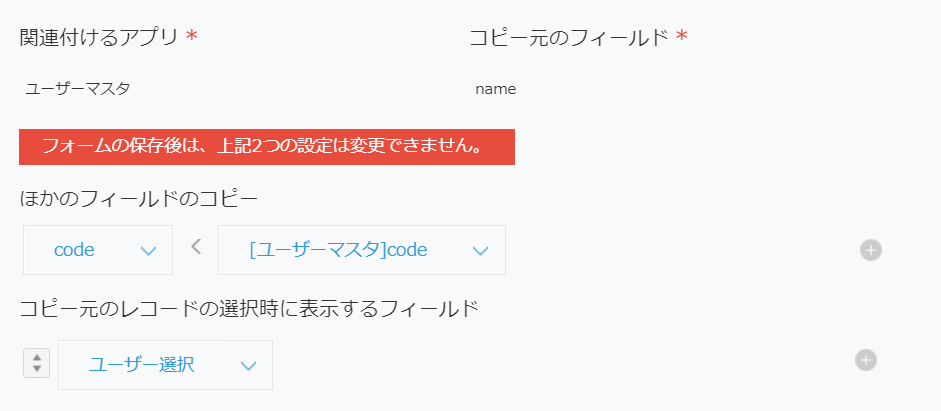
ルックアップの設定
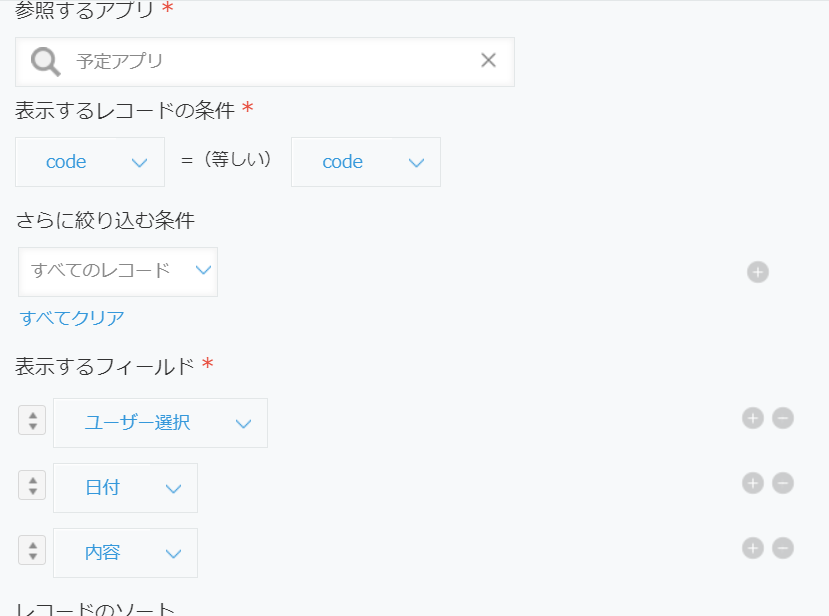
関連レコード一覧の設定
JavaScript
ユーザーマスタと予定アプリに同じコードを設定します。
kintone.events.on(
["app.record.create.submit", "app.record.edit.submit"],
(event) => {
event.record.code.value = event.record.ユーザー選択.value[0].code;
event.record.name.value = event.record.ユーザー選択.value[0].name;
return event;
}
);
まとめ
コードが数行で済むので、試しやすいカスタマイズかもしれません👀
また、ユーザーのユニークIDを別途用意してルックアップしてもいいかも?