今回はテーブル内フィールドを編集不可にする技です。
アプリの準備
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| テーブル | テーブル | |
| 文字列(1行) | 番号 | テーブル内フィールド |
| 文字列(1行) | 名前 | テーブル内フィールド |
JavaScript
kintone REST API Client 使います
レコード追加・編集画面の表示後イベント
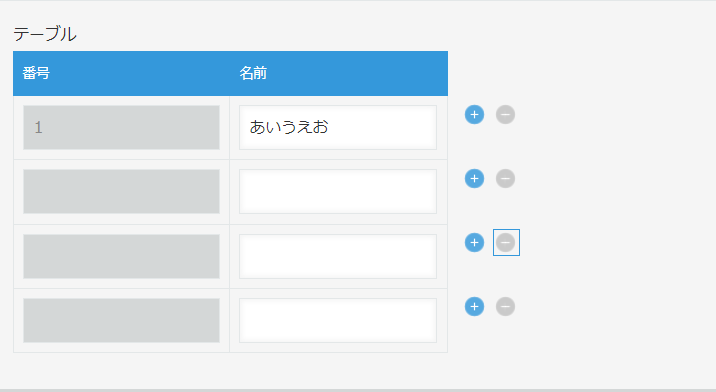
1行1行、番号フィールドの disabled を true にします。
kintone.events.on(
["app.record.create.show", "app.record.edit.show"],
(event) => {
event.record.テーブル.value.forEach((r) => {
r.value.番号.disabled = true;
});
return event;
}
);
フィールド値変更時イベント
行を追加したときも抜かり無く編集不可にしましょう。
kintone.events.on(
["app.record.create.change.テーブル", "app.record.edit.change.テーブル"],
(event) => {
// 行を削除した時はエラーが出ないようにevent.changes.rowが存在しているかどうか確認。
if (event.changes.row) {
event.changes.row.value.番号.disabled = true;
}
return event;
}
);