今回は、別アプリからGETした値でPUTする仕組みについて書きたかったので、
商品マスタの金額を外から更新するアプリを作成してみました。
アプリの準備
2つのアプリを作成します。
- 商品マスタ(更新される方)
- 商品の金額変更(更新する方)
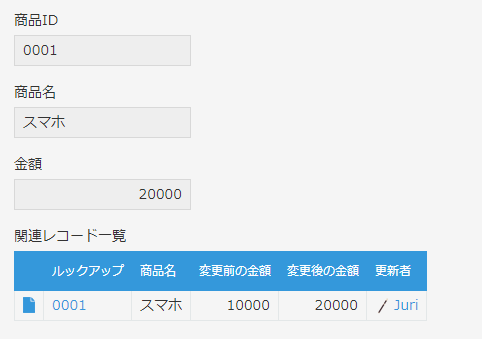
商品マスタアプリ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| 文字列(1行) | 商品ID | 重複禁止 |
| 文字列(1行) | 商品名 | |
| 数値 | 金額 | |
| 関連レコード | 関連レコード | 商品マスタ.商品ID = 商品の金額変更.ルックアップ ※商品の金額変更アプリ作成後に作る |
商品の金額変更アプリ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
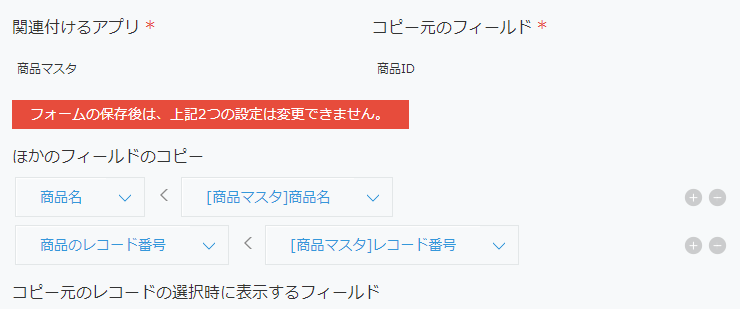
| ルックアップ | ルックアップ | 設定は後述 |
| 文字列(1行) | 商品名 | ルックアップから取得 |
| 数値 | 商品のレコード番号 | ルックアップから取得 |
| 数値 | 変更後の金額 | 手入力 |
| 数値 | 変更前の金額 | ルックアップから取得しない |
👀ルックアップフィールドの設定
仕様
今回は「商品の金額変更」アプリの
「レコード追加画面の保存実行前イベント」のみカスタマイズします。
(フィールド値変更時イベントやレコード編集時のマスタ側もいじりたいところではありますが、カスタマイズ量が増えちゃうので)
↓アプリ内操作の流れイメージ
- 「ルックアップ」で、商品の情報を取得する
- 「変更後の金額」を入力する
- 「保存ボタン」で商品マスタの金額を「変更後の金額」で更新する
JavaScriptを書く
今回は生のkintone REST APIを使いたいと思います。
GETとPUTを使用します。
ドキュメントはコチラ↓
保存前に商品マスタから現在の金額の取得する
今回、GETを使いたいので「変更前の金額」はルックアップでもってきません。
ルックアップ時ではなくて、保存前に現在の金額の取得をするようにしたいと思います。
また、今回、レコード編集時の事は考えません。
というわけで、まずは「レコード追加画面の保存実行前イベント」で「変更前の金額」をGETしてくるというコードを書きましょう。
取得したいレコードは1件なのでレコード番号から取ってくるようにしましょう。
kintoneにおけるPromiseの書き方の基本
の、Column1: async/awaitで直感的に同期的処理を書くを参考に、コードを書くとこんな感じになります。
// レコード追加画面の保存実行前イベント await 使うので、コールバックには async つけましょう。
kintone.events.on(["app.record.create.submit"], async (event) => {
const record = event.record;
// 商品マスタからデータを取得する( await つけると取ってくるまで待機する)
const resp1 = await kintone.api(
kintone.api.url("/k/v1/record", true),
"GET",
{ app: 【商品マスタのアプリID】, id: record.商品のレコード番号.value }
);
// 商品マスタから取得した金額を「変更前の金額」フィールドに入れる
record.変更前の金額.value = resp1.record.金額.value;
// ここにPUTするコード書く
return event;
});
商品マスタからの金額を更新する
変更前の金額を取得した後はPUTで商品マスタの金額を更新します。
kintone.events.on(["app.record.create.submit"], async (event) => {
~省略~
record.変更前の金額.value = resp1.record.金額.value;
// 商品マスタの金額を更新する
await kintone.api(kintone.api.url("/k/v1/record", true), "PUT", {
app: 【商品マスタのアプリID】,
id: record.商品のレコード番号.value,
record: { 金額: { value: record.変更後の金額.value } },
});
return event;
});
こんな動作するよ
変更前の金額を取得しつつ、商品マスタの金額を変更します。
まとめ
更新される側の「商品マスタアプリ」側で金額を変更した場合はどうなるんだー!とか、「商品の金額変更アプリ」を修正したらどうなるんだー!とか、
死角はたくさんあるので、ここから死角の少ないアプリを作ってみてもらえると楽しいかと思います~👀✨✨